Fontit ovat ratkaisevassa roolissa verkkosivuilla, sillä ne vaikuttavat luettavuuteen, välittävät brändin identiteettiä ja parantavat yleistä käyttökokemusta.
Tässä artikkelissa:
Voit hallita verkkosivustosi fontteja Malli (1) jakso.

Kun olet Suunnittelu-osiossa, napsauta Fontit (2) -välilehti.

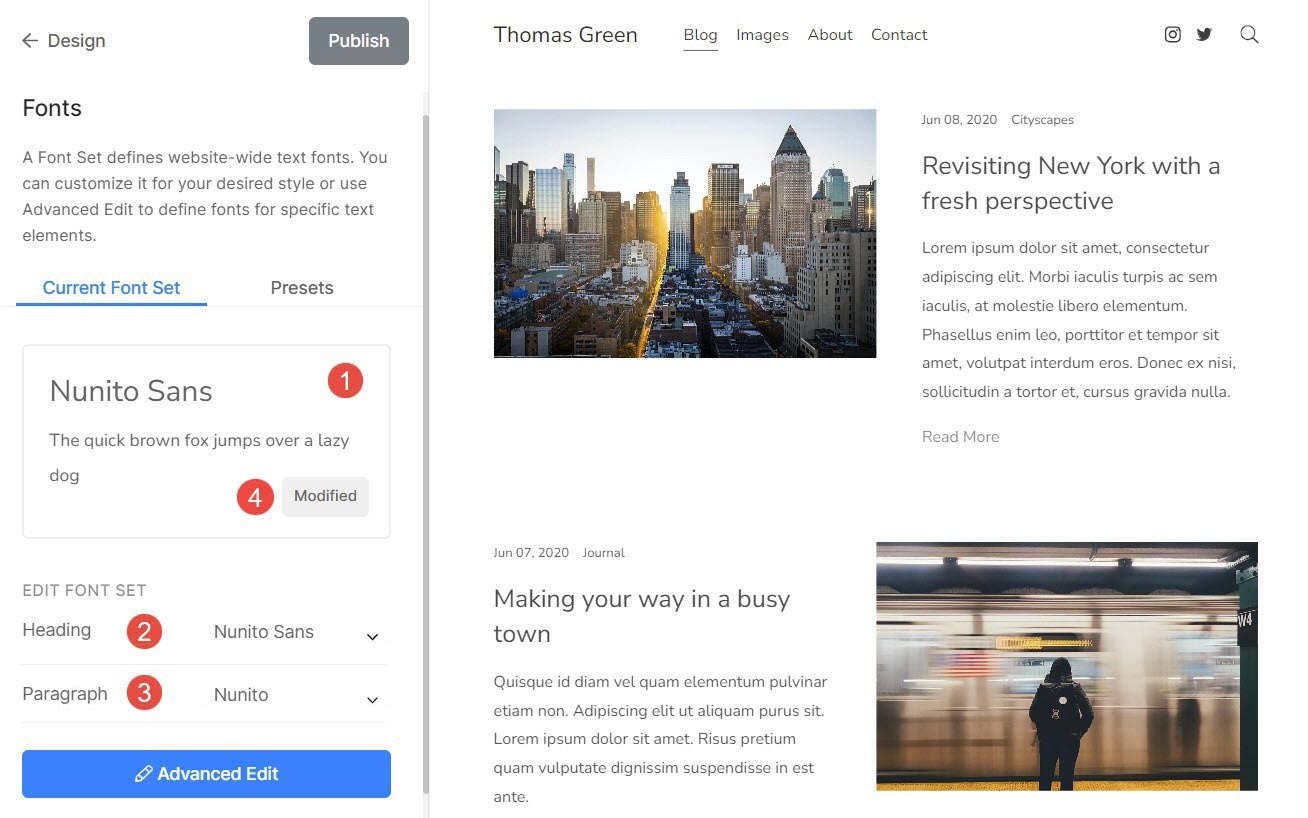
Nykyinen fonttisarja
- Valittu Fontti esiasetettu (1) näytetään tässä.
- Voit muokata Otsikko (2) ja Kohta (3) fontti valitulle esiasetukselle.

- Ylempi teksti (5) edustaa Otsikko-fonttia.
- Alempi teksti (6) edustaa kappaleen kirjasinta.

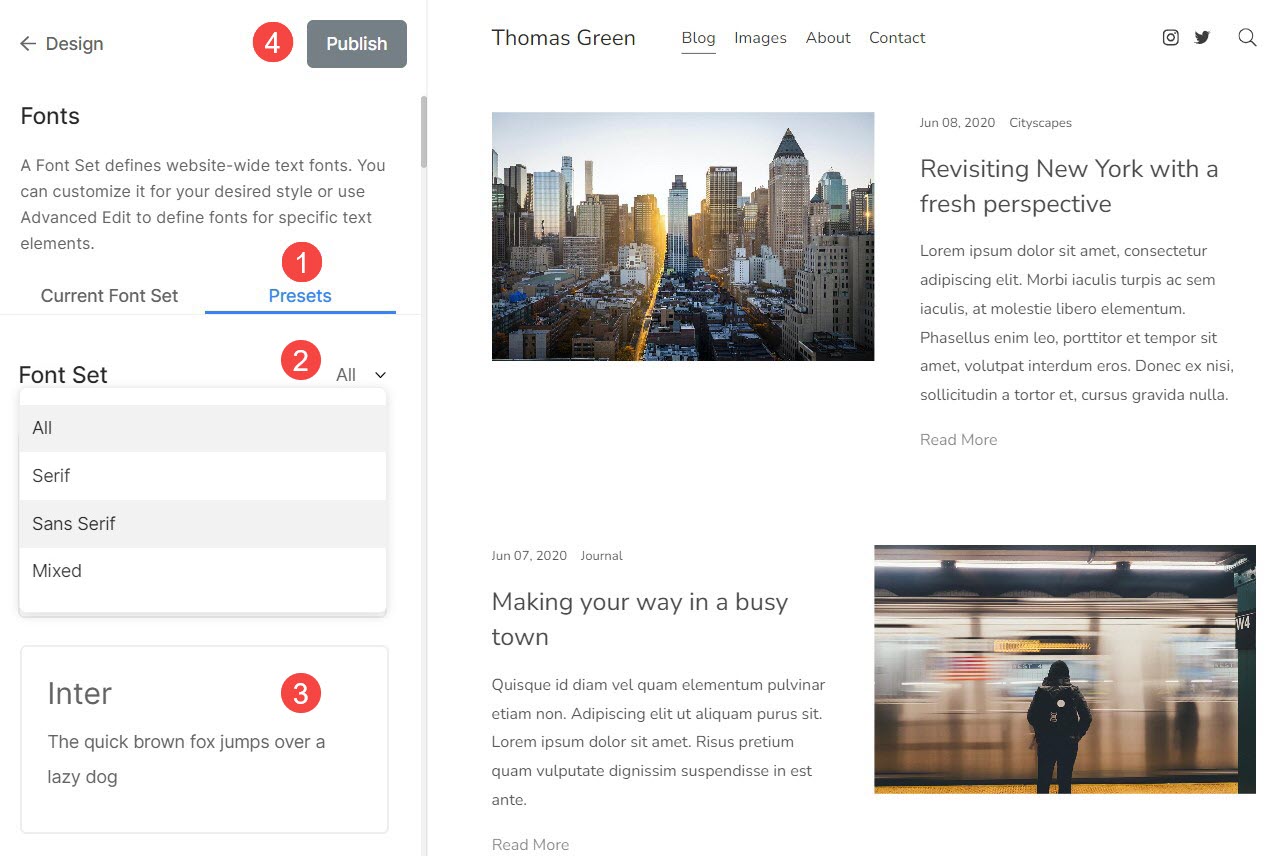
Fontin esiasetukset
Fontin esiasetukset ovat kirjasintyypin, kirjasinkokojen, kirjainten välien ja muiden typografisten asetusten ennalta määritettyjä yhdistelmiä, joita voidaan soveltaa koko verkkosivuston tekstiin.
- Voit helposti vaihtaa fontin maailmanlaajuisesti valitsemalla minkä tahansa Fontin esiasetukset (1).
- Suodattaa (2) luettelo valitsemalla Kaikki, Serif, Sans Serif tai Mixed presets. Kun olet valinnut suodattimen, näet vain siihen liittyvät esiasetukset.
- Valitse a Fontti esiasetettu (3), sinun tarvitsee vain napsauttaa sitä ja julkaista (4) muutokset.

