Media & Apps -osion avulla voit lisätä sivustollesi ulkoista sisältöä, kuten Pinterest board, Youtube, Tumblr, Spotify, Vimeo ja paljon muuta.
Ennen aloittamista
Upotusestot hakevat sisältöä palveluista, jotka käyttävät oEmbed-standardia tai manuaalisesti asetettuja upotuskoodeja.
Tässä artikkelissa:
- Mikä Media & Apps -osio on?
- Media & Apps -osion osion lisääminen sivulle
- Lisää ja muokkaa luettelokohteita
- Listakohteiden järjestys
- Luettelon kohteiden poistaminen
- Osion asettelun muuttaminen
- Tyylivaihtoehdot
1. Media & Apps -osio
- Voit helposti sisällyttää verkkosivustollesi Media & Apps -osion, jossa voit esitellä Pinterest-taulua, Youtubea, Tumblria, Issuua, Spotifyta, SlideSharea, Wlistaa, Vimeoa, Soundcloudia, Dribbleä, Facebookia, Bandcampia, Flickriä, Instagram-postauksia, Giphyä, Twitchiä, ja mikä tahansa mukautettu upotettu koodi.
2. Lisää Media & Apps -osio
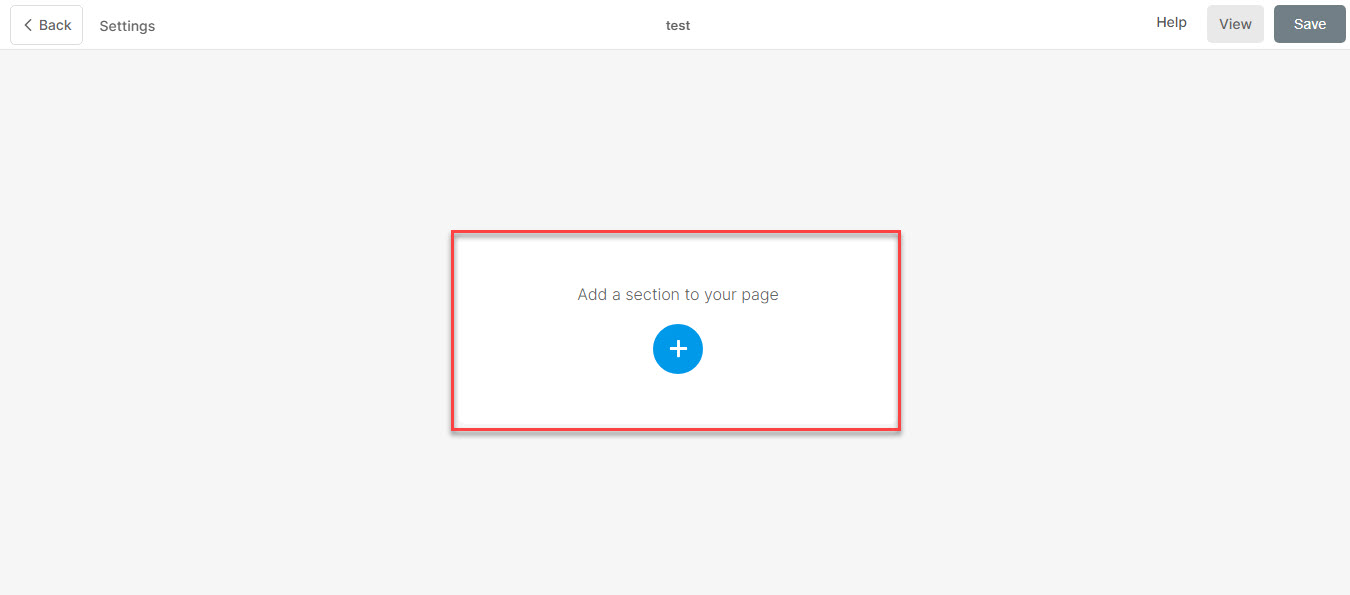
- Jos haluat lisätä osion, sinun on lisää sivu ensin verkkosivustollesi.
- Sivullasi, Klikkaa sininen + kuvake lisätä a Uusi jakso sivullesi.

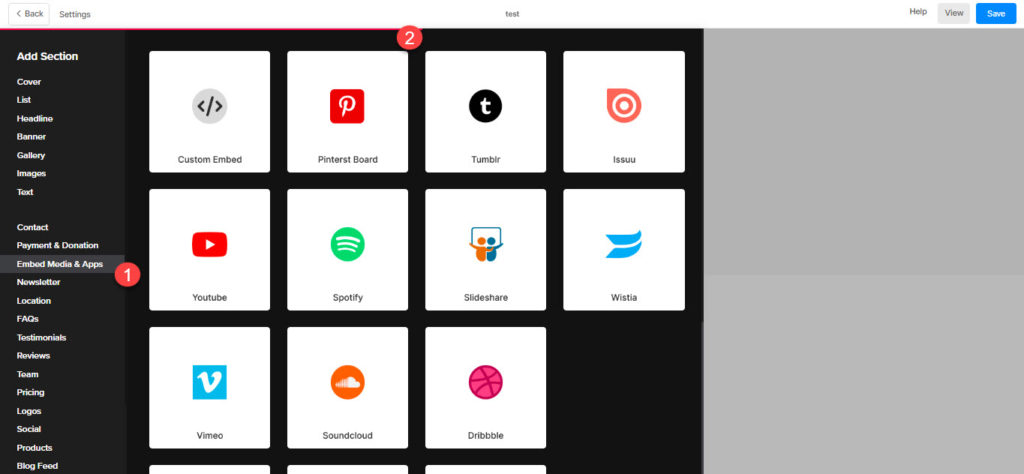
- Näet nyt osion luokat vasemmalla puolella.
- Vieritä alas ja valitse Media ja sovellukset -osio (1) vaihtoehto, jossa voit valita eri vaihtoehdoista.

