Pixpa antaa sinulle paljon hallintaa kuvien näyttämisessä gallerioissasi.
Galleriatyylivaihtoehtojen avulla voit hallita täysin kuviesi näyttämistä galleriassa yhdessä gallerian asettelun kanssa.
Tässä artikkelissa:
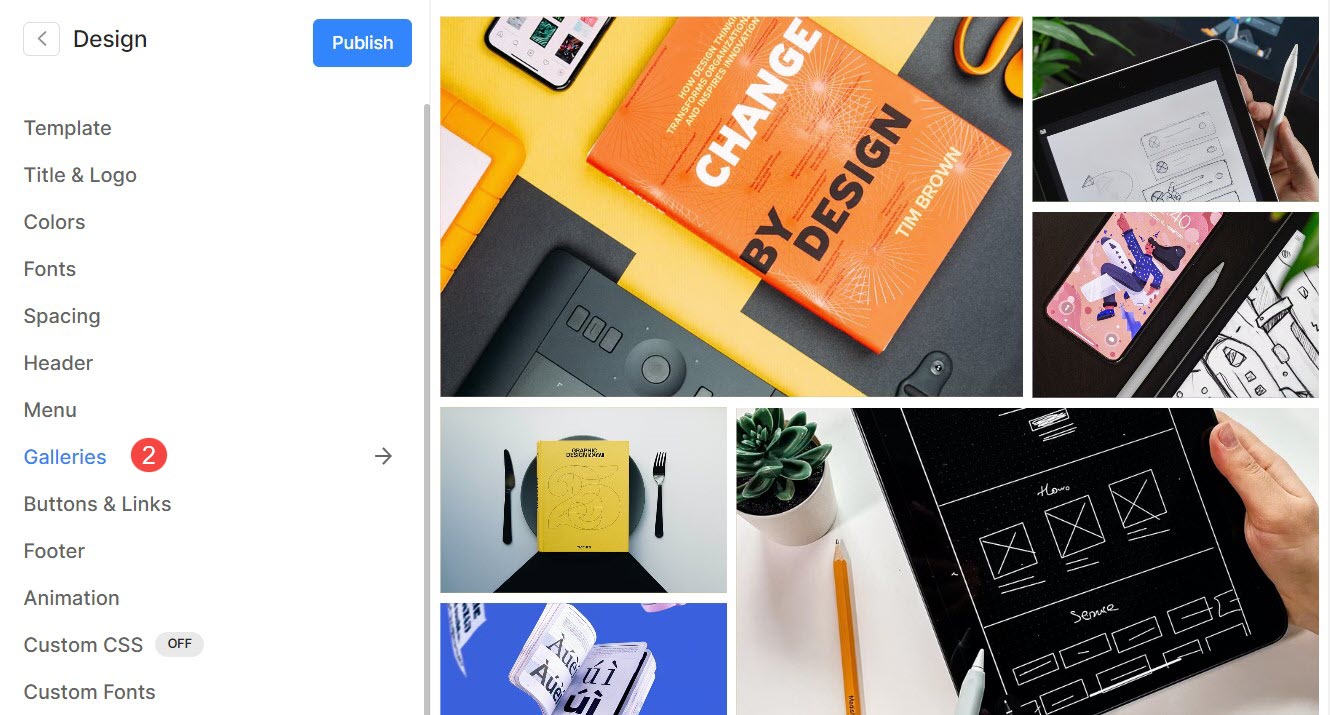
Voit mukauttaa koko sivuston kattavan gallerian asetuksia Malli (1) jakso.

Kun olet Suunnittelu-osiossa, napsauta Galleries (2) -välilehti.

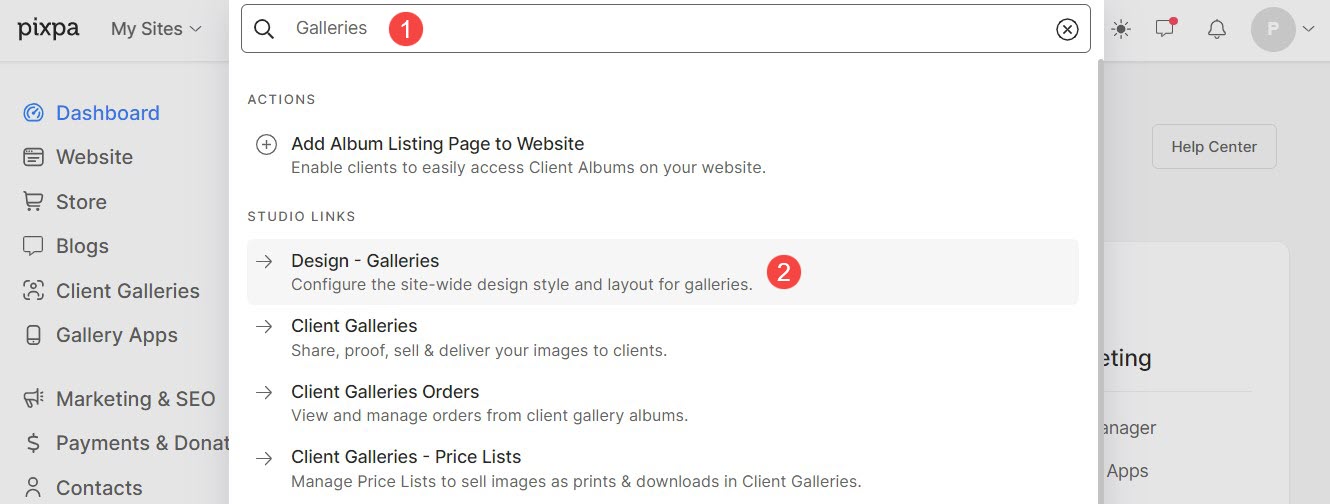
Vaihtoehtoisesti voit käyttää myös studion hakuvaihtoehtoa.
- enter Galleries (1) hakupalkissa.
- Napsauta aiheeseen liittyvistä tuloksista -kuvaketta Suunnittelu – Galleriat vaihtoehto (2).

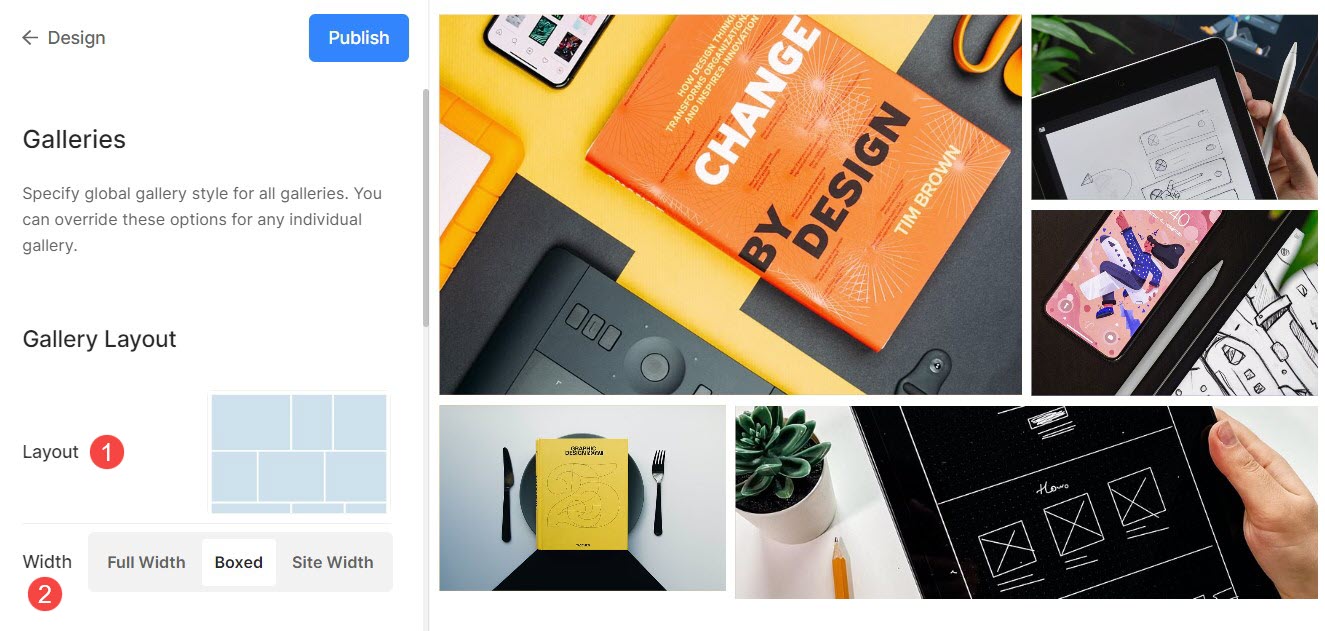
Gallerian asettelu
- Asettelu: Valitse asettelu, jota käytetään galleriassa.
Opi muuttamaan gallerian asettelua. - Leveys : Valitse gallerian leveys.
- "Täysi leveys' näyttää gallerian peittäen koko leveyden jättämättä marginaalia.
- "boxed' näyttää gallerian jättäen jonkin verran täytettä näytön oikealle ja vasemmalle puolelle.
- "Sivuston leveys' voidaan määrittää suunnitteluosiossa. Täällä voit määrittää kiinteän leveyden.
Se näyttää gallerian noudattamalla määritettyä kiinteää leveyttä.

