Yazı tipleri, okunabilirliği etkileyerek, marka kimliğini aktararak ve genel kullanıcı deneyimini geliştirerek web sitelerinde çok önemli bir rol oynar.
Bu makalede:
Web sitenizin yazı tiplerini şuradan yönetebilirsiniz: Dizayn (1) bölüm.

Tasarım bölümüne girdikten sonra, Yazı tipleri (2) sekmesi.

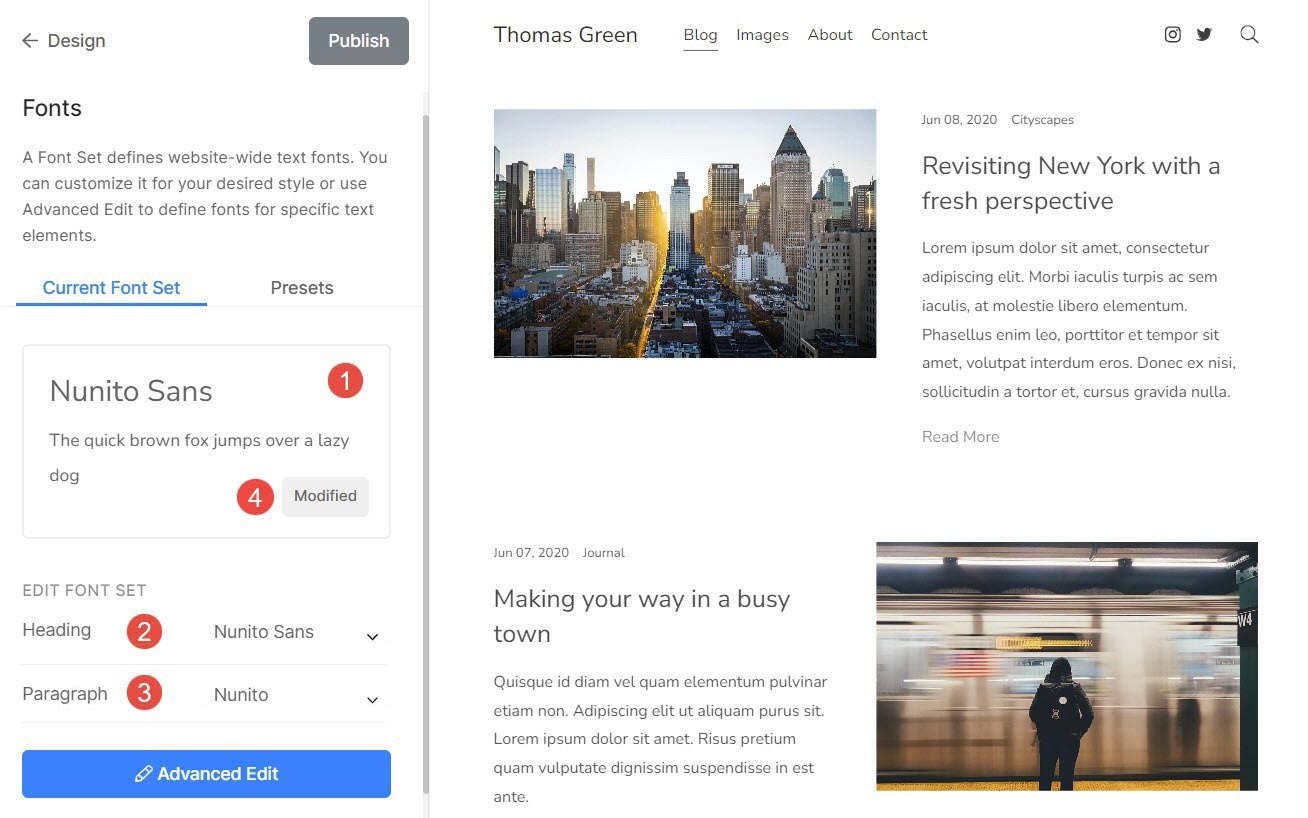
Geçerli Yazı Tipi Kümesi
- Seçili Yazı tipi ön ayarı (1) burada görüntülenecektir.
- özelleştirebilirsiniz Başlık (2) ve paragraf (3) seçilen ön ayar için yazı tipi.

- Üst metin (5) Başlık yazı tipini temsil eder.
- Alt metin (6) Paragraf yazı tipini temsil eder.

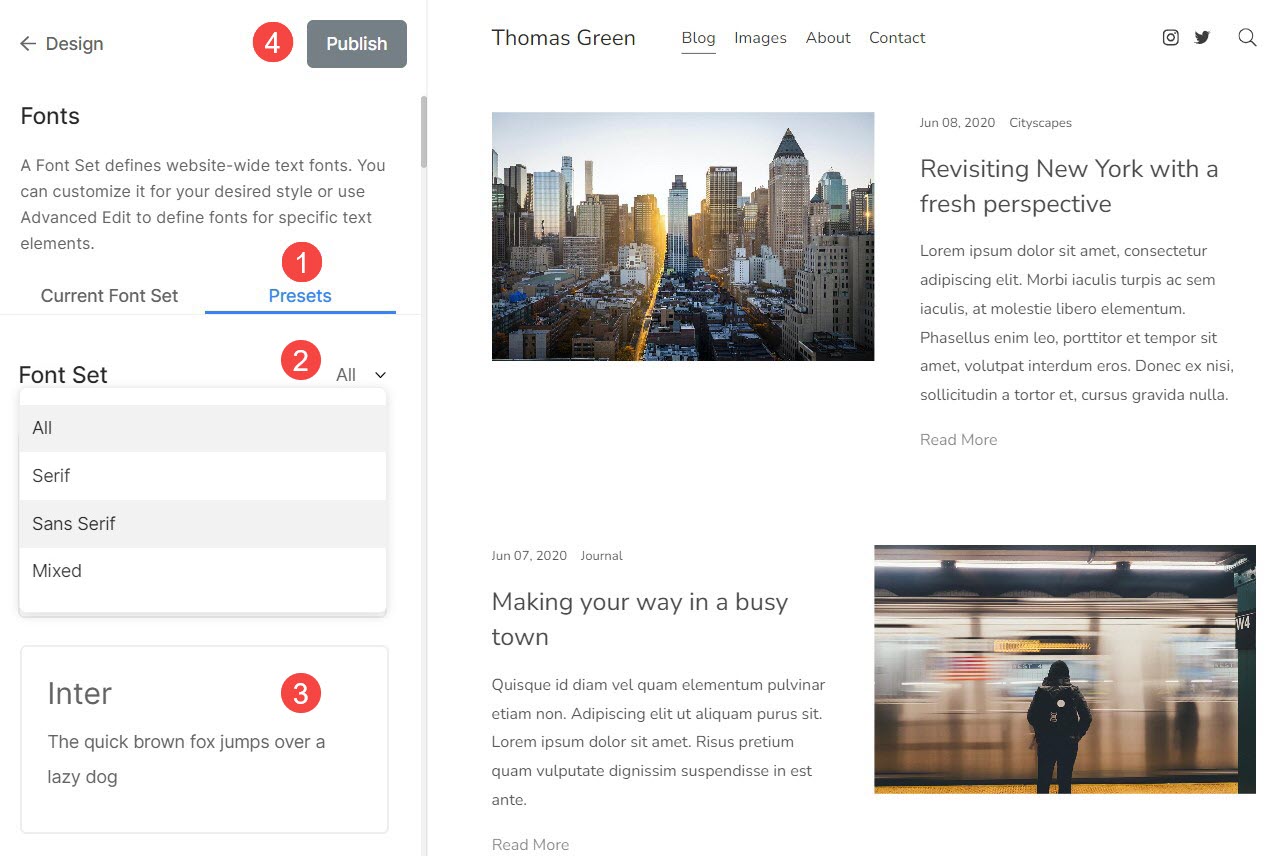
Yazı Tipi Ön Ayarları
Yazı Tipi Ön Ayarları, web sitesinin tamamındaki metne uygulanabilecek yazı tipi türü, yazı tipi boyutları, harf aralığı ve diğer tipografik ayarların önceden tanımlanmış birleşimleridir.
- Aşağıdaki seçeneklerden herhangi birini seçerek yazı tipini genel olarak kolayca değiştirebilirsiniz. Yazı tipi ön ayarları (1).
- filtre (2) Tümü, Serif, Sans Serif veya Karışık ön ayarları seçerek liste. Bir filtre seçtiğinizde yalnızca ilgili ön ayarları göreceksiniz.
- seçmek için Yazı tipi ön ayarı (3), üzerine tıklamanız yeterlidir ve Yayınlamak (4) değişiklikler.

Gelişmiş Düzenleme
Buradan ön ayarlı ayarları geçersiz kılabilir ve web sitenizin tüm öğelerinin yazı tiplerini manuel olarak yönetebilirsiniz.
Burada aşağıdaki seçenekleri göreceksiniz:

Site Başlığı
Ana logo mevcut değilse, web sitenizin logo metni görevi gören başlığıdır.
Konum okuyun şunları yapabilirsiniz:
- Yazı tipi - Site başlığınız için yazı tipini seçin.
- Ağırlık - Site başlığınız için yazı tipi ağırlığını seçin.
- Boyut – Masaüstü – Masaüstünde site başlığınızın metin boyutunu belirtin.
- Boyut – Mobil – Mobil cihazlarda site başlığınızın metin boyutunu belirtin.
- Harf boşluğu - Site başlığındaki harfler arasındaki boşluğu ayarlayın.

Menü
Kullanıcıların bir web sitesinin farklı bölümleri arasında geçiş yapmasını sağlayan sayfalar, bağlantılar, klasörler, galeriler vb. koleksiyonudur.
Konum okuyun, özelleştirebilirsiniz:
Ana menü
- Yazı tipi - Menü bağlantıları için yazı tipini belirtin.
- Ağırlık - Menü bağlantıları için yazı tipi ağırlığını seçin.
- Boyut - Menü bağlantıları için metin boyutunu belirtin.
- Harf boşluğu - Menü bağlantılarındaki harfler arasındaki boşluğu ayarlayın.

Aşağıya doğru açılan menü
- Yazı tipi - Açılır menü bağlantılarınız için yazı tipini belirtin.
- Ağırlık - Açılır menü bağlantıları için yazı tipi ağırlığını seçin.
- Boyut - Açılır menü bağlantıları için metin boyutunu belirtin.
- Harf boşluğu - Açılır menü bağlantılarındaki harfler arasındaki boşluğu ayarlayın.

Başlıklar
Başlık etiketleri, içeriğin yapılandırılmasına, SEO'nun geliştirilmesine, erişilebilirliğin ve okunabilirliğin geliştirilmesine yardımcı oldukları için çok önemlidir. Pixpa'nın sağladığı dört tür Başlık etiketi vardır. Bunlar Başlık (H1), Başlık (H2), Başlık (H3) ve Başlıktır (H4).
Konum okuyun şunları yapabilirsiniz:
- Yazı tipi - Başlık (H1) için yazı tipi stilini belirtin.
- Ağırlık - Başlığın yazı tipi ağırlığını seçin (H1).
- Boyut – Masaüstü – Masaüstü için başlığın (H1) yazı tipi boyutunu belirtin.
- Boyut – Mobil – Mobil cihazlar için başlığın yazı tipi boyutunu (H1) belirtin.
- Satır yüksekliği - Başlık (H1) için yazı tipinin satır yüksekliğini belirtin (em cinsinden belirtilir).
- Harf boşluğu - Başlık (H1) metninin harfleri arasındaki boşluğu (em cinsinden belirtilir) belirtin.

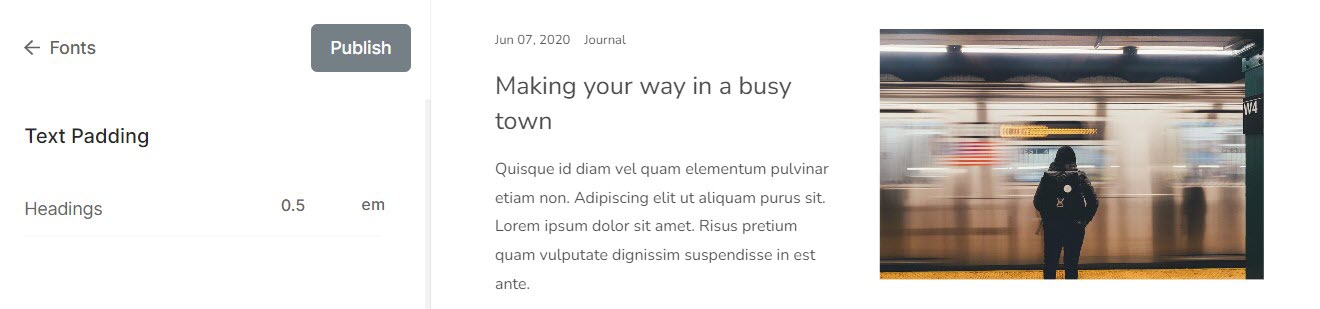
Metin Dolgusu (Başlıklar)
- Başlıklar – Web sitenizdeki başlıklar için dolguyu belirtin.

Paragraf
Bir metin bloğunu paragraf olarak tanımlamak ve yapılandırmak için kullanılır. Bu genellikle açıklamalar, resim başlıkları, altyazılar, alt bilgi metni vb. için kullanılır.
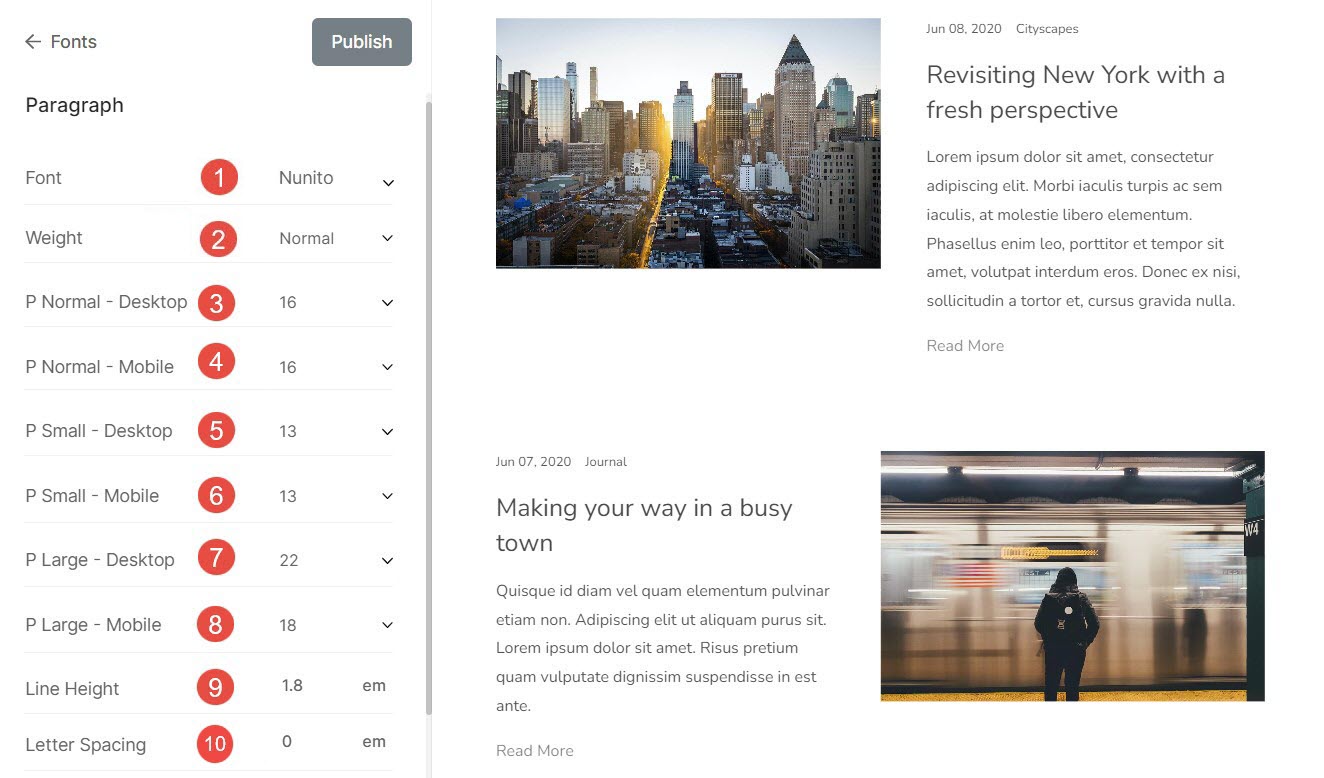
Konum okuyun şunları yapabilirsiniz:
- Yazı tipi - Tüm paragraf metni için (normal, küçük ve büyük) yazı tipi stilini seçin.
- Ağırlık - Tüm paragraf metni için yazı tipi ağırlığını seçin.
- P (Normal) – Masaüstü – Masaüstü için tüm paragraf metninin Normal yazı tipi boyutunu seçin.
- P (Normal) – Mobil – Mobil cihazlar için tüm paragraf metninin Normal yazı tipi boyutunu seçin.
- P (Küçük) – Masaüstü – Masaüstü için tüm paragraf metninin daha küçük yazı tipi boyutunu (P'den (Normal) daha küçük) seçin.
- P (Küçük) – Mobil – Mobil cihazlar için tüm paragraf metninin daha küçük yazı tipi boyutunu (P'den (Normal) daha küçük) seçin.
- P (Büyük) – Masaüstü – Masaüstü için tüm paragraf metninin daha büyük yazı tipi boyutunu (P'den (Normal) daha büyük) seçin.
- P (Büyük) – Mobil – Mobil cihazlar için tüm paragraf metninin daha büyük yazı tipi boyutunu (P'den (Normal) daha büyük) seçin.
- Satır yüksekliği - Paragraf metni için yazı tipinin satır yüksekliğini belirtin (em cinsinden belirtilir).
- Harf boşluğu - Paragraf metninin harfleri arasındaki boşluğu belirtin (em cinsinden belirtilir).

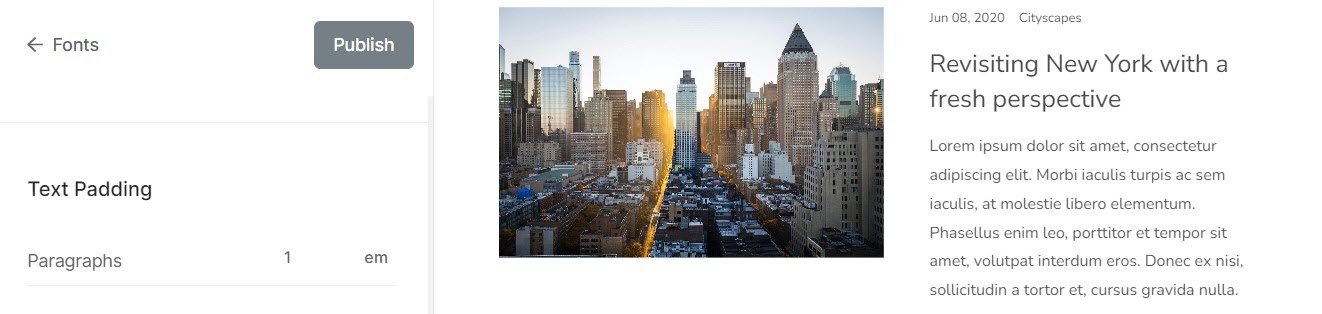
Metin Dolgusu (Paragraflar)
Paragraf – Web sitenizdeki paragraflar için dolguyu belirtin.

Düğmeler
Düğmeler, form göndermek veya başka bir sayfaya gitmek gibi belirli eylemleri gerçekleştirmek için tıklayabileceğiniz veya dokunabileceğiniz öğelerdir.
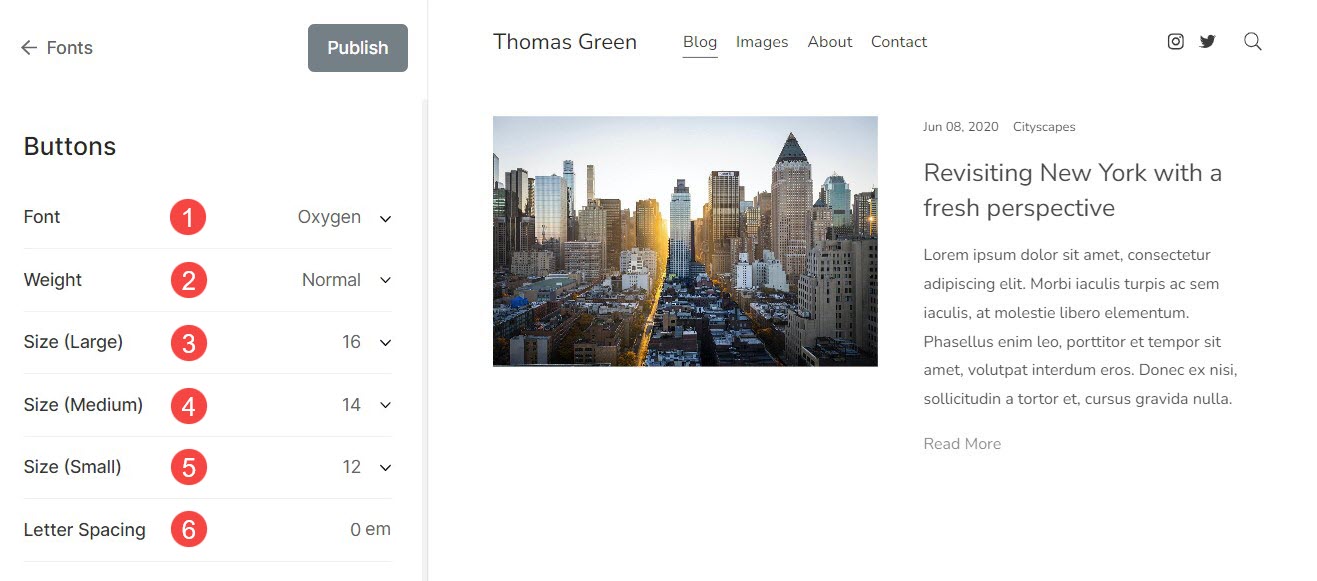
Konum okuyun şunları yapabilirsiniz:
- Yazı tipi - Düğme metninin yazı tipini buradan seçebilirsiniz.
- Ağırlık - Düğme metninin yazı tipi ağırlığını buradan ayarlayın. Normal, hafif ve kalın arasında seçim yapabilirsiniz.
- Boyut (Büyük) – Düğmeler için büyük yazı tipi boyutunu ayarlayın.
- Orta beden) - Düğmeler için orta yazı tipi boyutunu ayarlayın.
- Küçük boy) - Düğmeler için küçük yazı tipi boyutunu ayarlayın.
- Harf boşluğu - Buton metninin harfleri arasındaki boşluğu buradan ayarlayın (em ile belirtilir).

Diğer
Bunlar Yazı Tipi ayarları altındaki diğer bazı özelleştirmelerdir. İtibaren okuyun şunları yapabilirsiniz:
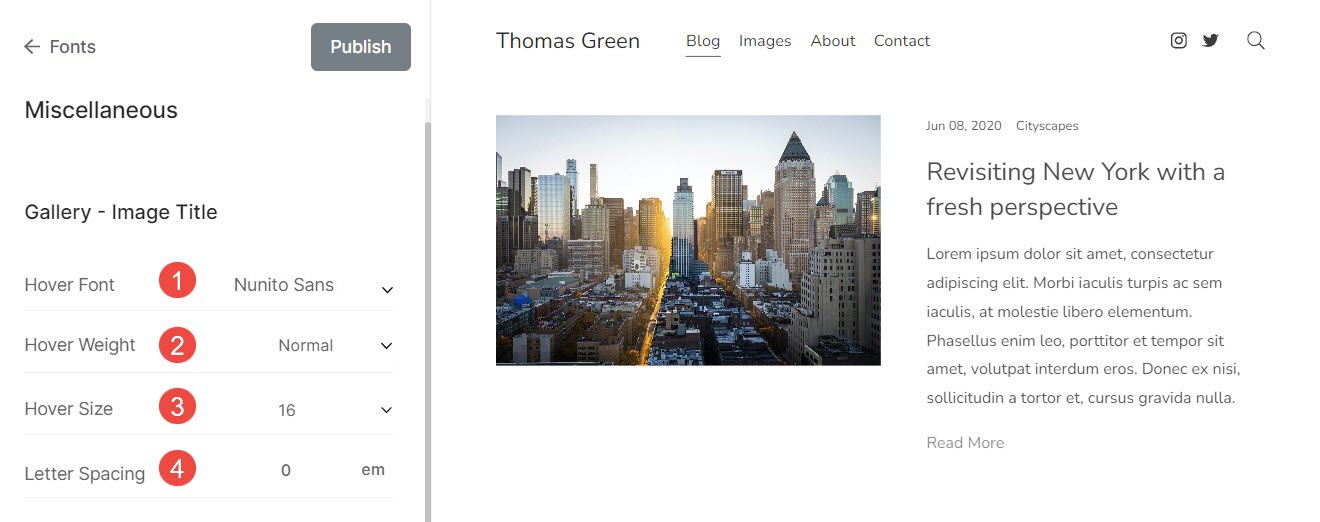
Galeri Resim Başlığı
Bu, üzerine gelindiğinde resim başlıklarını göstermeyi seçtiğinizde uygulanır.
- Vurgulu Yazı Tipi – Fareyle üzerine gelindiğinde Resim başlığı metninin yazı tipini buradan seçebilirsiniz.
- Vurgu Ağırlığı – Buradan Resim başlığı metninin yazı tipi ağırlığını ayarlayın. Normal, hafif ve kalın arasında seçim yapabilirsiniz.
- Vurgulu Boyutu – Fareyle üzerine gelindiğinde Resim başlığı metninin boyutunu buradan ayarlayın.
- Harf boşluğu - Resim başlık metninin harfleri arasındaki boşluğu buradan ayarlayın (em ile belirtilir).

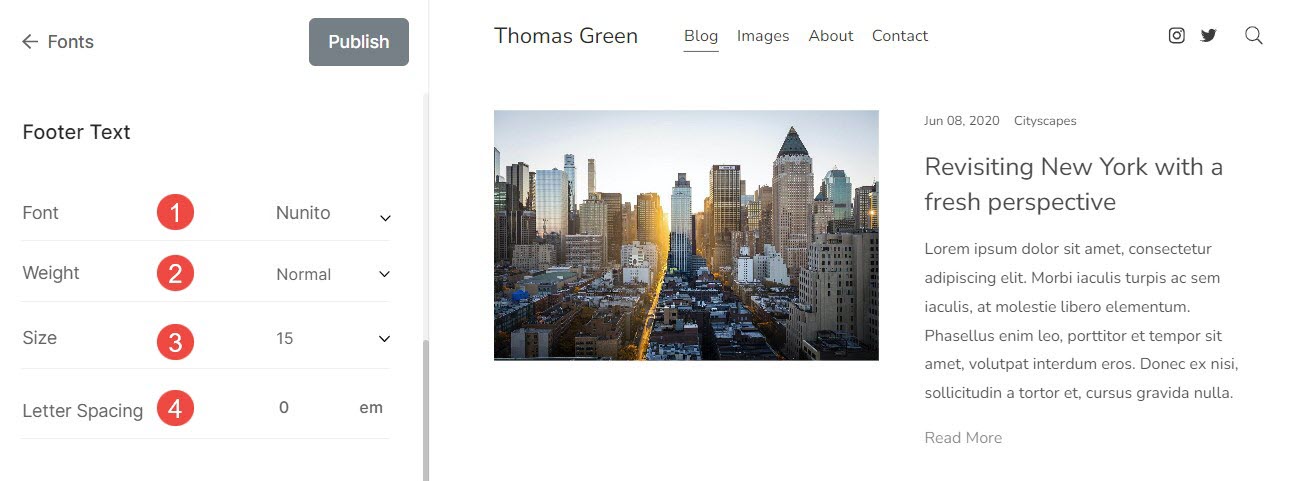
Altbilgi metni
Telif hakkı bilgileri, sorumluluk reddi beyanları vb. gibi web sitesinin alt kısmında görünen metinler.
- Yazı tipi - Altbilgi metni için yazı tipini seçin.
- Ağırlık - Alt bilgi metninin yazı tipi ağırlığını ayarlayın.
- Boyut - Alt bilgi metninin yazı tipi boyutunu ayarlayın.
- Harf boşluğu - Alt bilgi metninin harfleri arasındaki boşluğu belirtin.

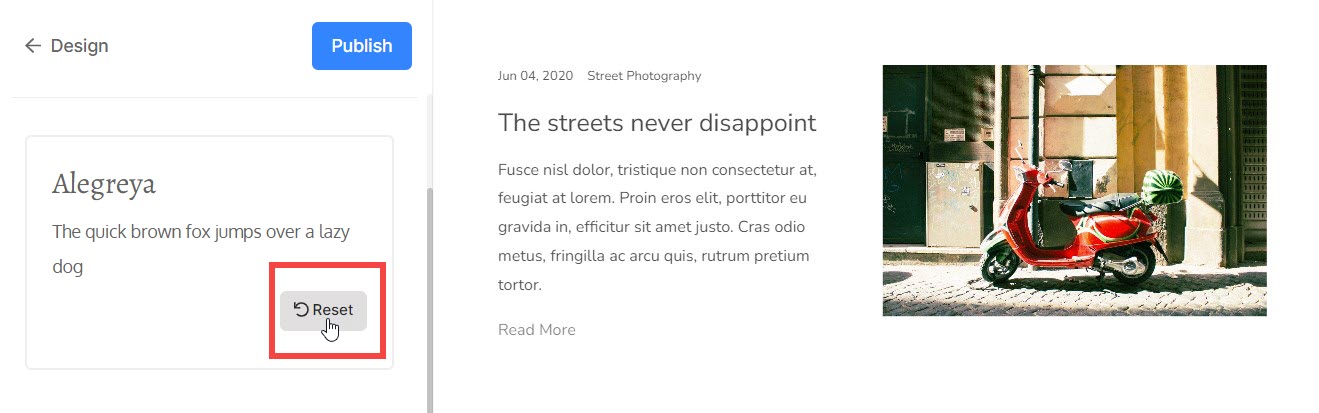
Özel Ayarları Sıfırla
Yazı tipi setini düzenleyerek değişiklik yaptıysanız veya yazı tipi ayarlarını Gelişmiş Düzenleme'den özelleştirdiyseniz, yazı tipi ayarlarını kolayca varsayılana sıfırlayabilirsiniz.

Değiştirildi düğmesini göreceksiniz. İmleci düğmenin üzerine getirin, Sıfırla olarak değişecektir. Değişiklikleri buradan orijinaline sıfırlayabilirsiniz.
