Pixpa, resimleri galerilerinizde nasıl görüntüleyeceğiniz konusunda size birçok kontrol sağlar.
Galeri stili seçeneklerini kullanarak, galeri düzeniyle bağlantılı olarak resimlerinizin galerideki görünümünü tamamen kontrol edebilirsiniz.
Bu makalede:
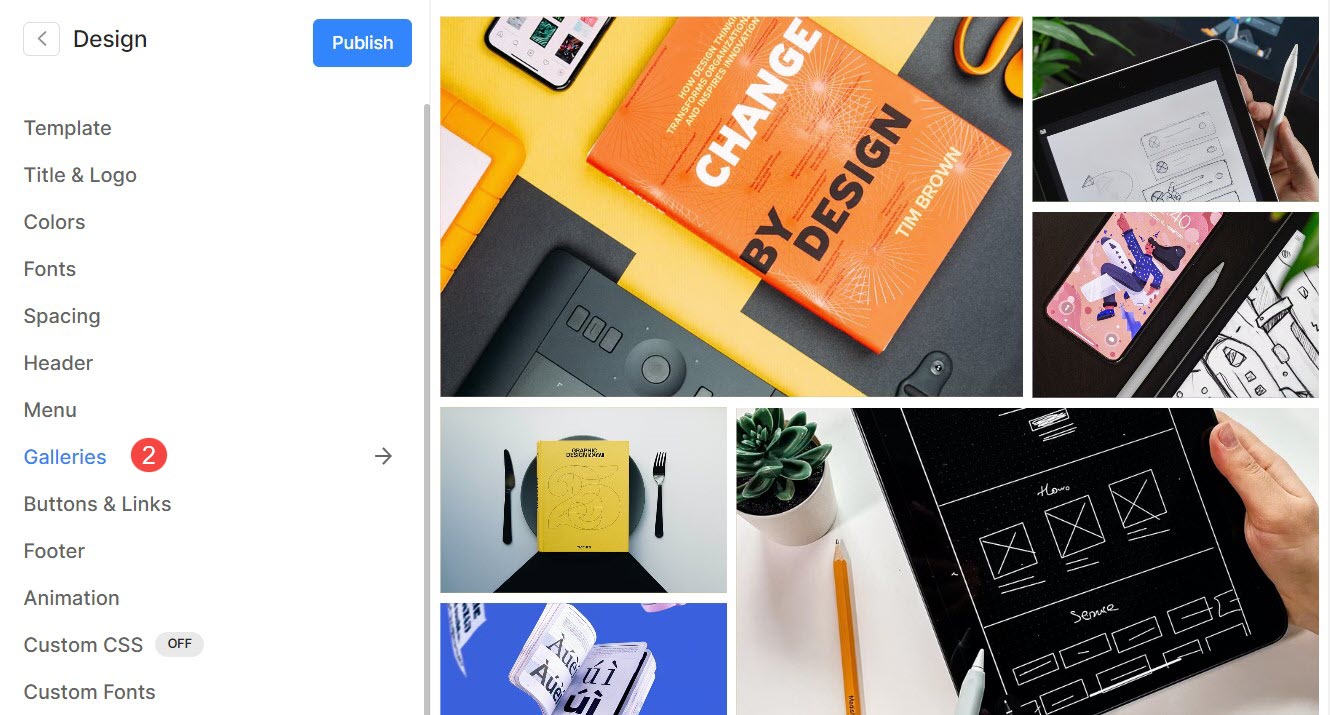
Site genelindeki galeri seçeneklerini şuradan özelleştirebilirsiniz: Dizayn (1) bölüm.

Tasarım bölümüne girdikten sonra, Galeriler (2) sekmesi.

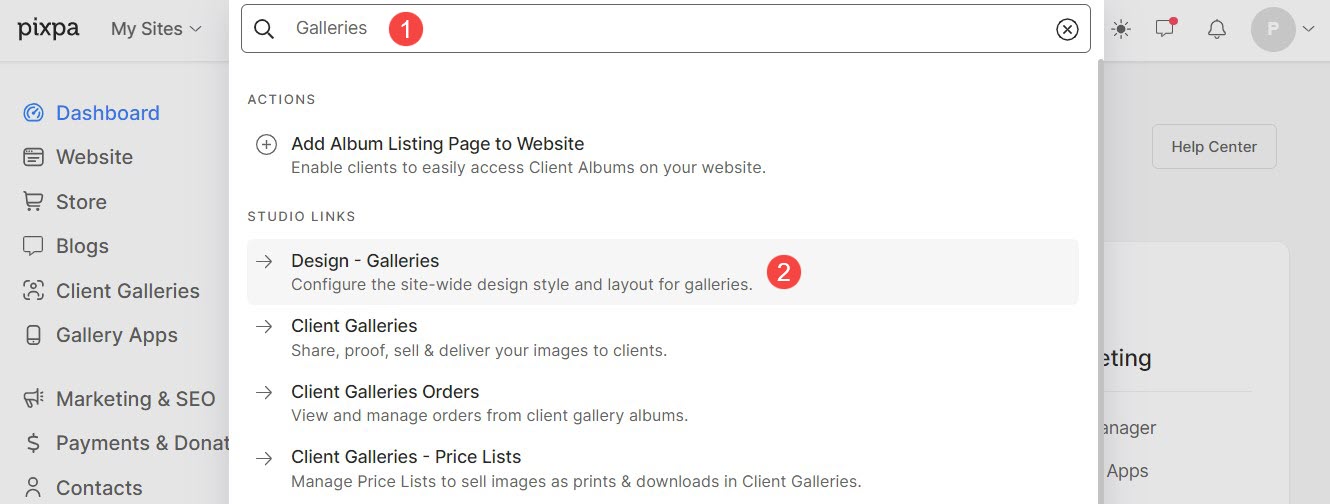
Alternatif olarak stüdyonun arama seçeneğini de kullanabilirsiniz.
- Keşfet Galeriler (1) Arama Çubuğunda.
- İlgili sonuçlardan, tıklayın Tasarım – Galeriler seçenek 2).

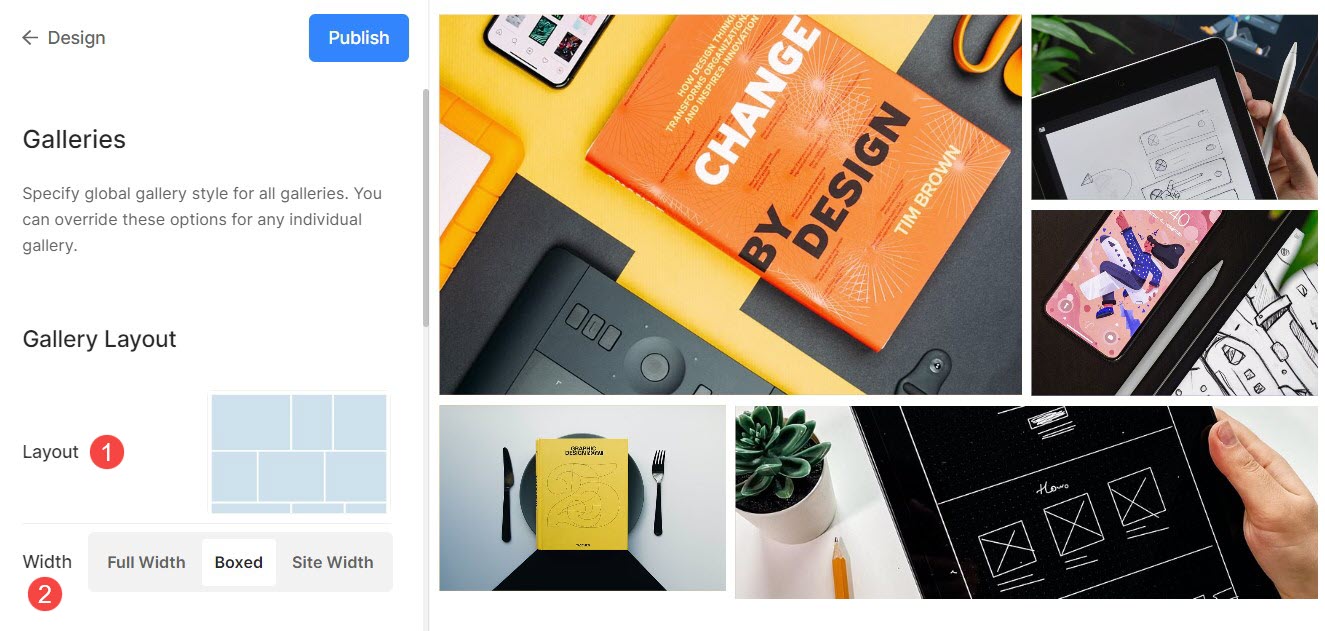
Galeri Düzeni
- Yerleşim: Galeriye uygulanacak düzeni seçin.
Galeri düzenini nasıl değiştireceğinizi öğrenin. - genişlik : Galeri genişliğini seçin.
- 'Tam genişlik' herhangi bir kenar boşluğu bırakmadan tüm genişliği kaplarken galeriyi görüntüler.
- 'Kutulu' ekranın sağında ve solunda bir miktar dolgu bırakarak galeriyi görüntüler.
- 'site genişliği' tasarım bölümünde belirtilebilir. Burada sabit bir genişlik belirleyebilirsiniz.
Belirtilen sabit genişliğe bağlı kalarak galeriyi görüntüleyecektir.

Izgara tarzı
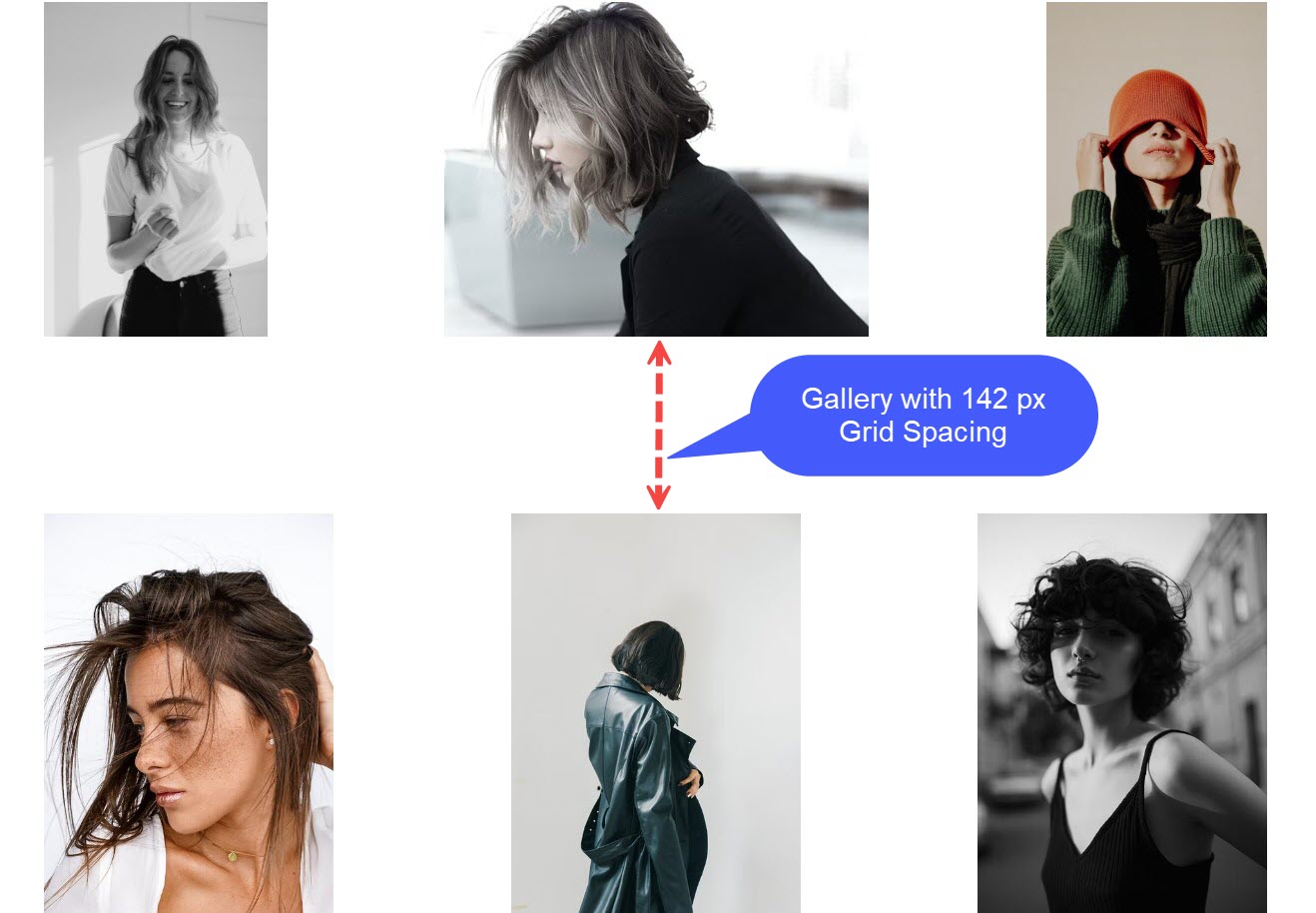
- Izgara Aralığı : Izgara düzenlerinde görüntüler arasındaki cilt payı boşluğunu belirtin. (0 – 250 piksel)
- Görüntü Köşe Yarıçapı : Galeri ızgaralarında görüntünün köşelerini yuvarlatmak için kenarlık yarıçapı uygulayın.

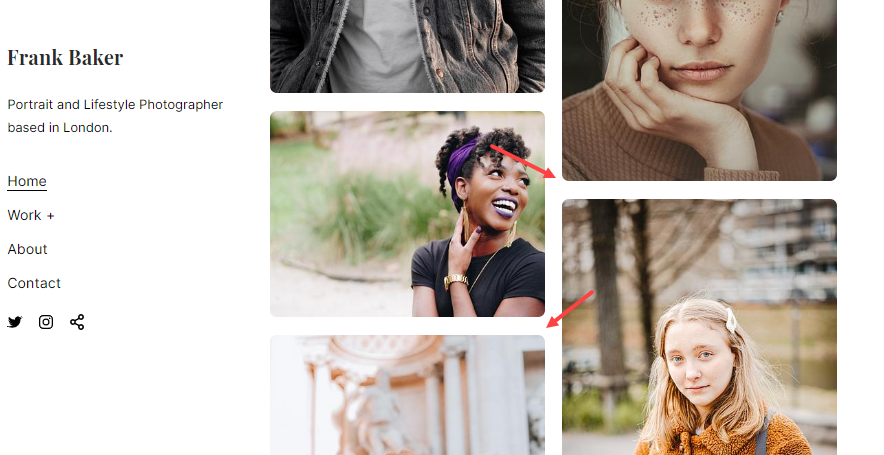
Örneğin, Fener temanın ana galerisinde 142px ızgara aralığı vardır.

Görüntü Köşe Yarıçapı'nı uyguladıktan sonra, aşağıdaki gibi görüntülerde yuvarlatılmış kenarlar göreceksiniz. Ötesinde şablonu.

Izgara Renkleri
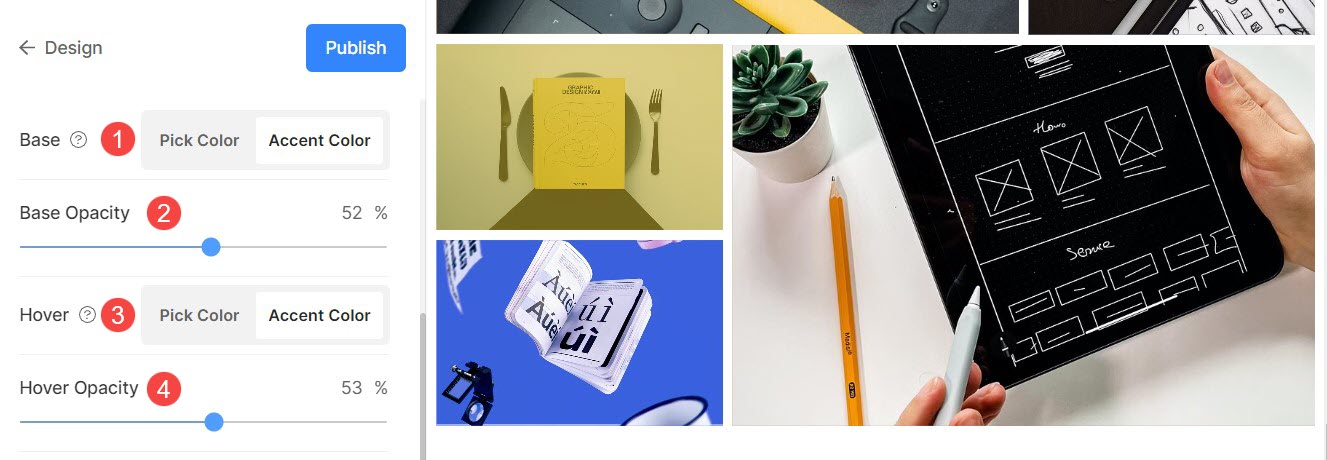
Temel Opaklık: Görüntü vurgu rengi olarak fareyle üzerine gelme türünü seçtiyseniz, ızgara tabanı opaklığını buradan ayarlayın.
- baz: Temel renk, ızgara oluşumu için kullanılır ve görüntüler yüklenmeden önce yalnızca anlık olarak görünür. Izgara temel rengi için iki seçeneğiniz vardır.
- Renk seç : Izgara tabanı için belirli bir renk ayarlamak için bu seçeneği seçin. Izgara tabanı için herhangi bir renk ve opaklık belirtin.
- Vurgu Rengi : Izgara tabanı için görüntü vurgu renkleri kullanın. Bu, her görüntünün vurgu renklerini kullanan çok renkli bir ızgara verecektir.
- Temel Opaklık: Vurgu rengi olarak taban türünü seçtiyseniz ızgara tabanının opaklığını buradan ayarlayın.
- Fareyle üzerine gelin: Bu, imleç görüntünün üzerine getirildiğinde ızgarayı etkiler.
- Renk seç : Izgara resimleriniz için Renk Seç'i seçtiyseniz, varsayılan vurgu rengini ve opaklığını ayarlayın.
- Vurgu Rengi : Izgara tabanı için görüntü vurgu renkleri kullanın. Bu, her görüntünün vurgu renklerini kullanan çok renkli bir ızgara verecektir.
- Vurgulu Opaklığı: Vurgu rengini vurgu rengi olarak seçtiyseniz ızgara tabanı opaklığını buradan ayarlayın.

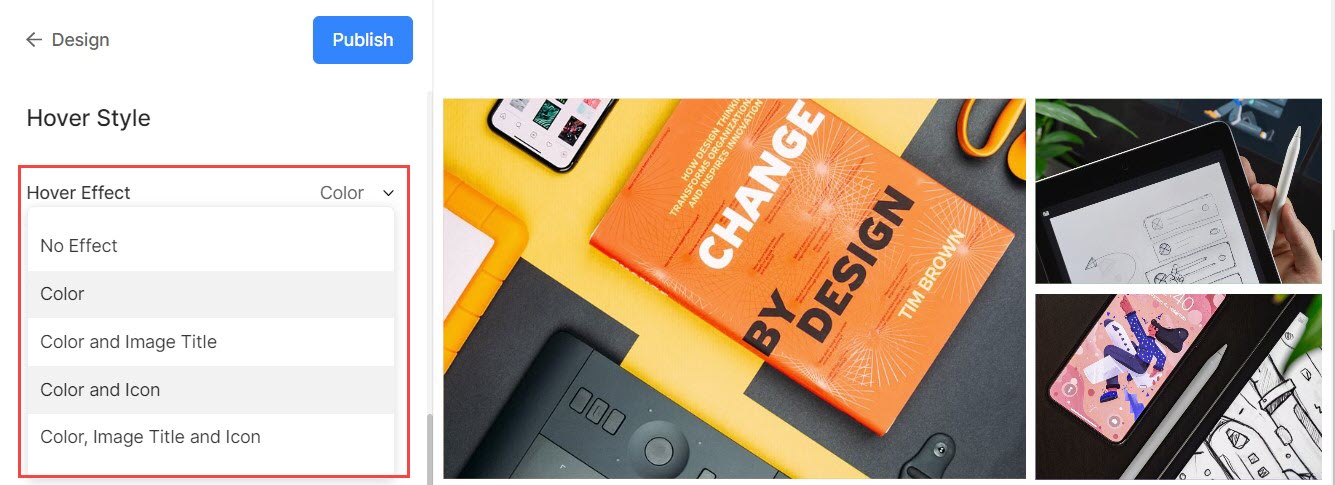
Izgara Vurgulu Etkisi
Fareyle üzerine gelme efekti yalnızca ızgara düzeninde kullanılacaktır. Izgara modunda fareyle üzerine gelindiğinde aşağıdaki seçenekleri gösterebilirsiniz.
- Etkisi yok – Izgara modunda görüntüler üzerinde hiçbir etki olmaması için.
- Renk - Izgara modunda resimlerinizin üzerinde yalnızca renk gezdirmek için.
- Renk ve Resim Başlığı – Görüntü başlığıyla birlikte görüntü vurgulu rengi için. Fareyle üzerine gelme rengini ve görüntü başlığı metin rengini/yazı tipini/boyutunu/ağırlığını ayarlayabilirsiniz. sonraki seçenek.
- Renk ve Simge – Görüntü için bir simge ile vurgulu renk.
- Renk, Resim Başlığı ve Simge – Görüntü vurgulu rengi, görüntü başlığı ve simge için. Resimlerinize artı, ok, çarpı ve göz gibi simgeler de ekleyebilirsiniz.

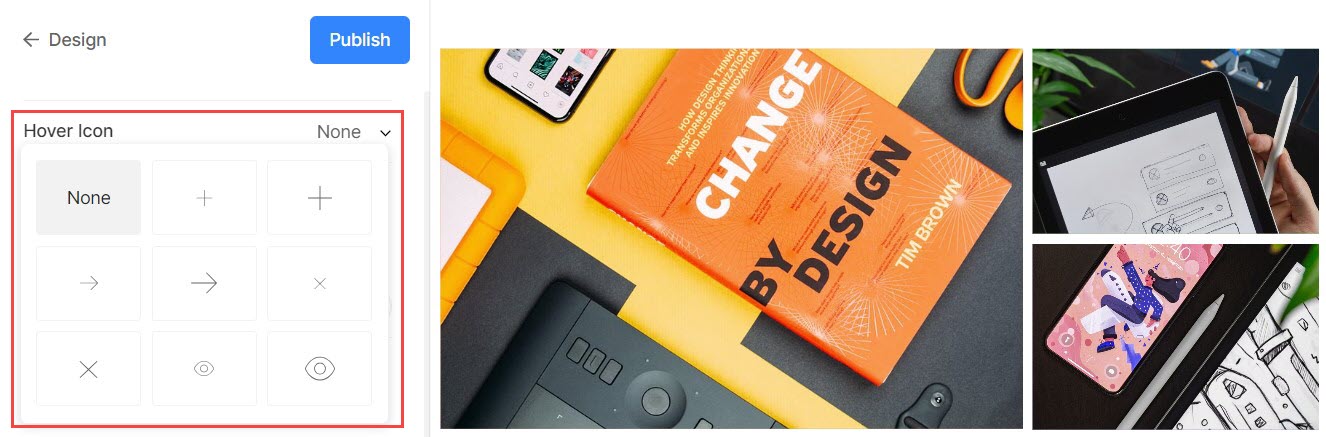
Fareyle Üzerine Gelme Simgesi
- Fareyle üzerine gelme simgeleri yalnızca galerilerin ızgara düzenlerinde kullanılır. Izgara modunda resimlerinize bir simge göstermeyi seçebilirsiniz.
- Seçenekler şunlardır - artı, ok, artı ve göz. Bu, yalnızca menüde simgesi seçildiğinde geçerlidir. etkisi hover yıkılmak.

Resim Başlığı
- Bu, üzerine gelindiğinde resim başlıklarını göstermeyi seçtiğinizde uygulanır.

>
Mobil Ekran
- Olarak göstermek : Galeriyi bir resim olarak göstermeyi seçin. Görüntü Kaydırıcı veya mobil görünümde ızgara modunda.
- Izgara Sütunları: Seçim 1 sütun veya 2 sütun görünümü mobil görünümde ızgara görünümü için.
- Izgara Aralığı : Yı kur oluk görüntüler arasında mobil görünüm.

Işık Kutusu Ekranı
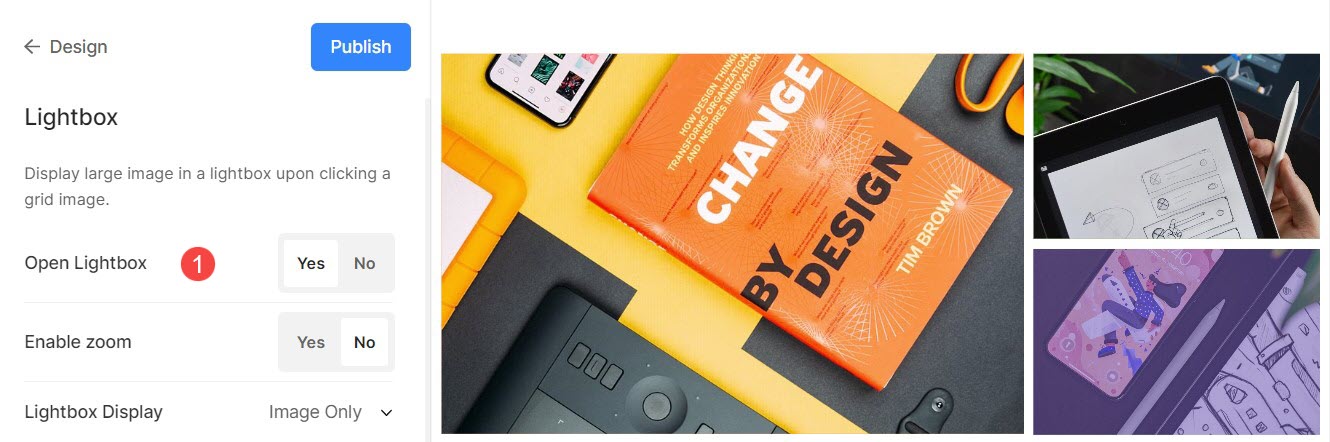
1. Işık Kutusunu açın
- Görüntüler bir ızgarada görüntülendiğinde, bir görüntüye tıklandığında Işık Kutusu modunda açılır (tam görüntü gösterimi).
- Bunu buradan etkinleştirebilir veya devre dışı bırakabilirsiniz.

Lightbox modunu çalışırken kontrol edin:
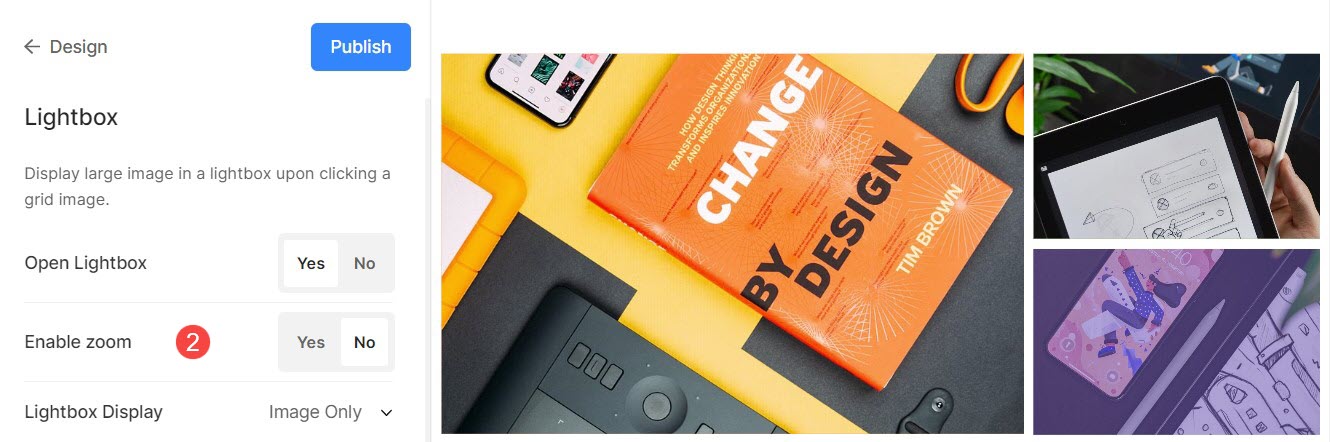
2. Yakınlaştırmayı Etkinleştir
- Işık Kutusu modunda görüntüler üzerinde yakınlaştırmayı Etkinleştirin/Devre Dışı Bırakın.
- Yakınlaştırma özelliği, mobil web sitelerinin yanı sıra masaüstünde de çalışır.

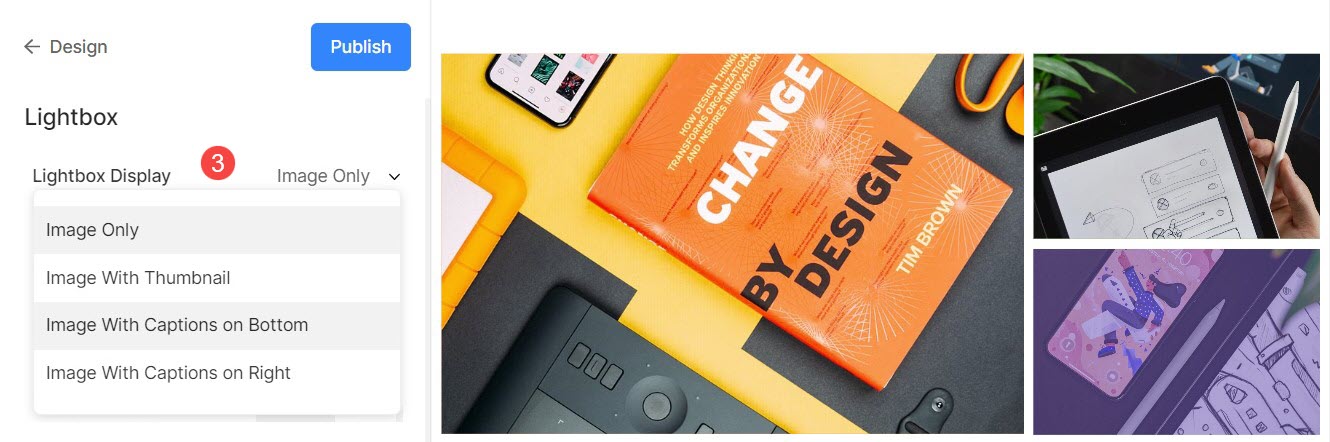
3. Görüntüleme seçenekleri
- Resimlerinizi tam ekran görüntüsünde nasıl görüntülemek istediğinizi seçin.
- arasından seçim yapabilirsiniz sadece görselleri göster, küçük resimli resim, altyazılı resim, ve sağda altyazılı resim.

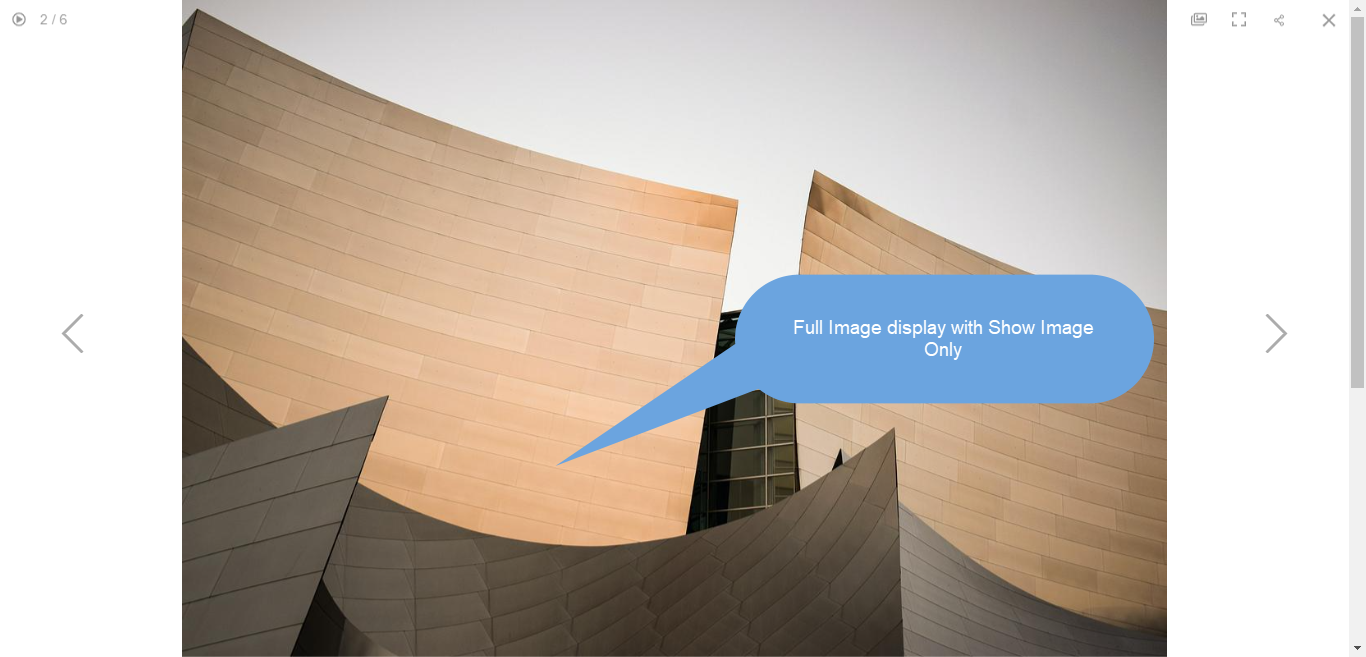
Örneğin, ile bir galeri sadece resmi göster.

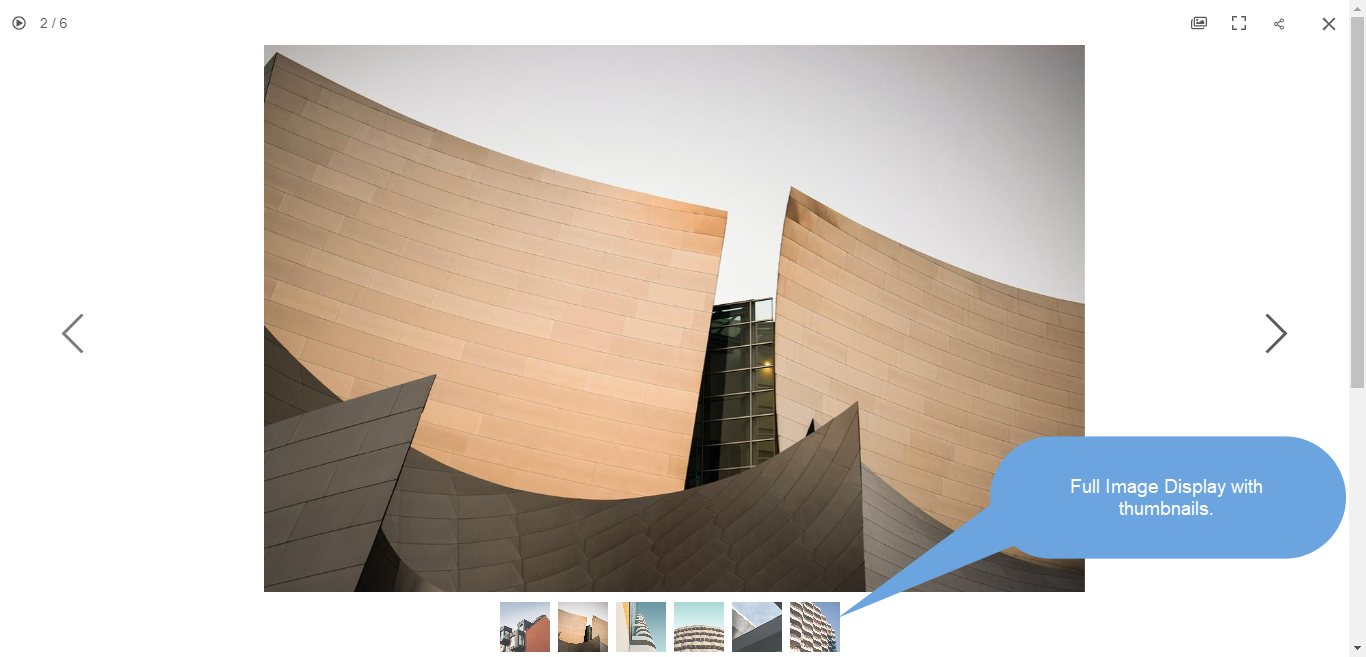
Örneğin, ile bir galeri resmi küçük resimlerle göster.

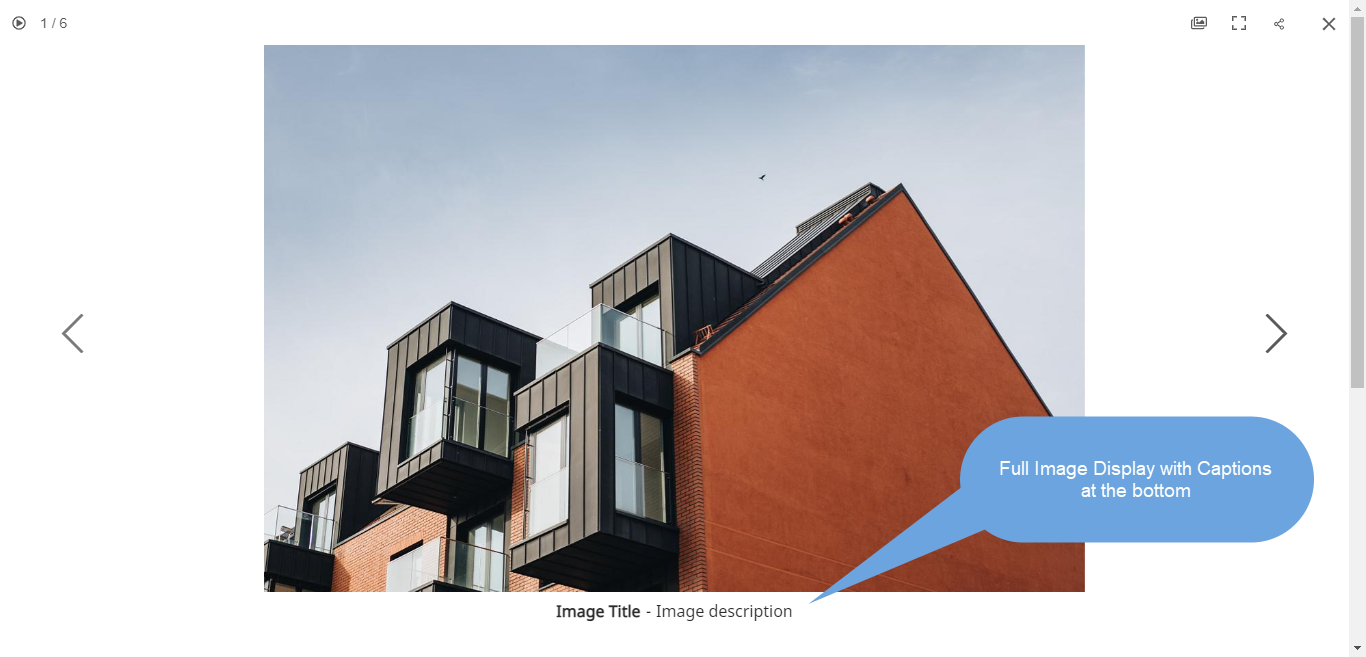
Örneğin, ile bir galeri resim yazısı ile birlikte göster alt.

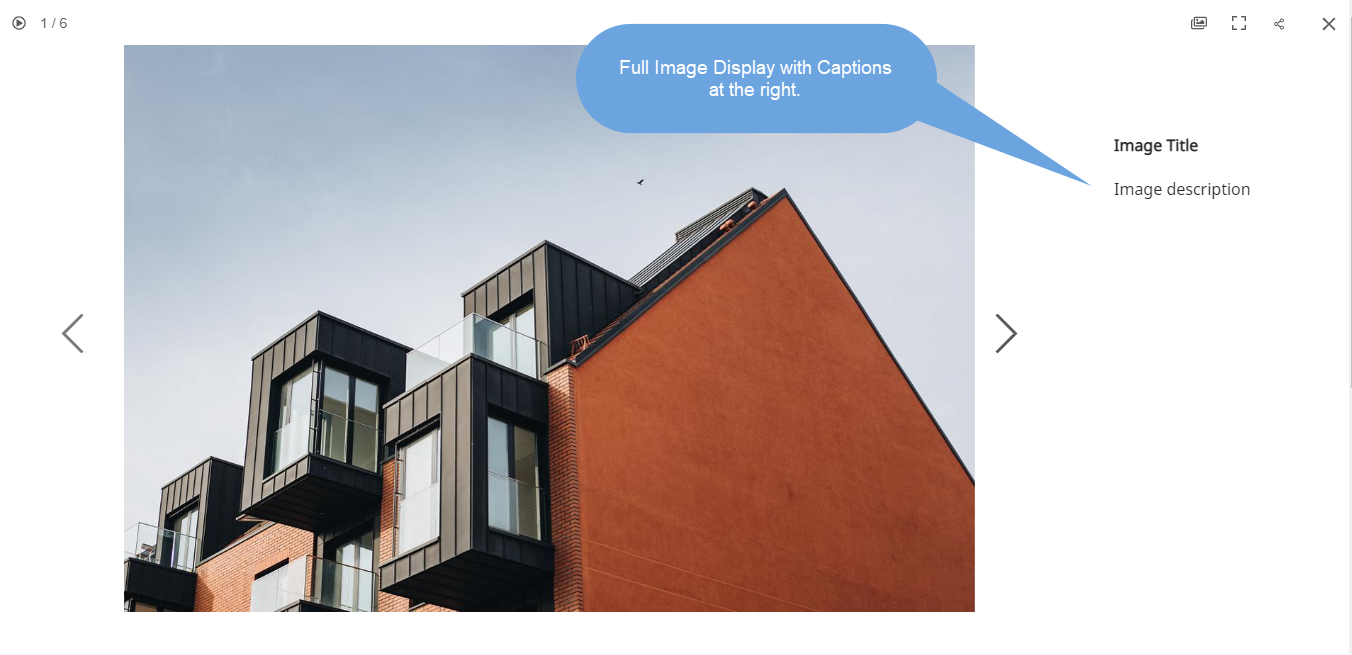
Örneğin, ile bir galeri resim yazısı ile birlikte göster krallar gibi yaşamaya.

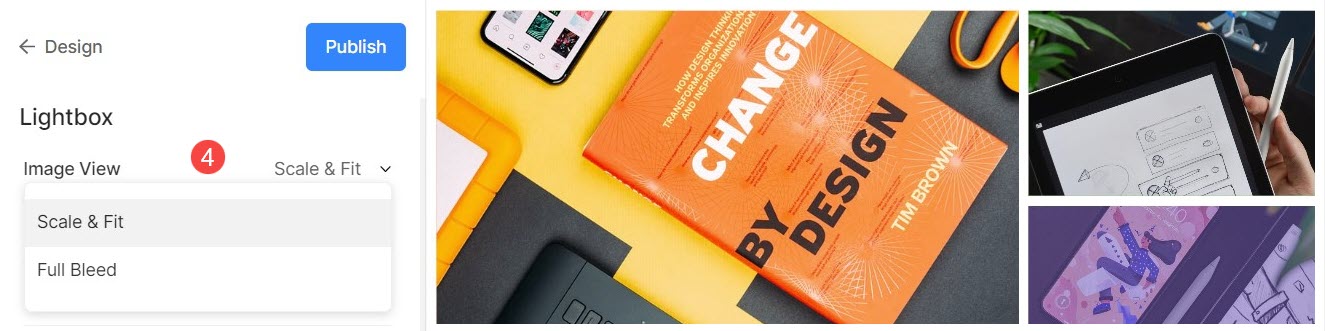
4. Resim Görünümü
Işık Kutusu için görüntüleme modunu belirtin –
- Ölçeklendirin ve sığdırın – Görüntüler, tam görüntünün görülebilmesi için mevcut tarayıcı alanına sığacak şekilde ölçeklenir.
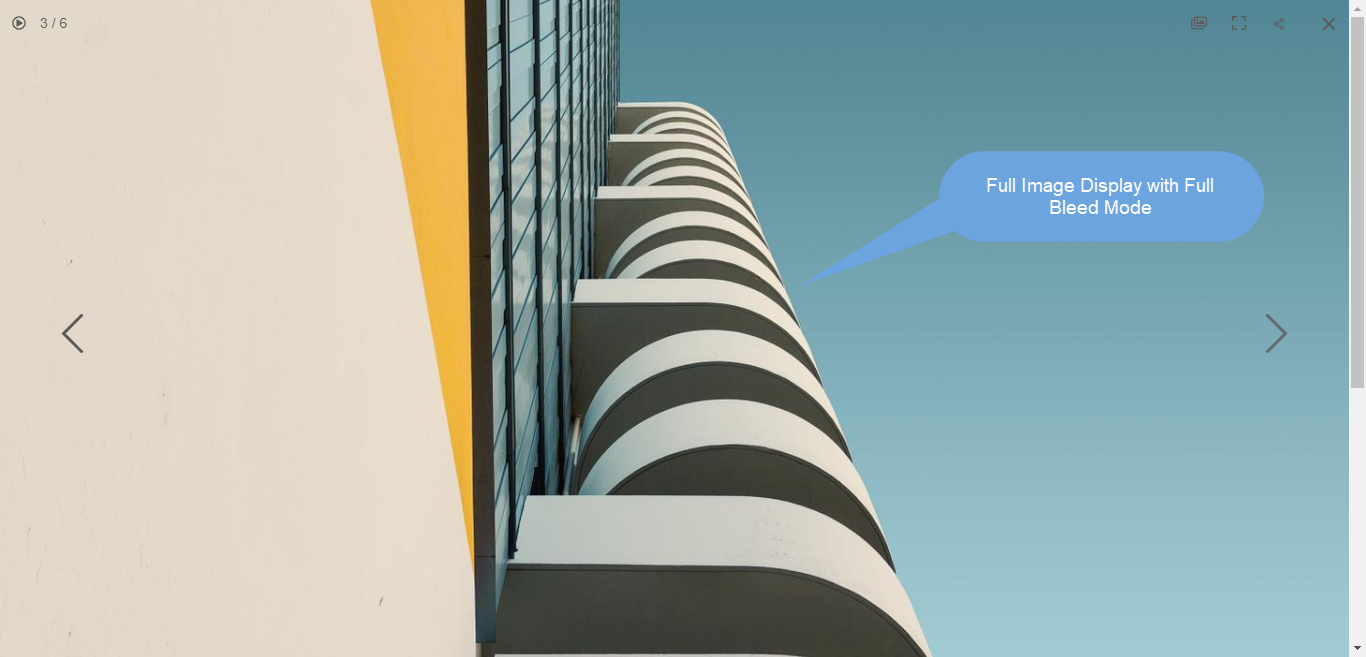
- Tam kanama – Görüntüler, mevcut tüm tarayıcı alanını dolduracak şekilde boyutlandırılır – bu tam ekran görüntü elde edilirken görüntünün bazı bölümleri kesilebilir.

Örneğin, ile bir galeri scale ve fit modu resimlerin mevcut tarayıcı yüksekliğine sığacağı yer.

Örneğin, ile bir galeri tam kanama kip resimlerin mevcut tarayıcı genişliğini dolduracak şekilde uzatılacağı yer.

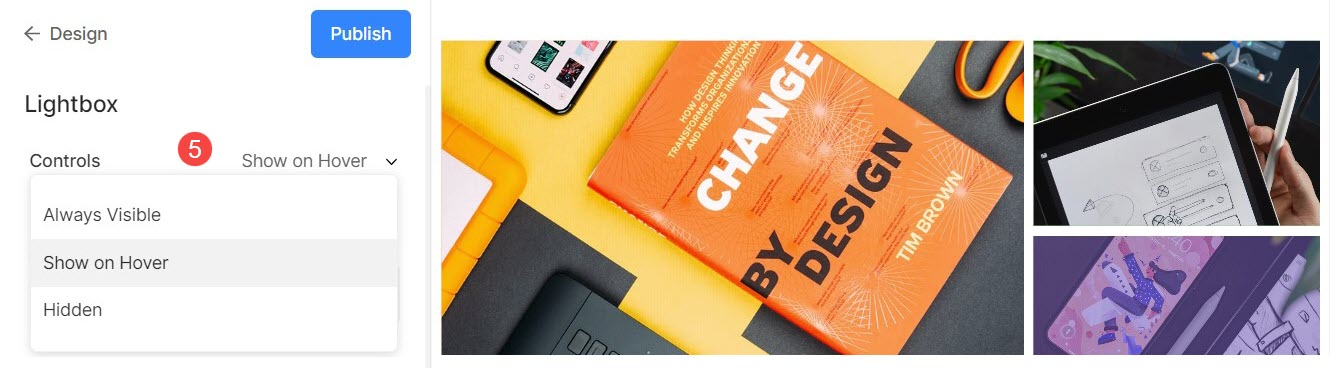
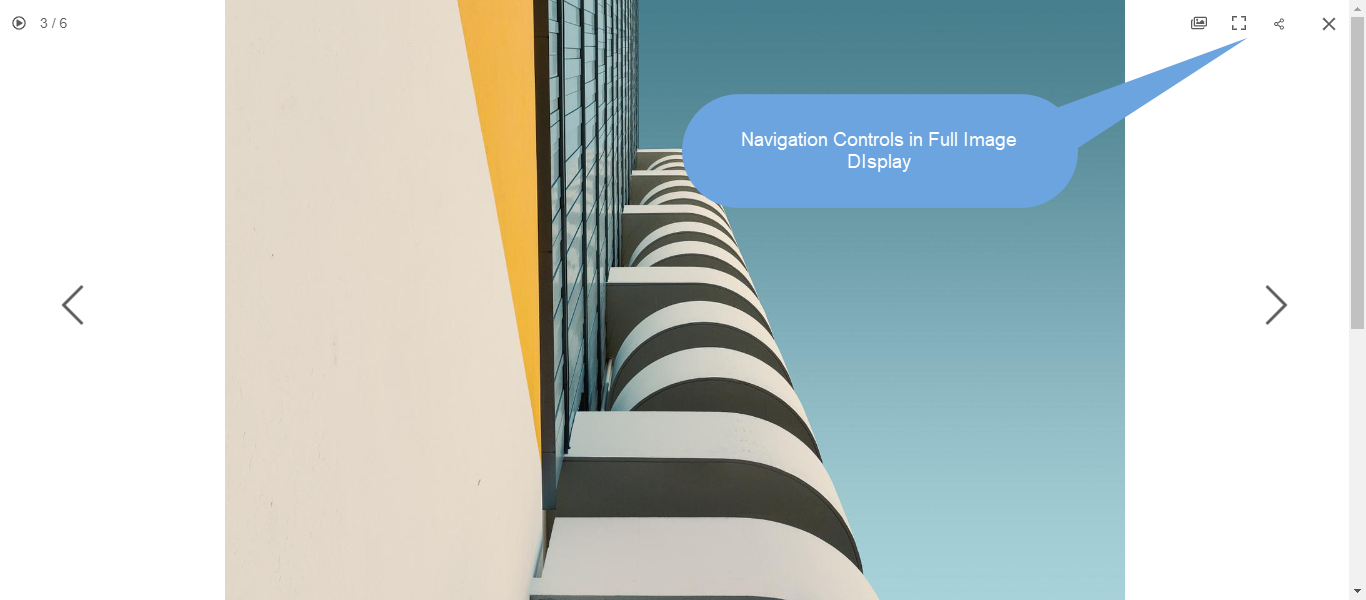
5. Kontroller
Işık Kutusu görünümünde, resim bilgisi simgesi, galeri bilgisi simgesi, çapraz simge, tarayıcıya sığdırma simgesi vb. gezinme denetimlerini nasıl göstermek istediğinizi seçin. seçenekler şunlardır:
- Her zaman görünür (gezinme denetimlerini her zaman resimlerin üstünde göster)
- Üzerine gelindiğinde göster (gezinme kontrolleri yalnızca imlecinizi ekranda hareket ettirdiğinizde gösterilir)
- Gizli (gezinme kontrolleri hiçbir zaman gösterilmeyecektir).

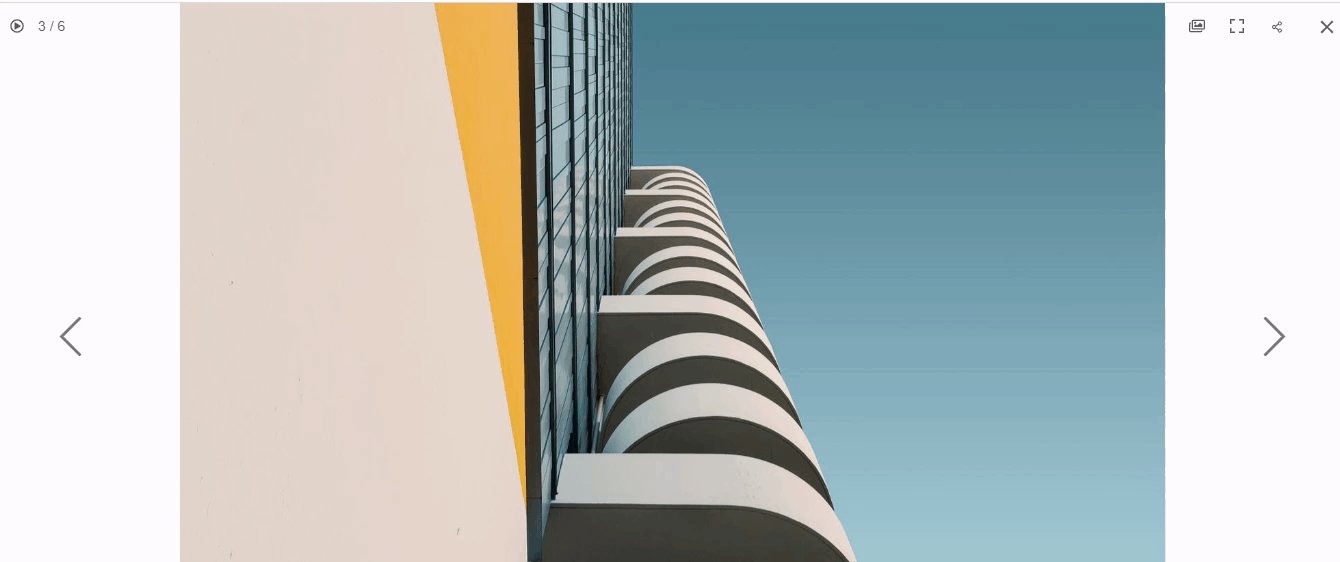
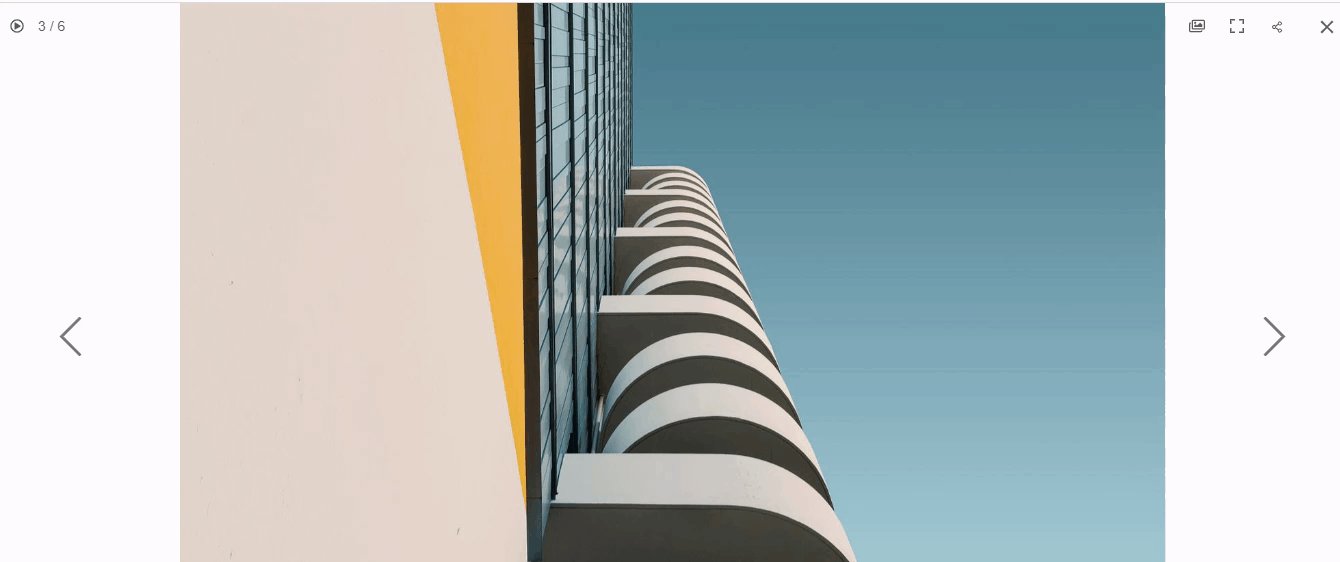
Örneğin, ile bir galeri Her zaman görünür gezinme kontrolleri.

Örneğin, ile bir galeri şov Üzerinde gezinme gezinme kontrolleri.

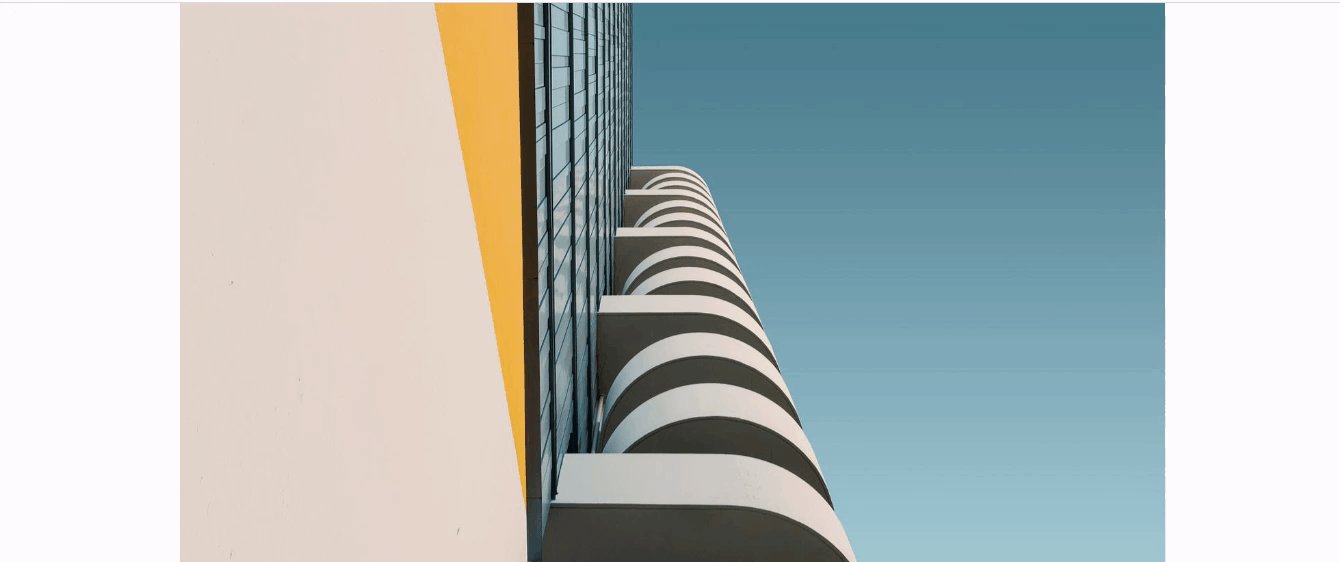
Örneğin, ile bir galeri gizli gezinme kontrolleri.

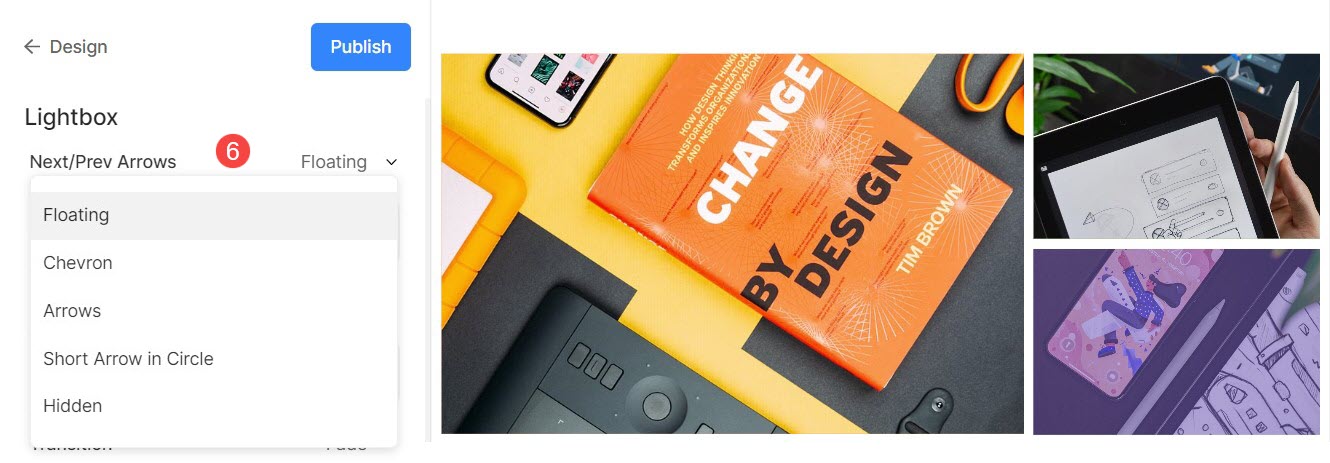
6. Sonraki/Önceki Stil
Tam görüntü ekranında, gezinme oklarınızı nasıl göstermek istediğinizi seçin.
- Yüzer : Gezinme okları kayan olacaktır. İmlecinizi resmin üzerine getirin ve resimler arasında gezinmek için ok göründüğünde ekrana tıklayın.
- Kol şeridi
- Oklar
- Oku Daire İçinde Göster
- Gizli : Gezinme oklarını tamamen devre dışı bırakın.

7. Görüntü Dosya Adı
- Görüntü ışık kutusu modunda görüntülendiğinde dosya adının gösterilmesini seçin.

Eylemde görün:
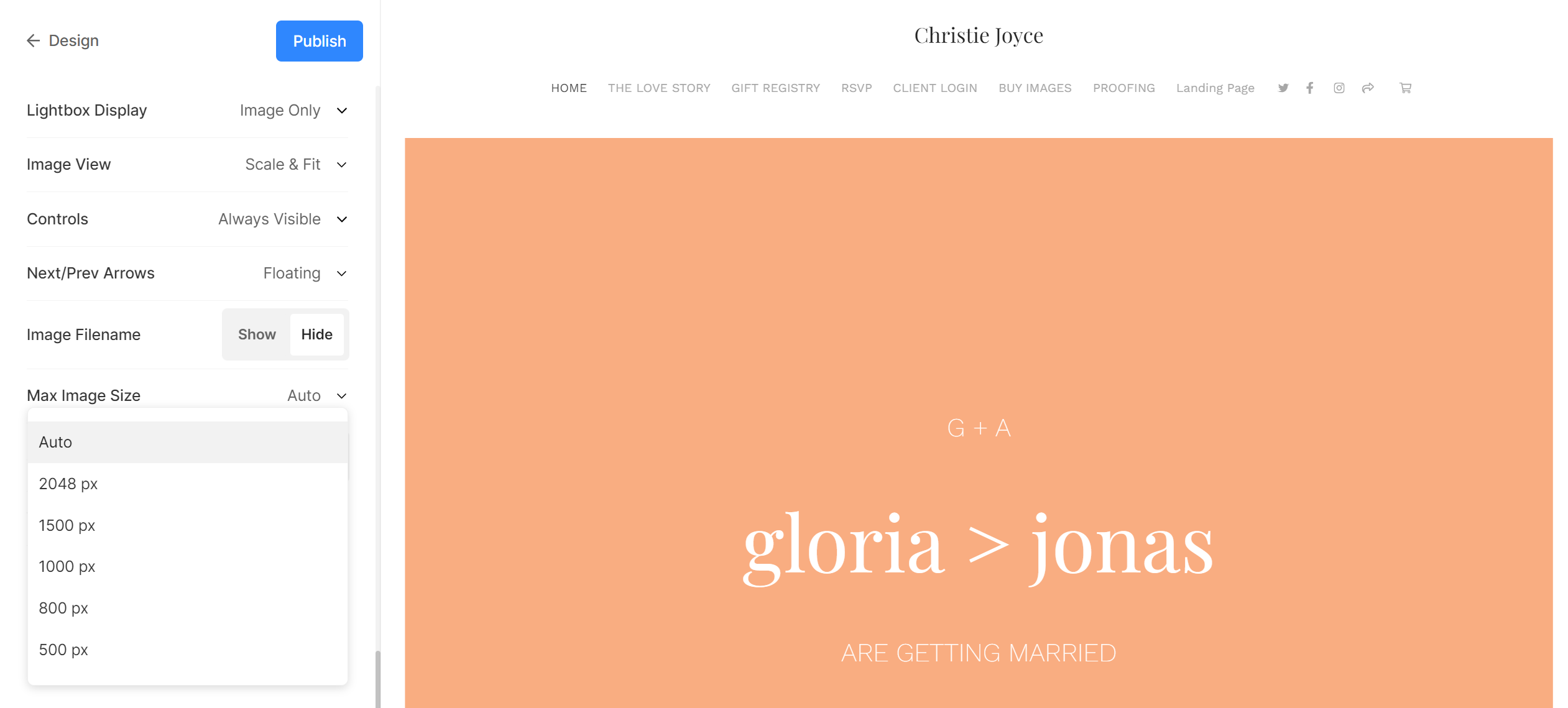
8. Maksimum Görüntü Boyutu
- Lightbox ekranınız için 4 farklı boyuttan seçim yapma seçeneğiniz vardır.
- Varsayılan olarak Oto görüntü boyutunun mevcut tarayıcı genişliğine ve görüntüyü görüntülediğiniz cihaza (ışık kutusu modunda) bağlı olduğu yerlerde uygulanacaktır.
- Ayrıca şunları da seçebilirsiniz: 2048px, 1500px, 1000px, 800 piksel veya 500 piksel Kullandığınız cihazdan bağımsız olarak sabit boyutlu görüntüler oluşturmak için.

Slayt Gösterisi Ayarları
- Slayt gösterisi: Tıklayın autoplay Tam resim görüntüleyicide slayt gösterisini otomatik olarak başlatmak için. Ayrıca slayt gösterisini de devre dışı bırakabilirsiniz.
- Hız: Geçiş hızını seçin. 1 ila 10 saniye arasında seçim yapabilirsiniz.
- Geçiş : Slayt gösterisinin geçiş stilini seçin.

Slayt gösterisini iş başında görün:
