Verkkosivuston navigointivalikko auttaa käyttäjiä pääsemään helposti verkkosivuston eri osioihin ja sivuille, mikä parantaa yleistä käyttökokemusta ja parantaa sivuston käytettävyyttä.
Tässä artikkelissa
- Työpöydän valikko
- Valikkokuvake mobiililaitteille
- Valikkoteksti mobiililaitteille
- sosiaalinen kuvakkeet
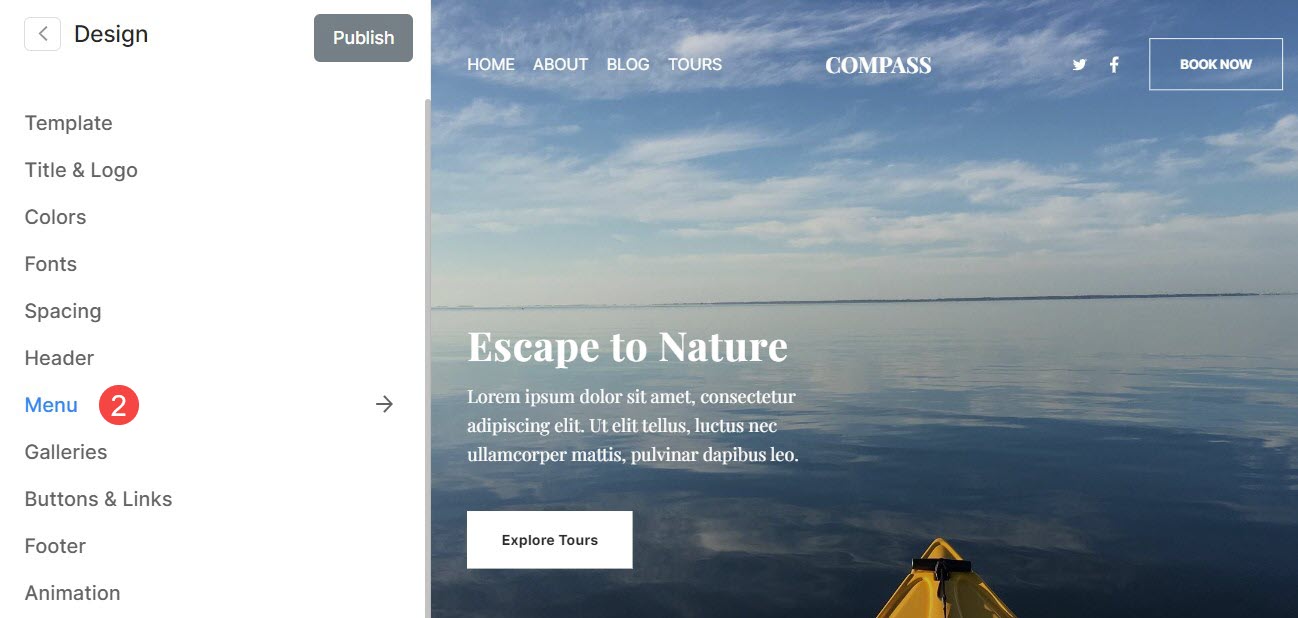
Voit hallita valikkotyyliä (sekä pöytätietokoneille että mobiililaitteille) -sovelluksesta Malli (1) jakso.

Kun olet Suunnittelu-osiossa, napsauta valikko (2) -välilehti.

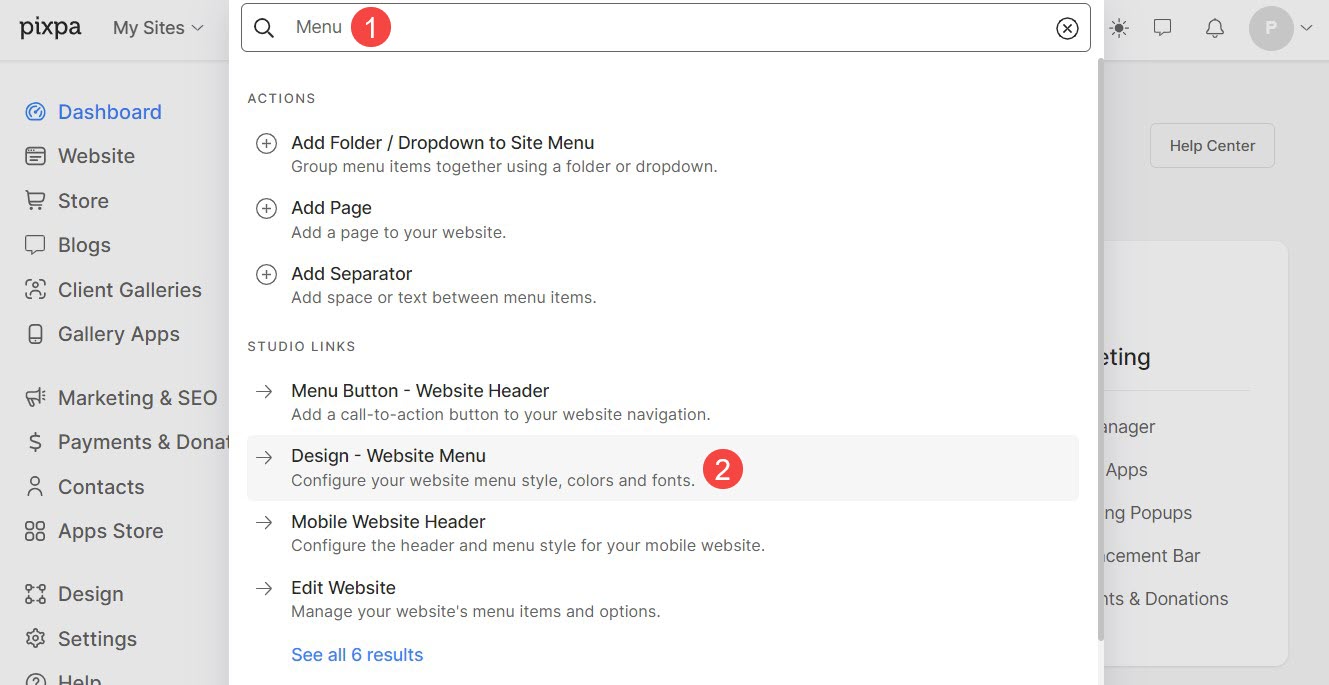
Vaihtoehtoisesti voit käyttää myös studion hakuvaihtoehtoa.
- enter valikko (1) hakupalkissa.
- Napsauta aiheeseen liittyvistä tuloksista -kuvaketta Suunnittelu - Verkkosivustovalikko vaihtoehto (2).

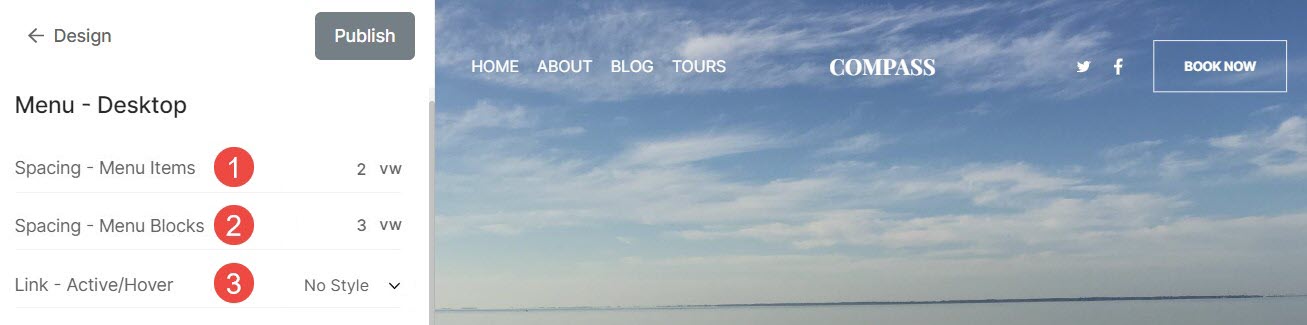
Työpöydän valikko
- Valikkovälit – Määritä valikkolinkkien välinen tila (määritetty vw:ssä).
- Lohkoväli – Määritä väli valikkolinkkien, sosiaalisen median kuvakkeiden ja haku-/kärrykuvakkeiden välillä (määritetty vw:ssä).
- Linkki Aktiivinen / Hover – Valitse aktiivisen valikkolinkin ja osoitinlinkin tyyli. Voit valita alleviivauksen, yliviivauksen, yliviivauksen ja ilman tyyliä.

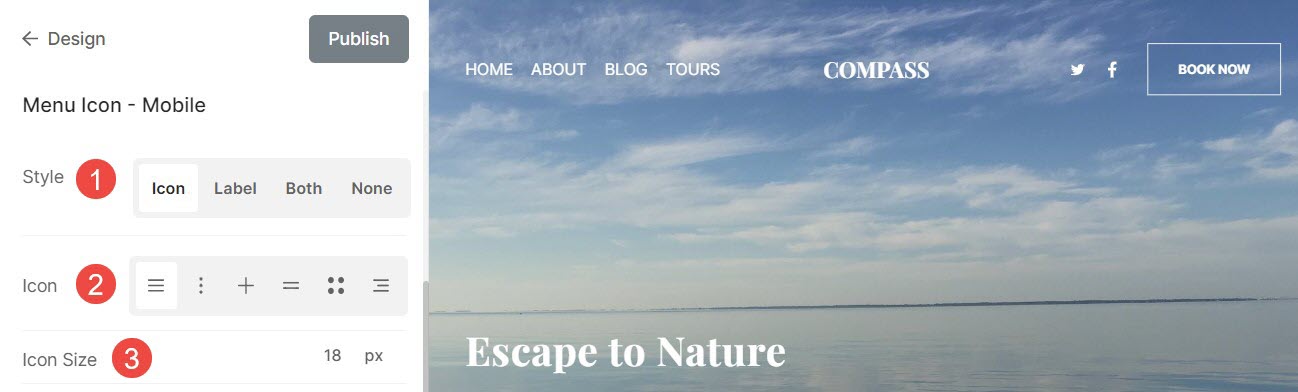
Valikkokuvake mobiililaitteille
- Tyyli Määritä, haluatko näyttää kuvakkeen, etiketin, molemmat vai ei mitään mobiililaitteissa.
- kuvake- Valitse valikkokuvakkeen tyyli.
- Kuvakkeen koko - Määritä valikkokuvakkeen koko (pikseleinä).

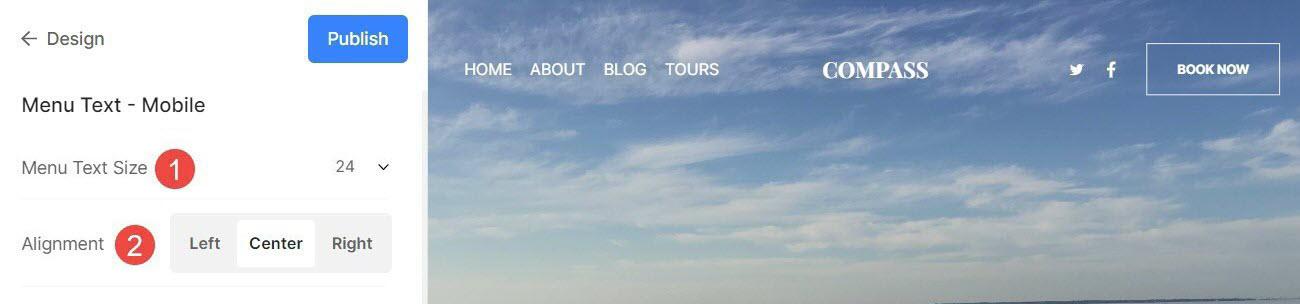
Valikkoteksti mobiililaitteille
- Valikon tekstin koko: Määritä valikon tekstin koko mobiililaitteella.
- Tasaus: Aseta valikon kohteiden kohdistus.