Valitse mikä tahansa osion asettelu (2) ja lisää se sivullesi napsauttamalla sitä.
3. Lisää ja muokkaa luettelokohteita
Lisää luettelokohde
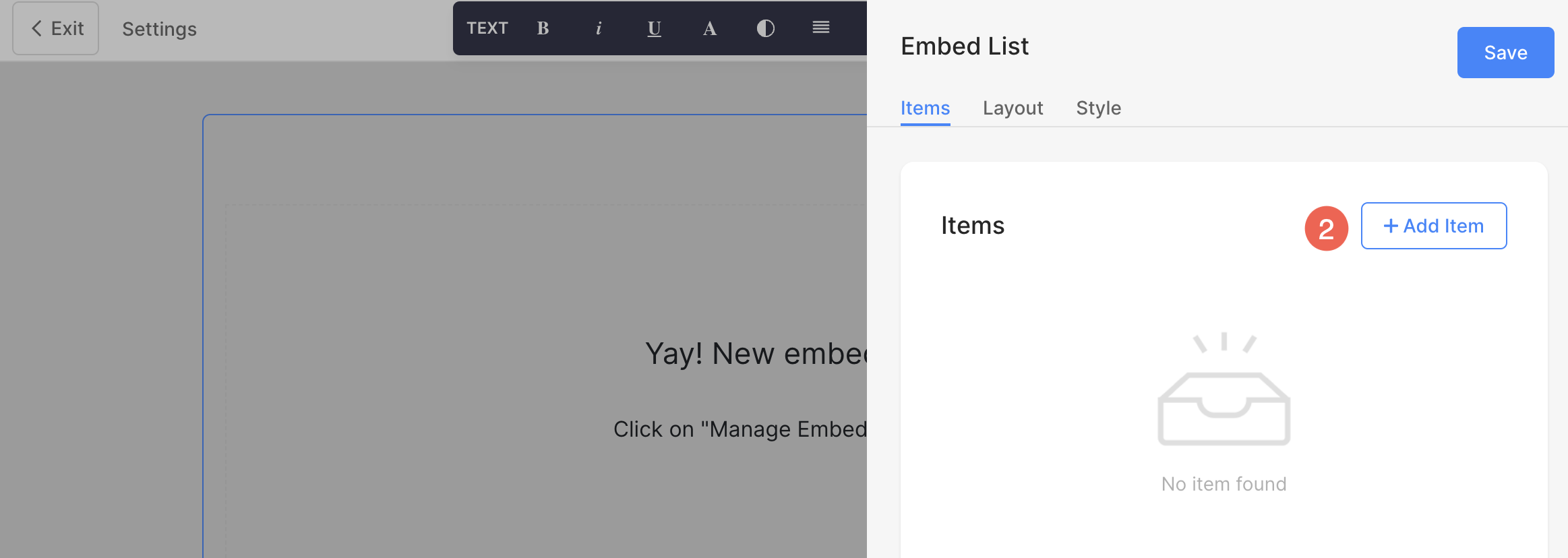
Kun olet lisännyt osion:
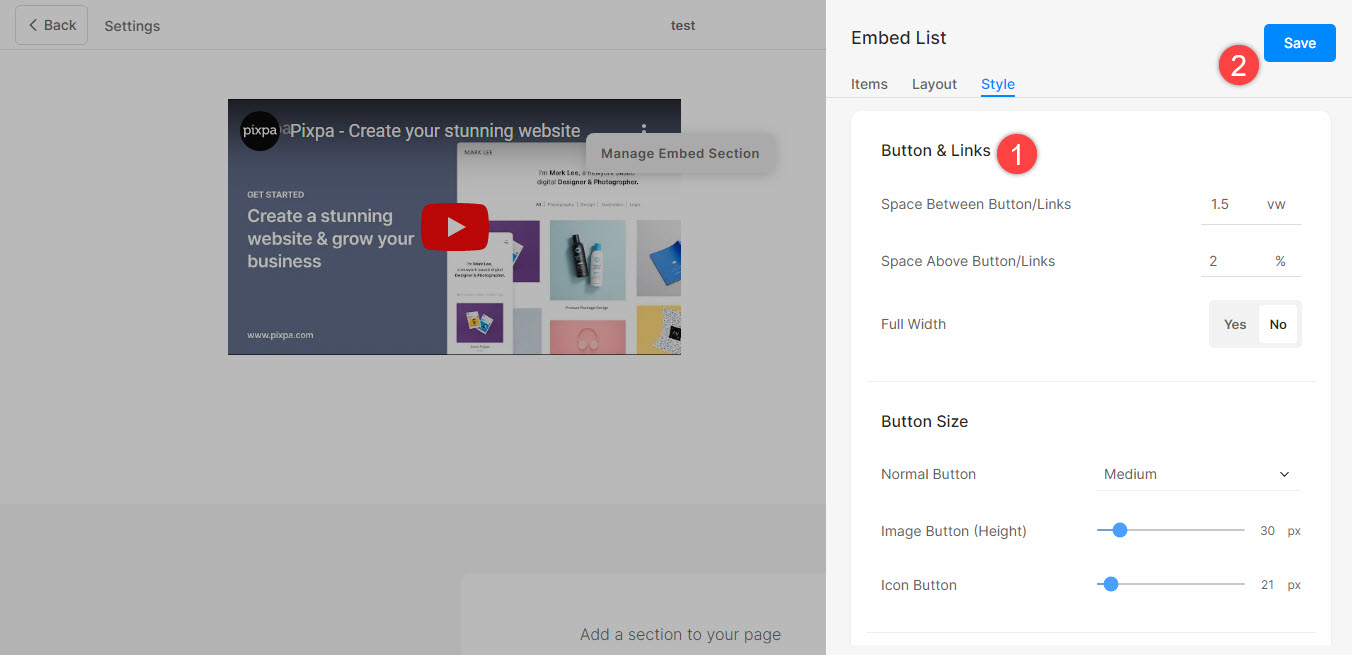
- Klikkaa Hallinnoi upotusosiota (1) -painiketta avataksesi luettelokohteen paneelin.

