Sitenize Pinterest panosu, Youtube, Tumblr, Spotify, Vimeo ve daha fazlası gibi harici içerik eklemek için Medya ve Uygulamalar Bölümü bölümünü kullanın.
Başlamadan önce
Gömme blokları, oEmbed standardını kullanan veya ekleme kodlarını manuel olarak ayarlayan hizmetlerden içerik çeker.
Bu makalede:
- Medya ve Uygulamalar Bölümü bölümü nedir?
- Sayfaya Medya ve Uygulamalar Bölümü bölümü ekleme
- Liste öğeleri ekleme ve düzenleme
- Liste öğelerini sıralama
- Liste öğelerini silme
- Bölüm düzenini değiştirme
- Stil seçenekleri
1. Medya ve Uygulamalar Bölümü
- Web sitenize Pinterest panosu, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, Instagram gönderileri, Giphy, Twitch'i sergileyebileceğiniz bir Medya ve Uygulamalar Bölümü'nü kolayca ekleyebilirsiniz. ve herhangi bir özel gömülü kod.
2. Medya ve Uygulamalar Bölümü Ekle bölümü
- Bir bölüm eklemek için yapmanız gerekenler sayfa ekle önce web sitenize.
- Sayfanda, tıkla mavi + simge eklemek için Yeni Bölüm sayfanıza.

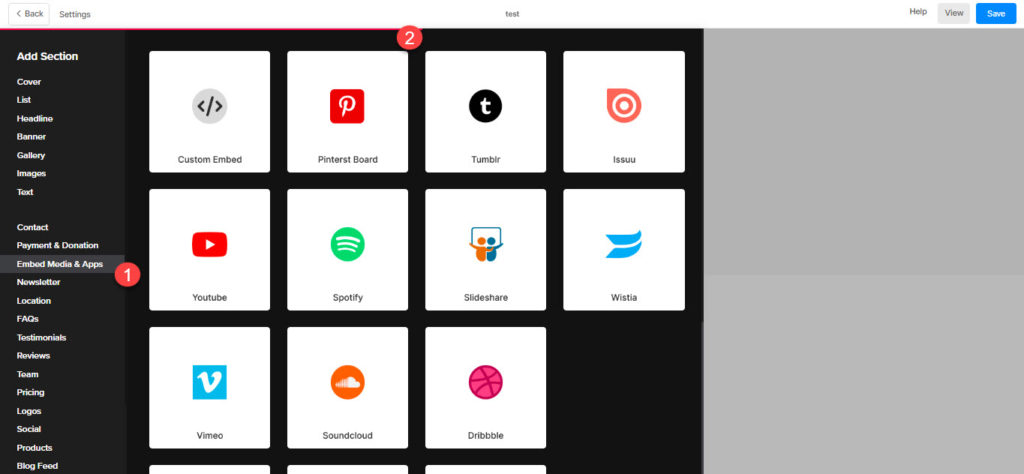
- Şimdi göreceksiniz bölüm kategorileri sol tarafta.
- Aşağı kaydırın ve Medya ve Uygulamalar Bölümü bölümünü seçin (1) farklı seçenekler arasından seçim yapabileceğiniz seçenek.