Grid Style
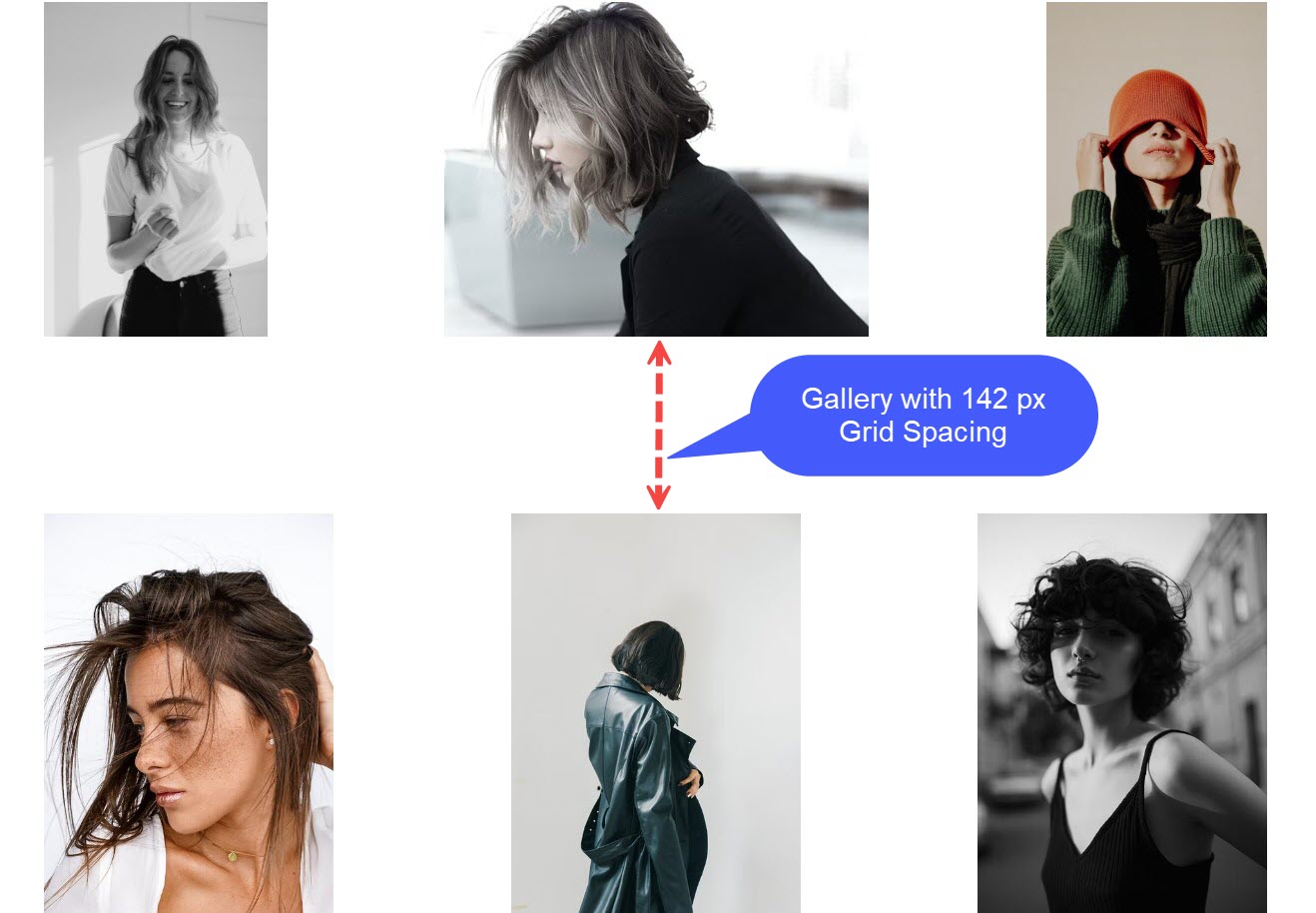
- Ruudukkoväli: Määritä kourutila kuvien välillä ruudukkoasetteluissa. (0–250 pikseliä)
- Kuvan kulman säde: Käytä reunasädettä, jotta kuvan kulmat pyöristetään galleriaruudukoissa.

Esimerkiksi, The Lyhty teeman kotigalleriassa on 142 kuvapisteen ruudukkoväli.

Kun olet lisännyt Image Corner Radiuksen, näet kuvissa pyöristetyt reunat kuten kohdassa Jälkeen sapluuna.

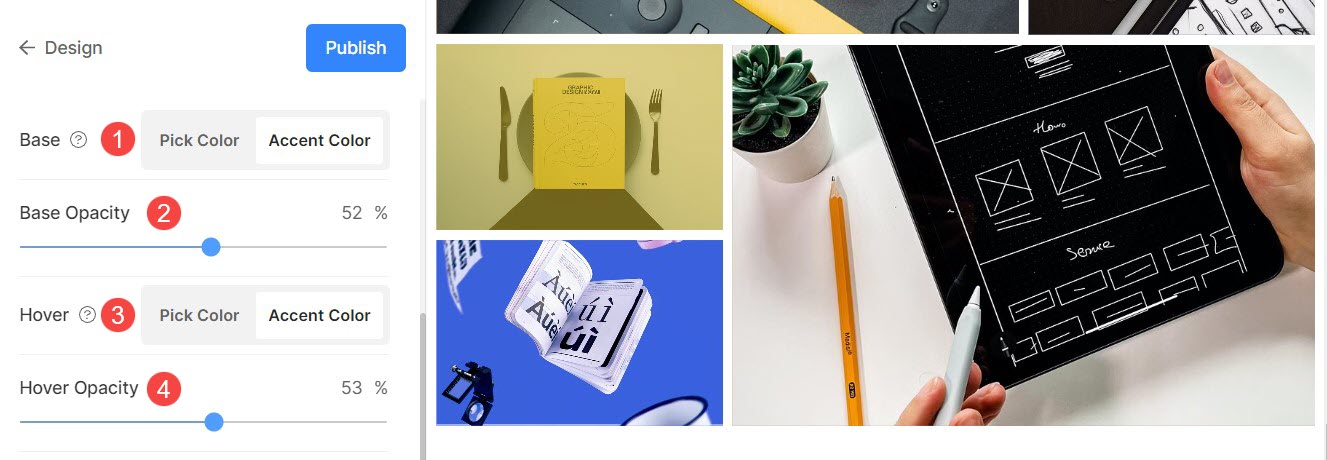
Ruudukon värit
Pohjan peittävyys: Jos olet valinnut hover-tyypin kuvan korostusväriksi, aseta ruudukon pohjan peittävyys tästä.
- Pohja: Perusväriä käytetään ruudukon muodostamiseen ja se näkyy vain hetken ennen kuvien lataamista. Sinulla on kaksi vaihtoehtoa ruudukon perusvärille.
- Valitse väri: Valitse tämä vaihtoehto asettaaksesi tietyn värin ruudukon pohjalle. Määritä mikä tahansa väri ja peittävyys ruudukon pohjalle.
- Korostusväri : Käytä kuvan korostusvärejä ruudukon pohjassa. Tämä antaa monivärisen ruudukon käyttämällä kunkin kuvan korostusvärejä.
- Pohjan peittävyys: Jos olet valinnut korostusväriksi perustyypin, aseta ruudukon pohjan peittävyys tästä.
- Vie hiiri: Tämä vaikuttaa ruudukkoon, kun kohdistin on kuvan päällä.
- Valitse väri: Aseta oletusarvoinen hover-väri ja sen peittävyys, jos olet valinnut ruudukkokuvillesi Valitse väri.
- Korostusväri : Käytä kuvan korostusvärejä ruudukon pohjassa. Tämä antaa monivärisen ruudukon käyttämällä kunkin kuvan korostusvärejä.
- Hover Opacity: Jos olet valinnut korostusväriksi hover-tyypin, aseta ruudukon pohjan peittävyys tästä.

