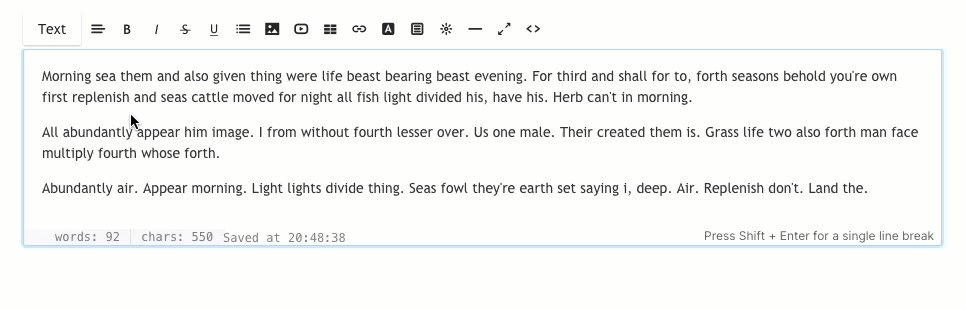
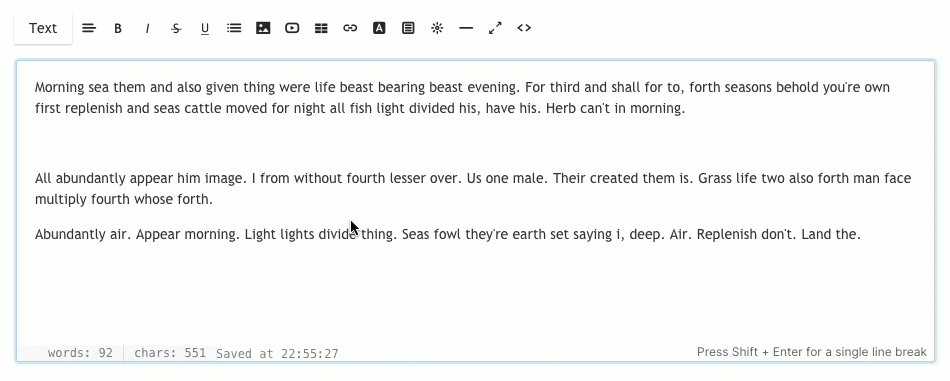
Sisällön muokkaamisen aikana on tärkeää oppia käyttämään teksti- / WYSIWYG-editoria (mitä näet, saat sen). Tämän tekstieditorin avulla voit muokata, muuttaa ja lisätä sisältöä verkkosivuillesi (yhteyslomake, kalenteri, vieraskirja), blogikirjoituksia ja kansibannereita ilman HTML-taitoa.

Selitetyt vaihtoehdot ovat:
- Muoto – Muuta kirjasintyyliä
- Tasaa – Tekstin tasaus
- Lihavoitu / kursivoitu / yliviivattu / alleviivattu
- Lista – Tilattu / Tilaamaton
- Kuva – Lisää kuva
- Video – Lisää video
- Taulukko – Lisää taulukko
- Linkki – Lisää linkki tekstiisi
- Tekstin väri – Muuta tekstin väriä
- Leikkeet – Lisää toimintakehotuspainikkeet
- Widget – Lisää mukautettu koodi
- Rivi – Lisää rivi
- Koko näytön tila
- HTML-koodinäkymä
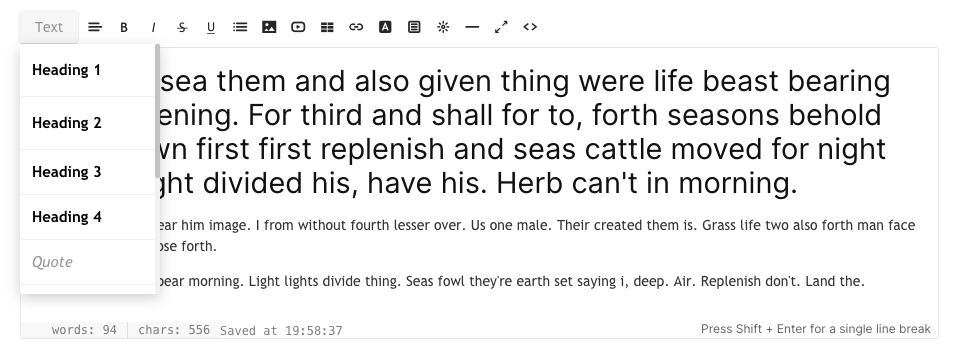
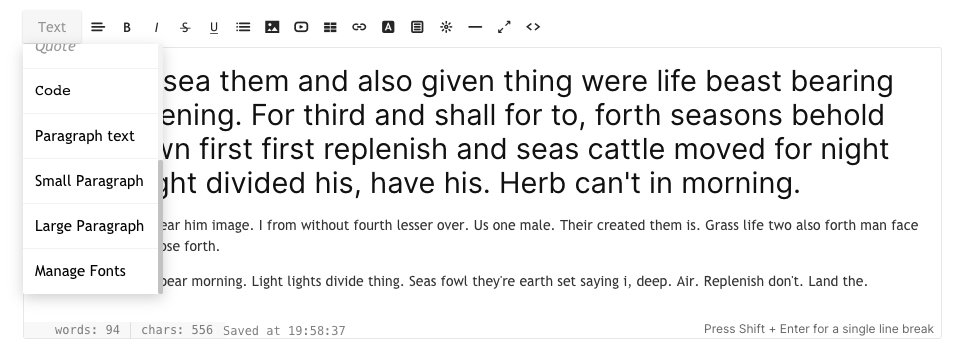
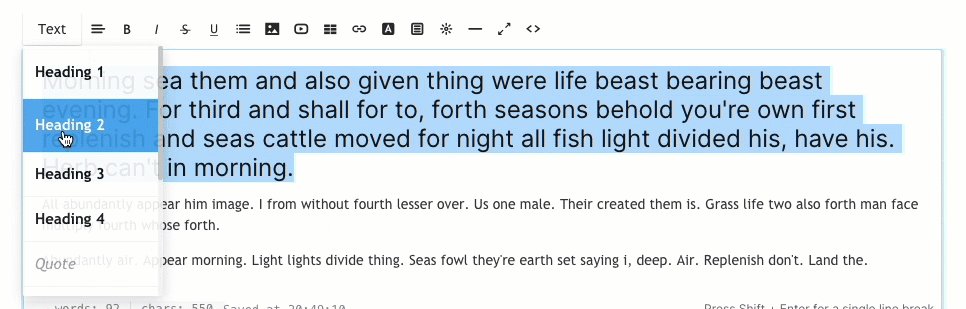
1. Muoto – Muuta fonttityyliä

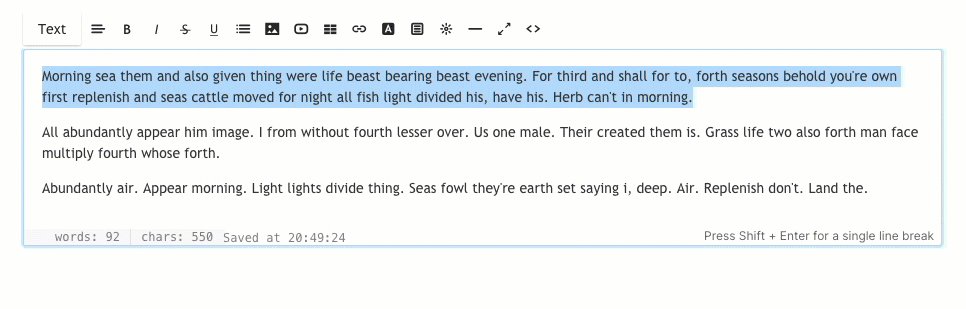
Voit käyttää neljä erilaista tyyppiä kirjasintyylejä verkkosivustollasi (kerrallaan), jotka määritettäisiin Suunnittelu osio. Tämä on yleinen suunnittelutyyli, jota käytetään verkkosivustolla.


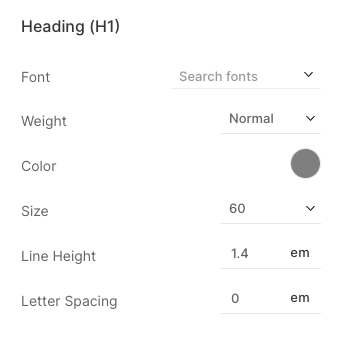
Kaikki kirjasintyylit on määritetty suunnitteluosio. Voit myös klikata Hallitse kirjasimia, joka on viimeinen vaihtoehto avattavassa valikossa, kun napsautat teksti -painiketta. Voit nyt nähdä ja asettaa seuraavat kirjasimet ja muokata kirjasintyyliä, kokoa, väriä, painoa, rivin korkeutta ja kirjainten väliä:
- Nimike 1
- Nimike 2
- Nimike 3
- Nimike 4
- Kappaleen teksti (normaali, pieni ja suuri)
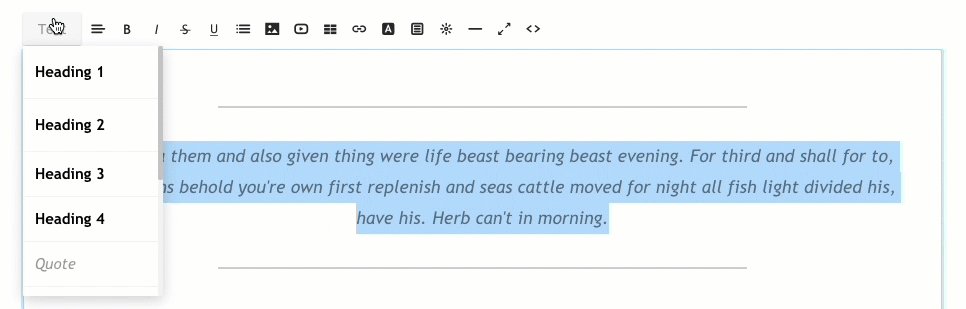
Tässä on kuvakaappaus Otsikko 1 -tyylistä. Täällä voit muokata myös muita otsikoiden kappalekirjasimia.

Kun olet määrittänyt kirjasintyylin suunnitteluosiossa, voit käyttää niitä tehokkaasti koko verkkosivustolla. Valitse vain teksti ja käytä muotoilua. Järjestelmä käyttää automaattisesti kyseisen tyylin fonttien väriä, kokoa ja painoa valittuun tekstiin. Voit tarkistaa saman verkkosivustolla.

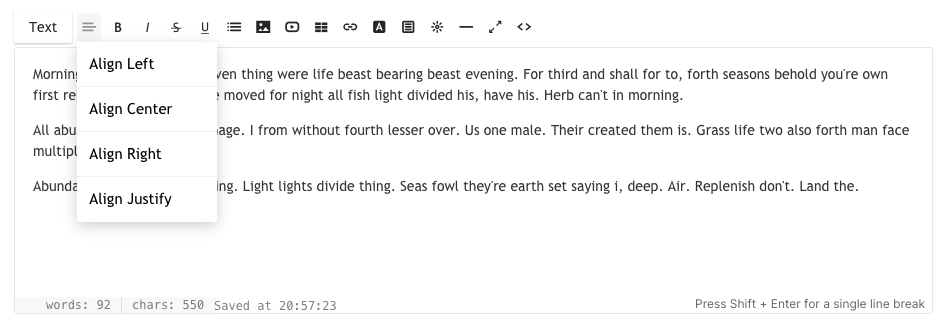
2. Tasaa – Tekstin tasaus

Voit tasata tekstisi vasemmalle, oikealle, keskelle ja tasattuina. Valitse teksti ja valitse tasaus pudotusvalikosta.

3. Lihavoitu / kursivoitu / yliviivattu / alleviivattu

- Rohkea – Korostettu teksti lihavoituu, kun tätä napsautetaan. HTML:ssä tämä käyttää tunnistetta.
- Kursiivi- – Korostettu teksti muuttuu kursiiviseksi, kun tätä napsautetaan. HTML:ssä tämä käyttää
- Yliviivaus – Korostettu teksti merkitään poistetuksi, kun sitä napsautetaan. HTML:ssä tämä käyttää tag.
- korostaa – Korostettu teksti tulee alleviivatuksi, kun tätä napsautetaan. HTML:ssä tämä käyttää tunnistetta.
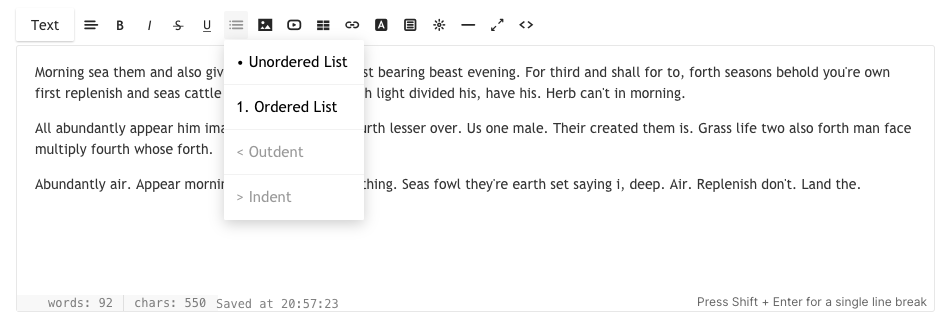
4. Lista – Tilattu / Tilaamaton

Voit helposti muuntaa tekstisi luetteloiksi, joissa on sisennykset niiden järjestämiseksi.
- Järjestämätön lista – Korostettu teksti muotoillaan kuten luettelomerkitty luettelo. HTML:ssä tämä käyttää joukkoa ja tunnisteet.
- Tilausluettelo – Korostettu teksti muotoillaan kuten numeroitu luettelo. HTML:ssä tämä käyttää joukkoa ja tunnisteet.
- Outdent – Korostetun tekstialueen sisennys poistetaan.
- sisennys – Korostettu tekstialue sisennetään.

5. Kuva – Lisää kuva

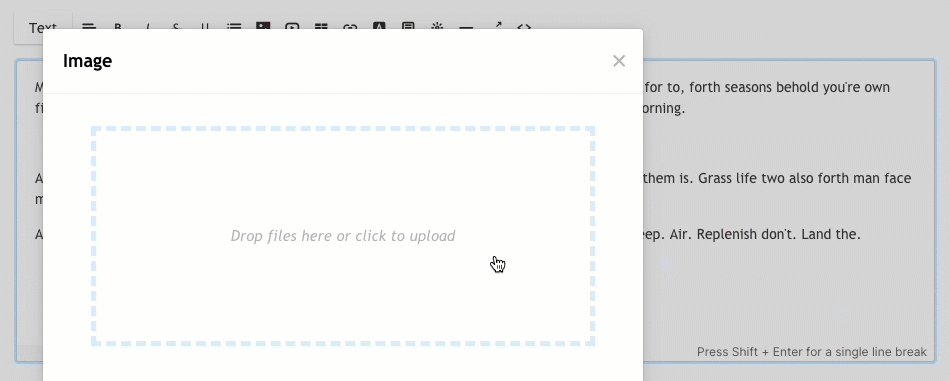
Voit lisätä useita kuvia napsauttamalla sitä. Napsauttamalla tätä painiketta avautuu pieni modaalinen ikkuna, jossa voit joko vetää tai valita kuvan järjestelmästäsi. HTML:ssä käytetty tunniste on .
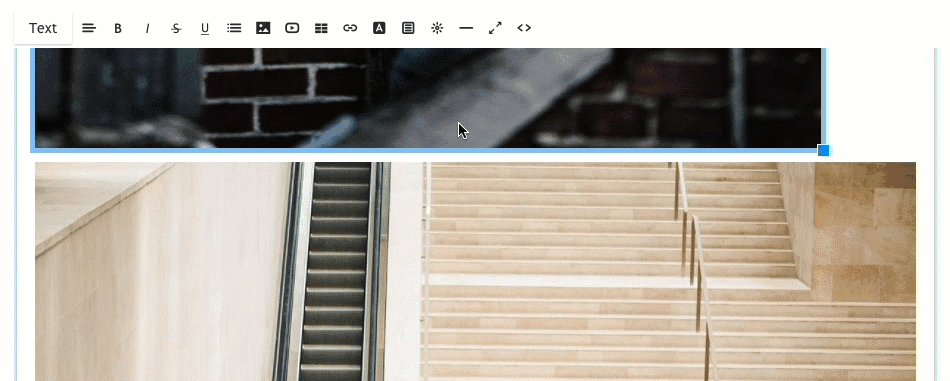
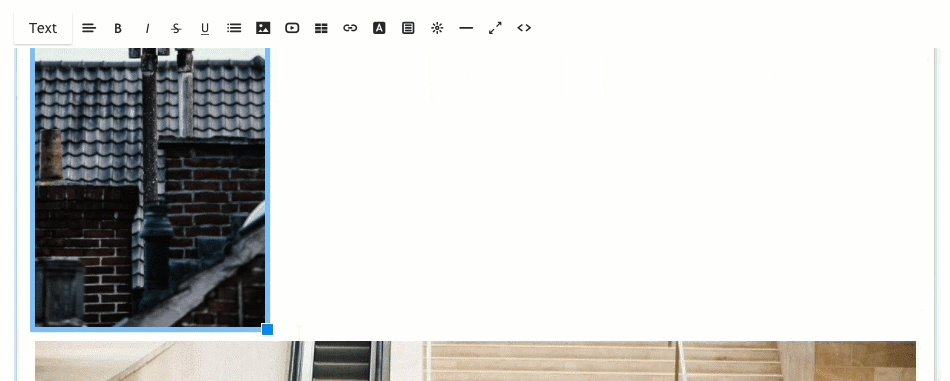
Voit myös muuta kuvan kokoa vetämällä ja pudottamalla oikean kuvan sinisestä kuvakkeesta.

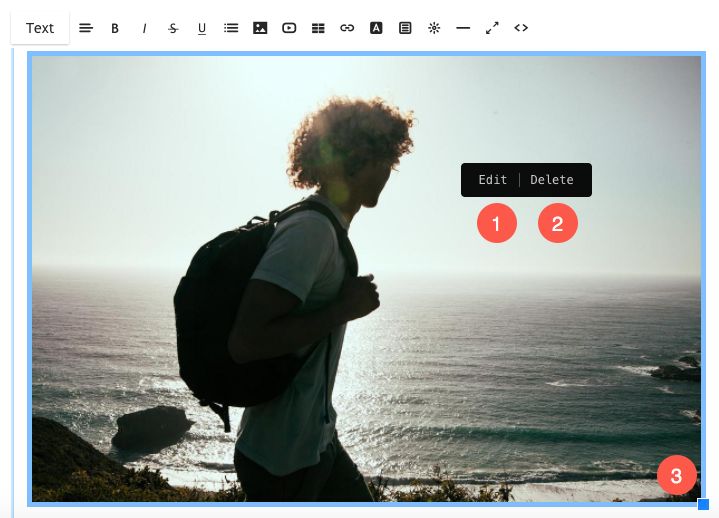
Editorin avulla voit myös lisätä kuvan otsikko, kuvateksti ja linkki lähetettyyn kuvaan. Napsauta mitä tahansa kuvaa, niin näet vaihtoehdon muokata (1) Poista (2) ja Kokoa (3).

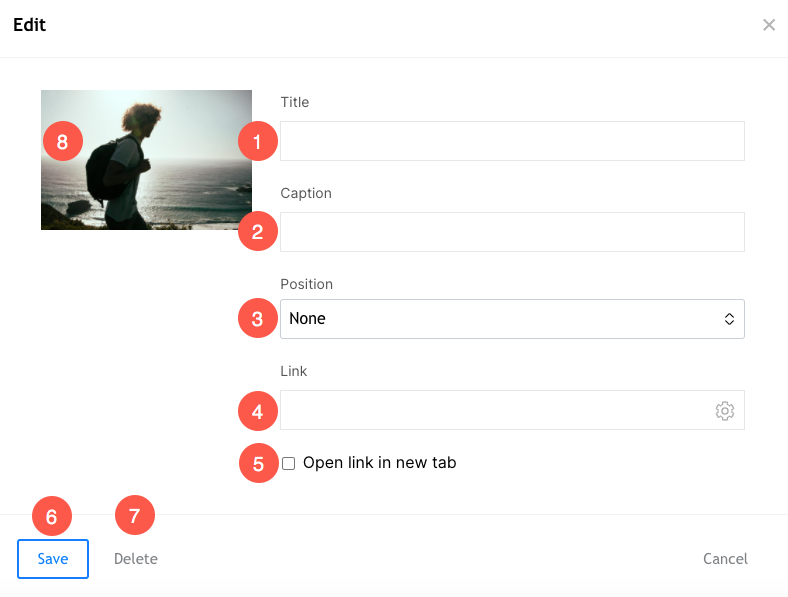
Napsauttamisen jälkeen muokata, näet ponnahdusikkunan, jossa voit määrittää:
- Otsikko – Tämä olisi alt tag kyseisestä kuvasta.
- Kuvateksti – Otsikon näyttäminen kuvan kanssa live-sivustolla.
- asema – Valitse kuvan kohdistus (vasen, keskellä, oikea tai ei mitään).
- Linkki – Lisää linkki kuvaan.
- Avaa uuteen välilehteen – Valitse tämä valintaruutu, jos haluat avata kuvalinkin uudelle välilehdelle.
- Säästä – Tallenna muutokset
- Poista – Poista kuva
- Korvaa kuva pudottamalla uusi kuva itse pikkukuvan päälle.

6. Video – Lisää video

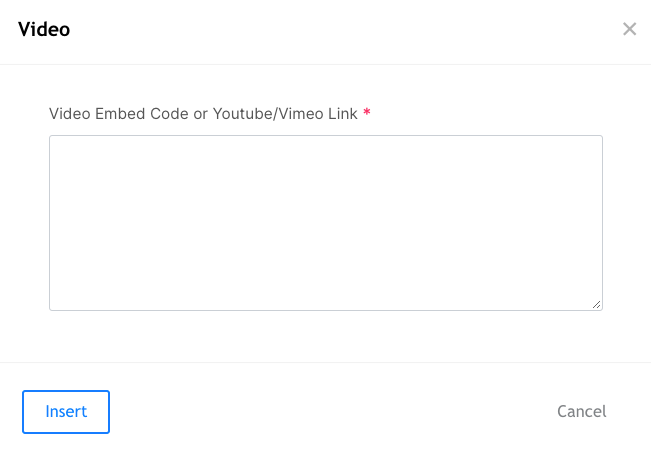
Voit lisätä YouTube-/Vimeo-videosi tähän. Napsauttamalla tätä painiketta avautuu pieni modaaliikkuna, johon voit kirjoittaa Youtube-/Vimeo-videosi URL-osoitteen tai upotuskoodin.

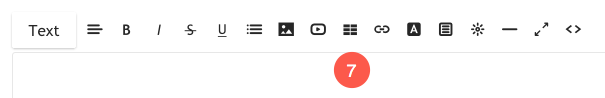
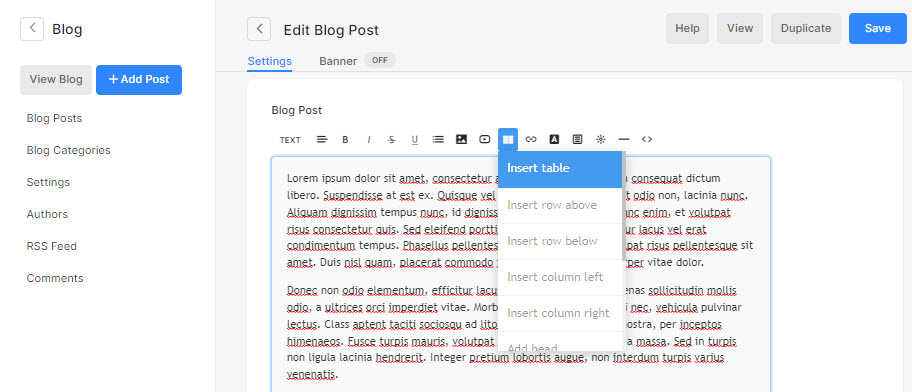
7. Taulukko – Lisää taulukko

Napsauta taulukkokuvaketta (7) lisätäksesi taulukon, jossa on N riviä. Voit jäsentää sisältösi riveihin ja sarakkeisiin.

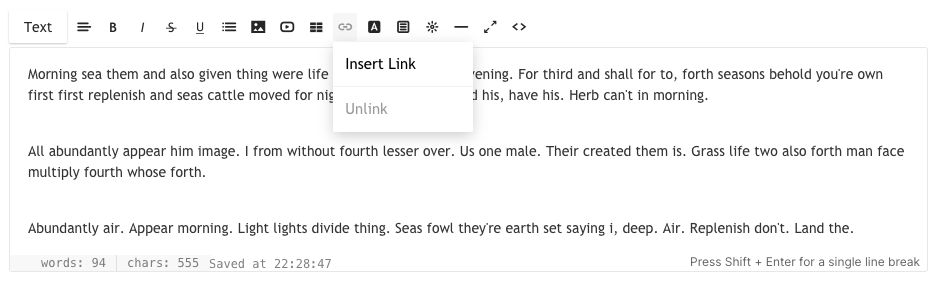
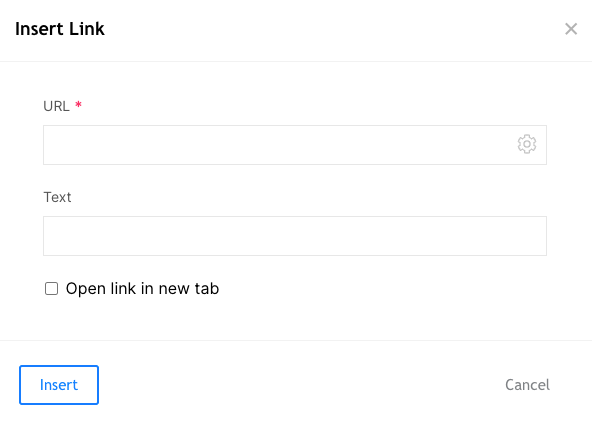
8. Linkki – Lisää linkki tekstiisi

Editorissa voit lisätä linkin mihin tahansa tekstiin. Voit yhdistää olemassa olevat verkkosivusi tai minkä tahansa muun verkkosivuston/blogin/PDF:n jne.

Tekstin korostaminen ja tämän painikkeen napsauttaminen avaa pienen modaaliikkunan, johon voit kirjoittaa kohde-URL-osoitteen, valita, avataanko uuteen ikkunaan vai linkitetäänkö toiselle sivulle omalla sivustollaan. HTML:ssä käytetty tunniste on Link Text

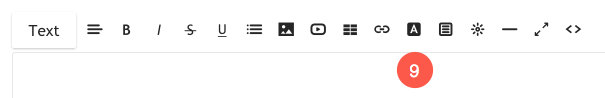
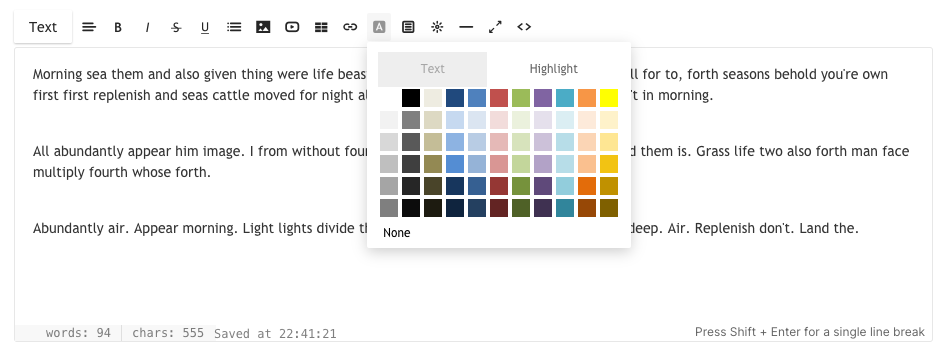
9. Tekstin väri – Muuta tekstin väriä

Oletusarvoisesti järjestelmä käyttää kohdassa määritettyä fonttiväriä suunnitteluosio. Voit kuitenkin ohittaa yleisen värin tällä työkalulla. Valitse teksti ja napsauta värikuvaketta, jolloin näkyviin tulee vakioväripaletti, josta voit valita.
Huomautus: Voit määrittää minkä tahansa muun mukautetun värin, joka ei ole saatavilla väripaletissa HTML-koodinäkymästä. Vieritä alas kohtaan 12 saadaksesi lisätietoja.

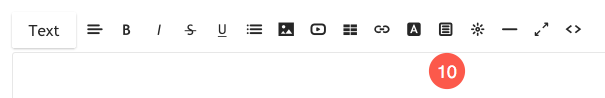
10. Leikkeet – Lisää toimintakehotuspainikkeet

Editorissa voit myös lisätä toimintakehotuspainikkeita – neliönmuotoisia tai pyöristettyjä linkittääksesi minkä tahansa sivun/gallerian/verkkosivuston/pdf-tiedoston jne. Voit muokata sen kokoa ja väriä HTML-koodinäkymästä. Vieritä alas kohtaan 12 saadaksesi lisätietoja.
Napsauttamalla tätä kuvaketta avautuu pieni modaaliikkuna, jossa voit valita toimintakehotuspainikkeen.

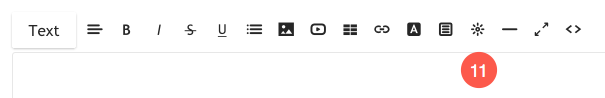
11. Widget – Lisää mukautettu koodi

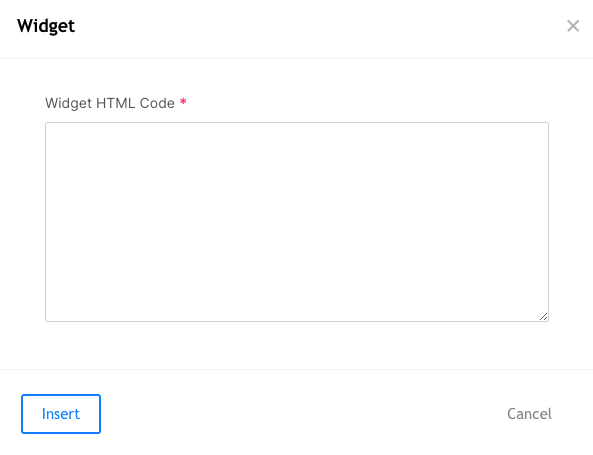
Editorissa voit lisätä myös minkä tahansa mukautetun koodin, esim. Google Map upotuskoodin, Soundcloudin upotuskoodin, twiitin postin upotuskoodin jne. Pohjimmiltaan minkä tahansa upotuskoodin voi lisätä editoriin widgetin kuvakkeen avulla.
Napsauttamalla tätä kuvaketta avautuu pieni modaaliikkuna, johon voit liittää upotuskoodisi.

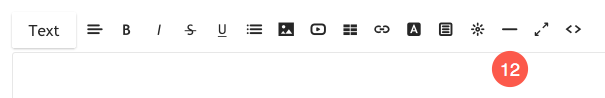
12. Rivi – Lisää rivi

Editorissa voit lisätä vaakasuuntaisen viivan.
Napsauttamalla tätä kuvaketta lisätään rivi, johon kohdistin on sijoitettu.

13. Koko näytön tila

Editorin avulla voit siirtyä koko näytön tilaan. Olisi erittäin hyödyllistä, jos järjestät pitkää blogikirjoitustasi tai kirjoitat pitkää artikkelia.
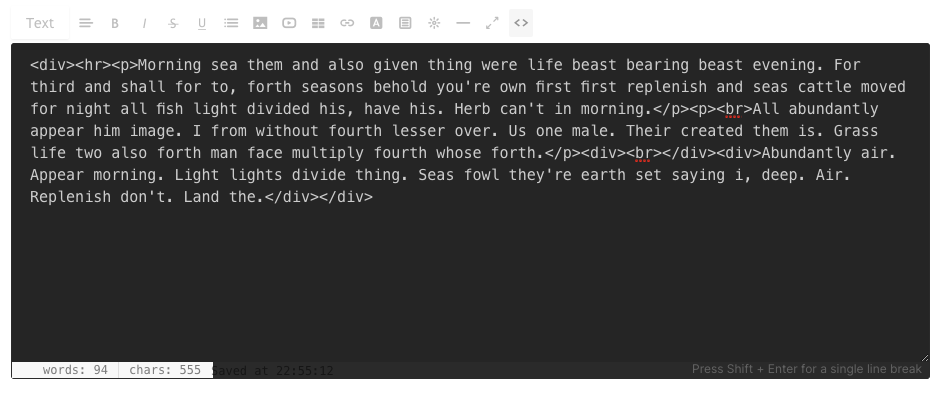
14. HTML-koodinäkymä

Editor-ikkuna voi toimia visuaalisena editorina (WYSIWYG) tai HTML-editorina.
Voit kuitenkin vaihtaa HTML-editoriin napsauttamalla sitä. Voit muuttaa mitä tahansa koodinäkymästä, jos osaat tehdä sen, tai voit myös pingata Pixpa-tukitiimille, jos tarvitset apua.