Herhangi bir bölüm düzenini (2) seçin ve sayfanıza eklemek için üzerine tıklayın.
3. Liste Öğelerini Ekleyin ve Düzenleyin
Liste Öğesi Ekle
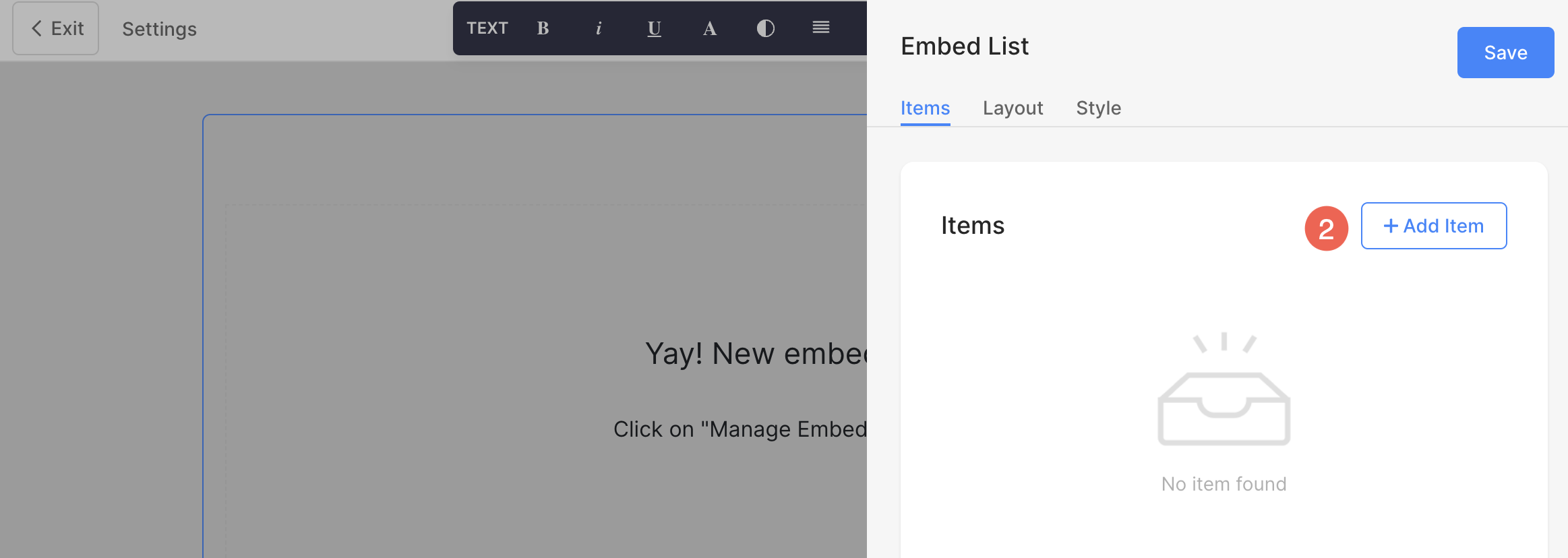
Bölümü ekledikten sonra:
- Tıkla Yerleştirme bölümünü yönet (1) Liste Öğesi Panelini açmak için düğmesine basın.

- Tıkla Öğe Ekle (2) Yeni bir liste öğesi eklemek için düğmesine basın.