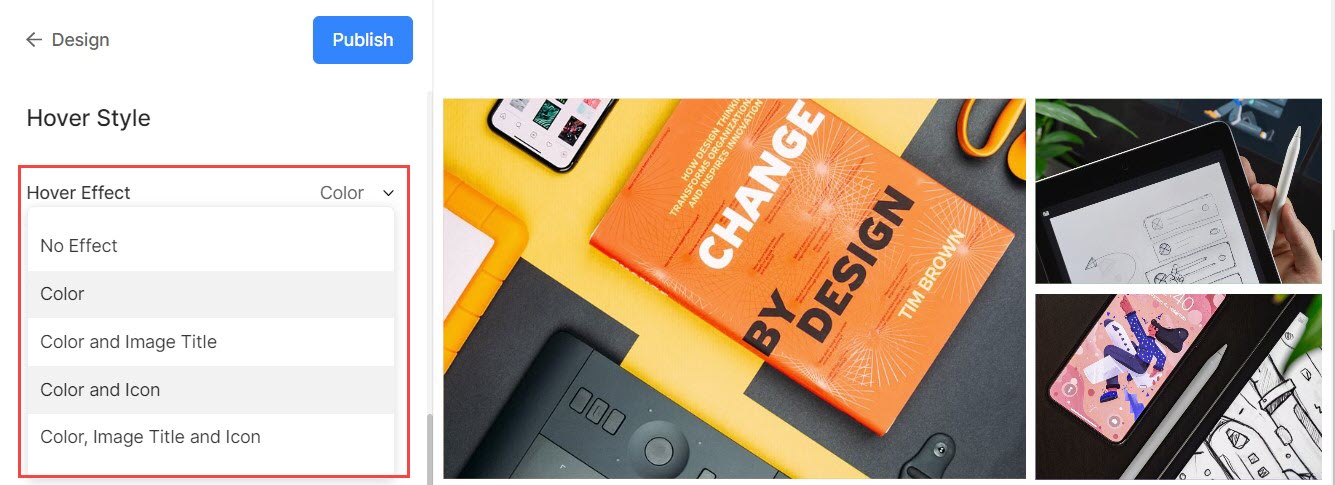
Grid Hover Effect
Hover-tehostetta käytetään vain ruudukkoasettelussa. Voit näyttää seuraavat vaihtoehdot viemällä hiiri ruudukkotilassa.
- Ei vaikutusta – Ei vaikutusta kuviin ruudukkotilassa.
- Väri – Vain hover-värit kuvissasi ruudukkotilassa.
- Väri ja kuvan otsikko – Kuvan hover-värille kuvan otsikon kanssa. Voit määrittää hover-värin ja kuvan otsikon tekstin värin/fontin/koon/painon kohdassa seuraava vaihtoehto.
- Väri ja kuvake – Kuvan hover-värille kuvakkeella.
- Väri, kuvan otsikko ja kuvake – Kuvan hover-värille, kuvan otsikolle ja kuvakkeelle. Voit myös lisätä kuviisi kuvakkeita, kuten plus, nuoli, risti ja silmä.

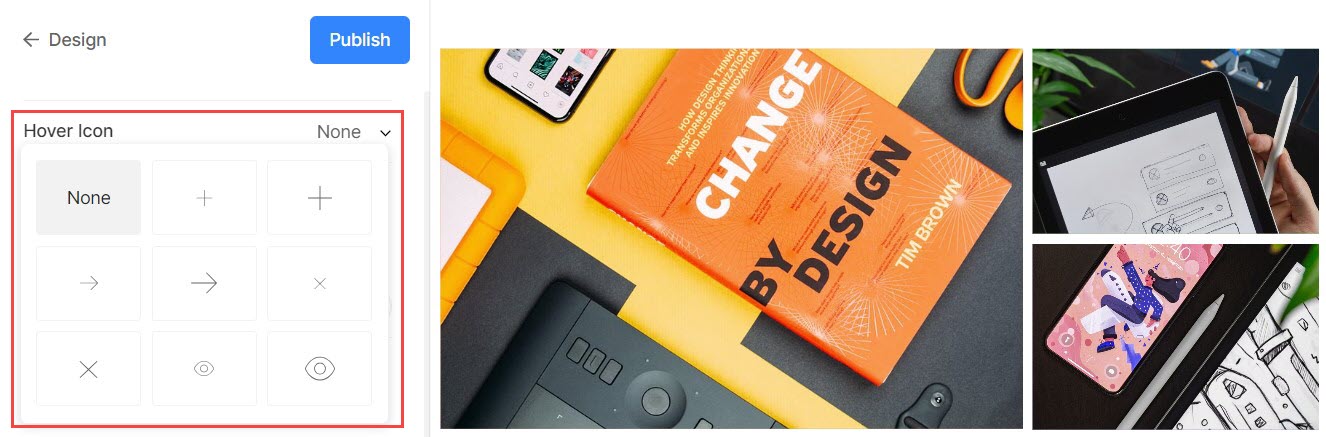
Hover-kuvake
- Hover-kuvakkeita käytetään vain gallerioiden ruudukkoasetteluissa. Voit valita, näytetäänkö kuvillesi kuvake ruudukkotilassa.
- Vaihtoehdot ovat plus, nuoli, risti ja silmä. Tämä on käytettävissä vain, kun kuvake on valittuna leijuva vaikutus pudotusvalikosta.

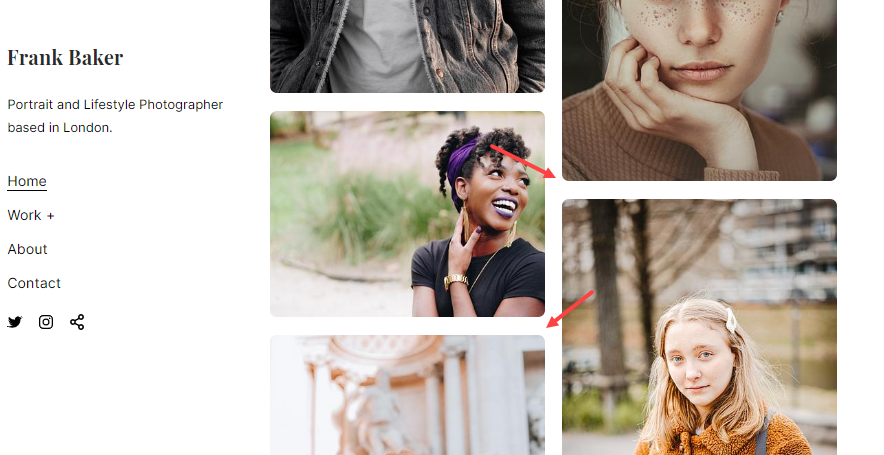
kuvan nimi
- Tätä käytetään, kun päätät näyttää kuvien otsikot hiirellä.

>
Mobiili näyttö
- Näytä muodossa: Valitse gallerian näyttäminen Image Slider tai ruudukkotilassa mobiilinäkymässä.
- Ruudukon sarakkeet: Valitse 1 sarake tai 2 sarakenäkymä ruudukkonäytölle mobiilinäkymässä.
- Ruudukkoväli: - asettaa räystäskouru kuvien välissä mobiilinäkymä.

Lightbox -näyttö
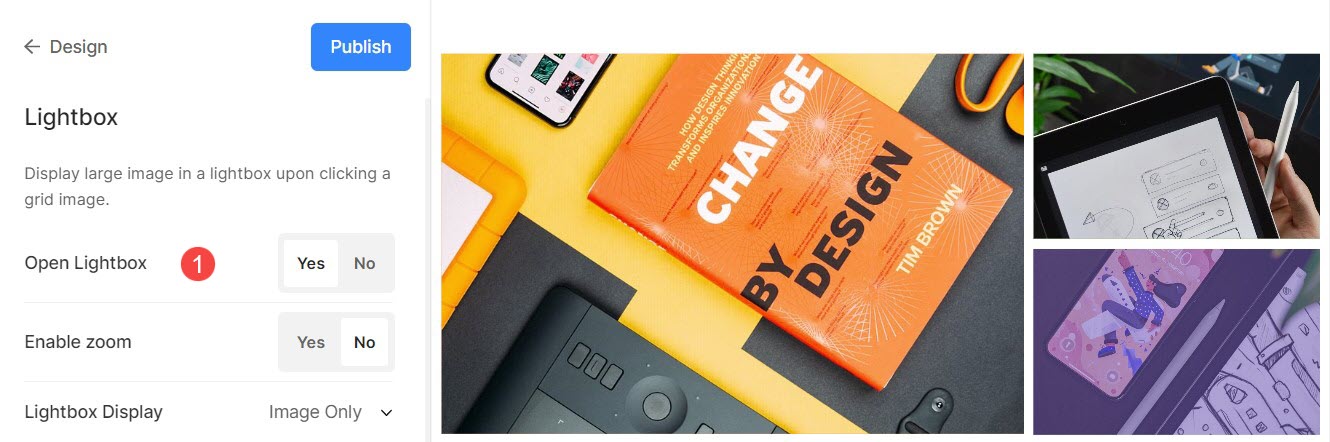
1. Avaa Lightbox
- Kun kuvat näytetään ruudukossa, kuvan napsauttaminen avaa sen Lightbox-tilassa (koko kuvan näyttö).
- Voit ottaa tämän käyttöön tai poistaa sen käytöstä täältä.

Tarkista Lightbox-tila toiminnassa:
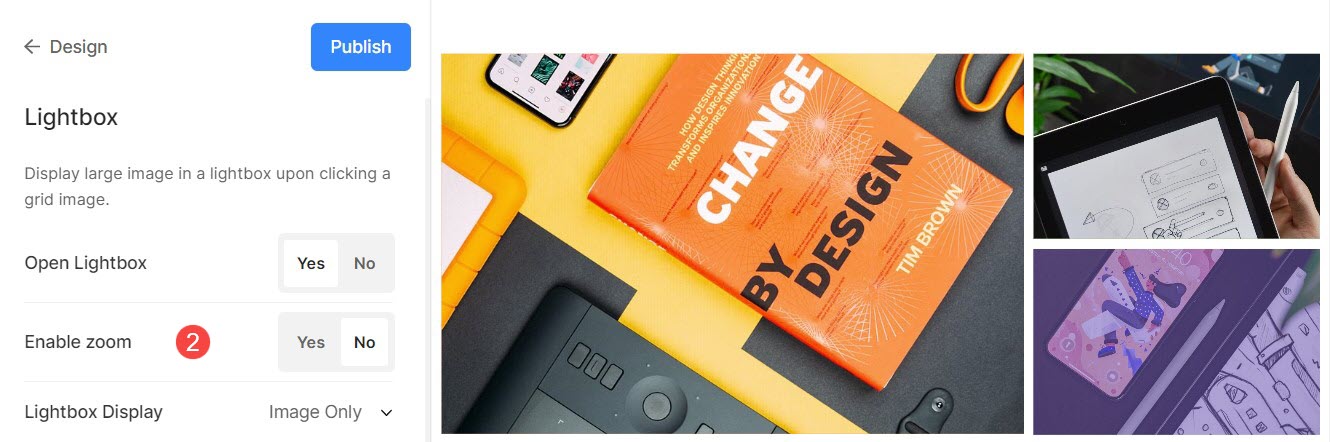
2. Ota zoomaus käyttöön
- Ota kuvien zoomaus käyttöön tai poista se käytöstä Lightbox-tilassa.
- Zoomaustoiminto toimii niin työpöydällä kuin mobiilisivustoillakin.

