Pixpa antaa sinun muuttaa luokkaluettelosivun asettelua.
Asettelun lisäksi voit hallita ruudukon väliä, luokan otsikon fonttia ja monia muita vaihtoehtoja.
Hallinnoi luokkaluettelosivun ulkoasua:
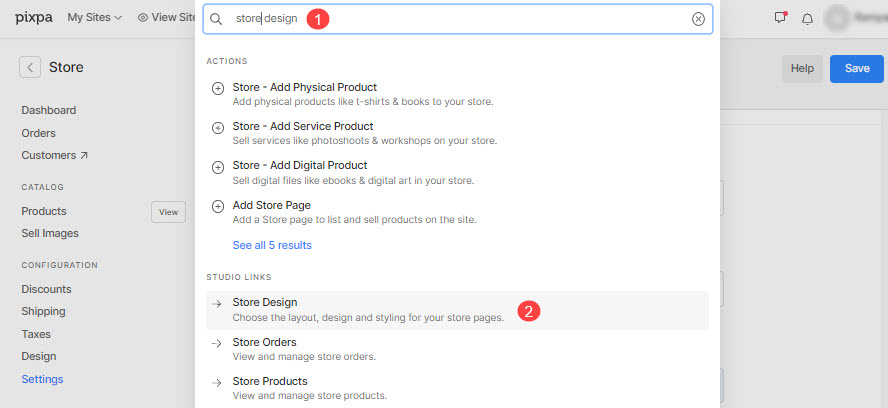
- enter myymäläsuunnittelu (1) hakupalkissa.
- Napsauta aiheeseen liittyvistä tuloksista -kuvaketta Kaupan suunnittelu vaihtoehto (2) alla Studion linkit.

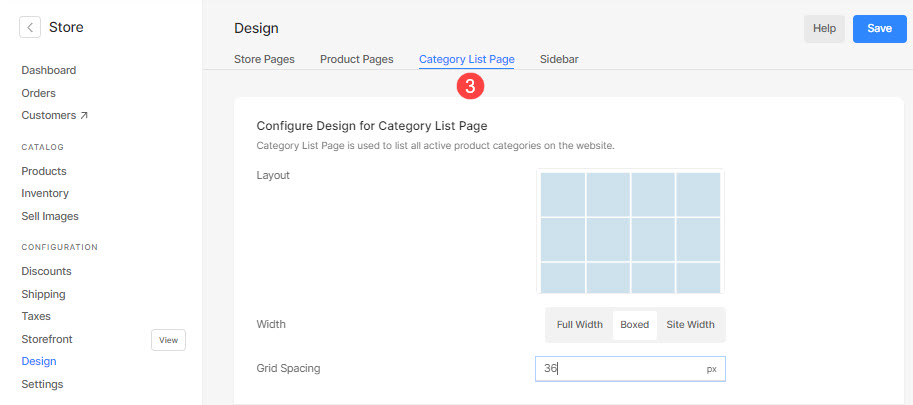
- Nyt, Luokkaluettelosivu (3) -välilehti, näet suunnitteluvaihtoehdot.

Käytettävissä olevat vaihtoehdot ovat:
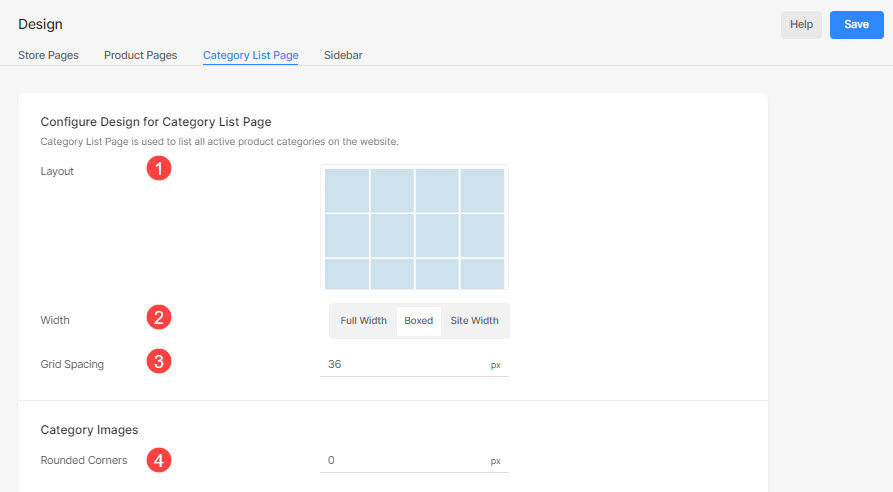
- Layout – Valitse luokkaluettelosivun asettelu.
- Leveys – Valitse luokkaluettelosivun leveys.
- Täysi leveys' näyttää sivun peittäen sen koko leveydeltä jättämättä marginaalia.
- "boxed' näyttää sivun jättäen jonkin verran täytettä näytön oikealle ja vasemmalle puolelle.
- "Sivuston leveys' voidaan määrittää kohdassa Malli osio. Siellä voit määrittää kiinteän leveyden.
Se näyttää sivun noudattamalla määritettyä kiinteää leveyttä.
- Ruudukon väli – Hallitse luokkaluettelosivun ruudukkoväliä.
- Pyöristetyt kulmat – Määritä arvo, jotta luokkakuvat pyöristetään kulmista.

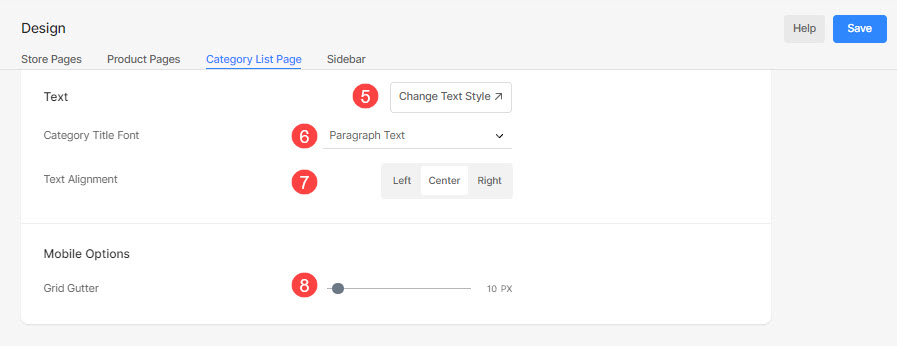
- Muuta tekstin tyyliä – Napsauta tätä painiketta muokkaa fontteja käytetään verkkosivustollasi.
- Luokan otsikon kirjasin – Valitse fontti (H1, H2, H3, H4, P, P (suuri) & P (pieni)) luokan otsikoksi.
- Tekstin tasaus – Valitse tekstin tasaus (vasen, keskellä ja oikea).
- Ristikko Kouru – Määritä mobiilinäkymän ruudukkokouru/väli.