Bu makalede:
- Web Sitesi Galerileri için ideal resim boyutu.
- Banner için ideal resim boyutu.
- Öne Çıkan Görsel için ideal görsel boyutu.
- Ürün resmi için ideal resim boyutu.
- Blog gönderisi resmi için ideal resim boyutu.
- Sayfa oluşturucu parçacıklarındaki resim boyutları.
- Sayfa oluşturucu Liste Öğelerindeki resim boyutları.
- İstemci Galerileri için ideal görüntü boyutu.
- Mobil galeri uygulamaları için ideal görüntü boyutu.
- Gif'ler için ideal boyut.
- Görüntü kalitesi ve Sıkıştırma.
- Görüntü renk profili.
- Web sitesi resimleri için resim yeniden boyutlandırma.
- Görüntü Netliği.
- Toplu Görüntü işleme.
Web Sitesi Galerileri için ideal resim boyutu
%100 kaliteli yüksek çözünürlüklü resimlerin (her biri en fazla 50 MB boyutunda) şuraya yüklenmesini öneririz: galeriler. Web sitesinin daha hızlı yüklenmesini sağlamak için görüntüleri yeniden boyutlandırıyor ve cihaza ve çözünürlüğe bağlı olarak en iyi boyutu otomatik olarak sunuyoruz.
Desteklenen web sitesi Görüntü dosyası biçimleri şunlardır: JPG, JPEG, PNG ve GIF.
We orijinal resimlerinizi saklamayın web sitesi bölümünde. Çoğu Pixpa tasarımı, web sitenizin görüntülerini 2048 piksel genişlik x herhangi bir yükseklikte sunar. Daha büyük boyutta resimler yüklerseniz, biz küçültmek 2048 piksel genişliğe kadar.
Tuttuğumuz en büyük resim boyutu 2048 piksel genişlik x herhangi bir yüksekliktir. Galeri ızgara düzenleri söz konusu olduğunda, seçtiğiniz ızgara düzenine bağlı olarak web sitesi görüntüleri otomatik olarak oluşturulur.
Banner için ideal resim boyutu
A afiş resim veya kapak resmi sayfanıza bir hava katar. Banner'ı sayfanın üstüne veya altına ekleyebilirsiniz.
Bir Banner görselinin ideal boyutu şu olacaktır: 2000 piksel X 2000 piksel.
Başlık için desteklenen resim dosyası biçimleri şunlardır: JPG, JPEG, PNG ve GIF.
Öne Çıkan Görsel için ideal görsel boyutu
The <span style="color:white">Resim</span> sosyal paylaşım için kullanılır ve sayfa bir klasöre eklenirse de kullanılır. Küçük resim için %100 kaliteli, yüksek çözünürlüklü bir resim yüklemenizi öneririz.
Öne çıkan görseller için desteklenen dosya formatları şunlardır: JPG, JPEG ve GIF.
Öne çıkan görseller için önerilen görsel boyutu yoktur. Aynısını yükledikten sonra sistem resmi otomatik olarak yeniden boyutlandıracaktır.
Ürün resmi için ideal resim boyutu
Ürününüzü sergilemek için en fazla 10 ürün resmi ekleyebilirsiniz. Ürünler mağazada.
Desteklenen görüntü dosyası biçimleri şunlardır: JPG, JPEG ve PNG.
Ürünün resim desteği boyutu yaklaşık 1000 piksel X 1000 piksel.
Blog gönderisi resmi için ideal resim boyutu
%100 kaliteli yüksek çözünürlüklü resimler yüklemenizi öneririz. Desteklenen web sitesi Görüntü dosyası biçimleri şunlardır: JPG, JPEG, PNG ve GIF.
We orijinal resimlerinizi saklamayın içinde günlüğü gönderileri.
Bir blog gönderisi resmi için ideal boyut 1200 piksel X herhangi bir yükseklik. Daha büyük boyutta resimler yüklerseniz, biz küçültmek Onları 1200 piksel genişlik.
Sayfa oluşturucu parçacıklarındaki resim boyutları
Sürükle ve bırak işleminde çeşitli Görüntü tabanlı içerik parçacıklarımız var sayfa oluşturucu. İdeal ölçüler aşağıdaki gibi olacaktır.
Büyük boyutlu resimlerin boyutu otomatik olarak aşağıdaki boyutlara küçültülür, böylece resimlerinizi bu şekilde kırpmanıza gerek kalmaz. Desteklenen dosya biçimleri JPG, JPEG ve PNG'dir.
- Arka Plan Görüntülerini Engelle – 2048 piksel genişlik x herhangi bir yükseklik resmi kullanın
- Tek Görsel snippet'i – 2048 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 2 sütun Resim snippet'i – 1200 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 3 sütun Resim snippet'i – 750 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 4 sütun Resim snippet'i – 500 piksel genişlik x herhangi bir yükseklik resmi kullanın
Sayfa oluşturucu Liste Öğelerindeki resim boyutları
Sayfa oluşturucuda, aşağıdakiler gibi dinamik liste öğelerine sahibiz: Resim listeleri ve referansları resimleri yüklediğiniz yer.
Bu tür bölümlerde görüntü boyutları, eklediğiniz sütun sayısına bağlı olacaktır.
- Tek Görsel Listesi – 2048 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 2 sütunlu Resim Listesi – 1200 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 3 sütunlu Resim Listesi – 750 piksel genişlik x herhangi bir yükseklik resmi kullanın
- 4 sütun ve daha küçük Görüntü Listeleri – 500 piksel genişlik x herhangi bir yükseklik resmi kullanın
İstemci Galerileri için ideal görüntü boyutu
Halinde Müşteri Galerileri, orijinal dosyalarınızı kaydediyoruz.
Kişisel planda 3 GB, Uzman planında 25 GB ve İş planında orijinal dosyalarınızı kaydetmek için (çevrimiçi teslimat için) 100 GB alan vardır.
Daha fazla alana ihtiyacınız varsa, İstemci Galerileri eklentisi web sitesi planına.
Orijinal Resimleriniz için ihtiyacınıza göre 10 GB'tan 10 TB'a kadar bulut depolama alanı arasından seçim yapma seçeneğine sahip olacaksınız.
Ayrıca bakınız: Özgün dosyalar için boşluk ne anlama gelir?
%100 kaliteli orijinal yüksek çözünürlüklü Görüntüler (her biri en fazla 100 MB boyutunda) yüklemenizi öneririz. Sipariş tamamlandığında güvenli bir bağlantı aracılığıyla müşteriye doğrudan teslim edilecek olan orijinal dosyalarınıza dokunmuyoruz. Bakın nasıl resimlerinizi satmak için.
Web sitenizdeki orijinal dosyaları sergilemek için kullanılacak orijinal görüntüyü kullanarak birden çok web boyutunda sürümler oluşturuyoruz. Sistem, orijinal dosyalarınızdan oluşturulan web boyutundaki resimlerinize de sıkıştırma ayarları uygular.
Mobil galeri uygulamaları için ideal görüntü boyutu
Mobil Galeri uygulamaları müşterileriniz için cep telefonlarına yükleyebilecekleri kişiselleştirilmiş galeri uygulamaları oluşturmanıza olanak tanır.
Daha küçük resimler yeterli olduğundan mobil galeri için. Önerilen görüntü boyutu 640 piksel genişlik X herhangi bir yükseklik.
Gif'ler için ideal boyut
Pixpa stüdyosunda gif ekliyorsanız, gif hem genişlik hem de yükseklik olarak 2560 pikselden az olmalıdır.
Ayrıca gifteki çerçeveler yalnızca 60'tan küçük veya eşit olmalıdır.
Görüntü kalitesi ve Sıkıştırma
Görüntü sıkıştırma web sitenizin yükleme hızını etkileyen dosya boyutu ve görüntü kalitesi arasındaki doğru dengeyi bulmanıza yardımcı olur. İdeal sıkıştırma değeri %75'tir (yüksek kalite). Bu değerdeki herhangi bir değişiklik, bu değişiklik yapıldıktan sonra yüklenen Görsellere uygulanır.
Yüklediğiniz tüm web sitesi Görüntülerine %100'lik standart görüntü sıkıştırma uyguladığımız için %75 kaliteli JPEG'ler yüklemenizi öneririz, ancak görüntü sıkıştırmayı web sitesinden kolayca yönetebilirsiniz. Ayarlar sayfası. Daha yüksek bir değer görüntü boyutunu artırır ve daha iyi kalite sunar. Daha düşük bir değer, dosya boyutları küçüldükçe sitenizin daha hızlı yüklenmesini sağlar.
Görüntü renk profili
Eklemek gerekirse, web sitenizin Görüntülerinin standart tarayıcı oluşturma renk profili olan bir sRGB renk profilinde olduğundan emin olun ve 72 dpi, neredeyse tüm tarayıcı ekranları için fazlasıyla yeterli olacaktır.
Ayrıca bakınız: En iyi sonuçları almak için resimlerinizin renk profilini hazırlama.
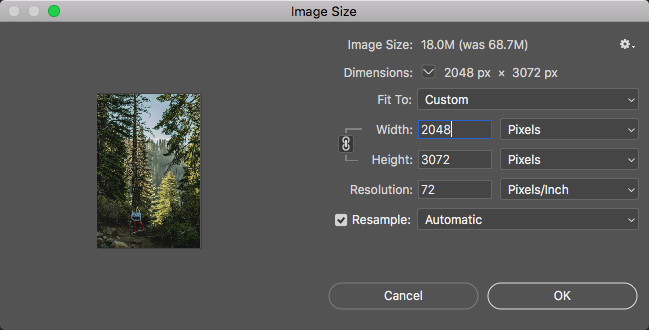
Web sitesi resimleri için resim yeniden boyutlandırma
içindeki görüntüleri yeniden boyutlandırmak için Photoshop, Görüntü -> Görüntü Boyutu'na gidin. Web için çözünürlüğünüzü 72 dpi olarak ayarlamalı ve boyutlar için 2048 piksel genişlik kullanmalısınız.

Görüntü Keskinliği
kullanmak isteyebilirsiniz Keskinliği Azaltma Maskesi filtresi yeniden boyutlandırma her zaman bir miktar bulanıklığa neden olduğundan, resimlerinizi yeniden boyutlandırdıktan sonra. ulaşabilirsiniz Keskinliği Azaltma Maskesi filtresi Photoshop'ta Filtre -> Keskinleştir -> Keskinliği Azaltma Maskesi'ne giderek.

Toplu Görüntü işleme
Döndürülecek, yeniden boyutlandırılacak veya keskinleştirilecek birkaç görüntünüz varsa, bir eylemi kaydedebilir ve bu adımları her Görüntü için tekrarlamadan bir görüntü klasörünün tamamını işlemek için toplu iş komutunu kullanabilirsiniz.
Veya siz de kullanabilirsiniz üçüncü taraf yazılımı resimlerinizi toplu olarak yeniden boyutlandırmak için.