Liste Öğesini Düzenle
- Liste öğesi düzenleme seçeneklerini açacaktır.
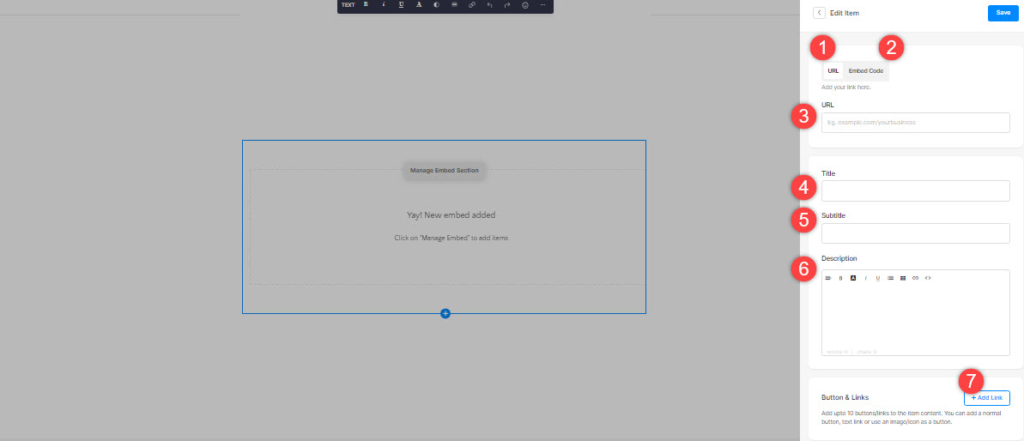
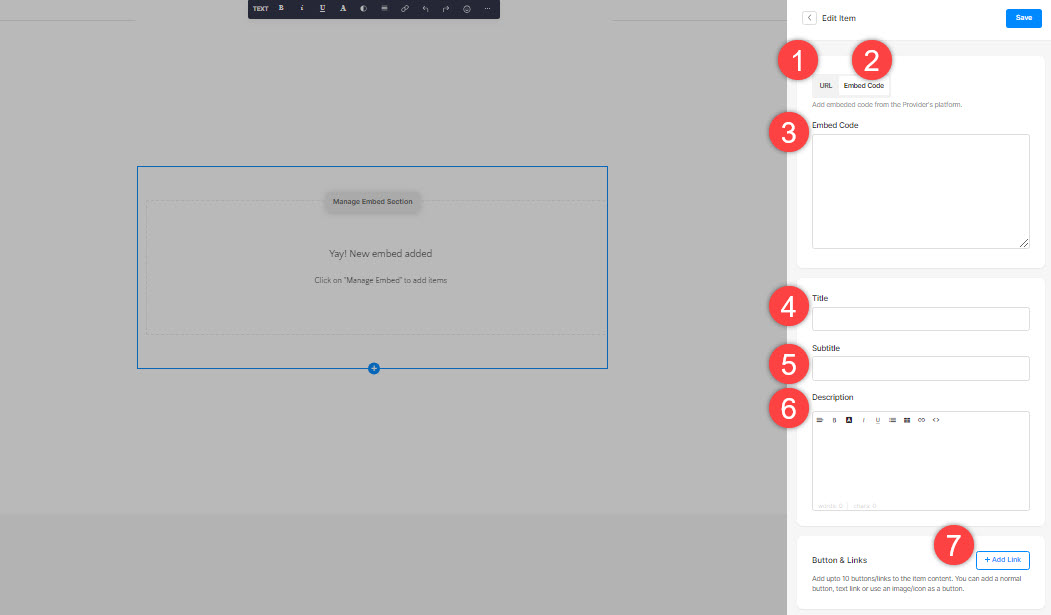
- Liste Öğesi için bir URL (1) veya bir yerleştirme kodu (2) ekleyin.
- Bağlantı ekle seçeneğini seçmeniz durumunda, bağlantınızı buraya(3), başlığı(4), Altyazıyı (5), Açıklamayı 6) ekleyebilir ve tür ekleyebilirsiniz. Link (7) liste öğesine. Bir Düğme/Resim bağlantısı/Sosyal Simge/Metin Bağlantısı ekleyebilirsiniz. DAHA FAZLA ÖĞREN.

- Ekleme kodu ekle seçeneğini seçmeniz durumunda, gömülü kodunuzu buraya(3), başlığı(4), Altyazıyı (5), Açıklamayı 6) ekleyebilir ve bir tür ekleyebilirsiniz. Link (7) liste öğesine.

4. Dizi Listesi Öğeleri
- Sıralamayı değiştirmek için liste öğelerini kolayca sürükleyip bırakabilirsiniz.
5. Bir Liste Öğesini Silin
Bir liste öğesi ekledikten sonra, onu düzenleyebilir ve silebilirsiniz.
- Tıkla Sil yerleştirme listesi öğesinin yanındaki simge.
- Tıkla Sil onay açılır penceresindeki düğme.
- İndirim değişiklikleriniz.
6. Bölüm Düzeni
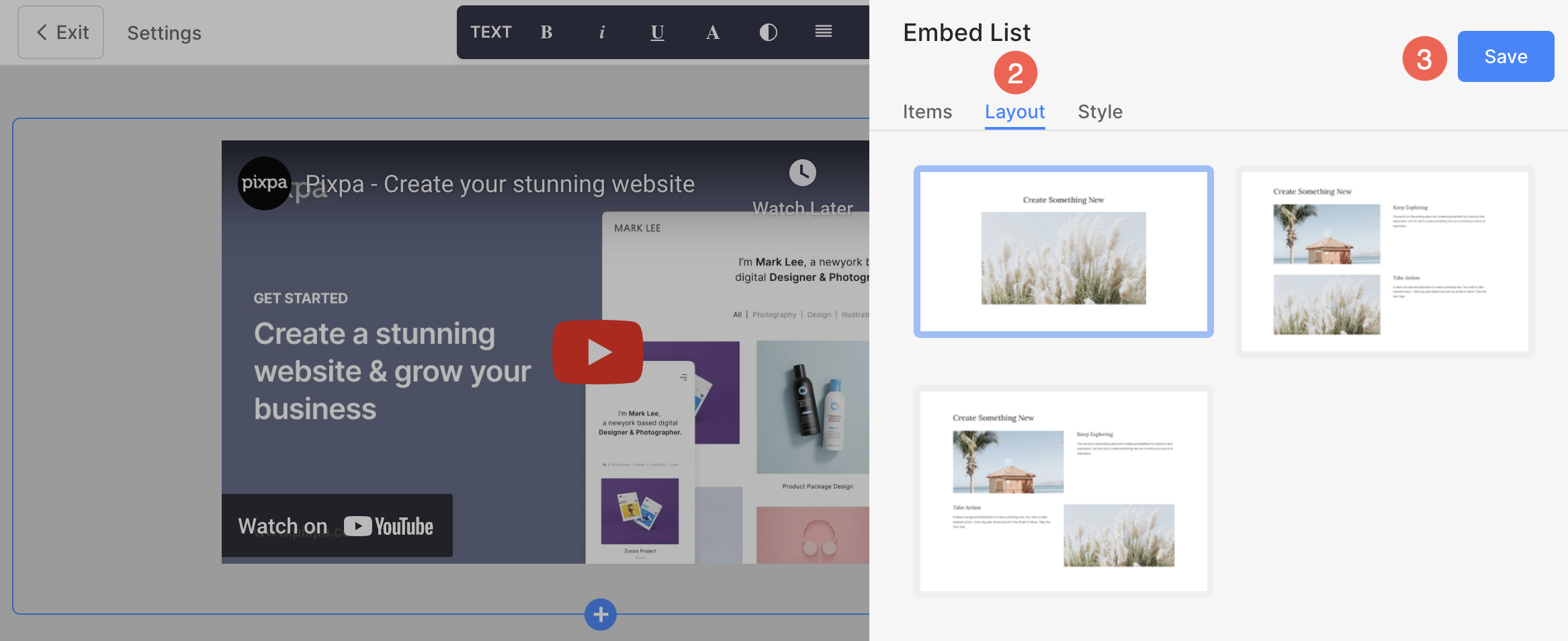
- Tıkla Edit Embed Section (1) Liste düzenleme panelini açmak için düğmesine basın.

- Seçin Düzen (2) sekmesi.
- Bölümünüz için Düzeni seçin ve kaydedin changes (3).

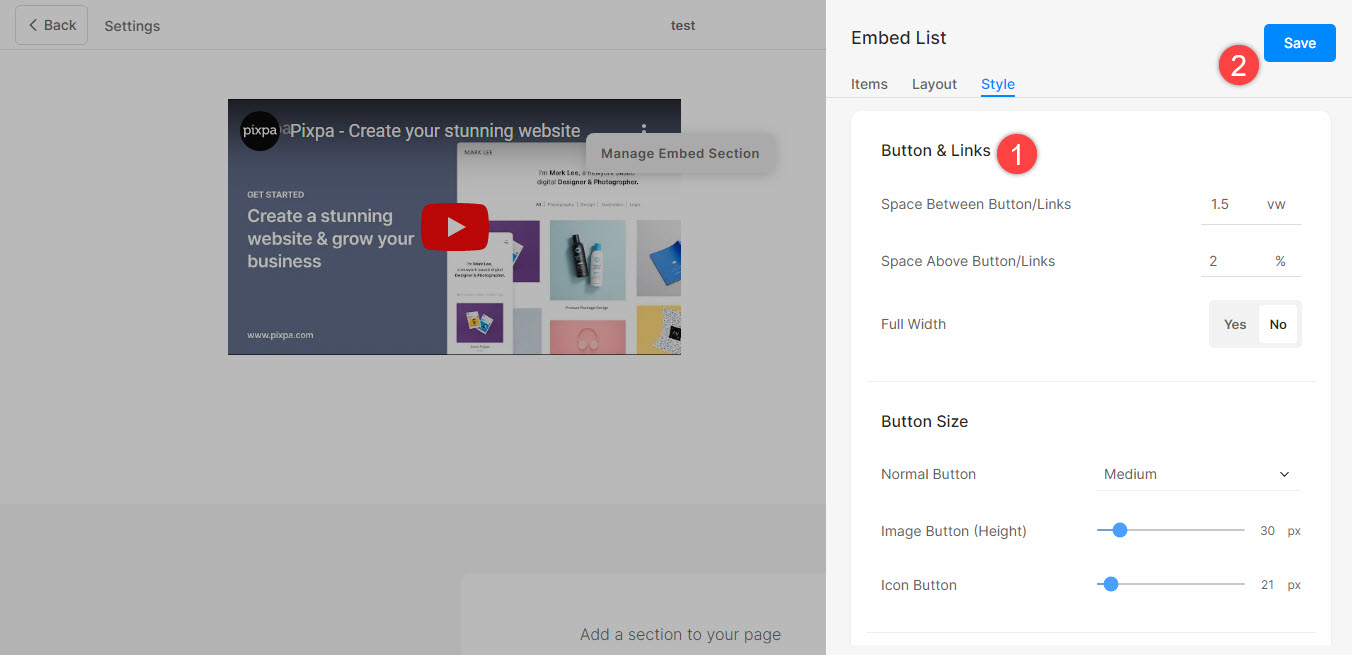
7. Bölümünüzü Stillendirin
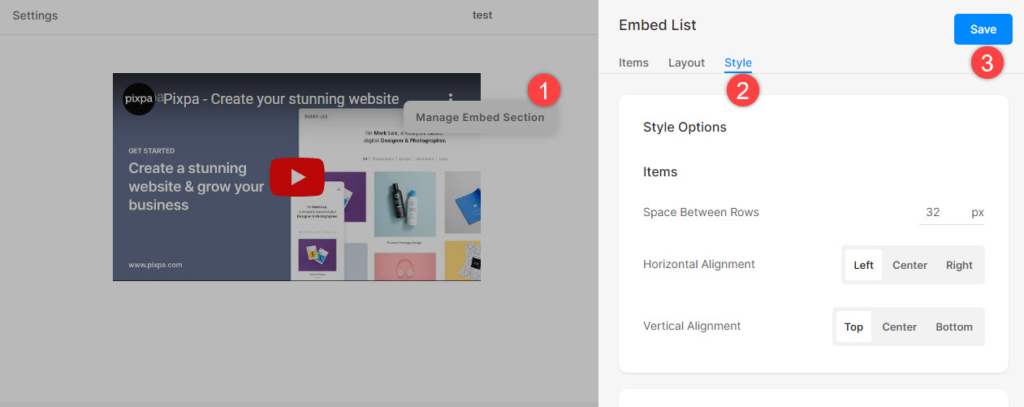
- Tıkla Yerleştirme bölümünü yönet (1) Referans Listesi düzenleme panelini açmak için düğmesine basın.
- Seçin Stil (2) sekmesi.
- Kesit öğeleri için Stili değiştirin ve Kaydet (3) değişiklikleriniz.