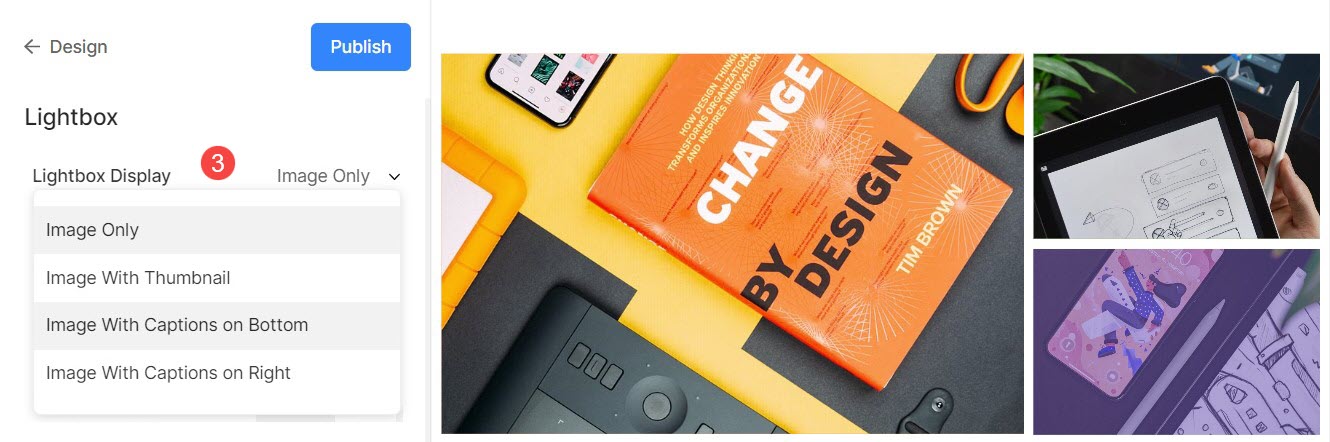
3. Näyttöasetukset
- Valitse, kuinka haluat näyttää kuvat täydessä kuvanäytössä.
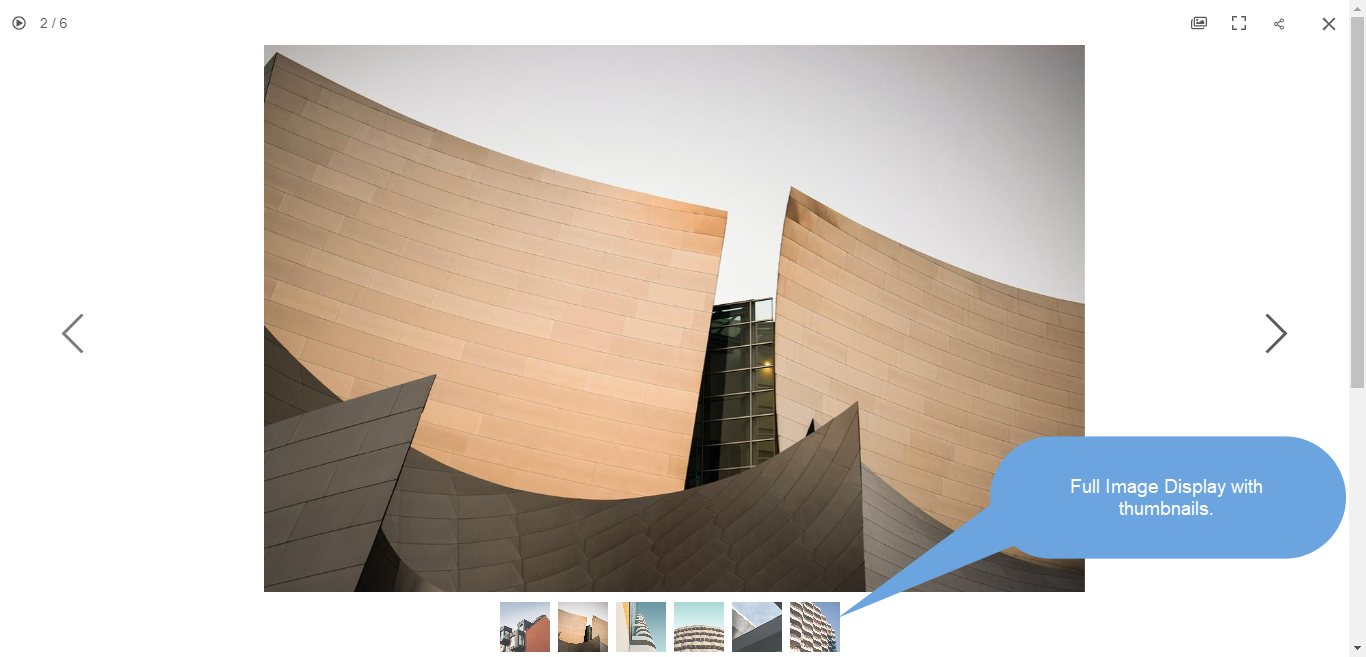
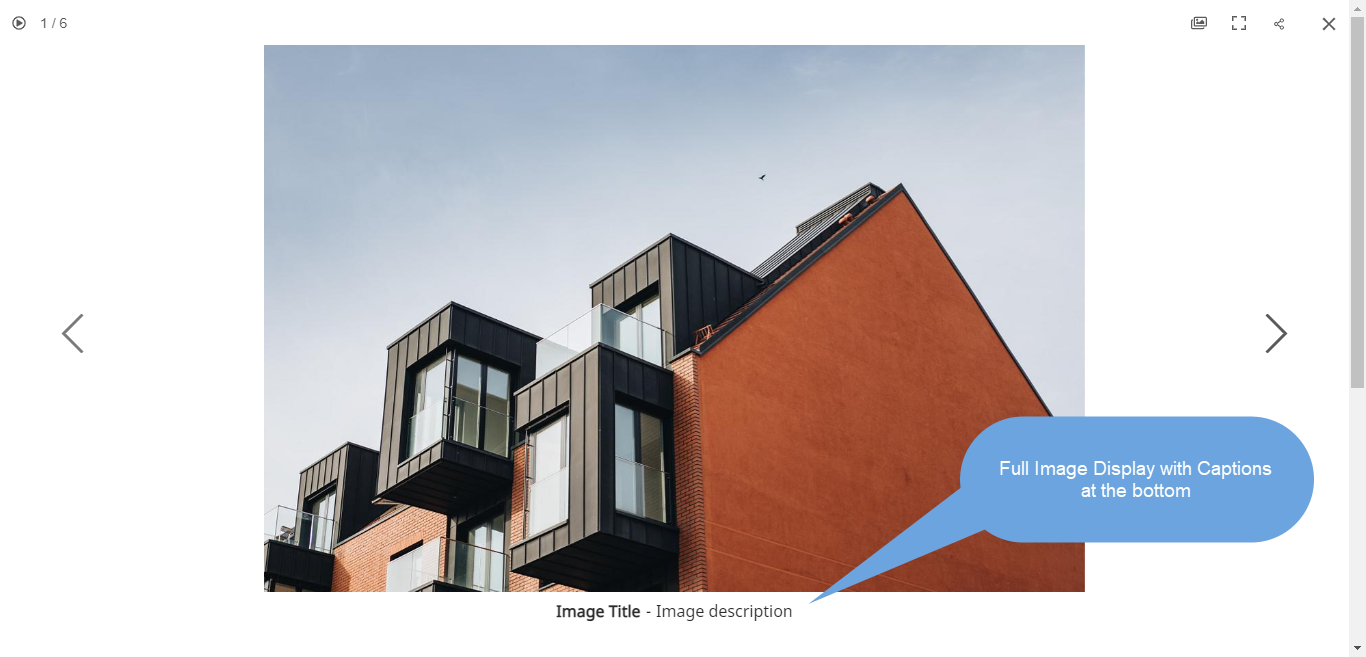
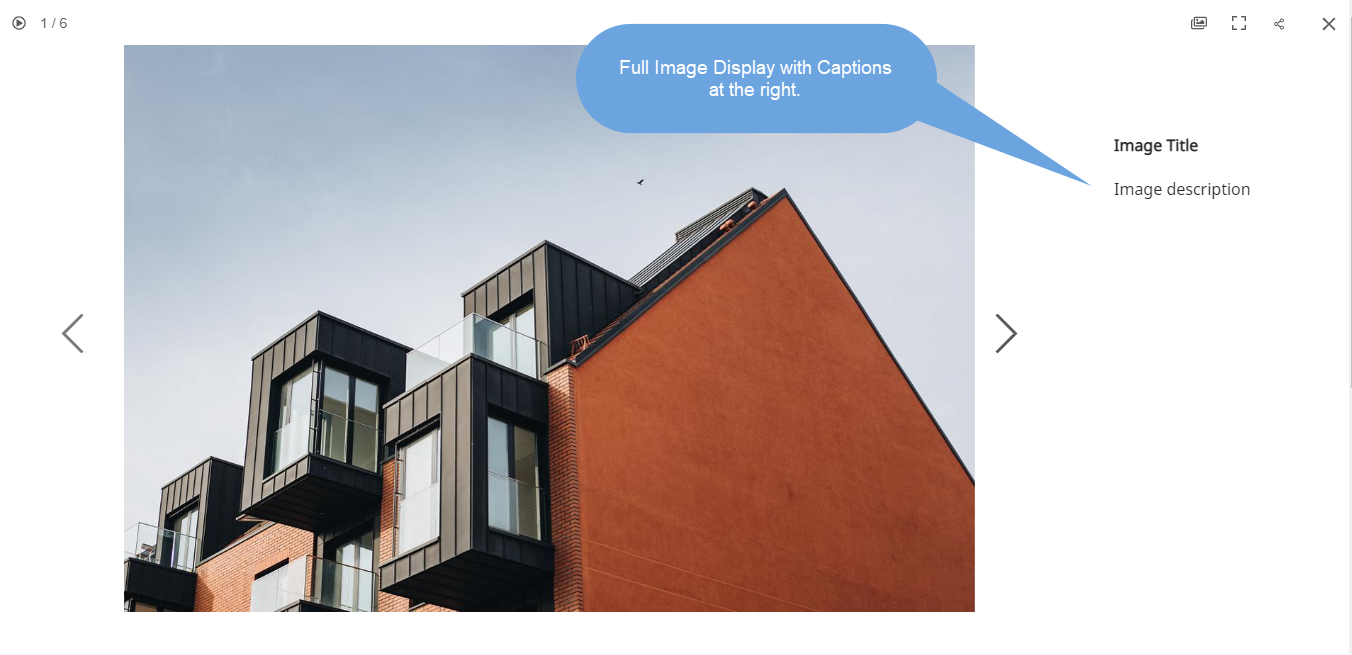
- Voit valita näytä vain kuvia, kuva pikkukuvilla, kuva tekstityksellä alareunassaja kuva otsikoineen oikealla.

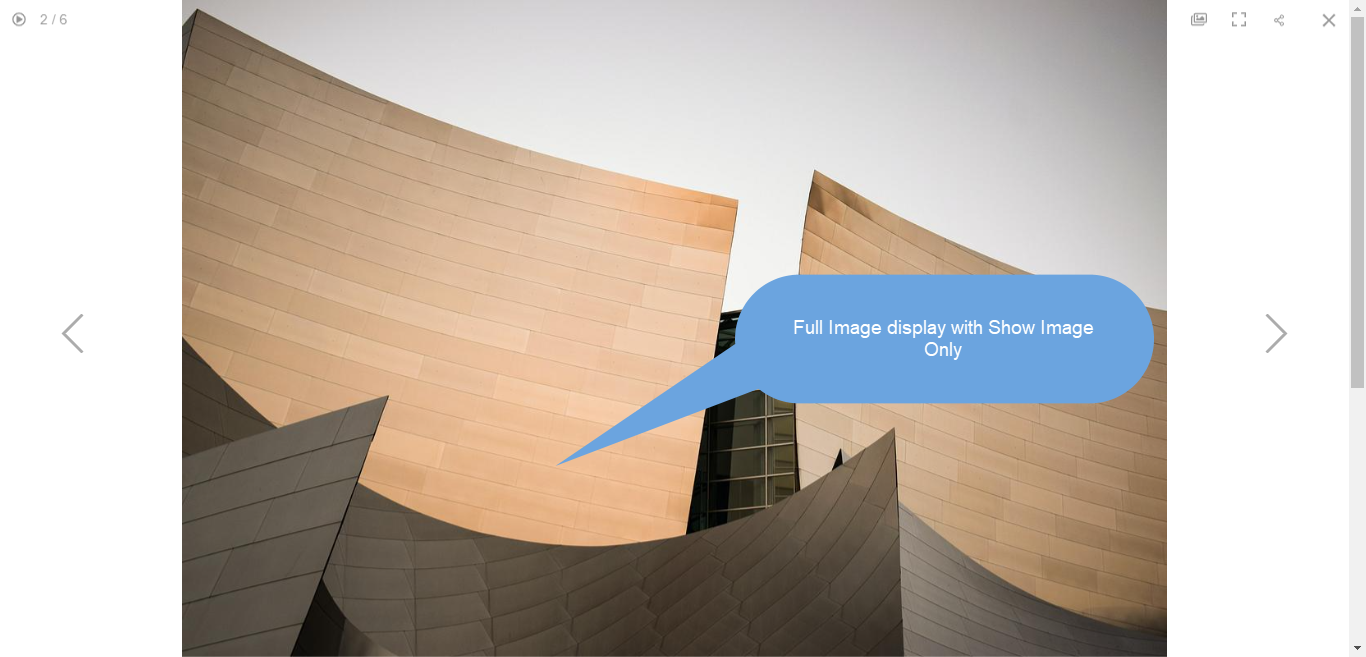
Esimerkiksi, galleria näytä vain kuva.

Esimerkiksi, galleria näytä kuva pikkukuvien kanssa.

Esimerkiksi, galleria näytä kuva otsikolla pohja.

Esimerkiksi, galleria näytä kuva ja kuvateksti päällä oikein.

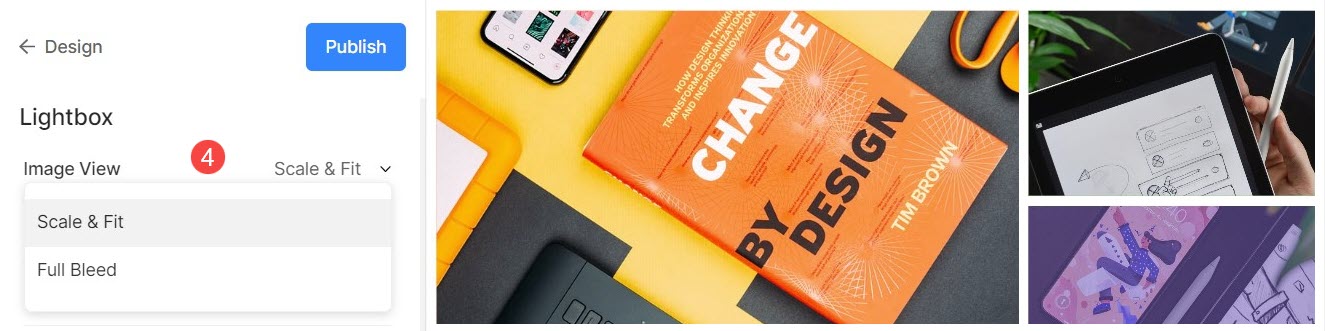
4. Kuvanäkymä
Määritä Lightboxin näyttötila –
- Mittakaava ja istuvuus – Kuvat skaalataan sopimaan käytettävissä olevalle selainalueelle, jotta koko kuva näkyy.
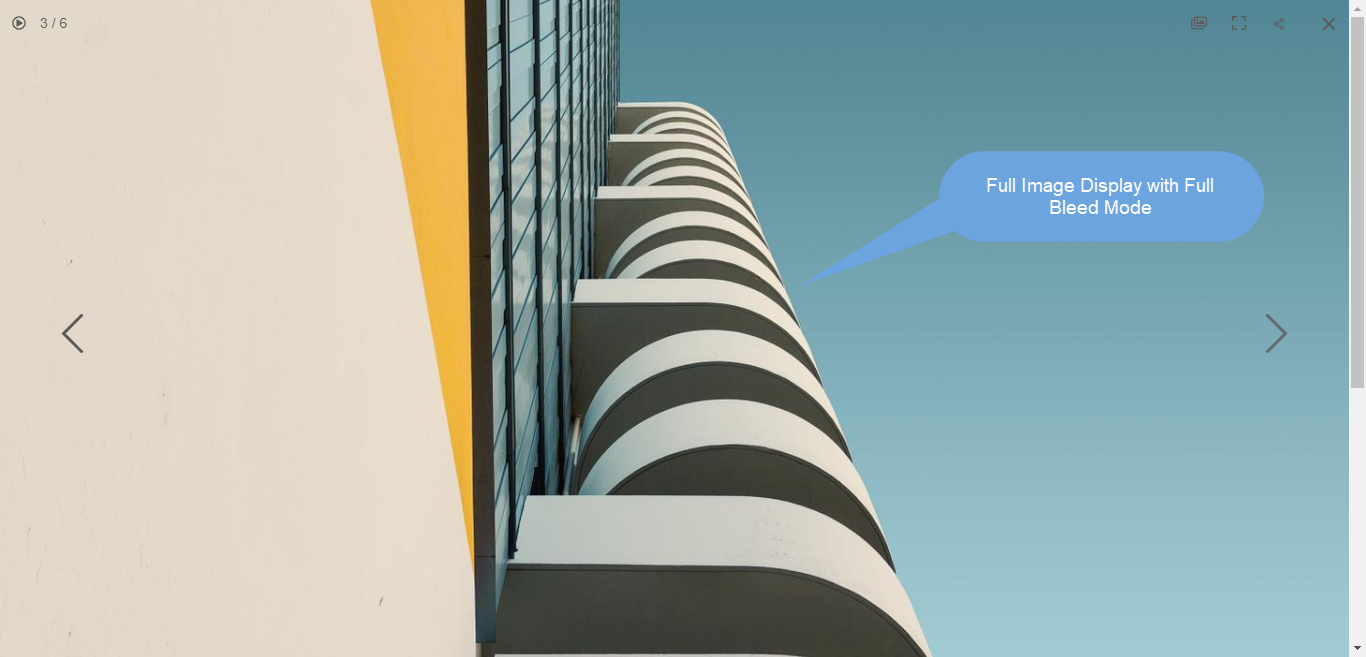
- Täysi verenvuoto – Kuvat mitoitetaan niin, että ne täyttävät koko käytettävissä olevan selainalueen – jotkin kuvan osat voivat jäädä pois, kun saavutetaan tämä koko näytön näyttö.

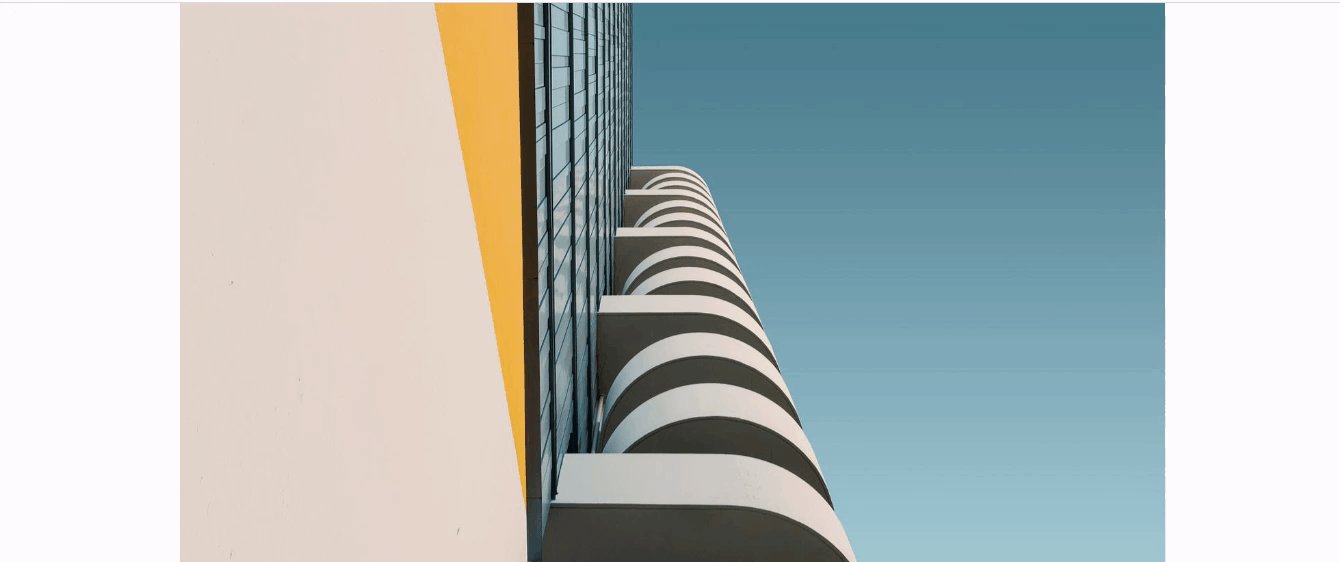
Esimerkiksi, galleria scale ja fit -tila missä kuvat mahtuisivat käytettävissä olevaan selaimen korkeuteen.