- Klikkaa Lisää kohde (2) -painiketta lisätäksesi uuden luettelokohteen.

Muokkaa luettelokohdetta
- Se avaa luettelokohteen muokkausvaihtoehdot.
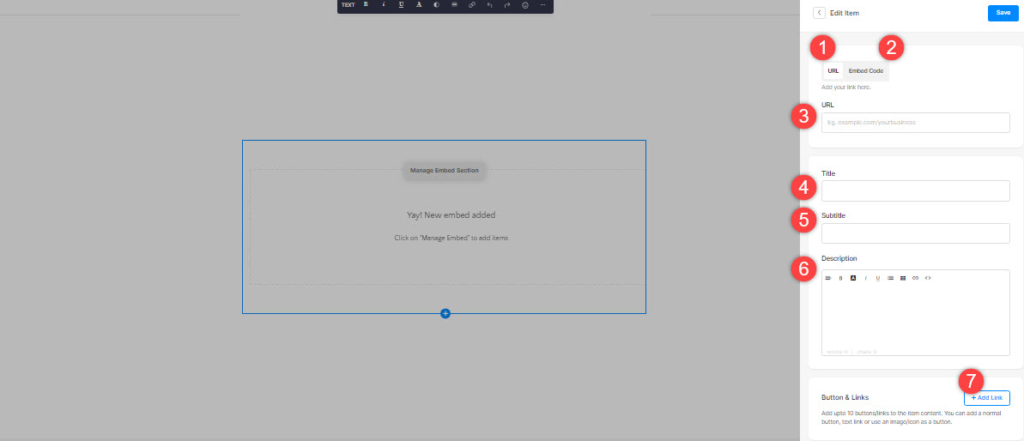
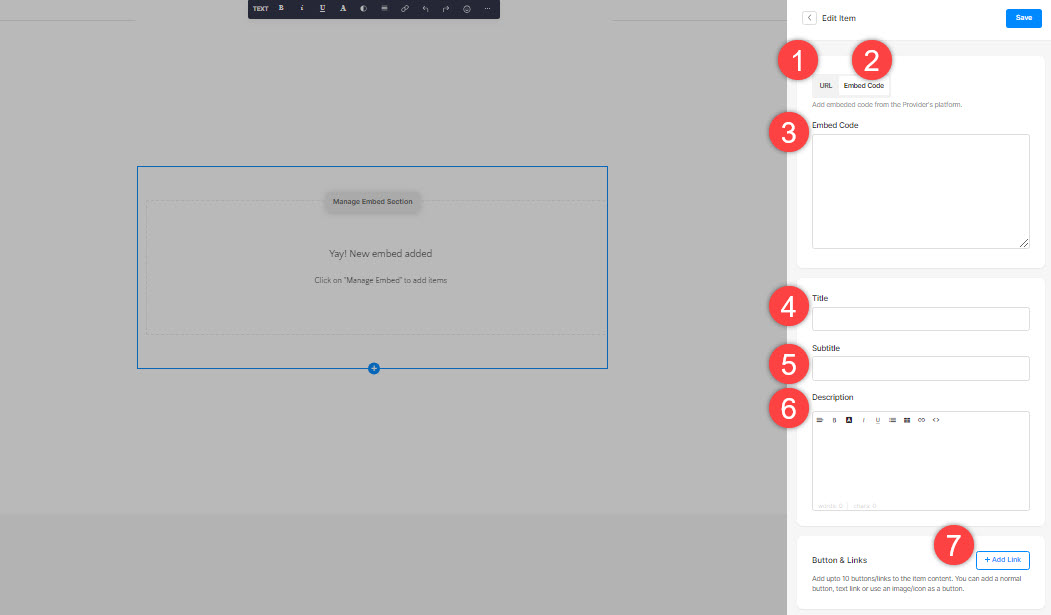
- Lisää URL-osoite (1) tai upotuskoodi (2) luettelokohteeseen.
- Jos valitset Lisää linkki -vaihtoehdon, voit lisätä linkin tähän (3), otsikon (4), alaotsikon (5), kuvaus 6) ja lisätä linkin tyypin. Linkki (7) luettelon kohtaan. Voit lisätä painikkeen/kuvalinkin/sosiaalisen kuvakkeen/tekstilinkin. Lisätietoja.

- Jos valitset Lisää upotuskoodi -vaihtoehdon, voit lisätä upotetun koodin tähän (3), otsikon (4), alaotsikon (5), kuvaus 6) ja lisätä tyypin Linkki (7) luettelon kohtaan.

4. Järjestysluettelokohteet
- Voit helposti vetämällä ja pudottamalla luettelon kohteita muuttaaksesi järjestystä.
5. Poista luettelokohde
Kun olet lisännyt luettelokohteen, voit muokata sitä ja myös poistaa sen.
- Klikkaa Poista -kuvaketta upotusluettelokohteen vieressä.
- Klikkaa Poista -painiketta vahvistusponnahdusikkunassa.
- Säästä muutoksesi.
6. Osion asettelu
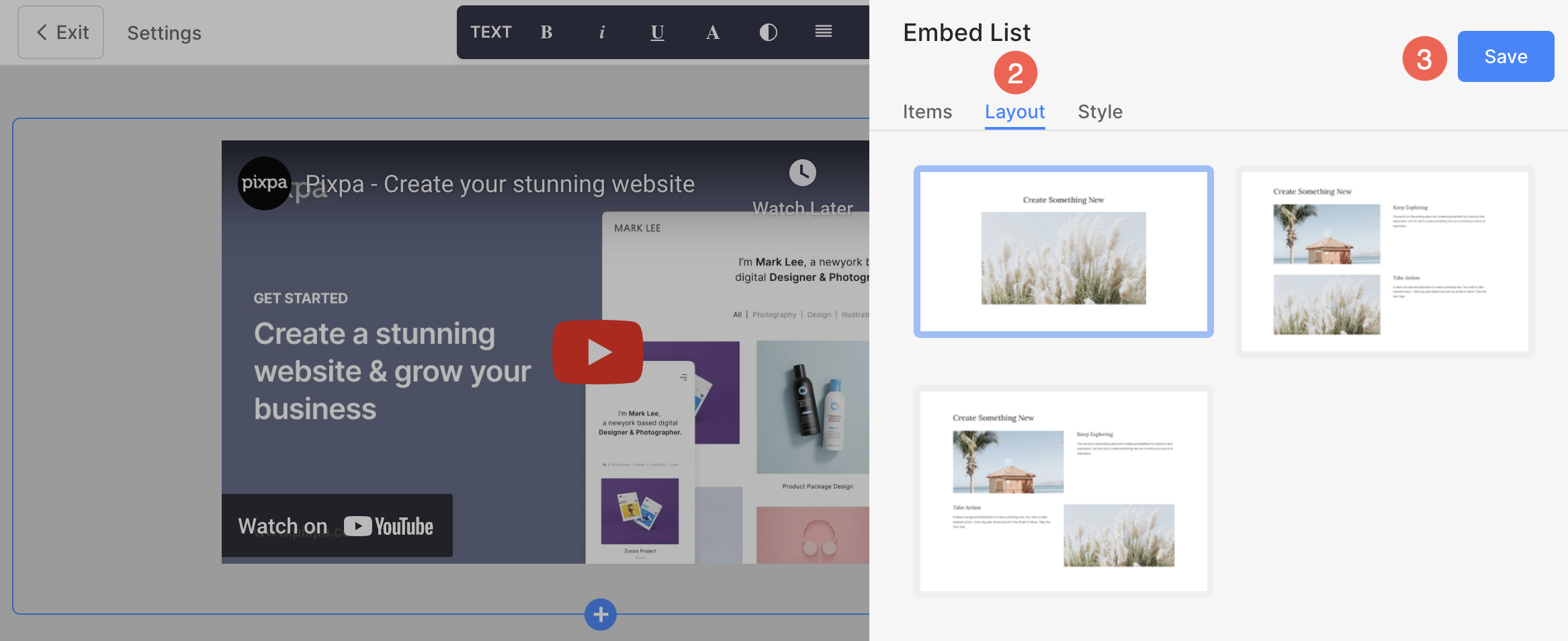
- Klikkaa Edit Embed Section (1) -painiketta avataksesi luettelon muokkauspaneelin.

- Valitse Layout (2) -välilehti.
- Valitse osiosi asettelu ja tallenna changes (3).

7. Muotoile osastosi tyyli
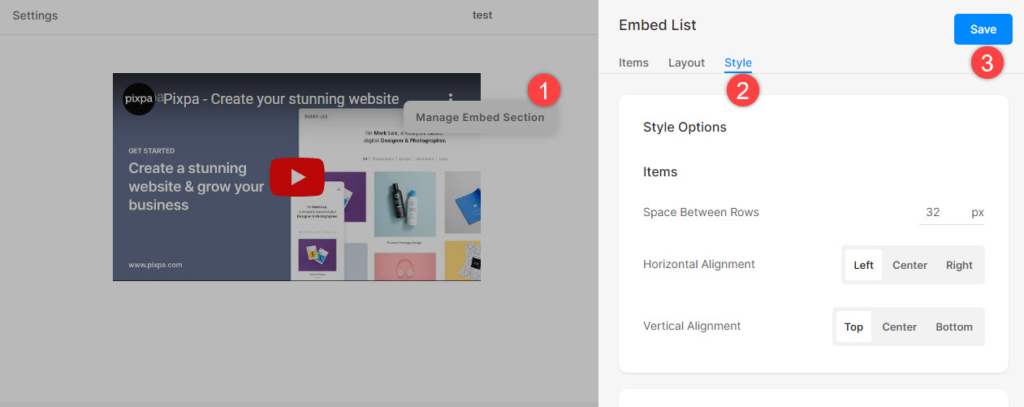
- Klikkaa Hallinnoi upotusosiota (1) -painiketta avataksesi suositteluluettelon muokkauspaneelin.
- Valitse Tyyli (2) Tab.
- Muuta osioelementtien tyyliä ja Tallenna (3) muutoksesi.

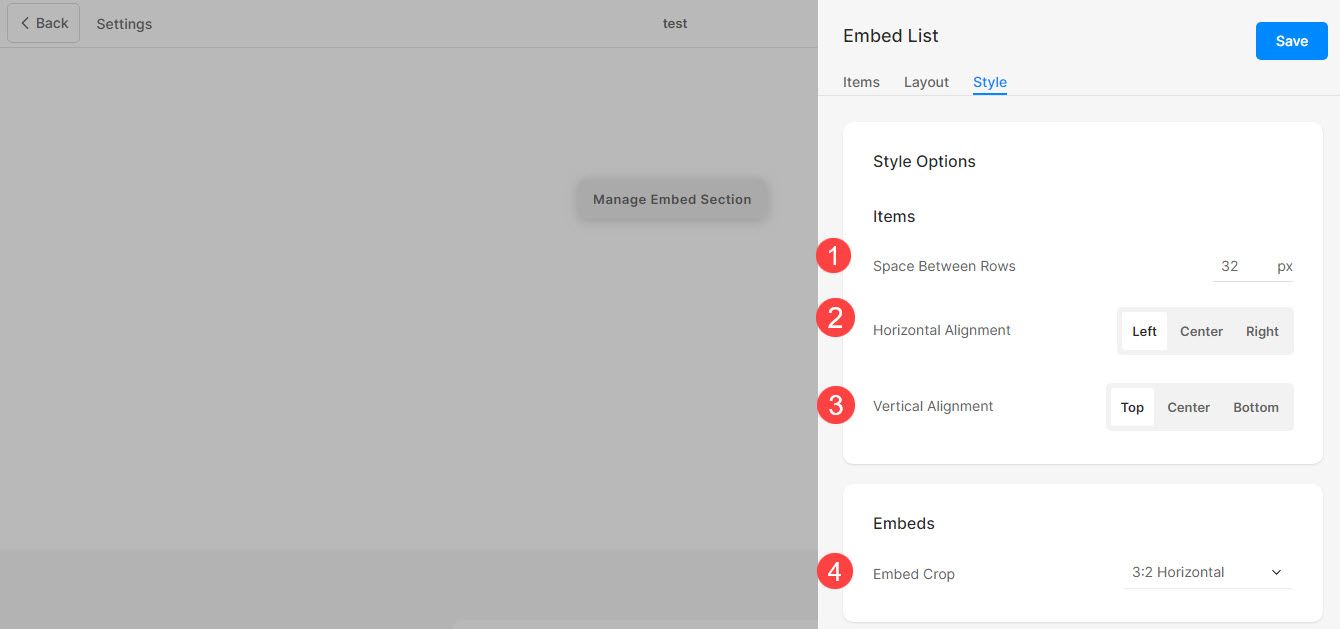
Tyyliasetukset
Sinulla on useita tyylivaihtoehtoja osiolle:
kohdetta
- Määritä Tila rivien välissä luettelon kohteista.
- Kohdistaa sisältö vaaka- tai pystysuunnassa luettelokohdissa. Voit asettaa ne vasemmalle, oikealle, keskelle tai ylhäältä, keskeltä, alhaalta, tasattuiksi.
- Valitse Upota rajaus. Voit asettaa sen kuvasuhteeksi 16:9, 3:2 vaaka, 1:1 neliö tai 2:1 vaaka.

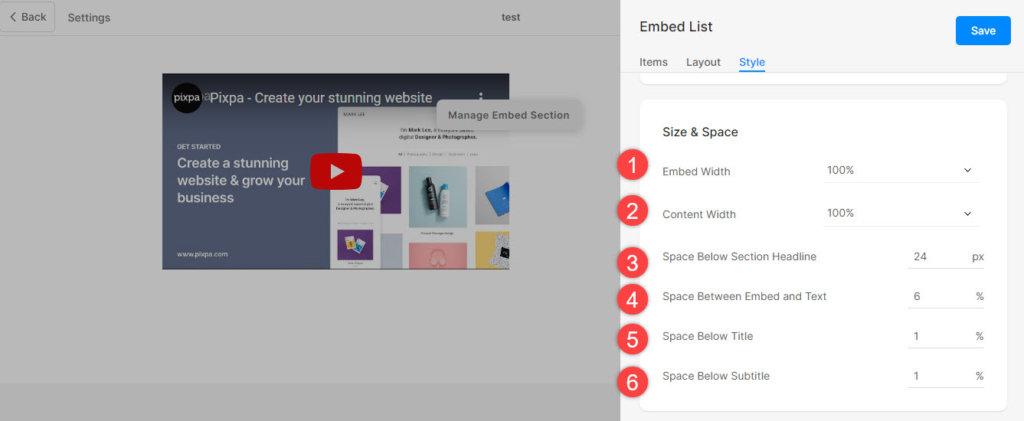
Koko & Tila
- Määritä Upotus leveys luettelon kohteille.
- Määritä Sisällön leveys luettelon kohteille.
- Määritä Välilyönti osion otsikon alla px.
- Määritä välilyönti upotuksen ja tekstin välillä (%).
- Määritä Välilyönti otsikoiden alla luettelon kohdista (%).
- Määritä luettelon kohteiden alaotsikon alapuolella oleva tila (%).

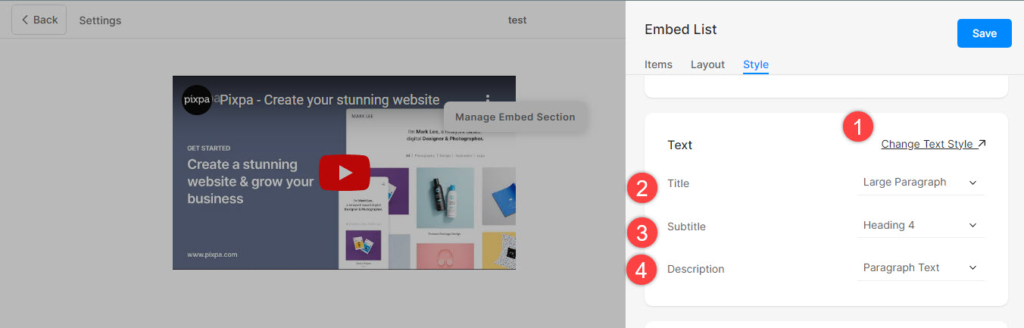
Tekstityyli
- Klikkaa Muuta tekstin tyyliä -painiketta vieraillaksesi Malli ja hallita kirjasinkokojasi ja tyylejäsi.
- - asettaa Otsikko luettelon kohteiden kirjasintyyli.
- - asettaa Alaotsikko luettelon kohteiden kirjasintyyli.
- Aseta oletusarvo Kuvaus luettelon kohteiden kirjasintyyli.

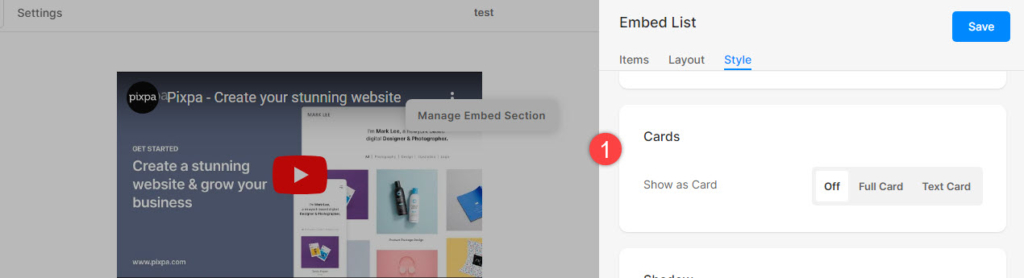
Kortit
- Katso, miten korttien hallintaan.

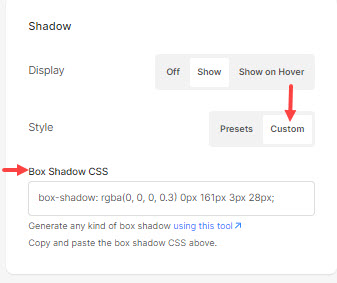
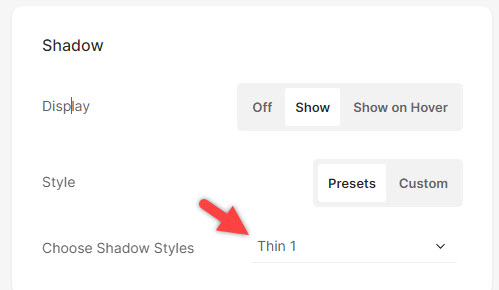
varjo
- näyttö – Valitse, näytetäänkö luettelon kohteiden takana oleva varjo aina vai vain hiiren päällä.
- Tyyli – Valitse olemassa olevista esiasetuksista tai luo mukautettu varjo. Jos olet valinnut mukautetun vaihtoehdon, käy tässä Box Shadow Generator luodaksesi mukautetun varjon. Lopuksi kopioi ja liitä laatikko varjo CSS.
- Jos olet valinnut esiasetusvaihtoehdon, niin Valitse Varjotyylit avattavasta valikosta.


Painikkeet ja linkit
- Katso, miten hallita painikkeiden ja linkkien tyyliä.
- Säästä muutokset.