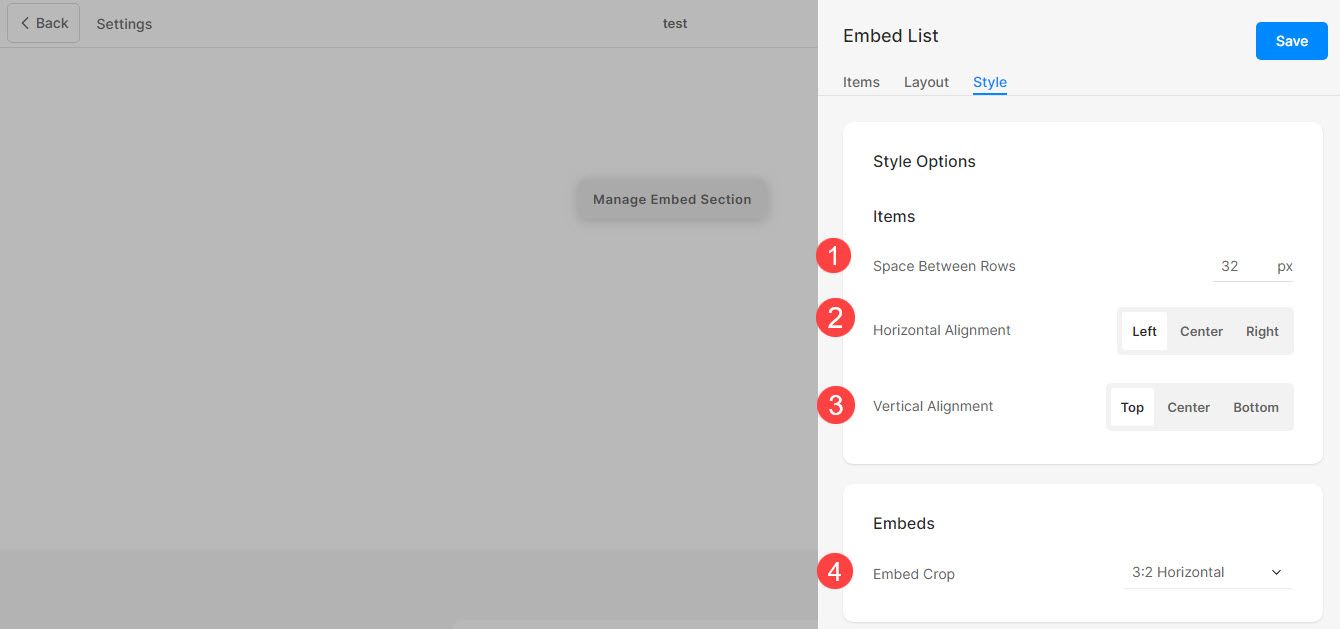
Stil Seçenekleri
Bölüm için birden fazla stil seçeneğiniz olacak:
ürün
- belirtmek Satırlar arasındaki boşluk liste öğelerinden.
- Hizala içerik Liste öğelerinde yatay veya dikey olarak. Bunları sol, sağ, orta veya üst, orta, alt ve hizalı olacak şekilde ayarlayabilirsiniz.
- Kırpmayı Göm'ü seçin. Bunu 16:9, 3:2 yatay, 1:1 kare veya 2:1 yatay olarak ayarlayabilirsiniz.

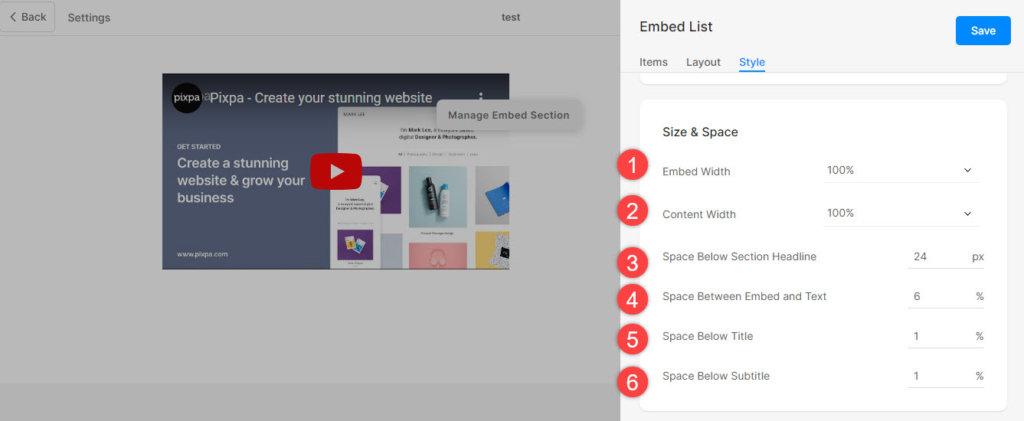
Boyut ve Alan
- belirtmek Gömme Genişliği liste öğeleri için.
- belirtmek İçerik Genişliği liste öğeleri için.
- belirtmek Bölüm Başlığının Altındaki Boşluk piksel cinsinden.
- Gömme ve Metin Arasındaki Boşluğu belirtin (% olarak).
- belirtmek Başlıkların altındaki boşluk liste öğelerinin (% cinsinden).
- Liste öğelerinin Alt Başlığının Altındaki Boşluğu belirtin (% olarak).

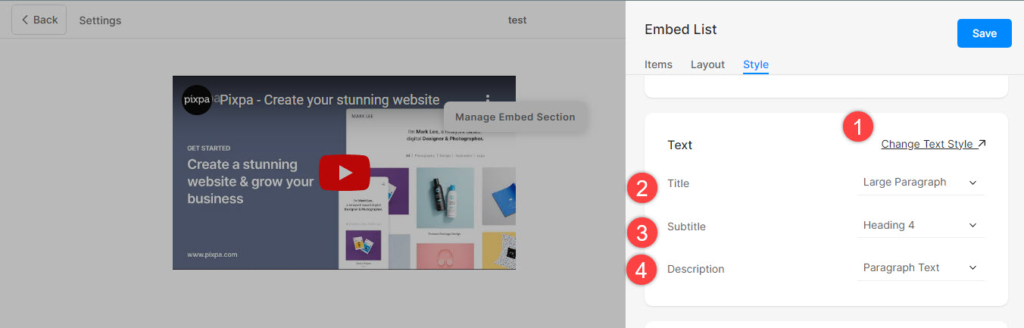
Yazı stili
- Tıkla Metin Stilini Değiştir düğmesini ziyaret edin Dizayn bölüm ve yazı tipi boyutlarınızı ve stillerinizi yönetin.
- Yı kur Başlık liste öğeleri için yazı tipi stili.
- Yı kur Alt yazı liste öğeleri için yazı tipi stili.
- Varsayılanı ayarla Açıklama liste öğeleri için yazı tipi stili.

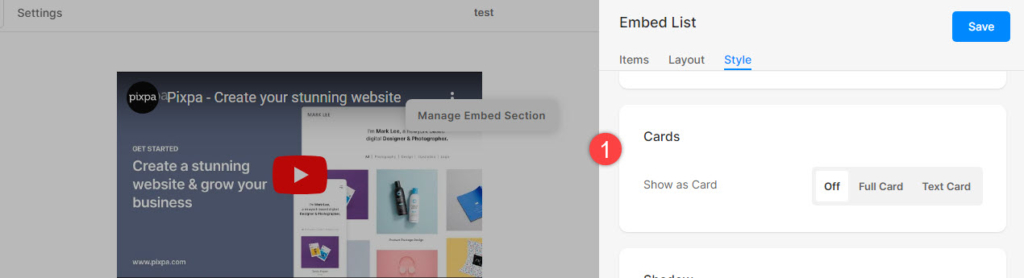
Kartlar
- Bakın nasıl kartları yönetmek için.

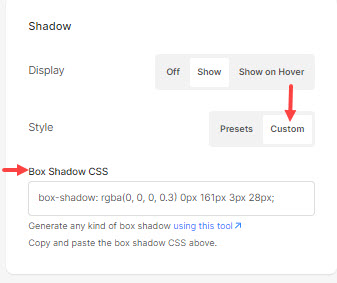
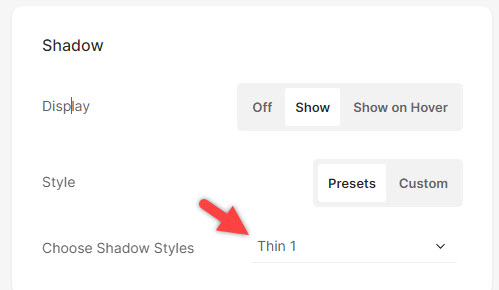
gölge
- ekran – Liste öğelerinin arkasındaki gölgeyi her zaman veya yalnızca üzerine gelindiğinde göstermeyi seçin.
- stil – Mevcut ön ayarlardan seçim yapın veya özel bir gölge oluşturun. Özel seçeneğini seçtiyseniz burayı ziyaret edin Kutu Gölge Oluşturucu Özel bir gölge oluşturmak için. Son olarak, kopyalayıp yapıştırın kutu gölge CSS.
- Ön ayarlar seçeneğini seçtiyseniz, o zaman Gölge Stillerini Seçin açılır.


Düğmeler ve Bağlantılar
- Bakın nasıl düğmelerin ve bağlantıların stilini yönetmek için.
- İndirim değişiklikler.