The Dosya listeleme sayfası veya açılır liste olarak sayfalarınızın bir koleksiyonunu oluşturmanıza olanak tanır.
Bir Klasörü, birden çok menü öğesini tutan ve bunları görsel bir düzende (ızgaralar, slayt gösterileri, dikey veya yatay kaydırmalar ve daha pek çok düzen) gösteren bir kap olarak düşünün.
Eğer var sonra bir klasör oluşturdu, tasarımını aşağıda gösterildiği gibi yönetebilirsiniz.
Klasör stilini yönet:
- Girin dosya başlık (1) Arama Çubuğunda.
- Tıkla dosya (2) altında Site Menüsü Öğeleri.

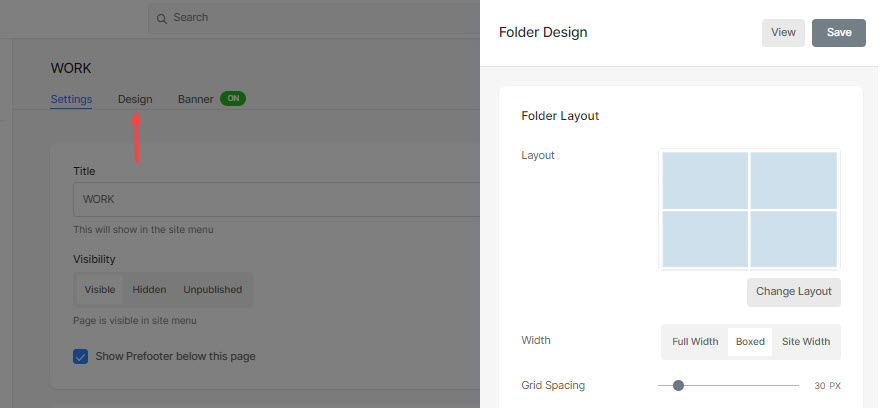
- Bu sizi klasör ayarları sayfasına götürecektir, tıklayın Dizayn sekmesini açmak için Klasör Tasarımı Çekmece.

Burada aşağıdaki tasarım seçeneklerini göreceksiniz:
- Klasör Düzeni
- Başlıklar ve Etiketler
- Başlık Yazı Tipi
- Izgara tarzı
- Mobil Ekran
- Breadcrumb Navigasyon
- slayt gösterisi
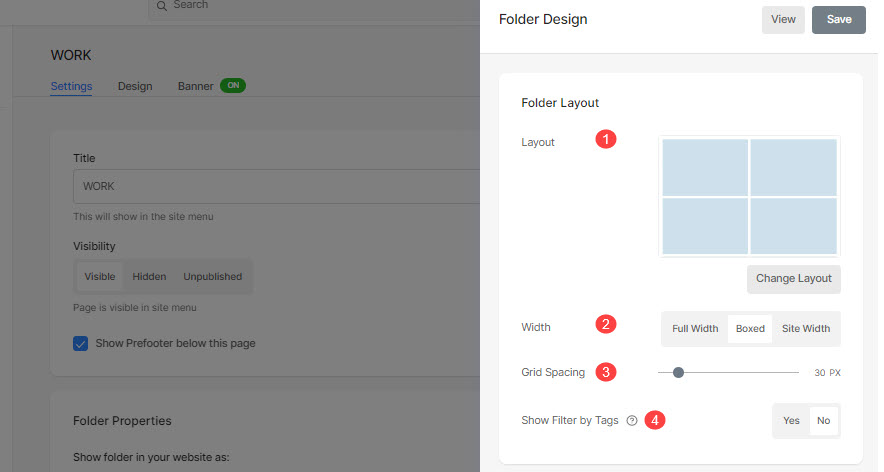
Klasör Düzeni
- Düzen – Klasöre uygulanacak bir düzen seçin. Sitenizdeki bir klasörün alt öğelerini göstermek için 20'den fazla düzen arasından seçim yapabilirsiniz. Daha fazlasını bilin.
- Izgara Aralığı – Izgara düzenlerinde alt öğeler arasındaki boşluğu belirtin. (0-250 piksel)
- genişlik – Klasörün genişliğini Tam Genişlik, Kutulu veya Site Genişliği olarak ayarlayın.
- 'Tam genişlik' herhangi bir kenar boşluğu bırakmadan tüm genişliği kaplarken klasörü görüntüler.
- 'Kutulu' ekranın sağında ve solunda bir miktar dolgu bırakarak klasörü görüntüler.
- 'site genişliği' içinde belirtilebilir Dizayn bölüm. Orada bir sabit genişlik belirleyebilirsiniz.
Belirtilen sabit genişliğe bağlı kalarak klasörü görüntüler.
- Etiketlere Göre Filtrele – Şunu kontrol edin: klasör alt öğelerinizde etiketlere göre filtrelemeyi etkinleştirin.

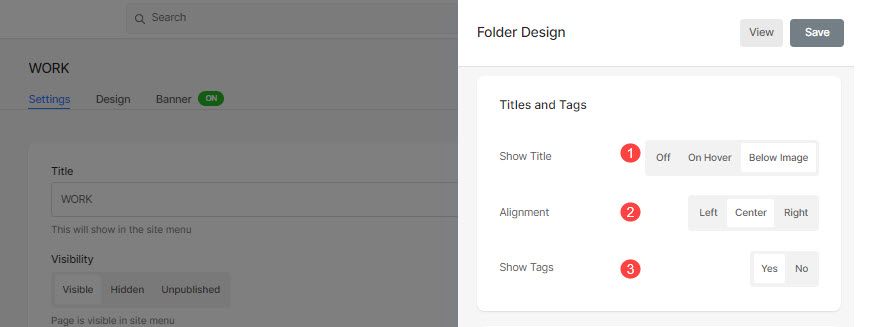
Başlıklar ve Etiketler
Başlığı göster (1): Alt öğe başlıklarını, başlıklar ve etiketler ile ızgara resimlerinin altında etkinleştirebilirsiniz.
- kapalı: Izgara başlıklarını ve etiketlerini kapatmak için bunu seçin.
- Üzerinde gezinme: Fareyle üzerine gelindiğinde başlığı göstermek için bunu seçin. Başlık için hizalamayı seçebilirsiniz.
- Resmin Altında: Izgara görüntülerinin altındaki etiketlerin yanı sıra başlığı da göstermek için bunu seçin. Başlıkların ve etiketlerin hizalanmasını (2) ve etiketlerin (3) gösterilmesini seçebilirsiniz.

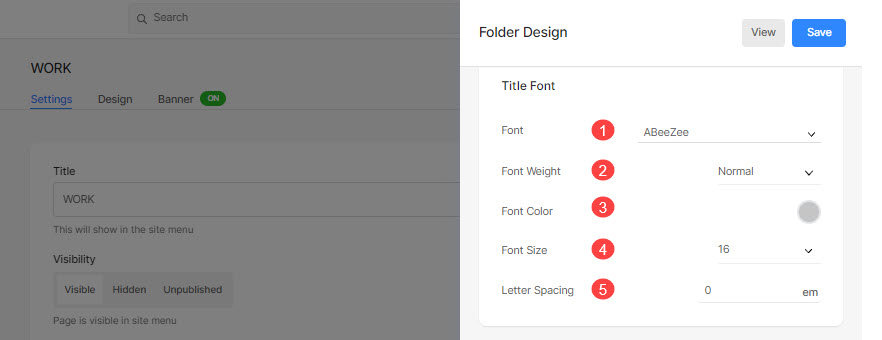
Başlık Yazı Tipi
- Yazı: Klasör başlığı için bir yazı tipi seçin. Ayrıca kontrol edin: Web sitenizin yazı tiplerini yönetin.
- Yazı Tipi Ağırlığı: Klasörün başlığı için bir yazı tipi stili belirleyin. Normal, Hafif ve Kalın arasında seçim yapın.
- Yazı rengi: Başlığın yazı tipi için bir renk belirleyin.
- Yazı Tipi Boyutu: Başlığın yazı tipi için bir boyut belirleyin (1 ile 100 piksel arasında).
- Harf boşluğu: Başlıktaki harfler arasındaki boşluğu belirtin.

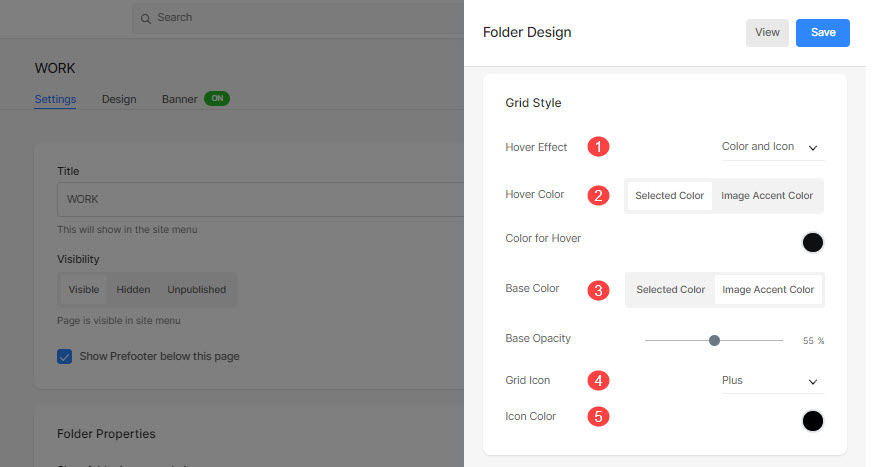
Izgara tarzı
- Vurgulu Etkisi: Fareyle üzerine gelme efekti yalnızca bir ızgara düzeninde kullanılabilir. Izgara modunda fareyle üzerine gelindiğinde aşağıdaki seçenekleri gösterebilirsiniz.
- Etkisi yok: Izgara modunda alt öğeler üzerinde hiçbir etki olmaması için.
- Renk: Izgara modunda alt öğelerinizde yalnızca kaplama rengi için.
- Renk ve Simge: Simgeli alt öğelerin bindirme rengi için.
- Vurgulu Renk: Fareyle üzerine gelindiğinde rengi belirtin.
- Bir renk belirtmek için seçin Seçilen Renk. Bunu seçerseniz, aşağıda rengi belirtmek için bir seçenek bulacaksınız.
- seç Görüntü Vurgu Rengi böylece görüntünün vurgu rengi fareyle üzerine gelindiğinde görünür. Bunu seçerseniz, aşağıda görüntü vurgu renginin opaklığını belirtmek için bir seçenek bulacaksınız.
- Ana renk: Izgara tabanının rengini belirtin.
- Bir renk belirtmek için seçin Seçilen Renk. Bunu seçerseniz, aşağıda rengi belirtmek için bir seçenek bulacaksınız.
- seç Görüntü Vurgu Rengi böylece görüntünün vurgu rengi temel renk olur. Bunu seçerseniz, aşağıda görüntü vurgu renginin opaklığını belirtmek için bir seçenek bulacaksınız.
- Izgara Simgesi: Bir seçin Artı, Ok, Çapraz or Göz simge. Bu simge, ızgara görüntüleri üzerine gelindiğinde görünecektir.
- Simge Rengi: Izgara simgesi rengini belirtin.

Örneğin, bu klasörü kontrol et 'Kılavuz etiketleri – Başlık ve Etiketler' ile 'Kare büyük klasör düzeni' seçildiğinde:

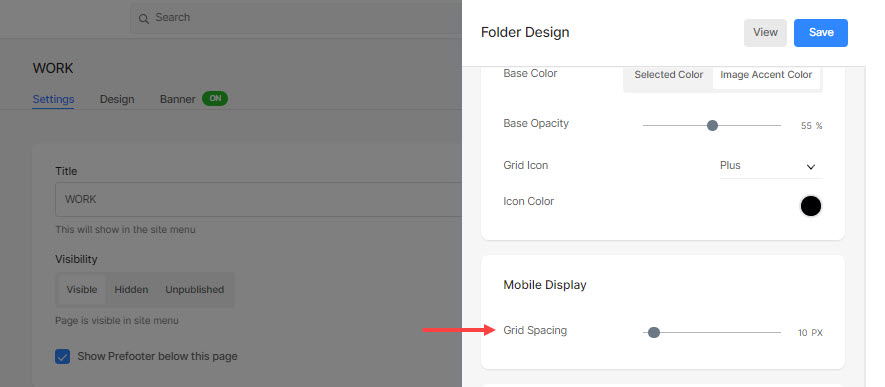
Mobil Ekran
- Mobil için ızgara düzenlerinde alt öğeler arasındaki boşluğu belirtin. (0- 250 piksel arası)

Breadcrumb Navigasyon
hakkında bilgi kırıntı navigasyonu ayrıntılı olarak.
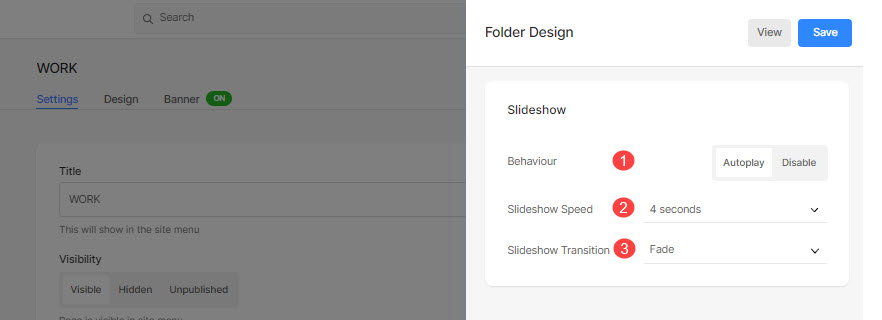
Slayt gösterisi (yalnızca 'Tam Görüntü Kaydırıcı' düzeni için)
- Davranış: Slayt gösterisini buradan etkinleştirin.
- Slayt Gösterisi Hızı: Slayt gösterisi geçiş hızını ayarlayın (1 ila 10 saniye arasında).
- Slayt Gösterisi Geçişi: Slayt gösterisi geçiş türünü belirtin. 'Yatay Kaydırma' veya 'Fade' seçeneğini uygulayabilirsiniz.