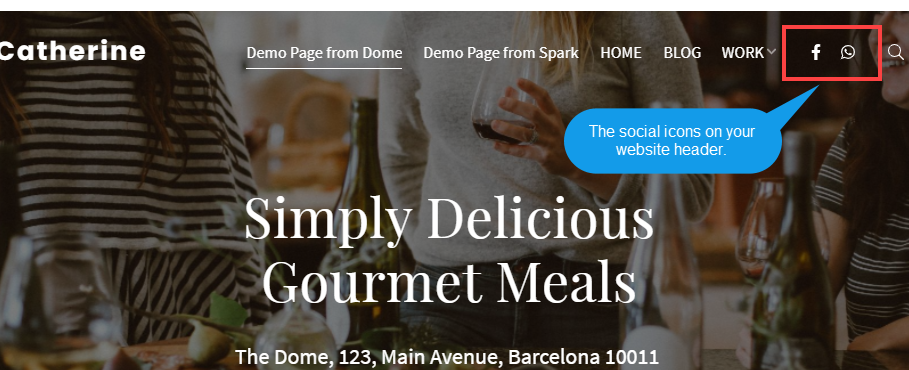
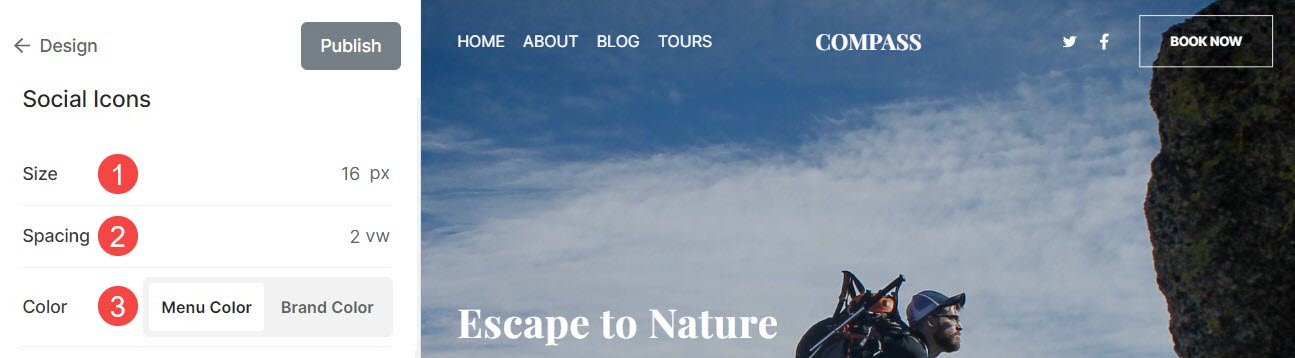
sosiaalinen kuvakkeet
- Koko – Määritä otsikon kuvakkeiden (sosiaalisen median kuvakkeet, hakukuvake ja ostoskorikuvake) koko (pikseleinä).
- Väli – Määritä otsikossa olevien kuvakkeiden (sosiaalisen median kuvakkeet, hakukuvake ja ostoskorikuvake) väli (määritetty vw:ssä).
- Väri – Valitse sosiaalisen median kuvakkeiden väri. Voit valita valikon värin tai merkkivärin välillä.
Valikon väri käyttää valikkolinkkien väriä päävalikkoon luokkaan, ja brändivärissä käytetään sosiaalisen median kuvakkeiden alkuperäistä merkkiväriä.

Kaikki näiden asetusten muutokset vaikuttavat verkkosivustosi sosiaalisiin kuvakkeisiin: