Sayfalar, yukarıdan aşağıya kusursuz bir şekilde bağlanan, tamamen düzenlenebilir bölümlerden oluşur. Hizmetinizde olan çeşitli bölümler sayesinde özelleştirme, sayfaları tercihlerinize göre uyarlamak için zahmetsiz hale gelir.
Her bölüm, hem bölümün kendisi hem de altında yatan öğeler için benzersiz renklerin belirlenmesine olanak tanır. Ek olarak, arka plan renklerini ve arka plan resimlerini belirleme seçeneği, bireysel bölümlerin görsel çekiciliğini ve kişiselleştirilmesini daha da artırır.
Bu yazıda
Aşağıda belirtilen adımları izleyerek bir bölümün renklerini ve arka plan resmini özelleştirebilirsiniz:
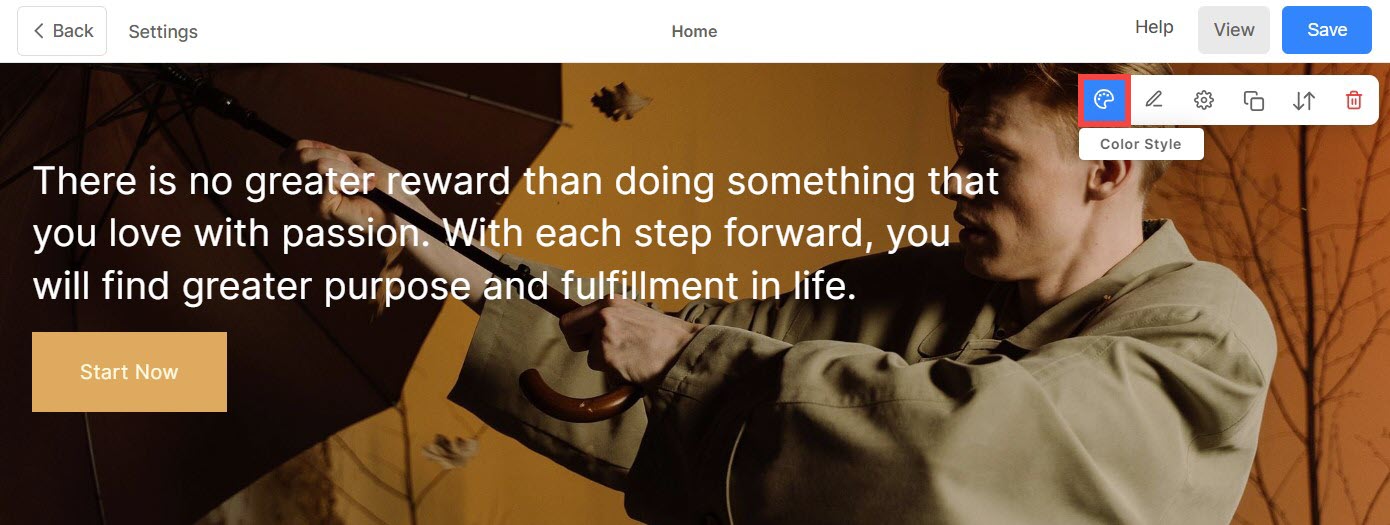
- İmleci üzerinde çalışmak istediğiniz bölümün üzerine getirin.
- Bu, düzenleme araç çubuğu sağ üst köşede.
- Tıkla Renk Stil Renk Stili kutusunu açmak için simgesini seçin.

Bölüm Renkleri
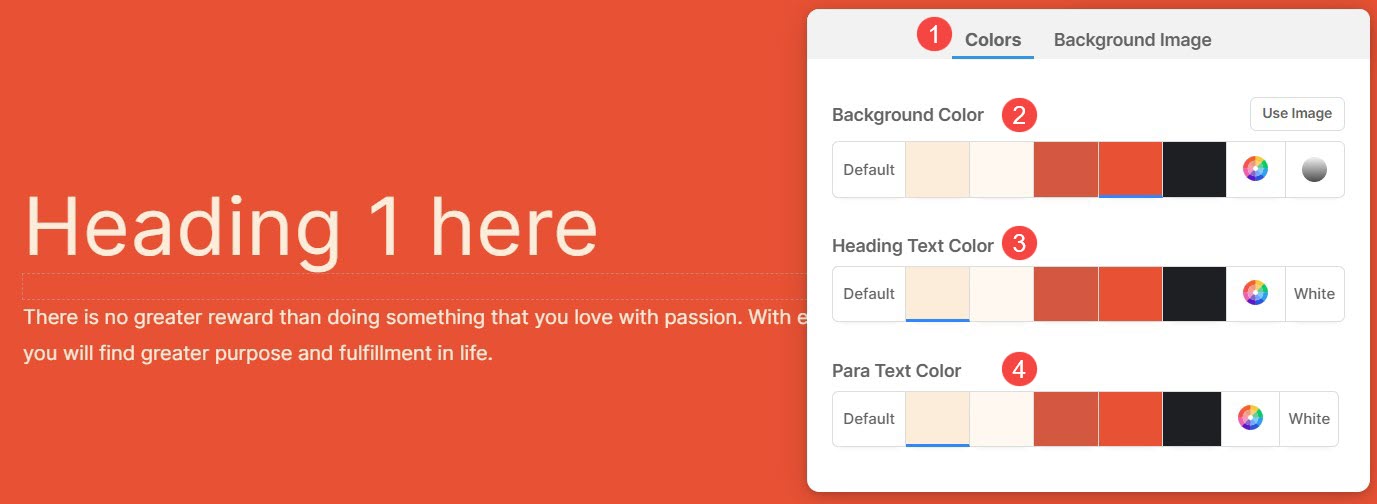
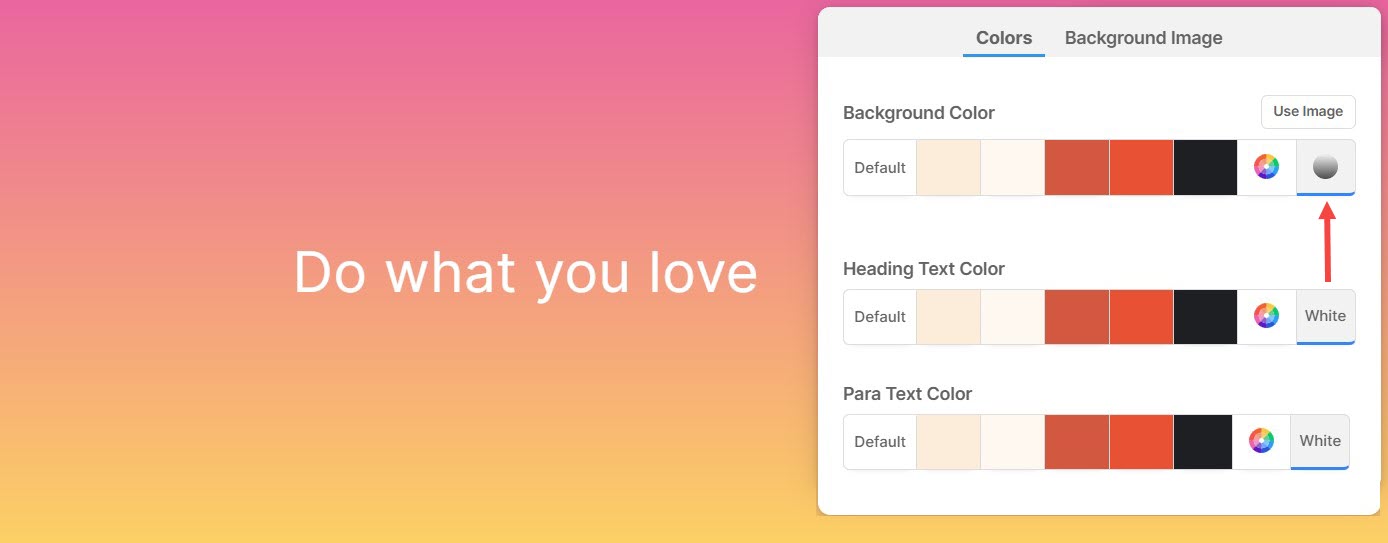
Renkler (1) sekmesinin altında aşağıdaki seçenekleri bulacaksınız:
- Arka plan rengi: Bir bölümdeki tüm içeriğin arkasında görünen renge ne ad verilir? arka plan rengi (2). Bölümün arka plan rengini buradan özelleştirebilirsiniz.
- Başlık Metni Rengi: Başlık yazı tipleriyle belirlenen metin toplu olarak Başlık Metni (3). Buna Haeding 1, Başlık 2, Başlık 3 ve Başlık 4 dahildir. Buradan başlık metninin rengini özelleştirin.
- Para Metin Rengi: Paragraf yazı tipleri olarak atanan metin toplu olarak şunları içerir: Para Metni (4). Buna Paragraf, Küçük Paragraf ve Büyük Paragraf dahildir. Para Metin Rengini buradan özelleştirin.

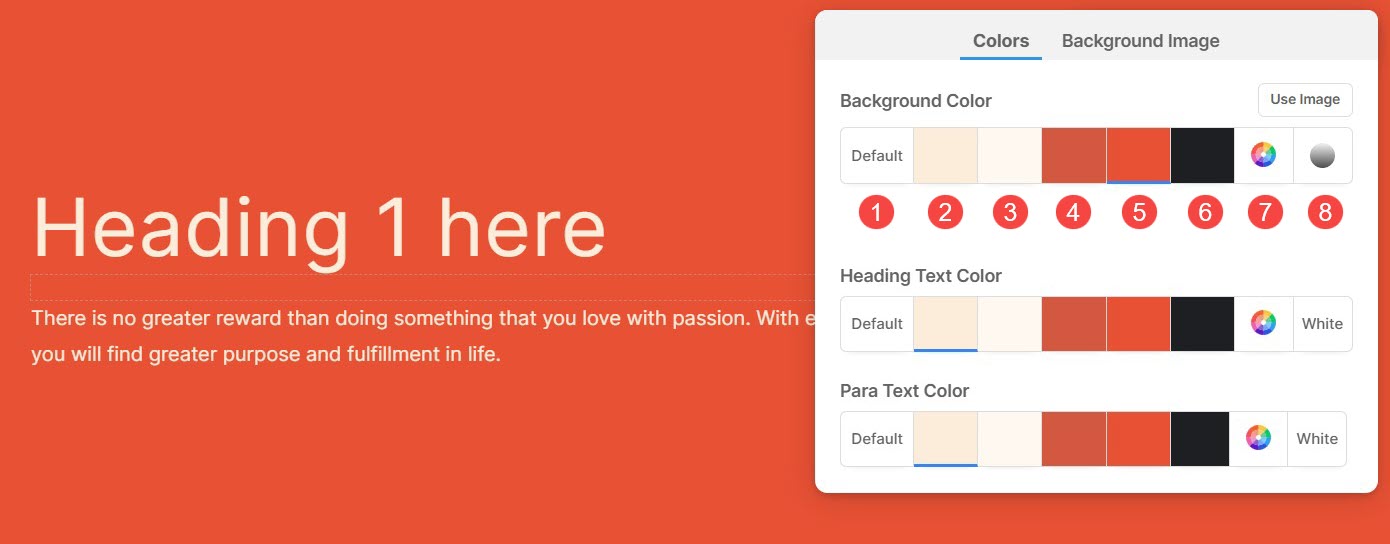
Arka Plan, Başlık ve Para Metni rengi için farklı renk seçenekleri:
- Arka plan rengini şu şekilde ayarlayın: Varsayılan (1). Arka plan rengi web sitesi için ayarlananla aynı olacaktır.
- Seçenek 2, 3, 4, 5 ve 6, doğrudan renk seçimine bağlı olan dinamik renk seçenekleridir. Renk Paleti Ön Ayarı seçildi. Açık gölgeli bir Arka Plan rengi seçerseniz, Başlık Metni ve Para Metni rengi otomatik olarak koyu gölgeye dönüşecektir (veya tam tersi).
- Özel bir renk belirleyin Renk seçici (7). Buradan renk şeffaflığını da yönetebilirsiniz. DAHA FAZLA ÖĞREN.
- Bir seçin meyil (8) 2 renkten. Önceden ayarlanmış degradeleri kullanabilir veya kendinizinkini özelleştirebilirsiniz. Daha fazlasını öğren.

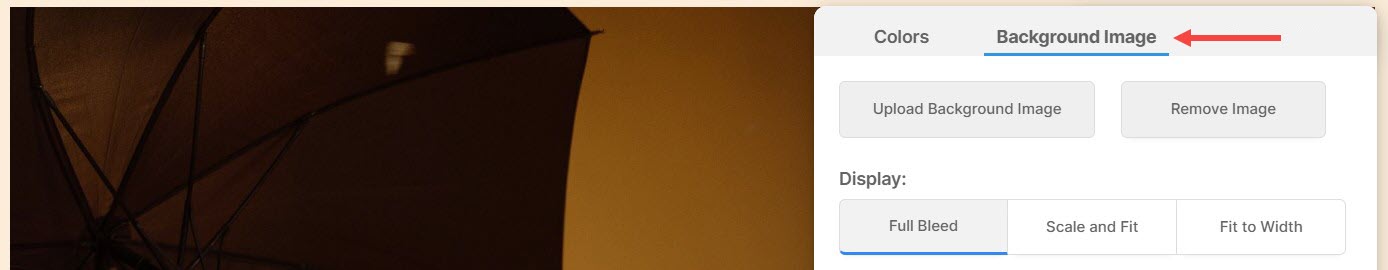
Arka plan görüntüsü
- Renk stili kutusundan, Arka plan görüntüsü sekmesine gidin ve resminizi seçin.

Bölüm arka plan resmi için görüntüleme seçenekleri
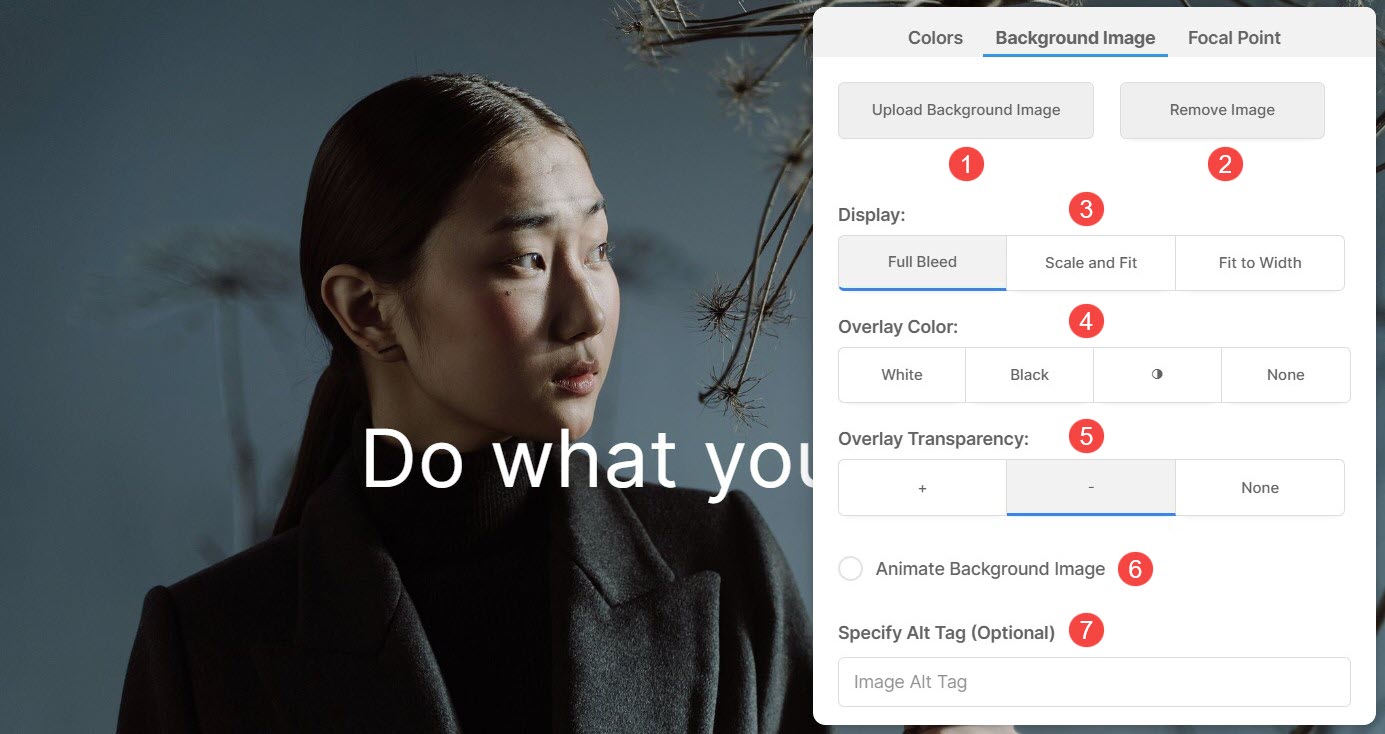
Arka plan resmini ekledikten sonra şunları yapabilirsiniz:
- Foto Yükle farklı bir arka plan resmi.
- Kaldır arka plan Resmi.
- Seçin ekran arka plan görüntüsünün genişliği ve yüksekliği.
- Ölçekle ve Sığdır – Görüntü, kesit genişliğine ve yüksekliğine sığacaktır.
- Genişliğe Sığdır – Görüntü, bölüm genişliğine göre ölçeklendirilecektir. Bölüm yüksekliği, görüntü yüksekliğini devralır.
- Birini seçin Bindirme Rengi.
- Yı kur Kaplama Şeffaflığı (renk yoğunluğunu artırabilir veya azaltabilirsiniz).
- etkinleştirme Animasyon arka plan resmi için. Bu efekt bölüm kaydırılırken görülecektir.
- belirtmek Alt Etiket arka plan resmi için buradan. Bir web sayfasındaki görsel için alternatif bilgiler sağlayan, erişilebilirliğe ve SEO'ya yardımcı olan açıklayıcı bir metin özelliğidir.

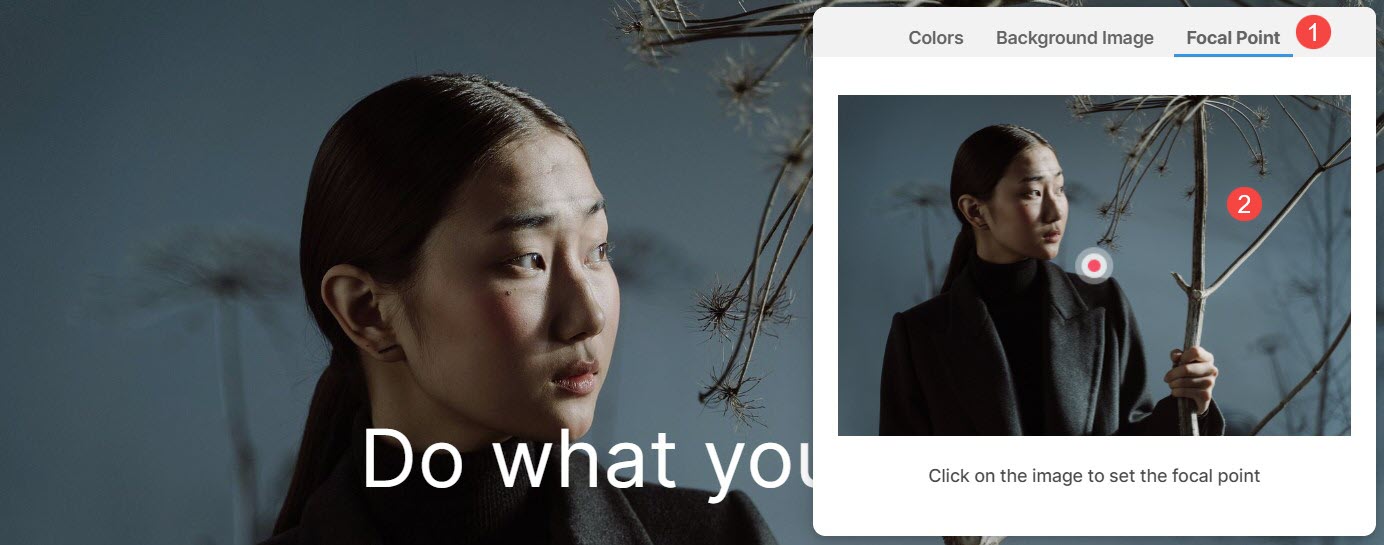
Odak Noktası
Odak Noktası, bölüm içinde vurgulanan görüntünün belirli noktasını veya alanını belirtir.
- Arka plan görüntüsünün belirli bir bölümünü şuradan vurgulayabilirsiniz: Odak Noktası (1) sekmesi.
- Yı kur Odak noktası görüntü Görüntünün herhangi bir noktasına tıklayabilirsiniz ve odak noktası değişecektir.

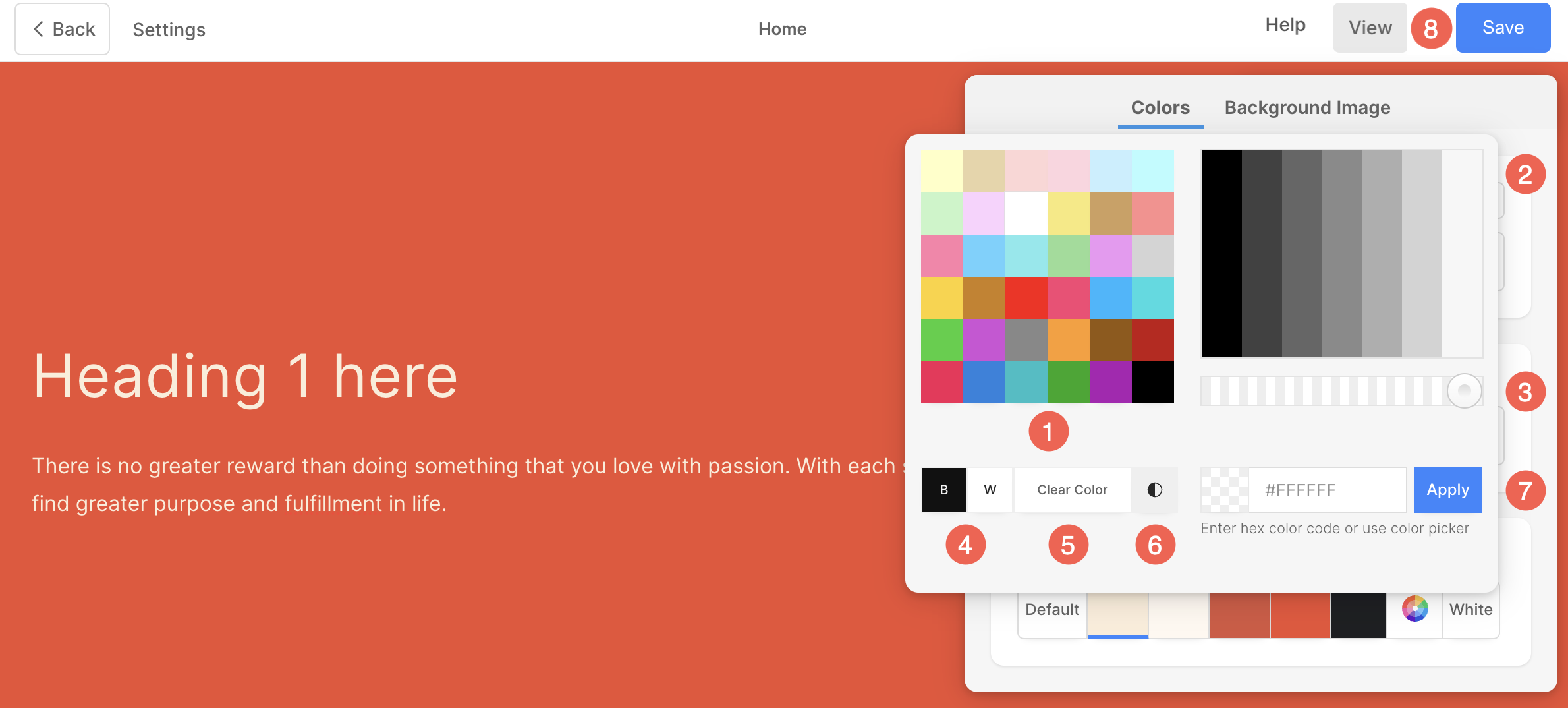
Bölüm Arka Planı için Özel Renk Kullan
Bölüm için özel bir renk seçmek için Renk Seçici'yi açın.
- Tercih ettiğiniz rengi seçin renk Seçenekleri (1) ve bir seçim yaparak seçime daha fazla ince ayar yapın. gölge (2).
- Rengi yönet Opaklık (3) kaydırıcıyı ayarlayarak.
- Basitçe seçebilirsiniz Siyah or Beyaz Seçilen öğenin (4) renkleri.
- Temizle (5) buradan renk seçimi.
- Tıklayın Renk seçici (6) düğmesi, aralarından seçim yapabileceğiniz daha da geniş renk seçeneklerine erişim sağlar.
- Ayrıca girme seçeneğiniz de vardır. Hex Renk Kodu (7) ve bunu bölüme uygulayın.
- Renk özelleştirmesini yaptıktan sonra, İndirim (8) değişiklikler.

Degradeyi Bölüm Arka Planı Olarak Kullan
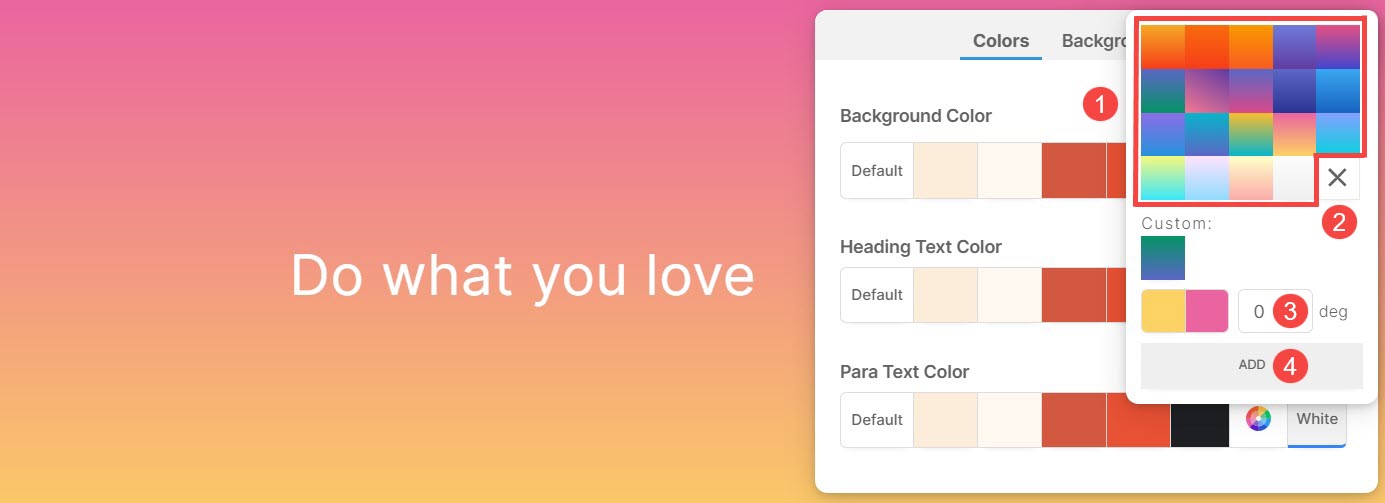
içinde Renk Stil kutusuna git Renkler sekmesini tıklayın ve tıklayın meyil düğmesine basın.

- Herhangi birini seçebileceğiniz küçük bir açılır pencere görüntülenir. iki renkli gradyan (1).
- Tıkla Haç Simgesi (2) uygulanan degradeyi kaldırmak için.
- belirtmek derece (3) degrade geçişi için.
- Gradyanı derece ile özelleştirdikten sonra, ADD (4) düğmesini kullanarak özel degradelerinize ekleyin.