Edistynyt muokkaus
Täältä voit ohittaa esiasetetut asetukset ja hallita sivustosi kaikkien elementtien kirjasimia manuaalisesti.
Näet täällä seuraavat vaihtoehdot:

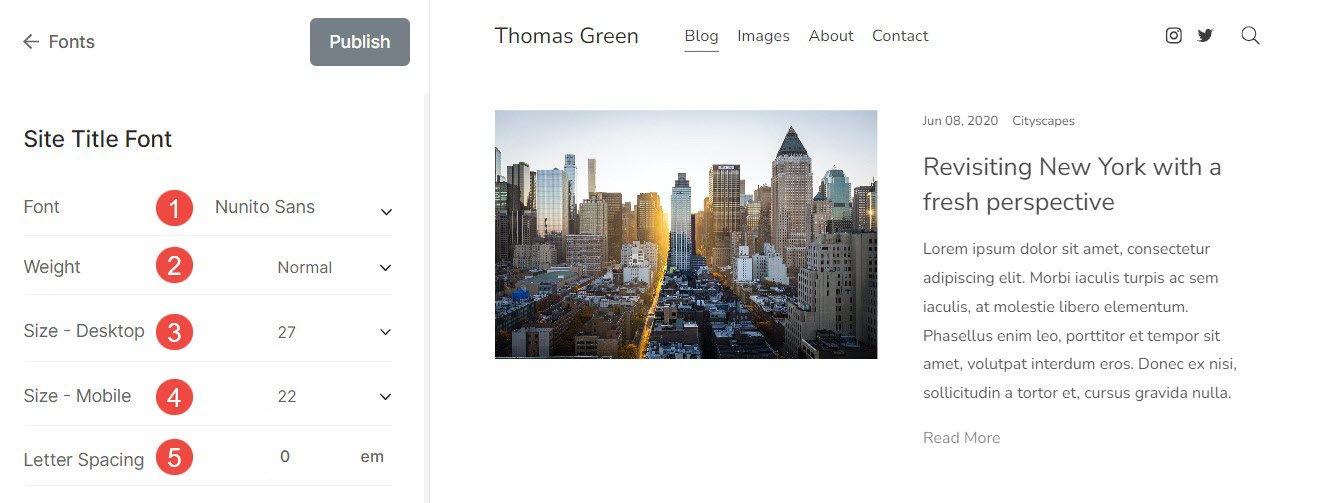
sivuston otsikko
Web-sivustosi otsikko toimii logotekstina, jos ensisijaista logoa ei ole saatavilla.
alkaen tätä voit:
- Fontti - Valitse fontti sivustosi otsikoksi.
- Paino - Valitse sivustosi otsikon fontin paino.
- Koko – pöytäkone – Määritä sivustosi otsikon tekstin koko työpöydällä.
- Koko – mobiili – Määritä sivustosi otsikon tekstikoko mobiililaitteella.
- Kirjainväli - Aseta tilaa kirjainten väliin sivuston otsikossa.

valikko
Se on kokoelma sivuja, linkkejä, kansioita, gallerioita jne., joiden avulla käyttäjät voivat liikkua verkkosivuston eri osien välillä.
alkaen tätä, voit mukauttaa:
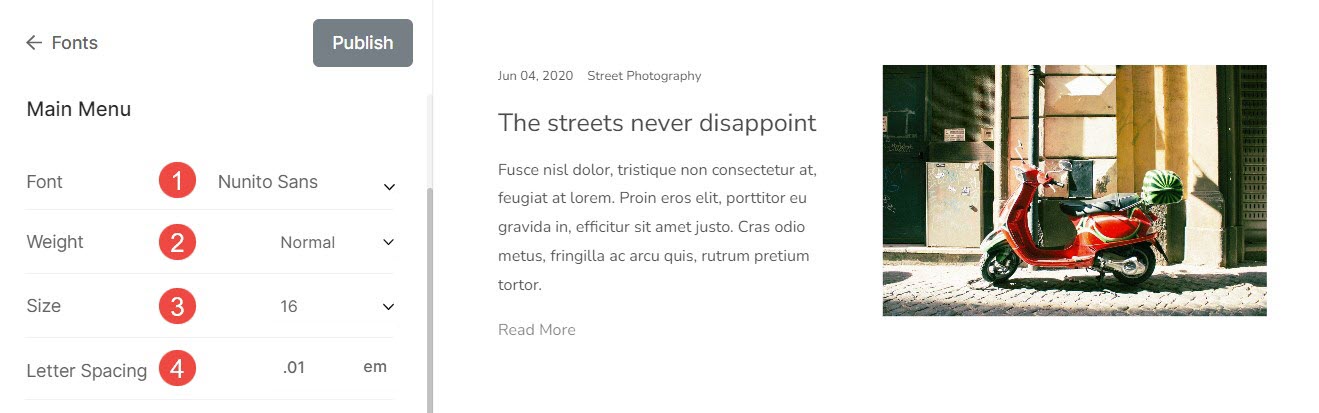
Päävalikko
- Fontti - Määritä valikkolinkkien fontti.
- Paino - Valitse valikkolinkkien fontin paino.
- Koko - Määritä valikkolinkkien tekstin koko.
- Kirjainväli - Aseta kirjainten väli valikkolinkeissä.

Pudotusvalikosta
- Fontti - Määritä avattavan valikon linkkien fontti.
- Paino - Valitse pudotusvalikon linkkien fontin paino.
- Koko - Määritä tekstin koko pudotusvalikon linkeille.
- Kirjainväli - Aseta kirjainten välinen tila pudotusvalikon linkeissä.

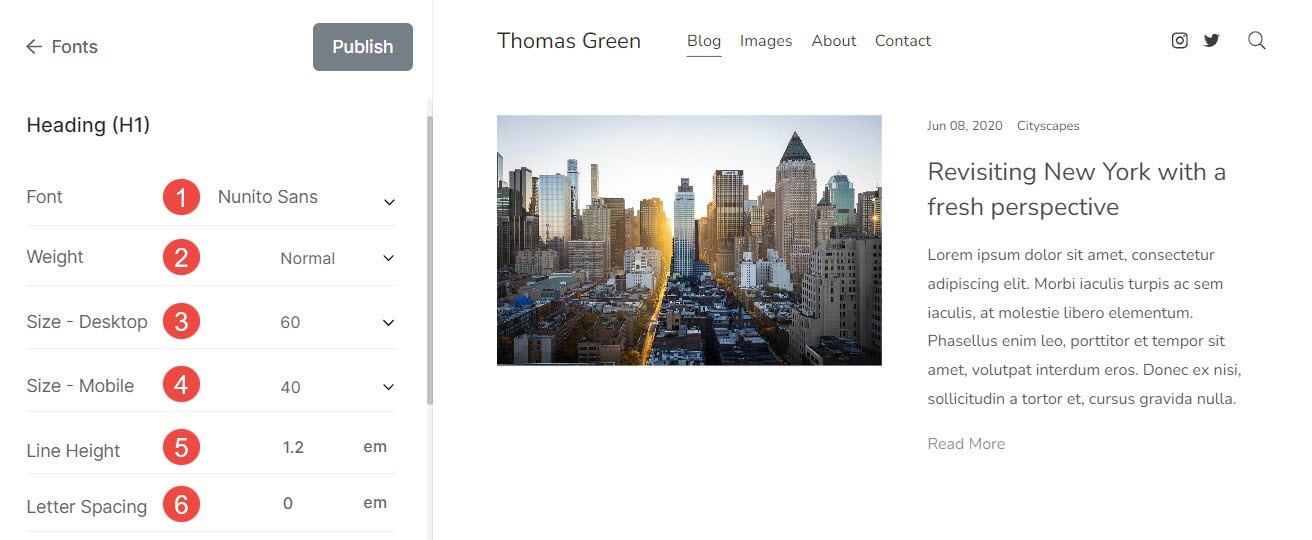
Otsikot
Otsikkotunnisteet ovat tärkeitä, koska ne auttavat jäsentämään sisältöä, parantavat hakukoneoptimointia, parantavat saavutettavuutta ja luettavuutta. Pixpan tarjoamia otsikkotunnisteita on neljää tyyppiä. Ne ovat Otsikko (H1), Otsikko (H2), Otsikko (H3) ja Otsikko (H4).
alkaen tätä voit:
- Fontti - Määritä otsikon kirjasintyyli (H1).
- Paino - Valitse otsikon fontin paino (H1).
- Koko – pöytäkone – Määritä työpöydän otsikon fonttikoko (H1).
- Koko – mobiili – Määritä otsikon fonttikoko (H1) mobiililaitteille.
- Viivankorkeus - Määritä otsikon (H1) fontin rivin korkeus (määritetty em:nä).
- Kirjainväli - Määritä välilyönnit otsikon (H1) tekstin kirjainten välillä (määritelty em:inä).

Tekstin täyte (otsikot)
- Otsikot – Määritä sivustosi otsikoiden täyttö.

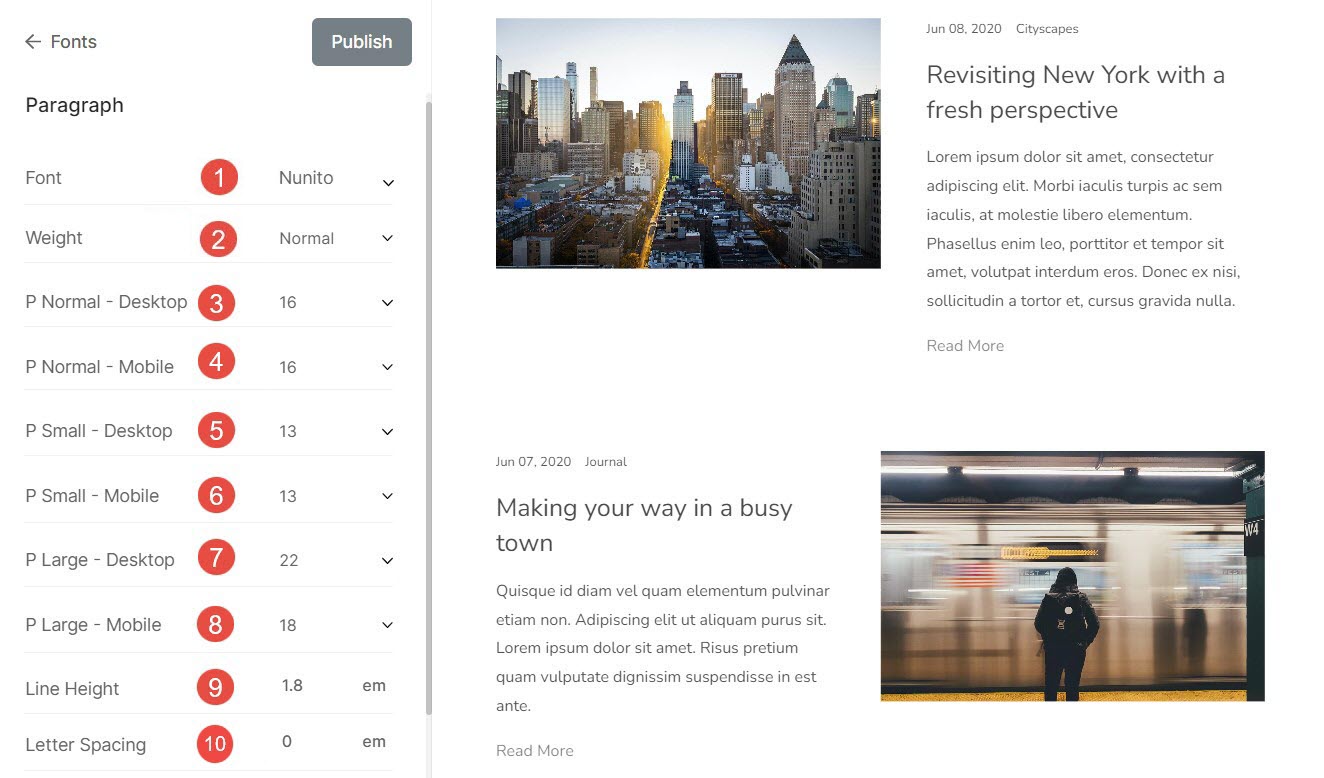
kappaleissa
Sitä käytetään määrittämään ja jäsentämään tekstilohko kappaleeksi. Tätä käytetään yleensä kuvauksissa, kuvien otsikoissa, kuvateksteissä, alatunnisteteksteissä jne.
alkaen tätä voit:
- Fontti - Valitse koko kappaletekstin kirjasintyyli (normaali, pieni ja suuri).
- Paino - Valitse koko kappaletekstin fontin paino.
- P (normaali) – pöytäkone – Valitse työpöydän koko kappaletekstin Normaali fonttikoko.
- P (normaali) – matkapuhelin – Valitse koko kappaletekstin Normaali fonttikoko mobiililaitteille.
- P (pieni) – pöytäkone – Valitse koko työpöydän kappaletekstin pienempi kirjasinkoko (pienempi kuin P (Normaali)).
- P (pieni) – mobiili – Valitse mobiililaitteen koko kappaletekstin pienempi kirjasinkoko (pienempi kuin P (Normaali)).
- P (suuri) – pöytäkone – Valitse työpöydän koko kappaletekstin suurempi kirjasinkoko (suurempi kuin P (Normaali)).
- P (suuri) – matkapuhelin – Valitse mobiililaitteen koko kappaletekstin suurempi fonttikoko (suurempi kuin P (Normaali)).
- Viivankorkeus - Määritä kappaletekstin fontin rivinkorkeus (määritetty em:inä).
- Kirjainväli - Määritä kappaletekstin kirjainten välinen väli (määritetty em:nä).

Tekstin täyte (kappaleet)
Kappale - Määritä verkkosivustosi kappaleiden täyte.

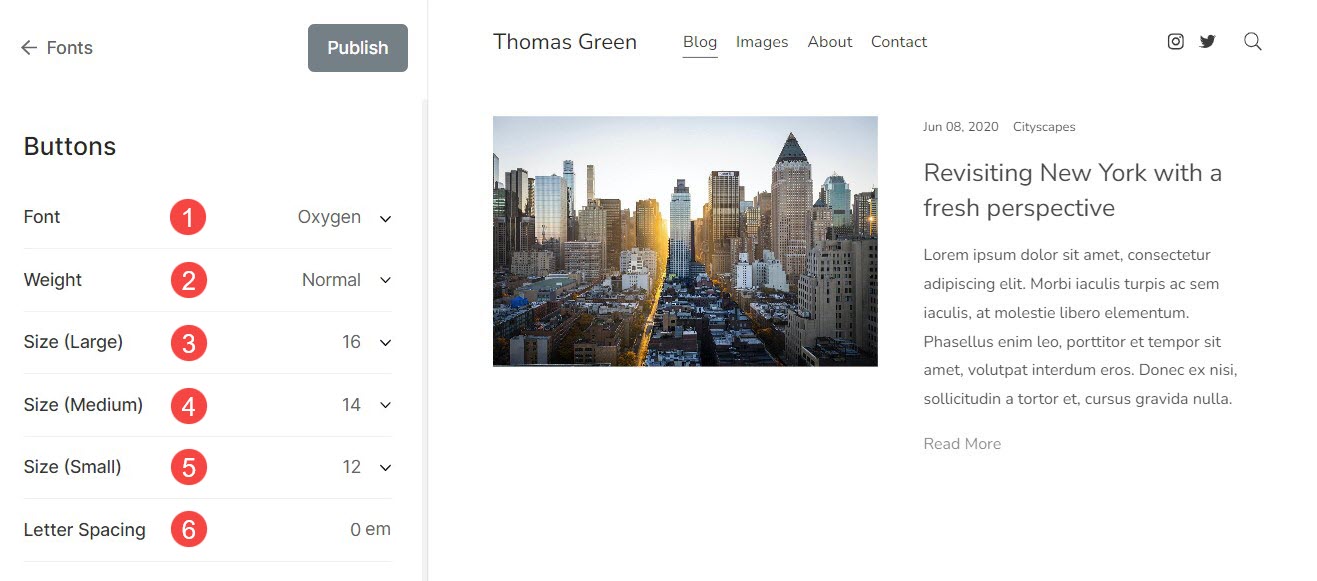
painikkeet
Painikkeet ovat elementtejä, joita voit napsauttaa tai napauttaa suorittaaksesi tiettyjä toimintoja, kuten lähettääksesi lomakkeen tai siirtyäksesi toiselle sivulle.
alkaen tätä voit:
- Fontti - Voit valita painikkeen tekstin fontin täältä.
- Paino - Aseta painikkeen tekstin fontin paino tästä. Voit valita normaalin, kevyen ja rohkean välillä.
- Koko (suuri) - Aseta painikkeiden suuri fonttikoko.
- Koko (Medium) - Aseta painikkeiden keskikokoinen kirjasinkoko.
- Koko (pieni) - Aseta painikkeiden pieni fonttikoko.
- Kirjainväli - Aseta tila näppäintekstin kirjainten väliin tästä (määritetty em:ssä).

sekalainen
Nämä ovat joitain muita mukautuksia Fontti-asetuksissa. From tätä voit:
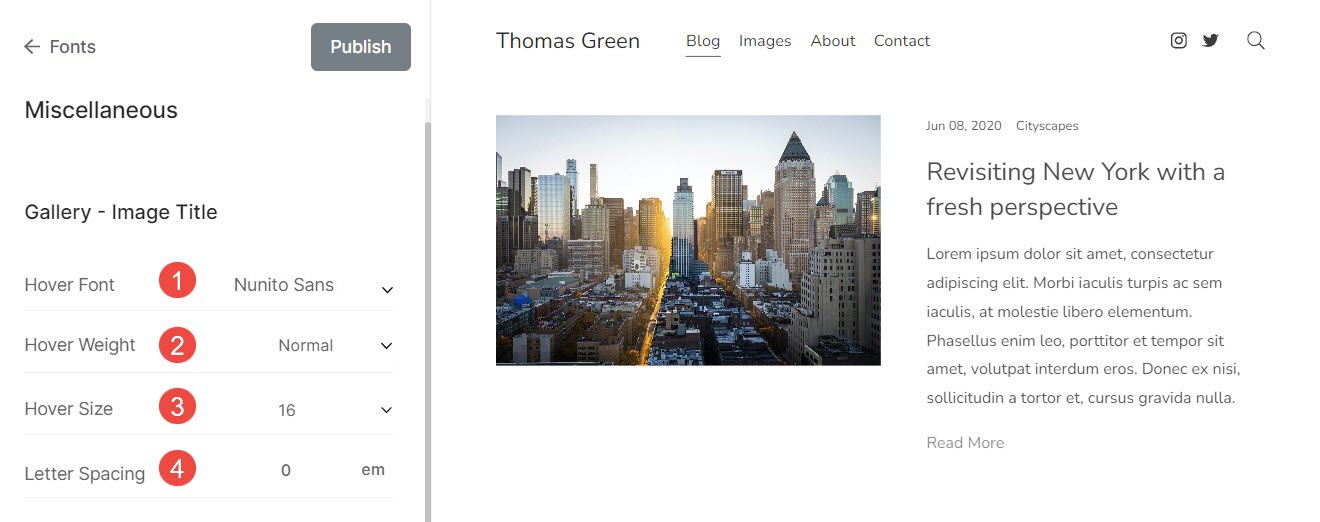
Gallerian kuvan otsikko
Tätä käytetään, kun päätät näyttää kuvien otsikot hiirellä.
- Hover Font - Voit valita fontin kuvan otsikkotekstille viemällä hiiri tästä.
- Hover paino - Aseta kuvan otsikkotekstin fontin paino tästä. Voit valita normaalin, kevyen ja rohkean välillä.
- Hover koko - Aseta tästä kuvan otsikkotekstin koko.
- Kirjainväli - Aseta kuvan otsikkotekstin kirjainten välinen tila tästä (määritetty em:ssä).

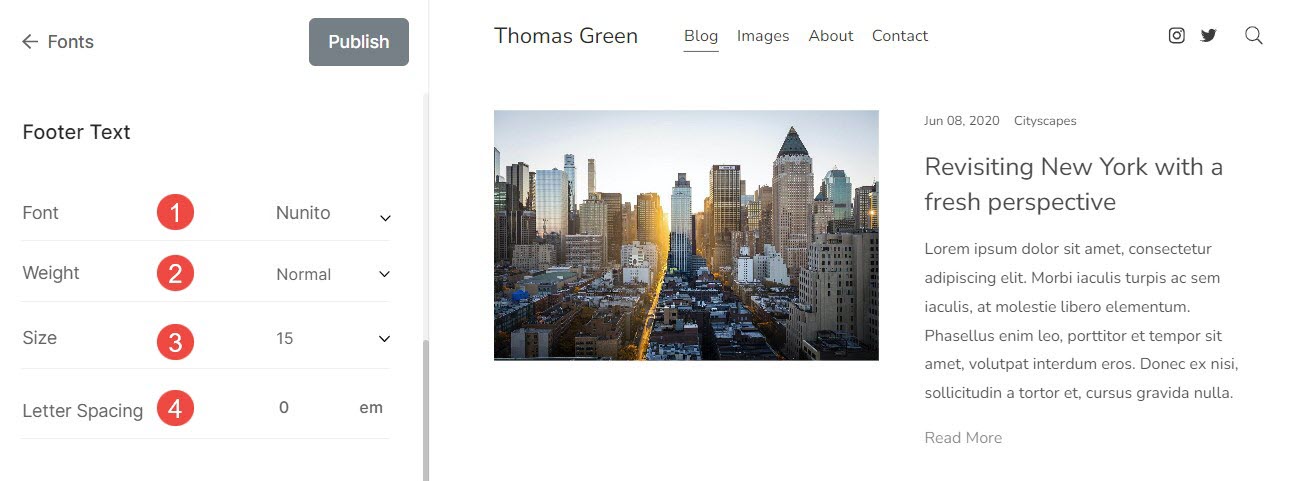
Alatunnisteen teksti
Web-sivuston alareunassa näkyvä teksti, kuten tekijänoikeustiedot, vastuuvapauslausekkeet jne.
- Fontti - Valitse alatunnisteen tekstin fontti.
- Paino - Aseta fontin paino alatunnisteen tekstille.
- Koko - Aseta fontin koko alatunnisteen tekstille.
- Kirjainväli - Määritä alatunnisteen tekstin kirjainten välinen tila.

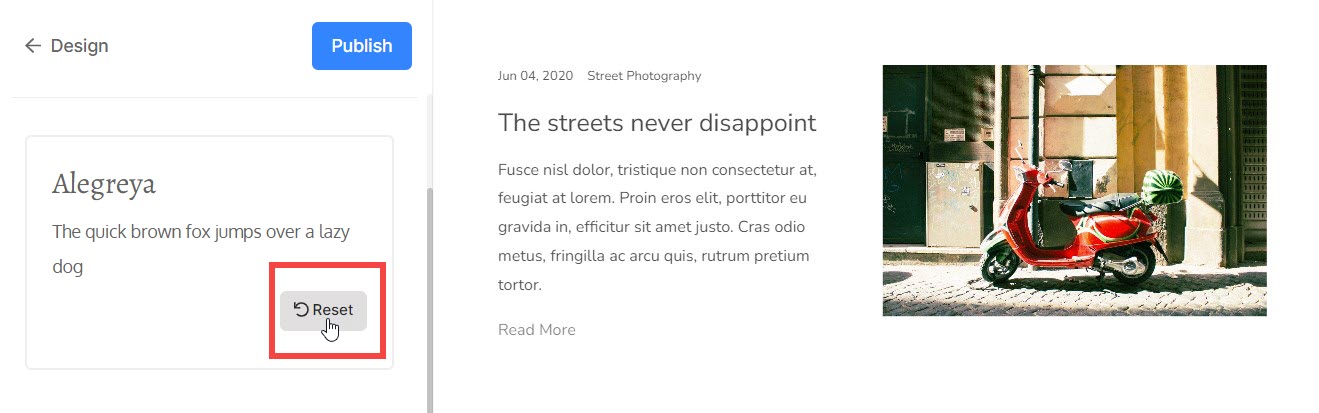
Palauta mukautetut asetukset
Voit helposti palauttaa fonttiasetukset oletusasetuksiin, jos olet tehnyt muutoksia fonttiasetuksiin muokkaamalla sitä tai jos olet mukauttanut kirjasinasetuksia Lisämuokkaus-kohdasta.

Näet Muokattu-painikkeen. Vie kursori painikkeen päälle, se muuttuu Reset-tilaan. Voit palauttaa muutokset alkuperäisiksi tästä.