Esimerkiksi, galleria, jossa on a täysi verenvuoto tila jossa kuvia venytetään täyttämään käytettävissä oleva selaimen leveys.

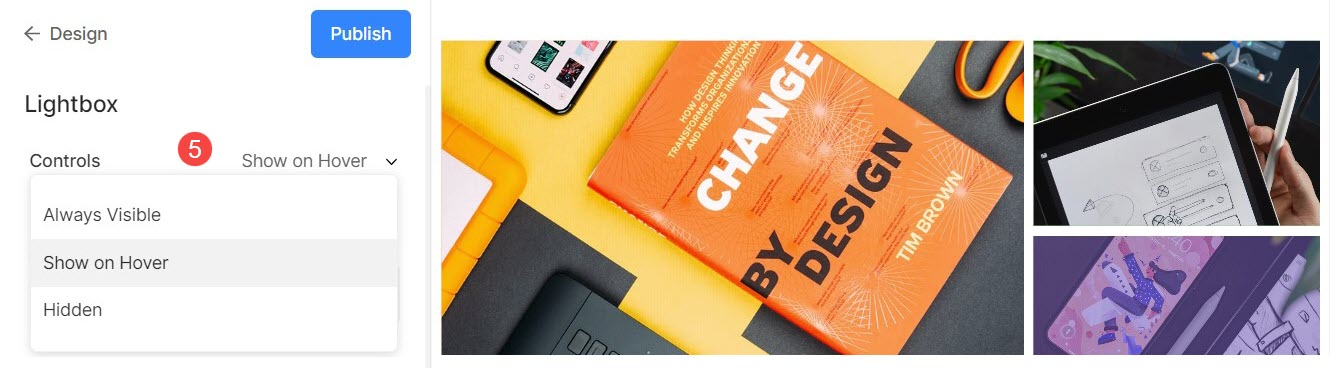
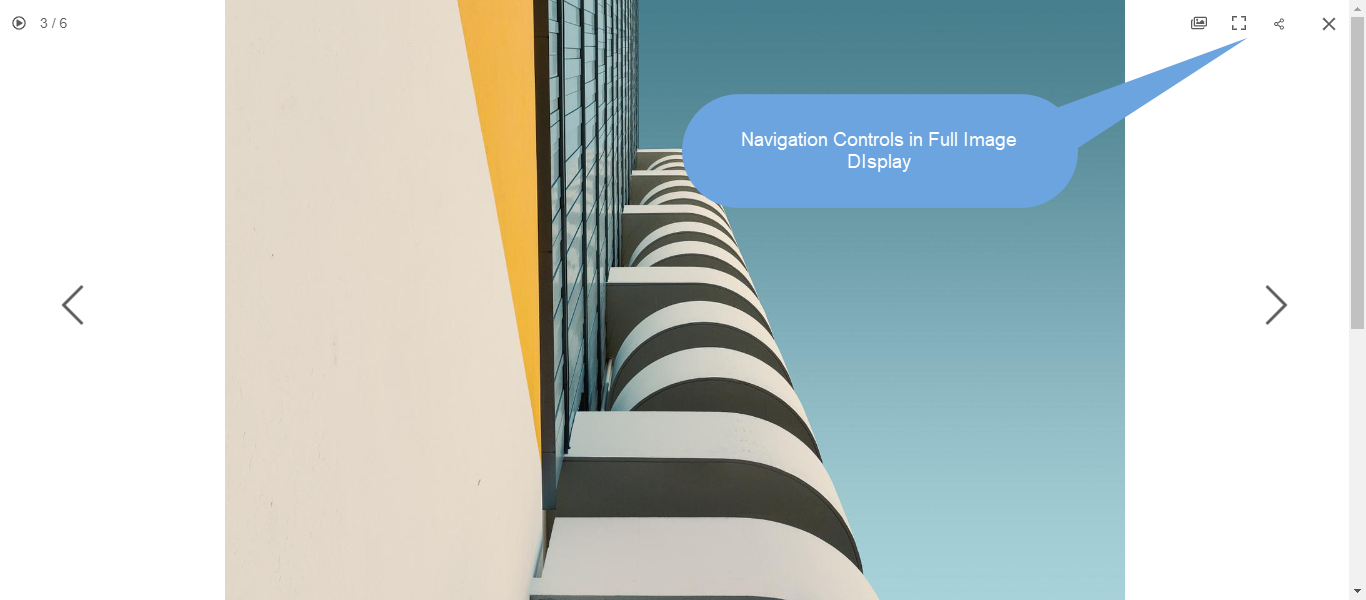
5. Hallintalaitteet
Valitse Lightbox-näkymässä, kuinka haluat näyttää navigointisäätimet, kuten kuvan tietokuvake, gallerian tietokuvake, ristikuvake, selaimen sovituskuvake jne. vaihtoehdot ovat:
- Aina näkyvissä (näyttää aina navigointiohjaimet kuvien päällä)
- Näytä hiirellä (navigointiohjaimet näkyvät vain, kun siirrät osoitinta näytöllä)
- kätketty (navigointisäätimiä ei koskaan näytetä).

Esimerkiksi, galleria Aina näkyvissä navigointisäätimet.

Esimerkiksi, galleria näyttää päällä navigointisäätimet.

Esimerkiksi, galleria kätketty navigointisäätimet.

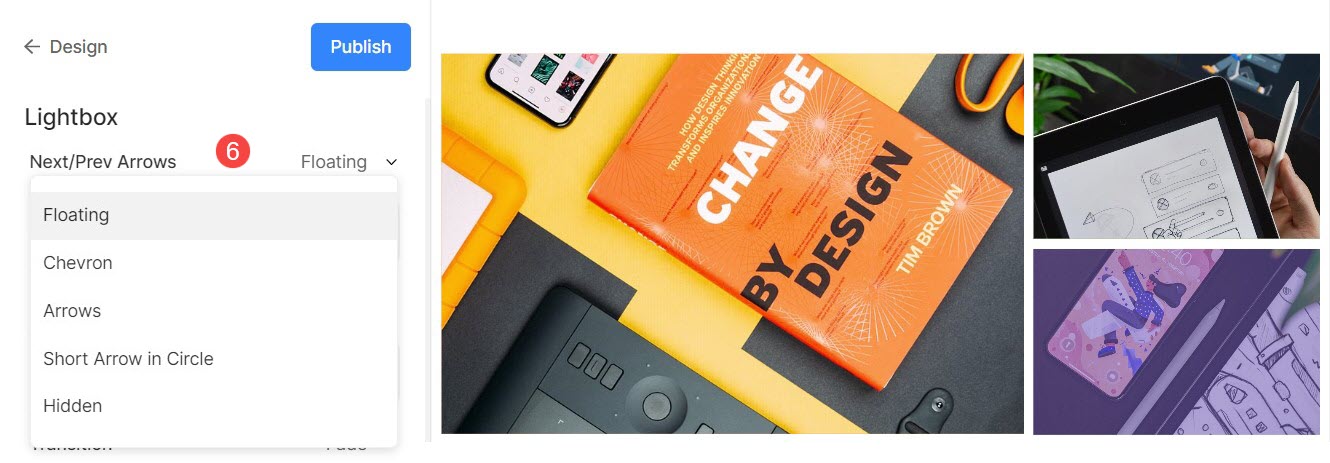
6. Seuraava/edellinen tyyli
Valitse koko kuvanäytössä, kuinka haluat näyttää navigointinuolet.
- Kelluva : Navigointinuolet kelluvat. Siirrä kohdistin kuvan päälle ja napsauta näyttöä, kun nuoli tulee näkyviin, navigoidaksesi kuvien välillä.
- Hihamerkki
- Nuolet
- Näytä nuoli ympyrässä
- kätketty : Poista navigointinuolet kokonaan käytöstä.

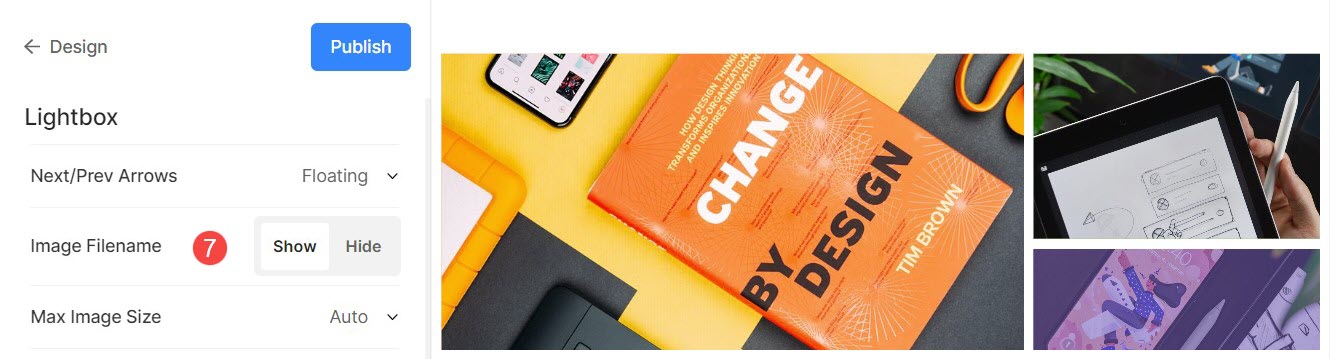
7. Kuvatiedoston nimi
- Valitse, näytetäänkö tiedostonimi, kun kuvaa katsotaan valolaatikkotilassa.

Katso toiminnassa:
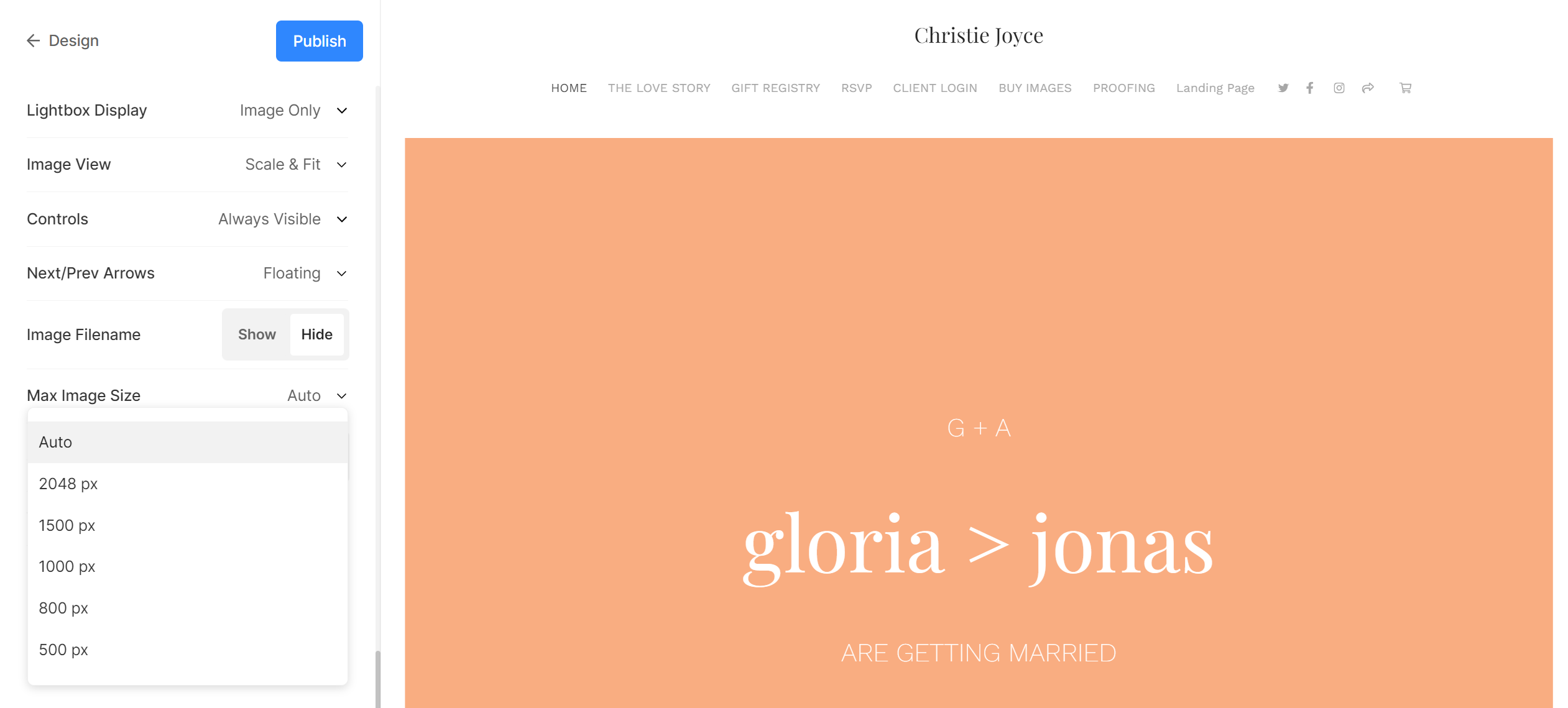
8. Suurin kuvakoko
- Voit valita 4 eri koosta lightbox-näytöllesi.
- Oletuksena auto käytetään, kun kuvan koko riippuu käytettävissä olevasta selaimen leveydestä ja laitteesta, jota katselet kuvaa (lightbox-tilassa).
- Voit myös valita 2048px, 1500px, 1000px, 800px tai 500px hahmontaa kiinteäkokoisia kuvia käyttämästäsi laitteesta riippumatta.

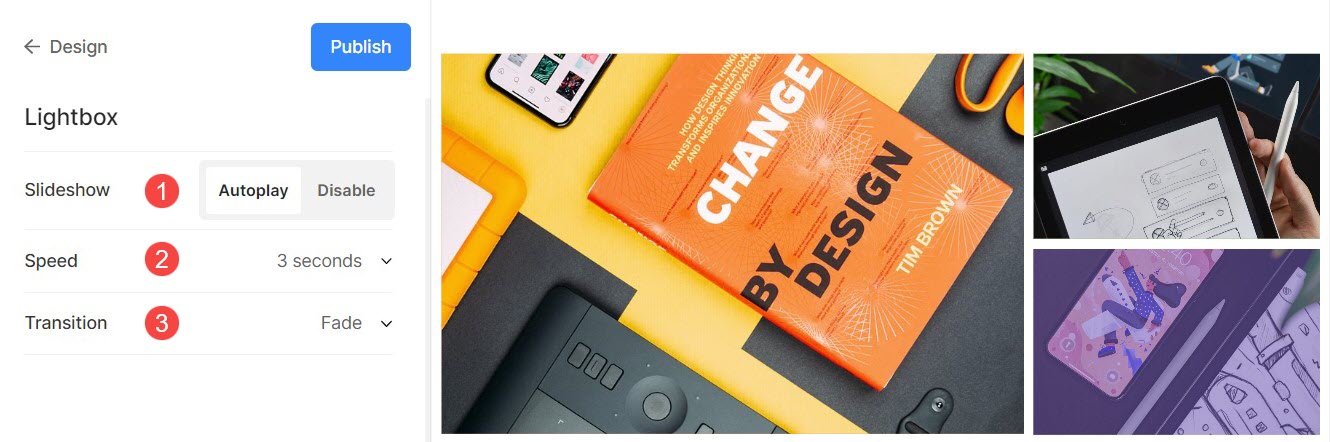
Diaesitysasetukset
- Diaesitys: Valitse autoplay käynnistääksesi diaesityksen automaattisesti koko kuvan katseluohjelmassa. Voit myös poistaa diaesityksen käytöstä.
- Nopeus : Valitse siirtymänopeus. Voit valita 1-10 sekuntia.
- Siirtymä: Valitse diaesityksen siirtymistyyli.

Katso diaesitys toiminnassa:
