- Ylätunniste sisältää ensimmäisen joukon näkyviä elementtejä, kun verkkosivustosi latautuu. Voit järjestää elementit, kuten logon, navigointivalikon ja sosiaaliset kuvakkeet haluamallasi tavalla otsikossa.
Tässä artikkelissa:
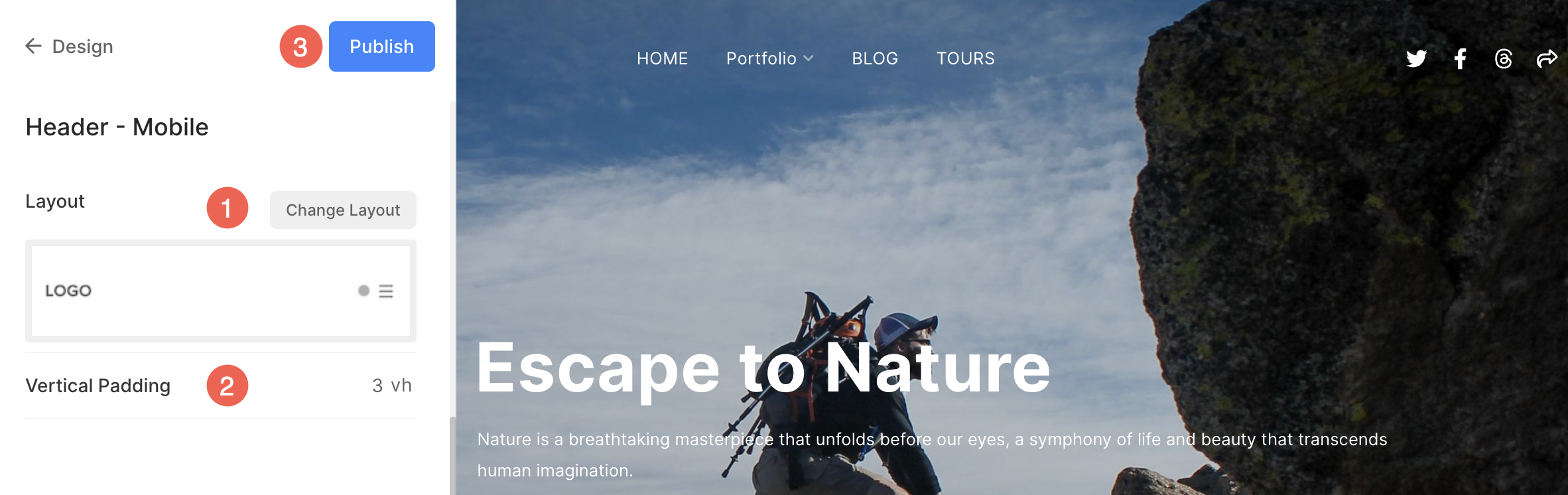
Voit hallita otsikkotyyliä (sekä pöytätietokoneille että mobiililaitteille) -sovelluksesta Malli (1) jakso.

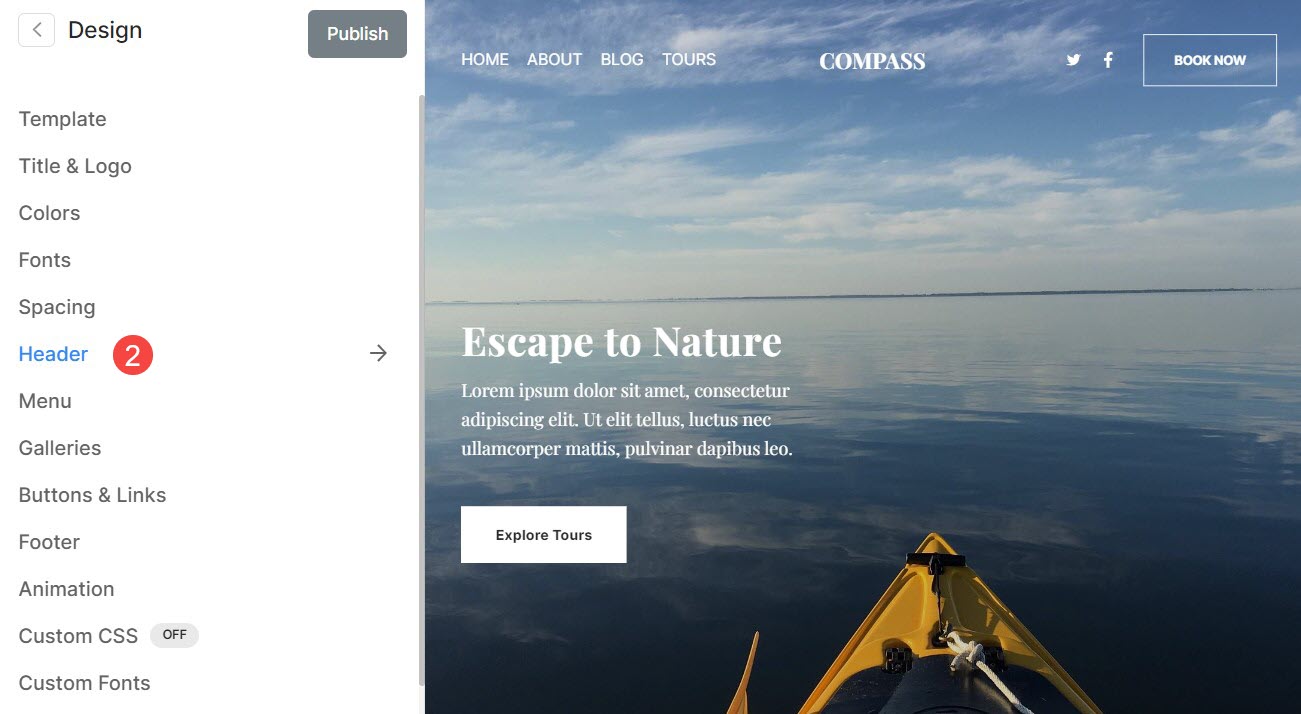
Kun olet Suunnittelu-osiossa, napsauta Ylätunniste (2) -välilehti.

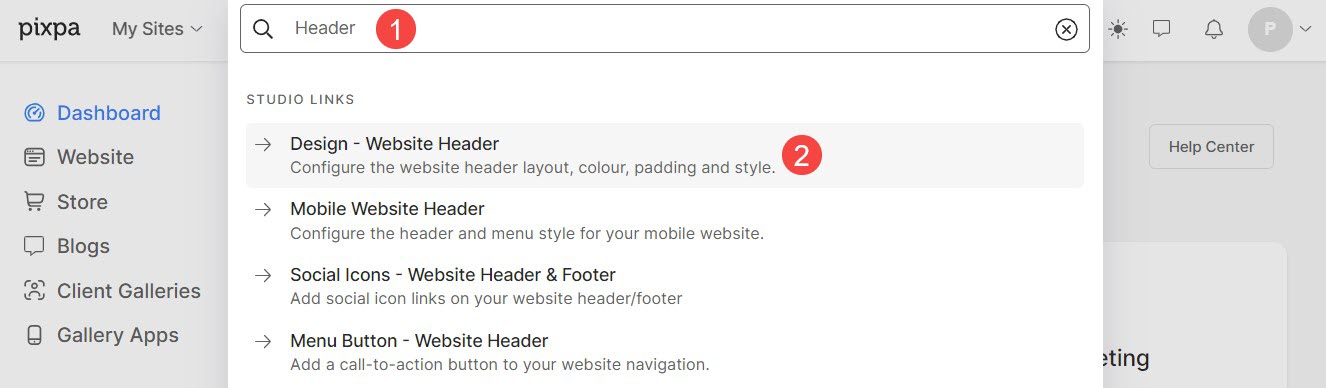
Vaihtoehtoisesti voit käyttää myös studion hakuvaihtoehtoa.
- enter Ylätunniste (1) hakupalkissa.
- Napsauta aiheeseen liittyvistä tuloksista -kuvaketta Suunnittelu - Verkkosivuston otsikko vaihtoehto (2).

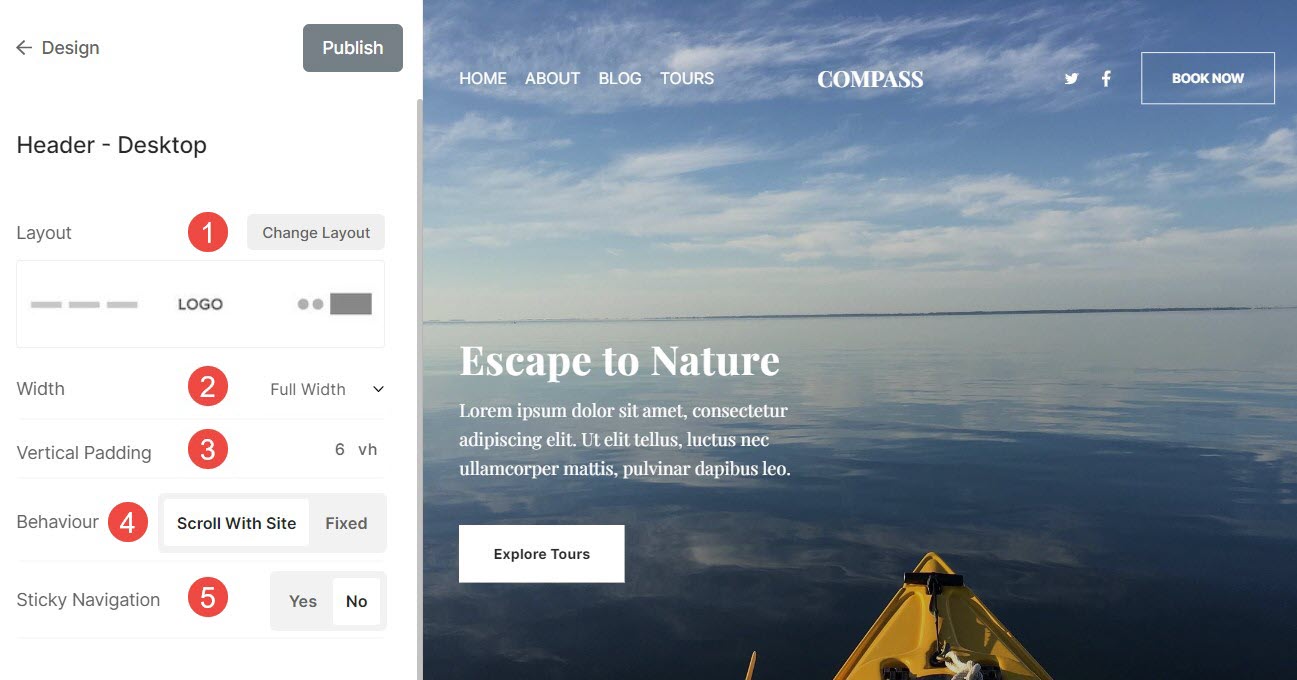
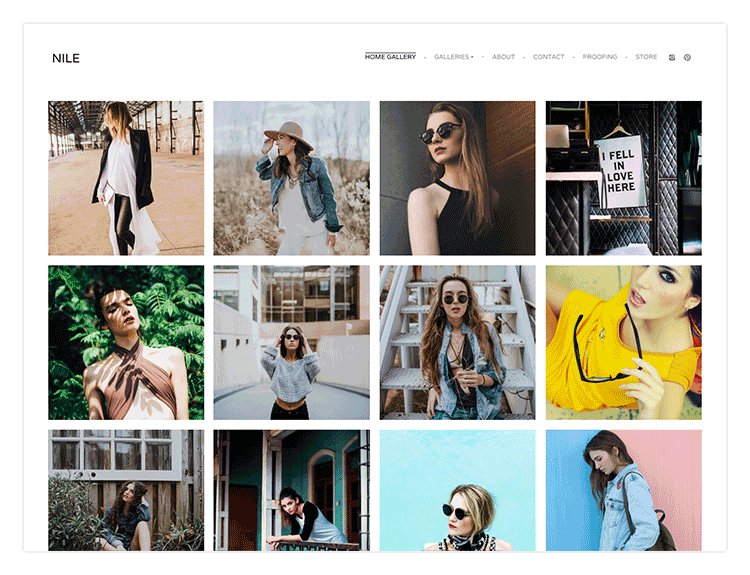
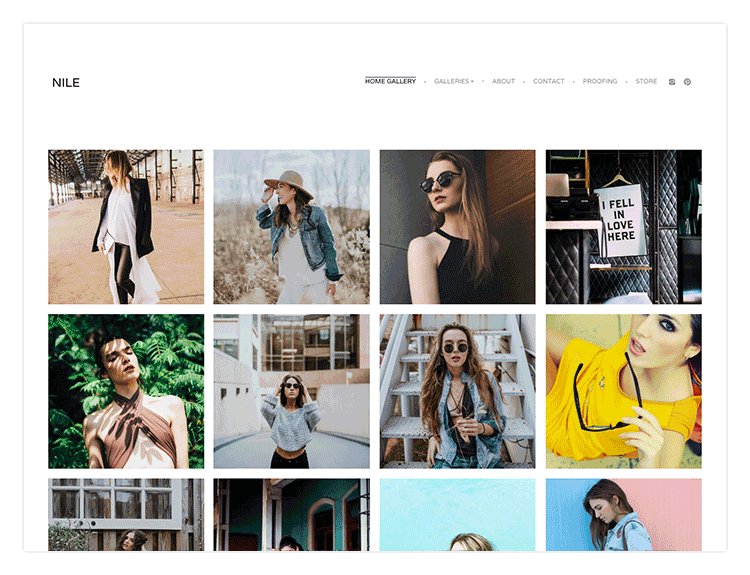
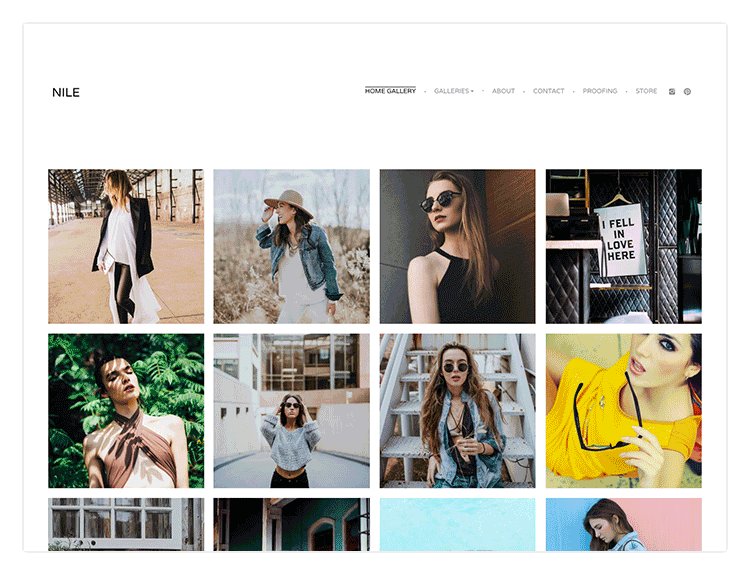
Otsikko työpöydälle
- Otsikkoasettelu – Tarkista tällä hetkellä käytössä oleva otsikkoasettelu pöytä- versio. Klikkaa Vaihda asettelu -painiketta valitaksesi käytettävissä olevista otsikkoasetteluvaihtoehdoista ja käyttääksesi sitä verkkosivustollesi.
Tarjoamme kahdenlaisia otsikkoasetteluja - yläotsikkoasettelutja kahden sarakkeen otsikkoasettelut. Kahden sarakkeen otsikkoasettelut ovat olemassa teemoissa, kuten Burst ja Isle. - Leveys – Määritä otsikon leveys muodossa Koko Leveys or Sivuston leveys.
"Täysi leveys' näyttää otsikon peittäen samalla koko leveyden jättämättä marginaalia.
"Sivuston leveys' voidaan määrittää kohdassa Malli osio. Täällä voit määrittää kiinteän leveyden.
Se näyttää otsikon noudattamalla määritettyä kiinteää leveyttä. Tietää enemmän. - Pystysuora pehmuste – Lisää tilaa (ylhäältä ja alhaalta) verkkosivustosi otsikkoon (määritetty vh:ssa). Tietää enemmän.
- Käyttäytyminen – Työpöydän otsikon sijainti voidaan asettaa Fixed (tässä otsikko kiinnittyy yläosaan, eli vaikka sivu rullaisi, otsikko olisi näkyvissä) tai Vieritä sivuston kanssa (tässä otsikko rullaa sivun mukana).
- Tahmea navigointi – Ota käyttöön tai poista käytöstä tahmea navigointi, jos Srullaa Sivuston kanssa otsikon sijainti.

Katso otsikon täyttö toiminnassa:

Katso a Otsikko live-sivustolla.
Katso erilaisia työpöydän otsikkoasetteluja

Katso erilaisia 2-sarakkeisia työpöydän otsikkoasetteluja

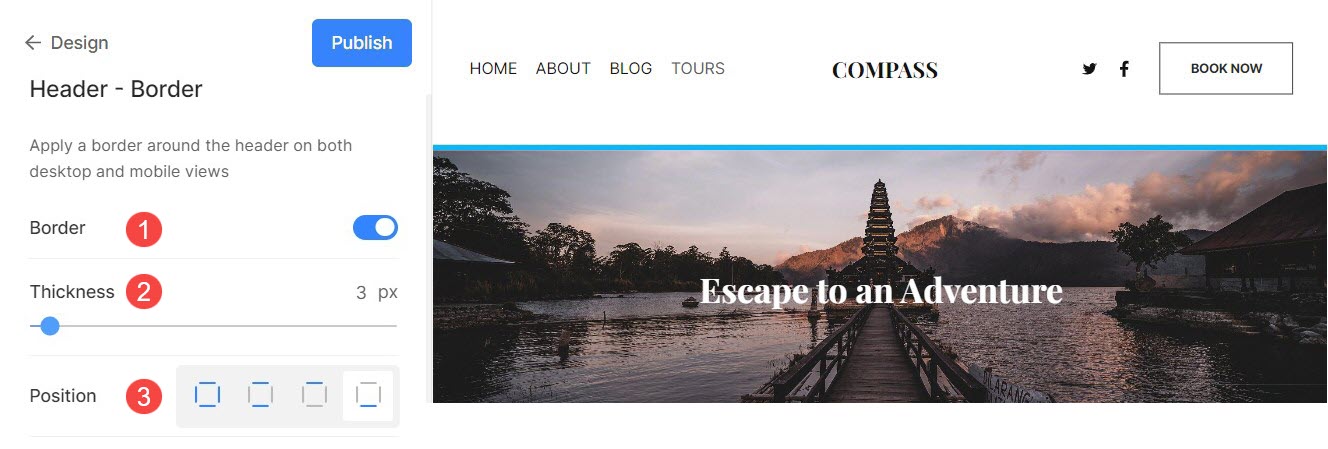
Otsikon reuna
- border: Ota käyttöön tai poista käytöstä ylätunnisteen reunus.
- Paksuus: Määritä otsikon reunaviivojen leveys.
- asema: Aseta otsikon reunan sijainti. Sinulla on neljä vaihtoehtoa – Kaikki sivut, Ylä ja ala, Vain yläosa ja Vain alaosa.

Otsikko mobiililaitteille
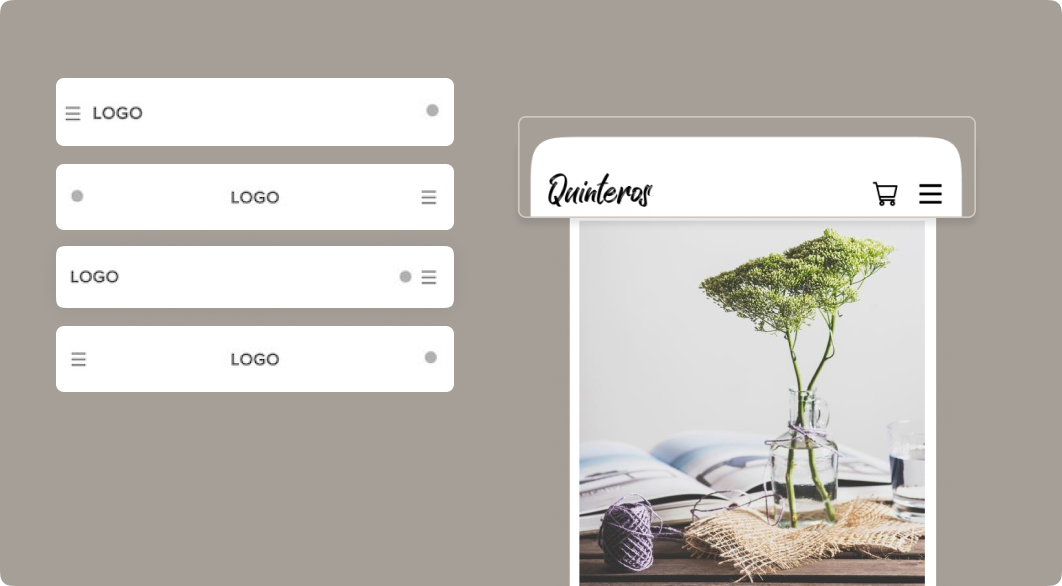
- Layout – Tarkista tällä hetkellä käytössä oleva otsikkoasettelu mobile versio. Klikkaa Vaihda asettelu -painiketta valitaksesi käytettävissä olevista otsikkoasetteluvaihtoehdoista ja käyttääksesi sitä verkkosivustollesi.
- Lisää Pystysuora tila (ylhäältä ja alhaalta) verkkosivustosi otsikkoon mobiililaitteilla (määritetty vh:ssa).
- Kun olet tehnyt muutokset, napsauta julkaista painiketta.

Katso erilaisia mobiiliotsikkoasetteluja

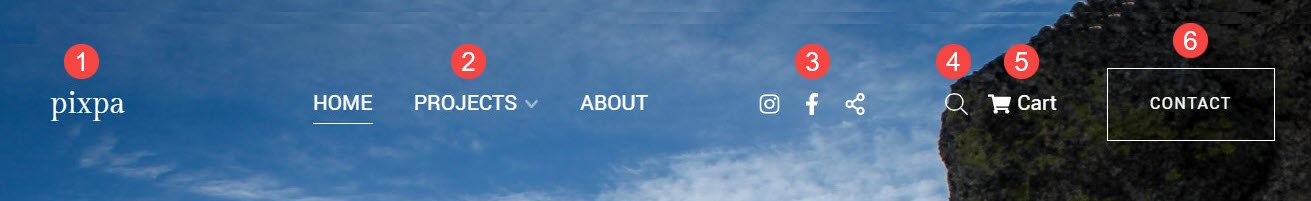
Otsikkoelementit

- Logo / sivuston otsikko – Sivuston otsikon ensimmäinen elementti on sivuston logo/otsikko. Aseta sivuston otsikko / lataa sivuston logo sivustollesi.
Huomautus: Jos et ole ladannut sivuston logoa, sivuston otsikko näkyy sivustosi otsikossa. Lisäksi, jos olet antanut molemmat, sivustosi logo näkyy sivustosi otsikossa. - valikko – Toinen sivuston otsikon elementti on valikko (valikkolinkit). Sinä pystyt järjestys sivuston navigointilinkit, or poista/piilota mikä tahansa valikon kohta sivustoltasi.
- Sosiaaliset kuvakkeet – Voit lisätä Sosiaaliset kuvakkeet jotka on yhdistetty sosiaalisen median profiileihisi sivustosi otsikkoon. Voit ladata a sosiaalisen jakamisen kuva jota käytetään pikkukuvana, kun verkkosivusto tai jokin sen sivuista jaetaan sosiaalisessa mediassa. Valitse myös, missä sosiaalisen median kuvakkeet näkyisi verkkosivustollasi. Käytettävissä olevat paikat ovat ylä-, alatunniste, molemmat tai ei mitään.
- Hakukentän - Lisää hakukenttä jonka avulla sivustosi vierailijat voivat etsiä mitä tahansa sisältöä tuotteista (jos kauppa on käytössä verkkosivustollasi), kuvista, blogikirjoituksista ja sivuista (galleriat, kansiot ja muut sivut) sivustosi otsikkoon.
- Ostoskorikuvake – Lisää kelluva ostoskorikuvake joka on helposti tavoitettavissa ja aina näkyvissä häiritsemättä verkkosivustoasi sivustosi otsikkoon.
- Valikkopainike - Lisää valikkopainiketta sivustosi otsikkoon eli toimintakehotuspainikkeeseen, joka ohjaa määritettyyn URL-osoitteeseen. Voit määrittää Merkki ja URL Valikko-painiketta varten. Valitse myös Painikkeen koko olla Pieni, Keskikokoinen tai Suuri.
