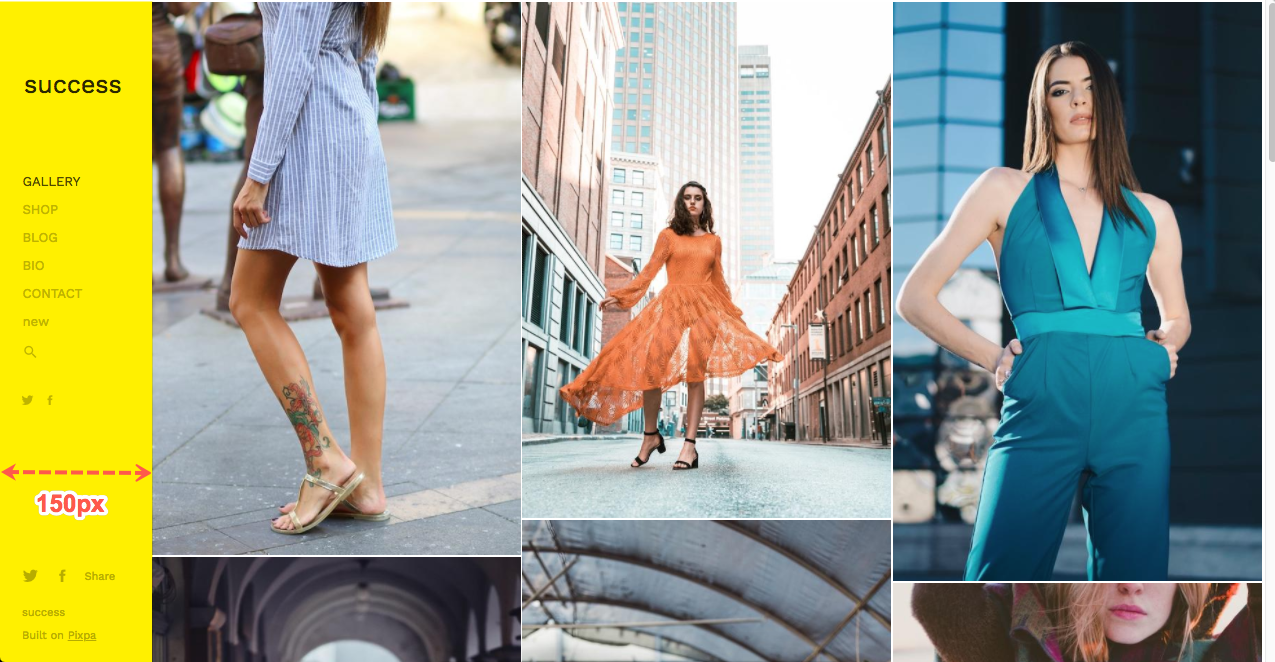
On teemoja, jotka ovat 2 sarakkeen tilassa, joissa ylä- ja alatunniste ovat joko vasemmalla tai oikealla puolella, kuten Halo, Nova, Metro, Bloom.
Tällaisille teemoille järjestelmä on oletusarvoisesti määrittänyt sivupalkin leveyden 250px. Voit kuitenkin hallita leveyttä CSS-ohjauksen avulla.

Muuta sivupalkin leveyttä noudattamalla näitä ohjeita:
- Kopioi koko alla mainittu CSS-ohitus.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Kun olet kopioinut tarvittavan koodin, siirry kohtaan Asetukset (1).
- In Ulkoiset skriptit (2), liitä koodi kohtaan osio (3).
- Lyö Säästä (4) -painiketta tallentaaksesi muutokset studioon.

Päivitä nyt sivusto nähdäksesi muutokset live-sivustolla.
