Çapa kişiselleştirilmiş bir stil hizmetleri web sitesidir. Web sayfasını dolduran ve aşağıdaki bölümlerde portföyünüzü veya hizmetlerinizi sergileyebileceğiniz bir banner/slider'ınız olur.
Anchor şablonunun demo ana sayfasında (üstbilgi ve altbilgi dışında) birkaç bölüm vardır. Her birini düzenlemek için aşağıdaki adımları izleyin.
- üstbilgi
- İlk bölüm – Afiş
- İkinci bölüm – Temel
- Üçüncü bölüm – Görüntü Listesi
- Dördüncü bölüm – Metin
- Beşinci bölüm – Metin Listesi
- Altıncı bölüm – Metin
- Yedinci bölüm – Blog Beslemesi
- ön altbilgi
- Altbilgi
üstbilgi
The başlık logo/site başlığı (1), menü (2) ve sosyal simgeleri (3) içerir.
- Başlık düzenini değiştirmek için şuraya gidin: üstbilgi Tasarım bölümünde. Nasıl olduğunu gör.
- Logo veya site başlığı eklemek/değiştirmek için şu adrese gidin: Site Başlığı ve Logosu Tasarım bölümünde. Nasıl olduğunu gör.
- Menüye/menüden bir öğe eklemek/çıkarmak için şuraya gidin: Web sitesi menüsü. Nasıl olduğunu gör.
- ANA SAYFA, HAKKINDA ve İLETİŞİM menü öğeleri sayfaları.
- LOOKBOOK menü öğesi bir galeri.
- BLOG menü öğesi bir blog listeleme sayfası.
- Sosyal medya bağlantılarını eklemek/kaldırmak/düzenlemek için şu adrese gidin: Sosyal Medya itibaren Web sitesi bölümü. Bakın nasıl.
- Menü düğmesini eklemek/kaldırmak/düzenlemek için şuraya gidin: üstbilgi Tasarım bölümünde. Nasıl olduğunu gör.

Ana Sayfayı ziyaret edin
- Sayfalardan herhangi birini görüntülemek veya düzenlemek için şu adresi ziyaret edin: Web sitesi Bölüm.

- şimdi ulaşacaksınız Menü site menünüzü düzenleyebileceğiniz sekme.
- Tıkla ANA SAYFA düzenlemek için menü öğesi (resimde gösterildiği gibi).

- Bu sizi 'Ana Sayfa' sayfası için sayfa düzenleyiciye götürecektir.
İlk bölüm – Afiş
- İlk bölüm bir afiş içerir. Demo görsellerini kendi görsellerinizle değiştirmek ve banner stillerini keşfetmek için Banner'ı Yönet düğmesine basın.

- Yeni bir resim slaydı eklemek için + Slayt Ekle (1) düğmesine basın.
- Bir görüntüyü değiştirmek, odak noktasını ayarlamak veya slayttaki metni ve düğmeleri düzenlemek için düzenleme simge (2).
- Bir slaytı silmek için üzerine tıklayın. silmek simge (3).
- Stil seçeneklerini keşfetmek için stil (4) sekmesi.
- Banner düzenini değiştirmek için tıklayın Düzen (5) sekmesi.
Bakın nasıl Bir Banner bölümünü düzenlemek için.
Bakın nasıl banner düzenini değiştirmek için.

İkinci bölüm – Temel
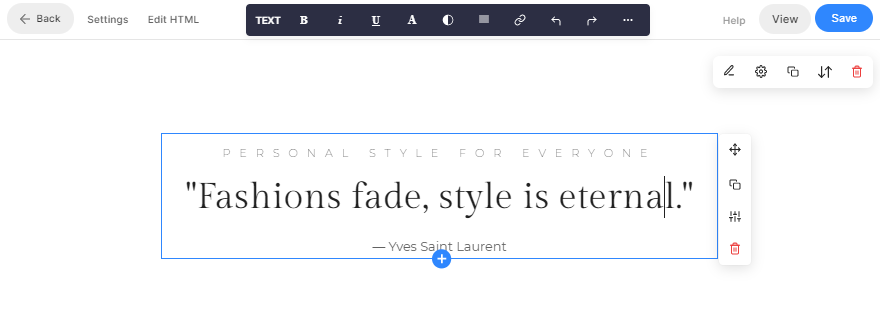
İkinci bölüm temel metni içerir. Burada, düzenlemek için doğrudan metne tıklayabilirsiniz. DAHA FAZLA ÖĞREN.
Bakın nasıl Temel bölümü düzenlemek için.

Üçüncü bölüm – Görüntü Listesi
Üçüncü bölüm bir resim listesi içerir. Sunduğunuz hizmetlerin bir listesini veya bir galeri listesini ekleyebilirsiniz.
Bağlantıları düzenlemek, düzeni değiştirmek veya demo görüntülerini değiştirmek için Resim Listesini Yönet düğmesine basın.

- Resim listenize yeni bir öğe eklemek için, Öğe eklemek (1) düğmesine basın.
- Bir görüntüyü değiştirmek için veya bir öğeyi düzenle. üzerine tıklayın (2).
- için çift bir öğe, kopya simgesine (3) tıklayın.
- Resim listenizden bir öğeyi silmek için, silmek simge (4).
- Düzeni değiştirmek veya farklı düzenleri keşfetmek için Düzen sekme (5).
- Stili düzenlemek ve sütun sayısını artırmak/azaltmak için stil sekme (6).
- Başlığı düzenlemek/silmek için şuraya gidin: Bölüm Başlığı alan (7).
Bakın nasıl Görüntü Listesi bölümünü düzenlemek için.

Dördüncü bölüm – Metin
Dördüncü bölüm bir metin bloğu içerir. Düzenlemek için bu bölümdeki herhangi bir metne tıklayın. DAHA FAZLA ÖĞREN.
Bölümü yönetmek için, bölümün üzerine gelin ve bölümün sağ üst köşesinde bulunan düzenleme araç çubuğundan bölüm simgesine tıklayın. Bakın nasıl bölümü yönetmek için
- Bakın nasıl Metin bölümünü düzenlemek için.

Beşinci bölüm – Metin Listesi
Beşinci bölüm bir metin listesi içerir. Sunduğunuz hizmetlerin bir listesini ekleyebilirsiniz.
Bağlantıları düzenlemek için düzeni değiştirin, tıklayın Metin Listesini Yönet düğmesine basın.

- Metin listenize yeni bir öğe eklemek için, + Öğe Ekle (1) düğmesine basın.
- için bir öğeyi düzenle. üzerine tıklayın (2).
- için çift bir öğe, kopya simgesine (3) tıklayın.
- Metin listenizden bir öğeyi silmek için, silmek simge (4).
- Düzeni değiştirmek veya farklı düzenleri keşfetmek için Düzen sekme (5).
- Stili düzenlemek ve sütun sayısını artırmak/azaltmak için stil sekme (6).
- Başlığı düzenlemek/silmek için şuraya gidin: Bölüm Başlığı alan (7).
Bakın nasıl Metin Listesi bölümünü düzenlemek için.

Altıncı bölüm – Metin
Altıncı bölüm yine bir metin bloğu içerir. Düzenlemek için bu bölümdeki herhangi bir metne tıklayın. DAHA FAZLA ÖĞREN.
Bölümü yönetmek için, bölümün üzerine gelin ve bölümün sağ üst köşesinde bulunan düzenleme araç çubuğundan bölüm simgesine tıklayın. Bakın nasıl bölümü yönetmek için
- Bakın nasıl Metin bölümünü düzenlemek için.

Yedinci bölüm – Blog
Yedinci bölüm bir blog beslemesi içerir. Demo bloglarını kendi bloglarınızla değiştirmek ve yönetmek için tıklayın. Blog Akışını Yönet düğmesine basın.

- itibaren Ayarlar (1) sekmesi, bu bölümde hangi blogun görüntüleneceğini, gönderi sayısını ve diğer birkaç ayarı seçin.
- itibaren Düzen (2) sekmesi, blog besleme bölümü düzenini değiştirin.
Bakın nasıl bir blog besleme bölümünü düzenlemek için.
Bakın nasıl Web sitenize bir blog eklemek için.

ön altbilgi
Web sitenizdeki tüm sayfaların veya seçilen sayfaların altında belirli bir bölümü (örneğin Instagram beslemesi) görüntülemek için ön ayak kullanabilirsiniz.
Ön ayak bilgisini düzenleyebilirsiniz okuyun. Bu şablonda ön ayak kısmında bir Instagram bölümü bulunmaktadır.
- Bakın nasıl sosyal bir bölümü düzenlemek ve kendi Instagram akışınızı görüntülemek için.
- Bakın nasıl ön ayaklığı düzenlemek için.

Altbilgi
Altbilgi, web siteleriniz için kredileri içerir. Ekleyebilirsin sosyal simgeler (1) telif hakkı metni (2) ve buradaki önemli bağlantılar.
Ayrıca kontrol edin: Sosyal Paylaşım seçenekleri.
- Bakın nasıl Altbilgiyi düzenlemek için.
- Yerimizi the Alt bilgi stili seçenekleri.

