Ennen ja jälkeen kuvat -osiossa kuvataan kuvapari, joka näyttää erot. Osioon ladataan kaksi kuvaa, yksi ennen vaihetta ja toinen jälkivaihetta varten.
Voit mukauttaa liukusäätimen vaaka- tai pystysuoraksi. Oletetaan, että voit lisätä kuvia kissasta ennen leikkausta ja sen jälkeen.
Tässä artikkelissa:
Lisää Ennen ja jälkeen -lohko:
- Sivulle voidaan lisätä osio. Voit joko lisätä osion jo olemassa olevalle sivulle tai luo uusi sivu verkkosivustosi sisällä.
- Sivullasi, Klikkaa sininen + kuvake lisätä a Uusi jakso sivullesi.

- Näet nyt osion luokat vasemmalla puolella.
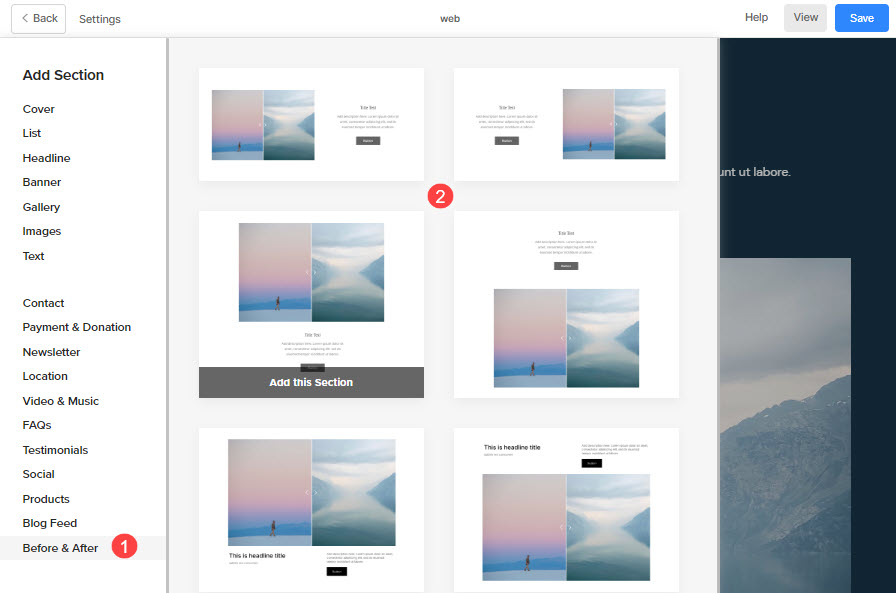
- Valitse Ennen ja jälkeen (1) vaihtoehto, jossa voit valita eri asetteluista (2).

- Valitse mikä tahansa osion asettelu ja lisää se sivullesi napsauttamalla sitä.
- Kun osio lisätään, voit muokata tekstiä ja ladata kuvia.
Sisällön hallinta
Kun olet lisännyt osion:
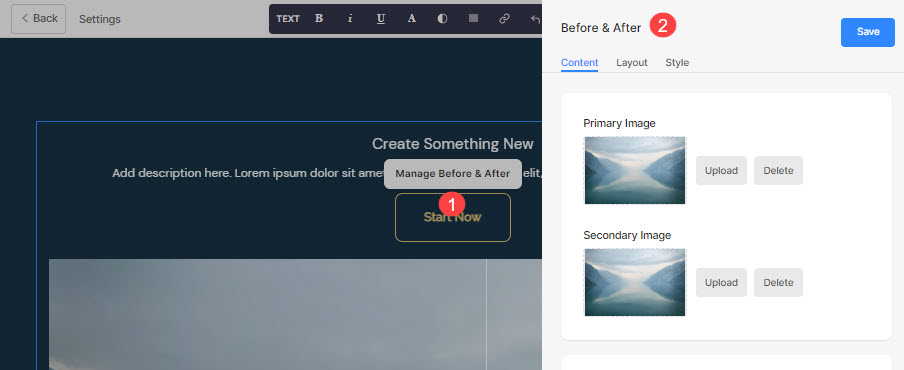
- Klikkaa Hallitse ennen ja jälkeen (1) painiketta oikean laatikon avaamiseksi (2).
 Täältä voit:
Täältä voit:
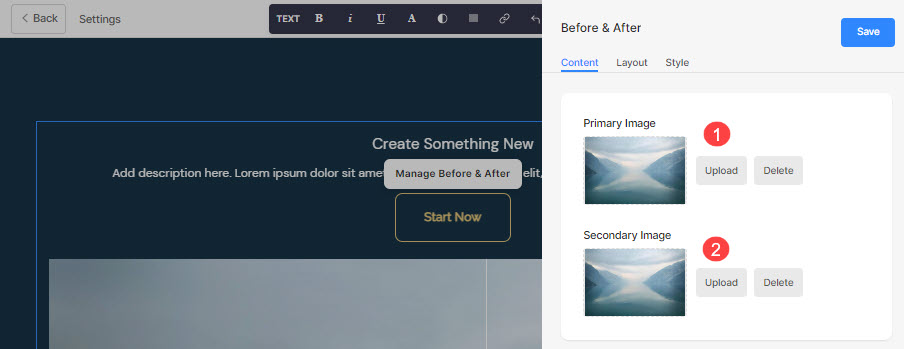
- Lataa ensisijainen kuva (1) ennakkonäkymää varten.
- Lataa toissijainen kuva (1) jälkinäkymää varten.

