Verkkosivuston tehokas muotoilu on erittäin tärkeää, koska se vaikuttaa suoraan käyttäjäkokemukseen ja sitoutumiseen.
Johdonmukaiset ja houkuttelevat suunnitteluvalinnat eivät ainoastaan välitä ammattimaisuutta ja brändi-identiteettiä, vaan myös parantavat luettavuutta ja navigointia tehden sisällöstä helpommin käyttäjien saatavilla.
Let's tutkia tärkeitä kohtia, jotka on otettava huomioon suunniteltaessa verkkosivuilla.
Tässä artikkelissa:

Verkkosivuston muotoilun edellytykset
Ennen kuin aloitat verkkosivustosi muotoilun, on otettava huomioon useita tekijöitä.
Verkkosivustosi rakenne
On välttämätöntä suunnitella etukäteen verkkosivustosi rakenne. Tämä voi sisältää:
- Verkkosivustosi otsikon sijainti ja tyyli
- Sivujen, gallerioiden ja kansioiden asettelu
- Pre-footer ja Footer-suunnittelu
Nämä ovat joitain minkä tahansa verkkosivuston avainelementtejä, ja niiden huomioon ottaminen etukäteen säästää paljon aikaa ja vaivaa verkkosivustosi rakentamisen tai muotoilun aikana.

Mallin valitseminen
Edellinen vaihe auttaa sinua valitsemaan sopivan mallin. Varmista, että valitset oikean mallin, joka sopii parhaiten yritykseesi, sillä se luo perustan verkkosivustosi suunnittelulle ja asettelulle.
Tietää enemmän malleista.
Päätä väriteema
Visuaalisesti houkuttelevat värit verkkosivuilla luovat ensivaikutelman, lisäävät tuotemerkin tunnettuutta ja parantavat suunnittelun estetiikkaa. Voit päättää, onko verkkosivustollasi kevyt, ilmava, tummempi tunnelma vai jotain siltä väliltä värien kautta.
Valitse Fontit
Oikean fontin valinta on ratkaisevan tärkeää, sillä se vaikuttaa merkittävästi käyttökokemukseen ja parantaa luettavuutta. Johdonmukainen kirjasinten käyttö varmistaa yhtenäisen ulkoasun, kun taas reagoivat fontit mukautuvat eri näyttökokoihin.
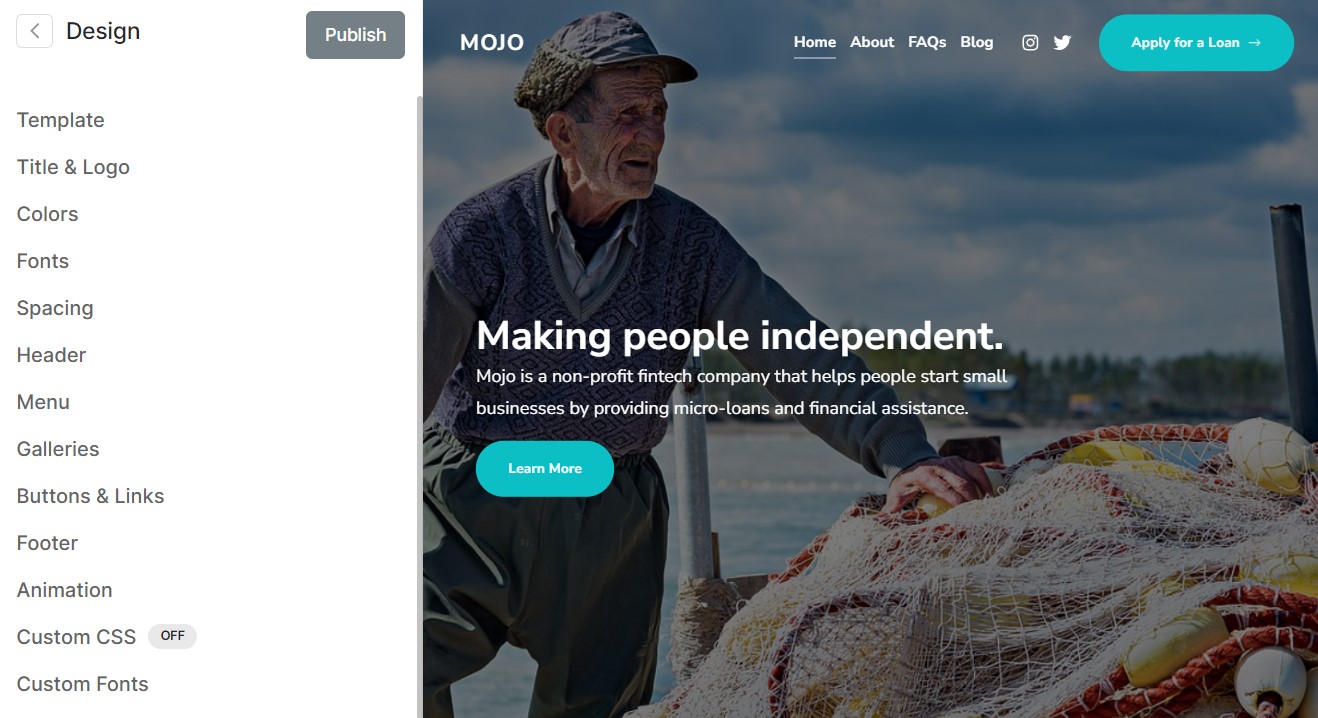
Verkkosivustosi suunnittelu
Seuraava askel verkkosivuston muotoilussa on jokaisen suunnitteluelementin huolellinen viimeistely halutun ulkoasun saavuttamiseksi. Tämän vaiheen aikana teet muutoksia ja parannuksia verkkosivustosi estetiikkaan.

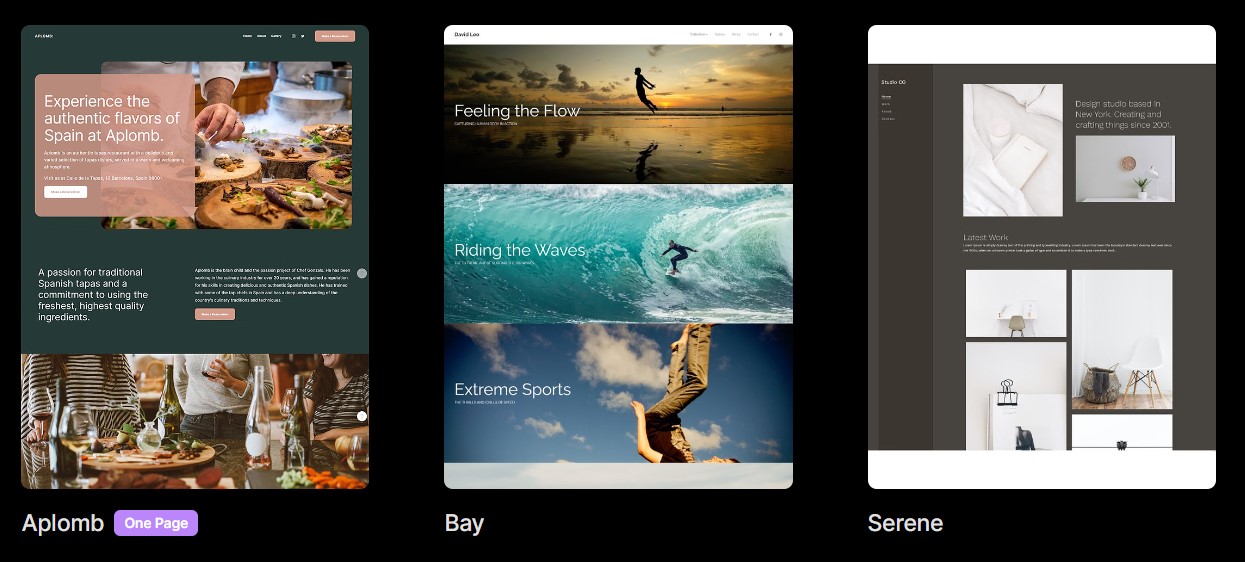
Mallit
Olitpa luomassa verkkosivustoa tyhjästä tai suunnittelemassa verkkosivustoasi uudelleen, ensimmäinen asia, joka sinun tulee harkita, on valita sopiva malli. Pixpa tarjoaa sinulle kahden tyyppisiä malleja:
- Yhden sarakkeen mallit: Näillä malleilla saat yläreunassa ylätunnisteen ja navigointivalikon, jota seuraa verkkosivustosi pääosa (sisältö) ja lopuksi alatunniste alareunaan.
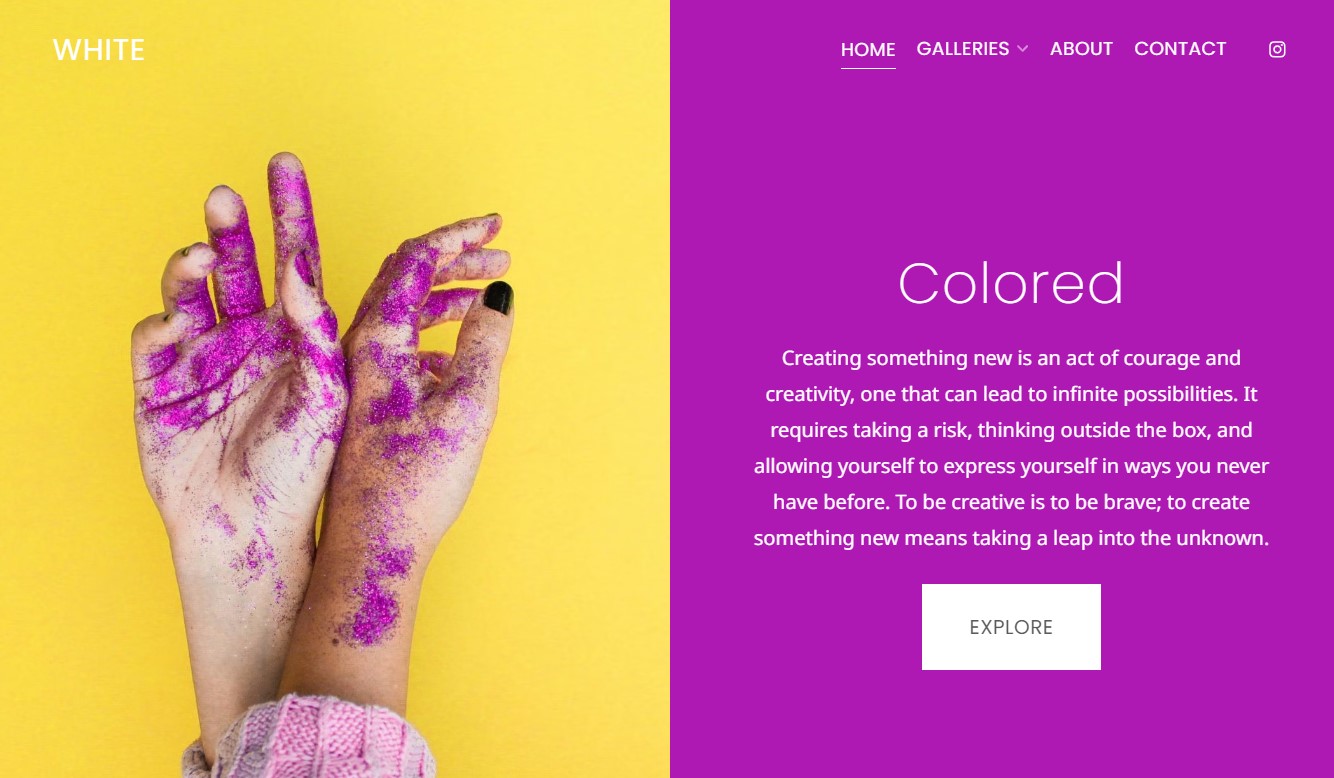
Mallit, kuten Color, Titan ja Nirvana, luokitellaan yhden sarakkeen malleiksi.
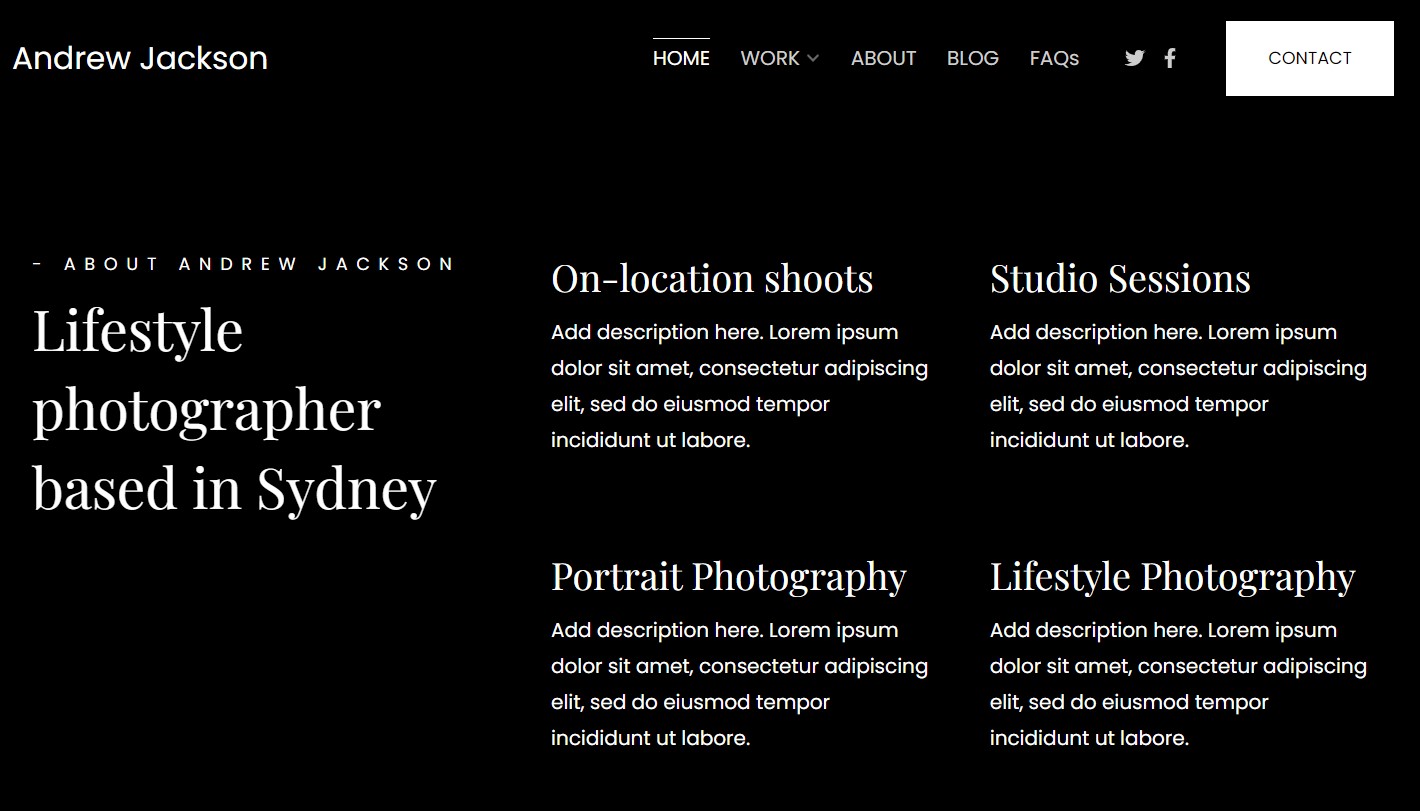
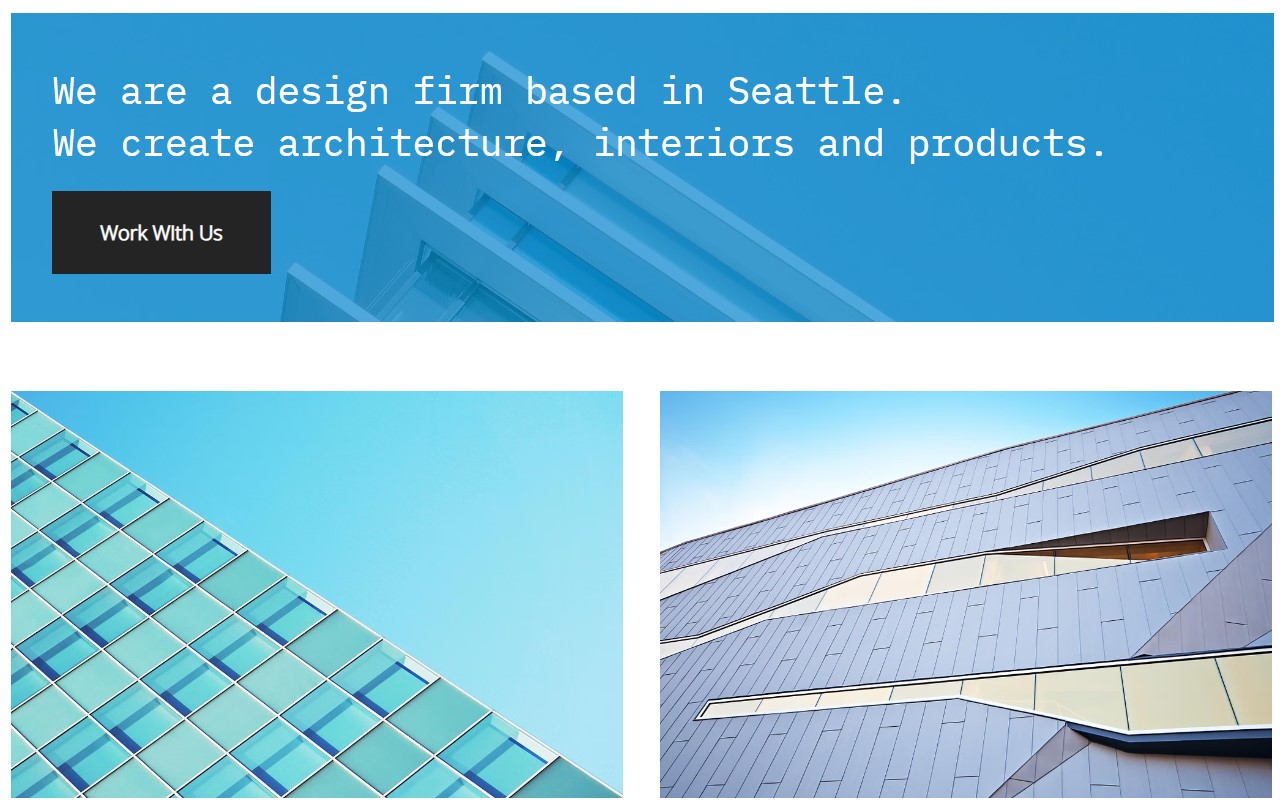
- Kaksi sarakemallia: Nämä mallit on rakennettu siten, että logo, navigointivalikko, sosiaaliset kuvakkeet ja alatunniste pysyvät toisella puolella kuin sivupalkki ja verkkosivustosi pääsisältö on sijoitettu toiselle puolelle ja peittää laajemman osan näytöstä.
Joitakin esimerkkejä ovat Burst, Beyond, Isle jne.
Voit tarkistaa kaikki malleja täällä.
Klikkaa tästä saadaksesi lisätietoja verkkosivustomalleista.

Värit
Verkkosivustojen väreillä on keskeinen rooli sivustosi visuaalisen vetovoiman parantamisessa ja yhtenäisen suunnittelun luomisessa, joka viestii tehokkaasti brändisi viestiä.
Ne myös parantavat merkittävästi yleistä käyttökokemusta.
Pixpa tarjoaa erilaisia ennalta määritettyjä väripaletin esiasetukset, joista jokainen on huolellisesti kuratoitu tarjoamaan sinulle yksinkertaisen ja tehokkaan tavan muokata verkkosivustosi ulkoasua omalla tyylillään. Voit muuttaa koko verkkosivustosi värejä yhdellä napsautuksella.
Jokaisessa esiasetuksessa sinulla on viisi palettivaihtoehtoa joita voit myös muokata yksilöllisesti. Lisäksi voit muokata jokaisen elementin väriä käyttämällä Edistynyt muokkaus vaihtoehto.
Klikkaa tästä saadaksesi lisätietoja verkkosivustojen väreistä.

Verkkosivuston fontit
Fontit vaikuttavat merkittävästi verkkosivustoihin, ne vaikuttavat luettavuuteen, välittävät brändin identiteettiä ja parantavat yleistä käyttökokemusta.
Fonttien on oltava helpompia luettavia, ja niiden on lisättävä verkkosivustollesi ammattimaista ja hienostuneisuutta, koska se auttaa rakentamaan vierailijoiden luottamusta.
Pixpa tarjoaa sinulle useita fontin esiasetuksia jotka ovat kirjasintyypin, kirjasinkokojen, kirjainten välien ja muiden typografisten asetusten ennalta määritettyjä yhdistelmiä, joita voidaan käyttää koko verkkosivuston tekstiin yhdellä napsautuksella.
Voit myös muokata Otsikko ja Kohta fontti jokaisen paletin kanssa tai voit määrittää yksittäisten elementtien kirjasintyylin käyttämällä Edistynyt muokkaus vaihtoehto.
Klikkaa tästä saadaksesi lisätietoja verkkosivustojen fonteista.

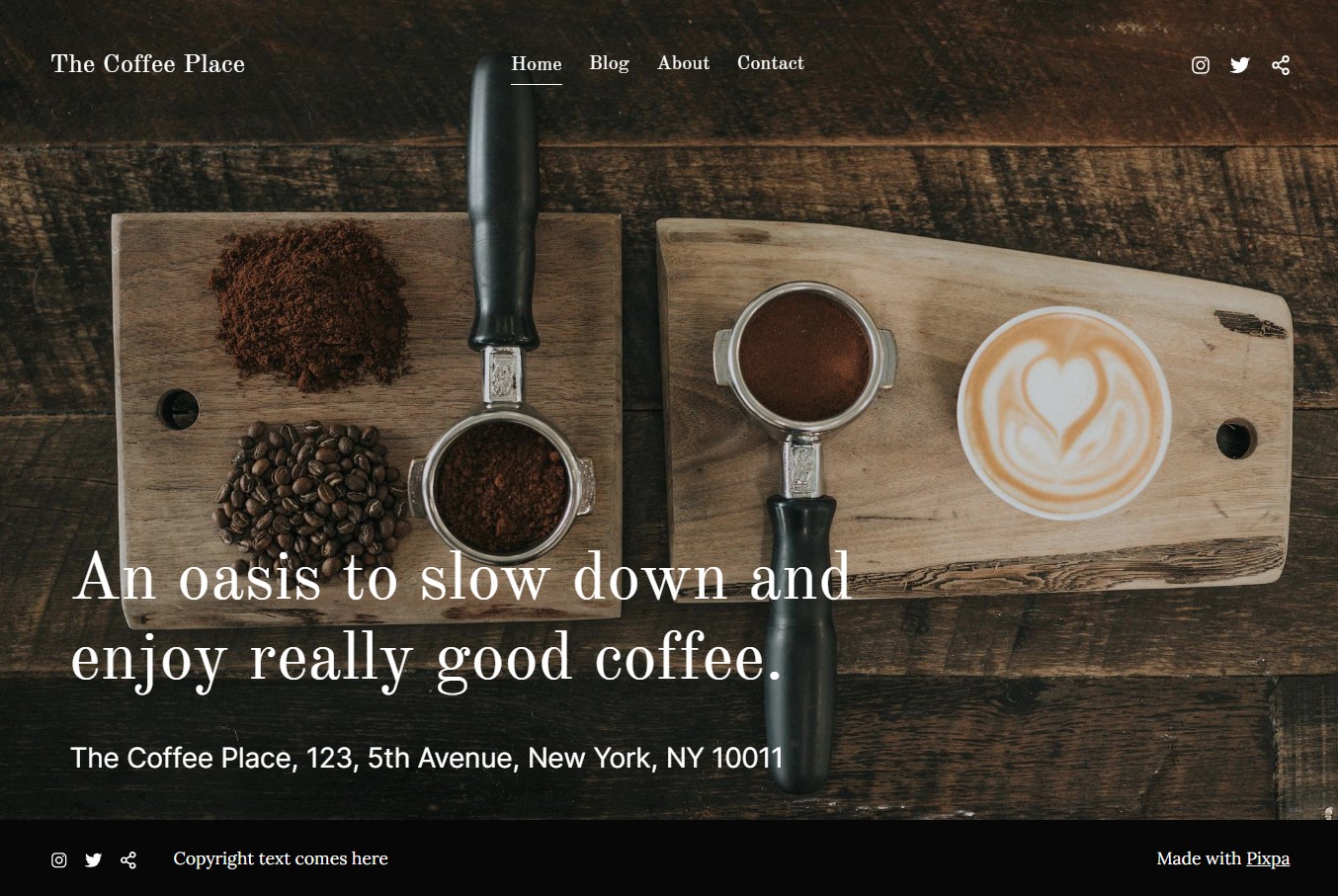
Otsikko ja logo
Sivuston otsikko tai logo on yleensä minkä tahansa verkkosivuston ensimmäinen elementti. Se joko esittelee tuotemerkkiäsi suoraan tai edustaa symbolisesti brändiäsi ja kiinnittää vierailijoiden huomion nopeasti.
Voit määrittää sivuston otsikon tai ladata erilaisia logoja verkkosivustollesi Otsikko ja logo -osiosta. Näitä logoja ovat mm Ensisijainen logo, vaihtoehtoinen logo, favicon ja järjestelmälogo.
Lisätietoja otsikosta ja logosta.
Sivuston väli
Verkkosivusto, joka sisältää riittävät välit ja säilyttää oikean tasapainon elementtien välillä, ei ole vain visuaalisesti houkuttelevampi, vaan myös huomattavasti helpompi lukea ja navigoida.
Välit-osiosta voit määrittää verkkosivustosi enimmäisleveys yhdessä marginaali ja täyte vaihtoehtoja. Tätä sovelletaan koko verkkosivustoon.
Voit myös ladata a Taustakuva ja mukauta Vierityspalkin väri täältä.
Tietää enemmän sivuston välilyönnistä.

Verkkosivuston otsikko
Tämä on verkkosivustosi yläosa, joka sisältää yleensä tärkeitä elementtejä, kuten sivuston otsikon tai logon, navigointivalikon, sosiaalisen median linkit ja yhteystiedot.
Se toimii tärkeänä osana, joka ohjaa käyttäjiä liikkumaan verkkosivustollasi.
Voit muokata asettelu, leveys, otsikon käyttäytyminen, otsikon reuna, jne. Voit myös valita asettelun otsikko mobiililaitteille laitteita täältä.
Klikkaa tästä saadaksesi lisätietoja verkkosivuston otsikoista.
Verkkosivuston valikko
Sivuston navigointivalikko on tärkeä rooli sivuston käytettävyyden parantamisessa ja yleisen käyttökokemuksen parantamisessa tarjoamalla käyttäjille kätevän tavan päästä sivuston eri osioihin ja sivuille.
Valikko-osiosta voit määrittää välilyönnit valikon kohtien välillä, sen erilaisia lohkoja, valikkokuvakkeet ja tekstivaihtoehdot mobiililaitteille ja mukauta vaihtoehto koskien sosiaalinen kuvakkeet.
Klikkaa tästä saadaksesi lisätietoja verkkosivuston valikkovaihtoehdoista.

Verkkosivuston galleria
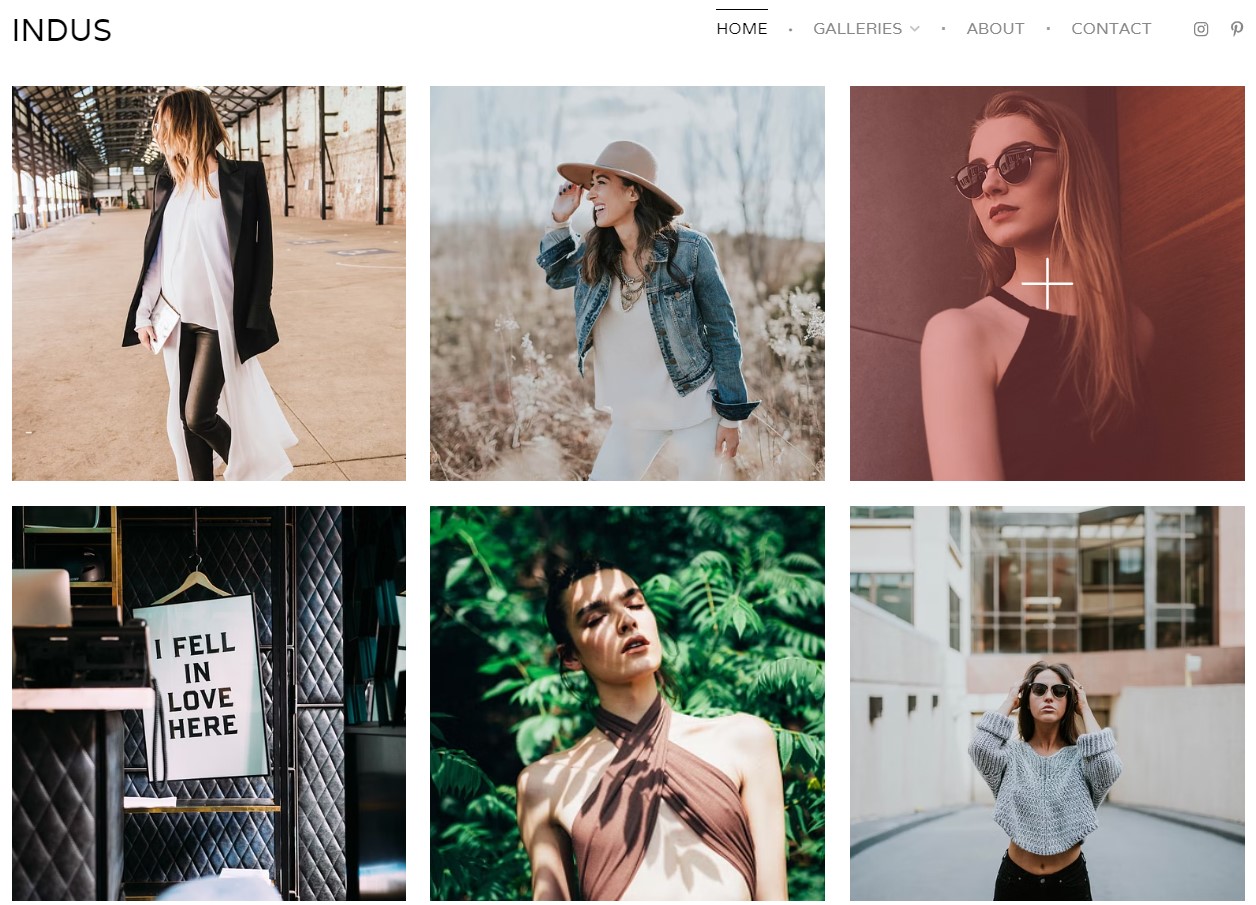
Galleriat tarjoavat käytännöllisen tavan näyttää useita kuvia ja videoita samanaikaisesti, jolloin voit esitellä mediasisältöäsi ja houkutella verkkosivustosi kävijöitä.
Sinulla on joustavuus muokata niitä haluamaasi estetiikkaa varten.
Täältä voit mukauttaa asettelu, ruudukon väli, ruudukon värit, valolaatikon asetukset, ja niin edelleen
Vaihtoehdot ulkoasulle galleriat mobiililaitteilla ovat myös saatavilla.
Klikkaa tästä saadaksesi lisätietoja verkkosivustogallerian suunnitteluvaihtoehdoista.

Painikkeet ja linkit
Painikkeet ja linkit ovat olennaisia osia verkkosivustolla, sillä ne ovat tärkeässä roolissa käyttäjien ohjaamisessa, vuorovaikutuksen helpottamisessa ja helpon pääsyn tarjoamiseen heidän etsimiinsä tietoihin ja palveluihin.
Tämä varmistaa saumattoman kokemuksen koko verkkosivustolla.
Täältä voit mukauttaa painikkeiden tyyli ja muoto, painikekuvakkeet, välit ja animaatiotyylit.
Myös, linkkiin liittyvä tyyli voidaan mukauttaa painikkeet ja linkit -osiossa.
Klikkaa tästä tietää enemmän.

Verkkosivuston alatunniste
Alatunniste on verkkosivuston alaosa, joka sisältää yleensä tärkeitä tietoja ja linkkejä, kuten sosiaalisia kuvakkeita, tekijänoikeustietoja, yhteystietoja jne.
Se on kätevä tapa vierailijoille löytää lisätietoja ja navigoida sivustolla tehokkaasti.
Pixpa tarjoaa sinulle kaksi eri alatunnistyyliä jonka voit valita verkkosivustollesi.
Tämän lisäksi voit mukauttaa leveys, alatunnisteen teksti, alatunnisteen reuna ja takaisin alkuun -painike täältä.
Lisätietoja verkkosivustosi alatunnisteen muotoilusta.

animaatio
Animaatiot tekevät sivustostasi dynaamisen ja lisäävät visuaalisia tehosteita elementteihin ja eri osioihin.
Nämä animaatiot lisäävät käyttäjien sitoutumista ja voivat tehdä verkkosivustosta visuaalisesti houkuttelevamman, mikä parantaa yleistä käyttökokemusta.
Täältä voit valitse animaatiotehoste joita haluat hakea verkkosivustollesi ja mukauttaa nopeutta sitä.
Klikkaa tästä saadaksesi lisätietoja verkkosivujen animaatioista.
Muokatut fontit
Vaikka Pixpa tarjoaa pääsyn yli 300 fonttiin Google Fonts -tietovarastosta, sinulla on myös mahdollisuus sisällyttää ja käyttää omia mukautettuja kirjasimia, jotta verkkosivustosi erottuu joukosta ja vastaa brändi-identiteettiä.
Voit valita fontteja elementeille, kuten otsikot, kappaleet, painikkeet, otsikot, alatunniste, ja niin edelleen
Lisätietoja mukautetuista fonteista.
Mukautettu CSS
Kaikkien yllä mainittujen suunnitteluun liittyvien vaihtoehtojen lisäksi sinulla on valtaa tyylistä jokaista verkkosivustosi elementtiä käyttämällä mukautettua CSS-vaihtoehtoa. Pixpa tarjoaa tämän jokaisessa asiakkailleen tarjoamassa paketissa.
Tätä käyttämällä voit ohittaa oletustyylin ja mukauta verkkosivustosi ulkoasua juuri valintasi ja mieltymystesi mukaan.
Klikkaa tästä saadaksesi lisätietoja mukautetusta CSS:stä.
Tyylin tarkistuslista
Verkkosivuston rakentamisessa suunnittelu on erittäin tärkeää. Varmistaaksesi, että verkkosivustosi on visuaalisesti upea ja käyttäjäystävällinen, sinun on kiinnitettävä huomiota tyylielementteihin.
Tässä viimeisessä tarkistuslistassa opastamme sinut tärkeimpien vaiheiden läpi verkkosivustosi tyylin parantamiseksi.

Responsive Suunnittelu
Kaikki Pixpa-mallit ovat responsiivisia. Varmista kuitenkin, että koko verkkosivustosi ja jokainen osio ovat responsiivisia. Sen pitäisi mukautua saumattomasti erikokoisiin näyttöihin ja laitteisiin.
Testaa verkkosivustoasi eri laitteilla, kuten älypuhelimilla, tableteilla ja pöytätietokoneilla, varmistaaksesi, että se näyttää hyvältä kaikkialla.
Johdonmukainen suunnittelu
Johdonmukaisuus on ammattimaisen ilmeen avain. Varmista, että elementit, kuten logot, värimallit ja fontit, ovat yhdenmukaisia kaikkialla verkkosivustolla.
Johdonmukaisuus lisää luottamusta ja tekee verkkosivustostasi mieleenpainuvamman.
Typografia
Valitse oikeat fontit otsikoille, kappaleille ja muille elementeille. Varmista, että oikea hierarkia säilyy sopivilla fonttikooilla ja rivivälillä.
Vältä käyttämästä liikaa erilaisia fontteja.
suunnistus
Navigointivalikon tulee olla intuitiivinen ja helppokäyttöinen. Varmista, että vierailijat löytävät helposti sivustosi. Käytä selkeitä tarroja ja järjestä ruokalistasi loogisesti.
Jos verkkosivustolla on paljon sisältöä, harkitse lisäämistä Hakutoiminto.