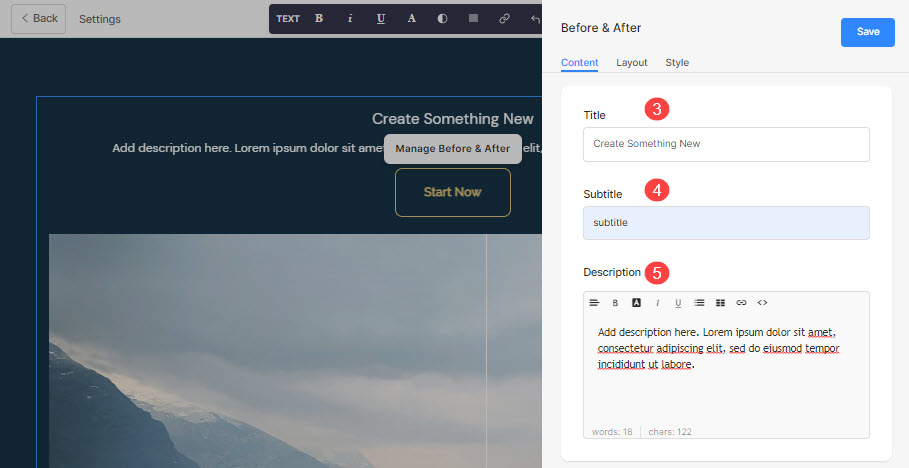
- Lisää Otsikko (3), Tekstitys (4)ja Kuvaus (5) jakson osalta. Tarkista ennen kuvauksen lisäämistä tätä artikkeli.

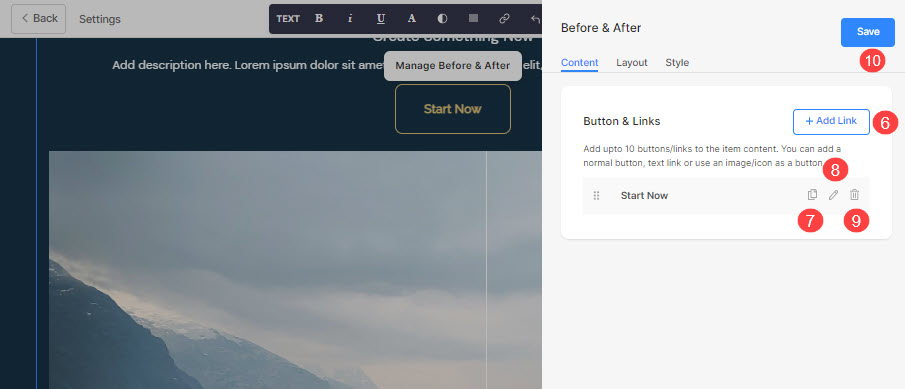
- Lisää minkä tahansa tyyppisiä Linkki (6) kohtaan. Voit lisätä painikkeen/kuvalinkin/sosiaalisen kuvakkeen/tekstilinkin. Lisätietoja.
- Voit kopioida (7), muokata (8) tai poistaa (9) olemassa olevan painikkeen.
- Säästä (10) muutokset.

Painikkeet ja linkit
- Lisää minkä tahansa tyyppinen linkki osioon. Klikkaa + Lisää linkki -painiketta lisätäksesi linkin.

- - + Lisää linkki vaihtoehto tarjoaa neljä tapaa lisätä linkki:
Painike
Lisää painike luettelokohteeseen. Voit päivittää:
- Painikkeen etiketti – Aseta painikkeen etiketti.
- Painikkeen linkki – Määritä linkki.
- Kohdeikkuna – Valitse avautuuko sivu samassa vai uudessa ikkunassa.
- Painikkeen tyyli – Valitse painikkeen tyyli oletukseksi (asetettu Painikkeet ja linkit Suunnittelu-osion välilehti), Solid, Outline tai Tekstilinkki.
- Valitse napin väri oletuksena tai käännä väri.

Tekstilinkki
Lisää tekstilinkki luettelon kohtaan.

Voit päivittää:
- - asettaa tekstimerkintä.
- Määritä tekstilinkki.
- Kohdeikkuna – Valitse avautuuko sivu samassa vai uudessa ikkunassa.

Kuva
Lisää kuva ja linkitä se mille tahansa sivulle.

- Kun olet ladannut kuvan, se näkyy tällä tavalla. Napsauta linkkiä muokataksesi sitä.

- Täältä voit:
- Lataa/Vaihda kuvaa.
- Painikkeen linkki – Määritä linkki.
- Kohdeikkuna – Valitse avautuuko sivu samassa vai uudessa ikkunassa.

Sosiaalinen kuvake
- Lisää sosiaalinen kuvake luettelokohteeseen.

- Voit hallita:
- Linkitettävä sosiaalinen kuvake.
- Määritä sosiaalisen profiilisi polku.
- Kohdeikkuna – Valitse avautuuko sivu samassa vai uudessa ikkunassa.

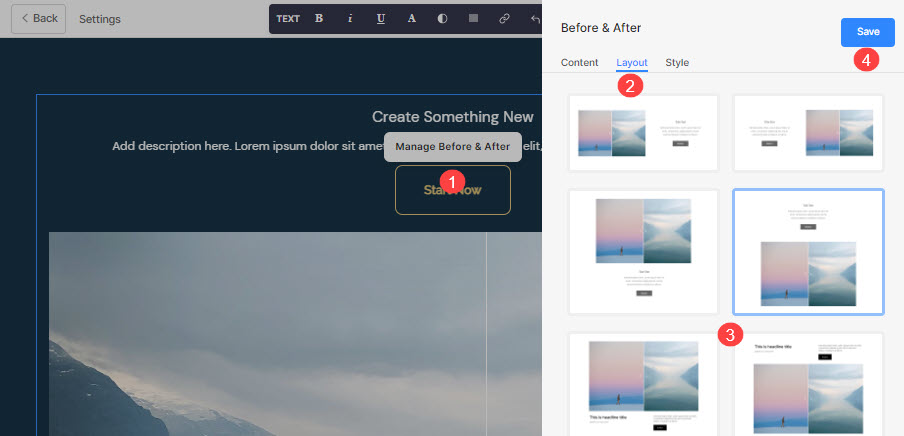
Asettelun hallinta
- Klikkaa Hallitse ennen ja jälkeen -painiketta (1).
- Valitse Layout välilehti (2).
- Valitse layout osastollesi (3) ja säästää muutokset (4).

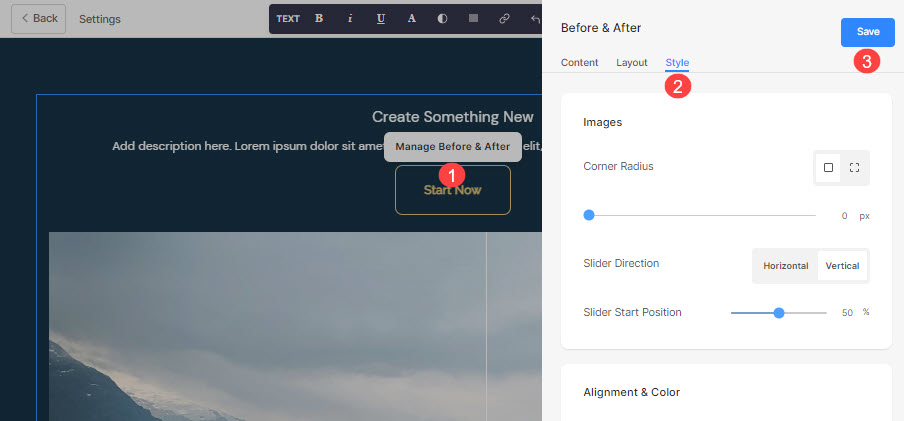
Tyylivaihtoehdot
- Klikkaa Hallitse ennen ja jälkeen (1) painiketta.
- Valitse Tyyli (2) Tab.
- Muuta osioelementtien tyyliä ja Tallenna (3) muutoksesi.

Sinulla on useita tyylivaihtoehtoja osiolle:
kuvat
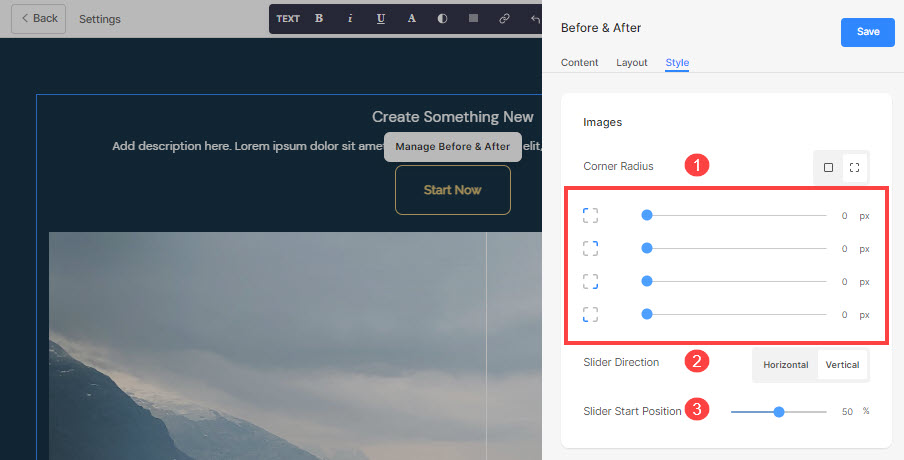
- Valitse kullekin dialle yhteinen kulman säde tai eri kulman säde ja aseta numero (pikselinä) kulman säde.
Käyttäen kulman säde -kentässä voit luoda eri muotoisia kuvia. Jos määrität tässä 500 px, kuva näytetään ympyrän muodossa.
Jos olet valinnut jaetut kulmat, voit asettaa kulman kulman eri säteen. Tietää enemmän. - Valitse Liukusäätimen suunta olla vaaka- tai pystysuora.
- Määritä Liukusäätimen aloitusasento prosentteina. Liukusäädintä voidaan siirtää vasemmalle/oikealle tarkastellaksesi tiettyä diaa.

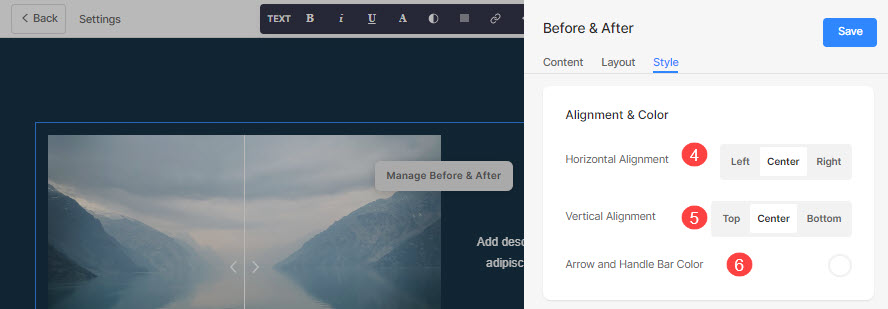
- Kohdistaa sisältö osion vaakasuoraan tasattavaksi vasemmalle, oikealle tai keskelle.
- Kohdistaa sisältö osion pystysuoraan ylä-, ala- tai keskelle kohdistetuksi.
- Määritä Nuoli ja kahva (liukusäädin) Väri.

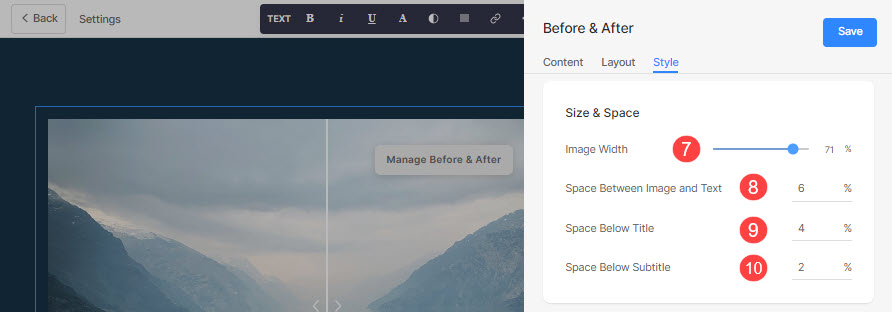
Koko & Tila
- Määritä Kuvan leveys ennen ja jälkeen -kuville.
- Määritä Tila kuvan ja tekstin välissä (sisään %).
- Määritä Välilyönti otsikon alla (sisään %).
- Määritä Välilyönti tekstityksen alla (sisään %).

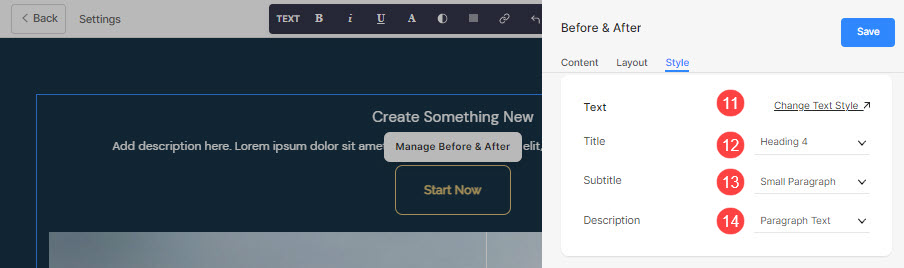
teksti
- Klikkaa Muuta tekstin tyyliä -painiketta vieraillaksesi Malli ja hallita kirjasinkokojasi ja tyylejäsi.
- - asettaa Otsikko tämän osion kirjasintyyli.
- - asettaa Alaotsikko tämän osion kirjasintyyli.
- Aseta oletusarvo Kuvaus tämän osion kirjasintyyli.

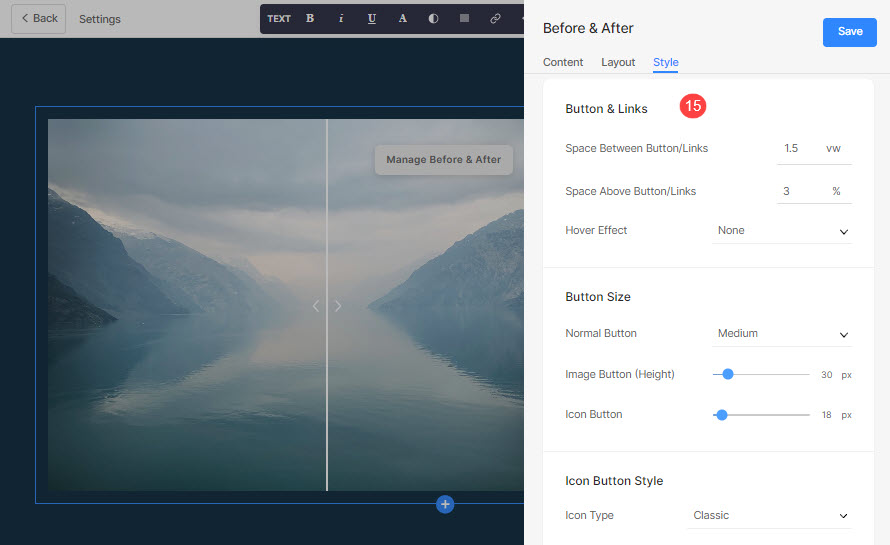
Painikkeet ja linkit
- Katso, miten hallita painikkeiden ja linkkien tyyliä.

Oletetaan, että olet lisännyt Amazonin sosiaalisen linkin Painike/Linkit, ja täsmensi kuvakkeen väri punainen ja kuvakkeen taustaväri vihreä, sitten kuvake tulee näkyviin seuraavasti:

