The üstbilgi web siteniz yüklendiğinde ilk görünen öğeler kümesini içerir. Logo, gezinme menüsü ve sosyal simgeler gibi öğeleri Başlıkta görünmesini istediğiniz şekilde düzenleyebilirsiniz.
Bu makalede:
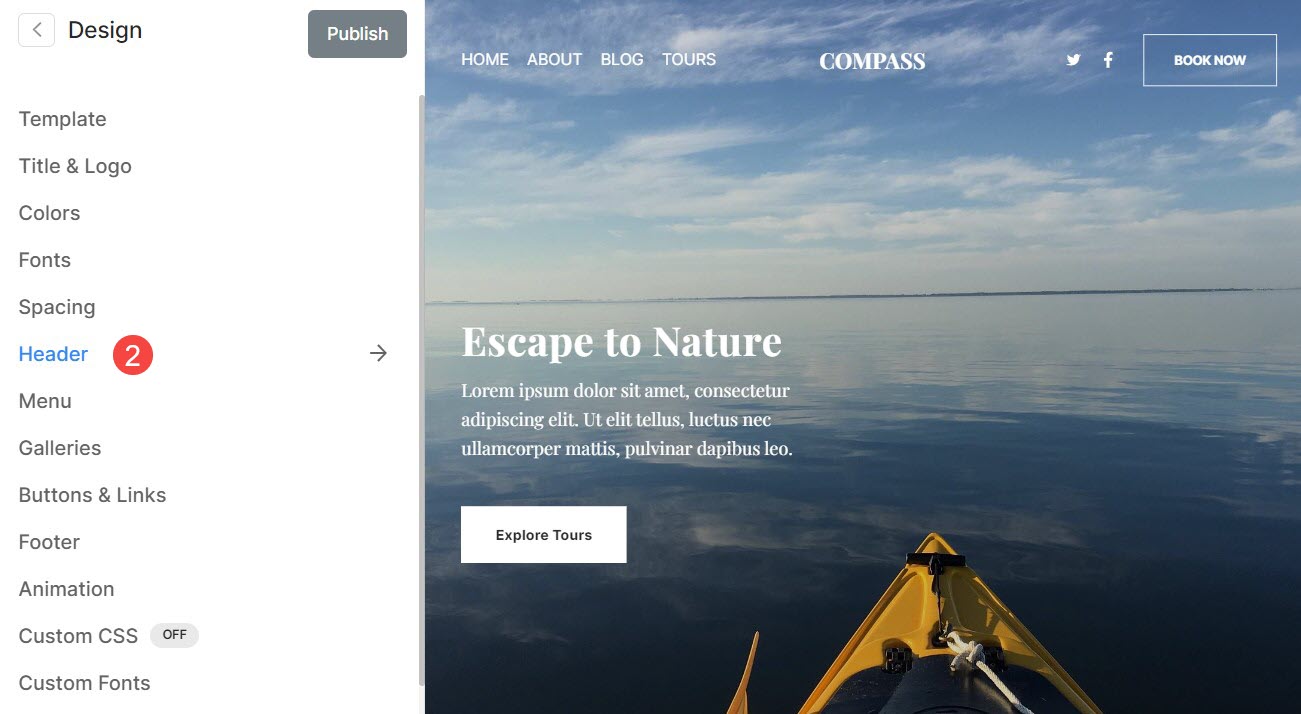
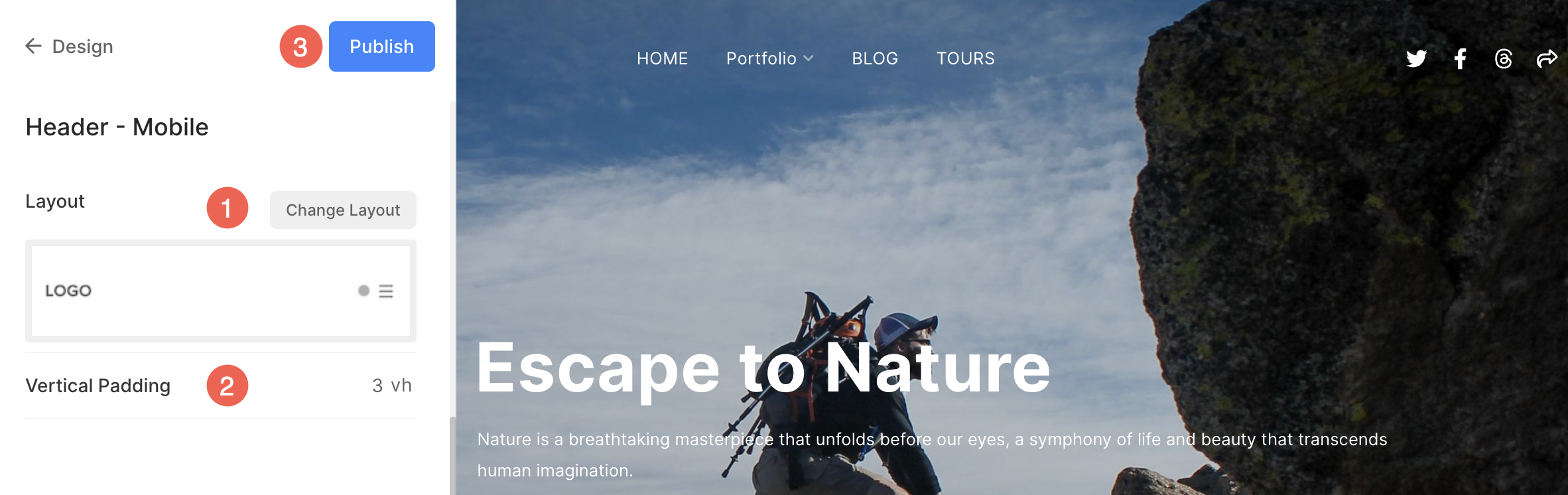
Başlık stilini (hem masaüstü hem de mobil için) şuradan yönetebilirsiniz: Dizayn (1) bölüm.

Tasarım bölümüne girdikten sonra, üstbilgi (2) sekmesi.

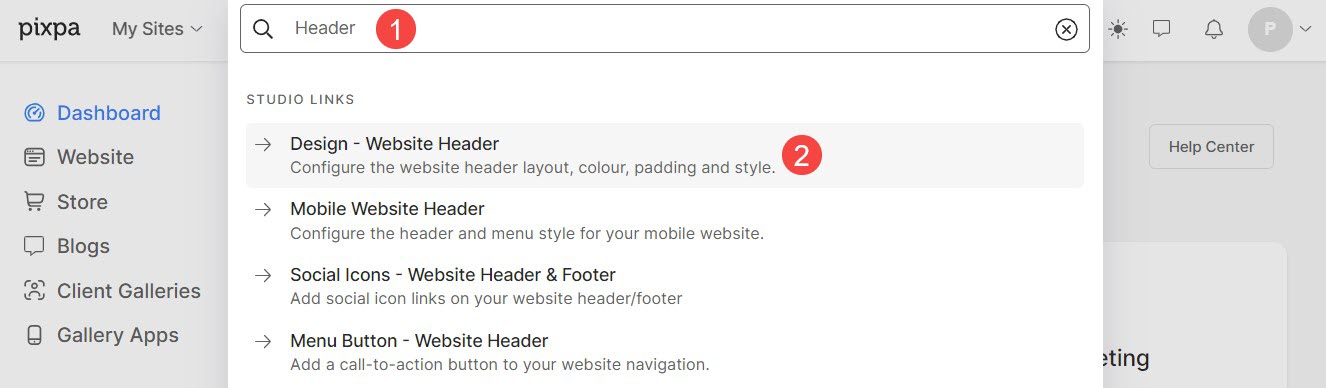
Alternatif olarak stüdyonun arama seçeneğini de kullanabilirsiniz.
- Keşfet üstbilgi (1) Arama Çubuğunda.
- İlgili sonuçlardan, tıklayın Tasarım-Web Sitesi Başlığı seçenek 2).

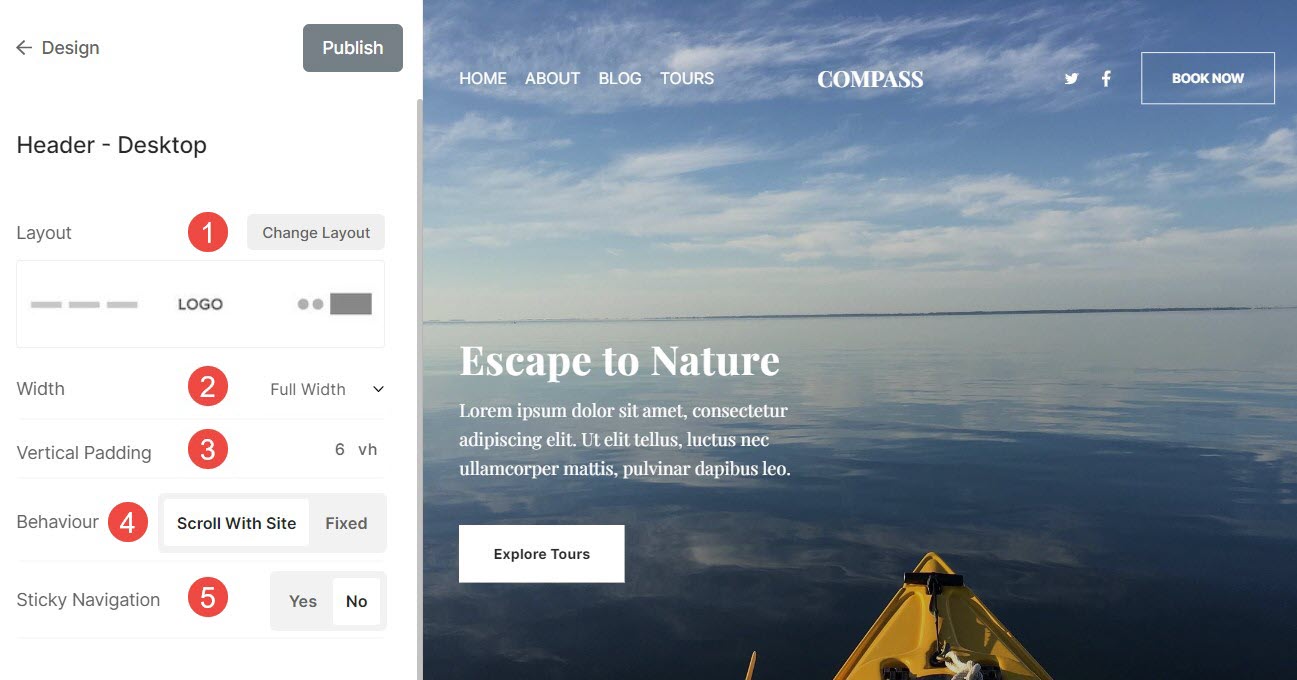
Masaüstü Başlığı
- Başlık Düzeni – Şu anda uygulanmakta olan başlık düzenini kontrol edin. masaüstü sürüm. Tıkla Düzeni değiştir Kullanılabilir başlık düzeni seçenekleri arasından seçim yapmak ve web sitenize uygulamak için düğmesine basın.
İki tür başlık düzeni sağlıyoruz – üst başlık düzenleri, ve iki sütunlu başlık düzenleri. İki sütunlu başlık düzenleri, Burst ve Isle gibi temalarda bulunur. - genişlik – Başlık genişliğini şu şekilde belirtin: Tam Genişlik or Site Genişliği.
'Tam genişlik' herhangi bir kenar boşluğu bırakmadan tüm genişliği kaplarken başlığı görüntüler.
'site genişliği' içinde belirtilebilir Dizayn bölüm. Burada bir sabit genişlik belirleyebilirsiniz.
Belirtilen sabit genişliğe bağlı kalarak başlığı görüntüler. Daha fazla bilgi edinin. - Dikey Dolgu – Web sitenizin başlığına (vh'de belirtilen) boşluk (üst ve alt) ekleyin. Daha fazlasını öğren.
- Davranış – Masaüstü başlığınızın konumu şu şekilde ayarlanabilir: Fsabit (burada başlık üstte sabitlenecektir, yani sayfa kaysa bile başlık görünür olacaktır) veya Siteyle Kaydır (burada başlık sayfa ile birlikte kayar).
- Yapışkan Gezinme – Aşağıdaki durumlarda yapışkan gezinmeyi Etkinleştirin veya Devre Dışı Bırakın SSiteyle kaydır başlık konumu.

Başlık dolgusunu çalışırken inceleyin:

bir göz atın Canlı bir sitede başlık.
Farklı masaüstü başlık düzenlerini görün

Farklı 2 sütunlu masaüstü başlık düzenlerine bakın

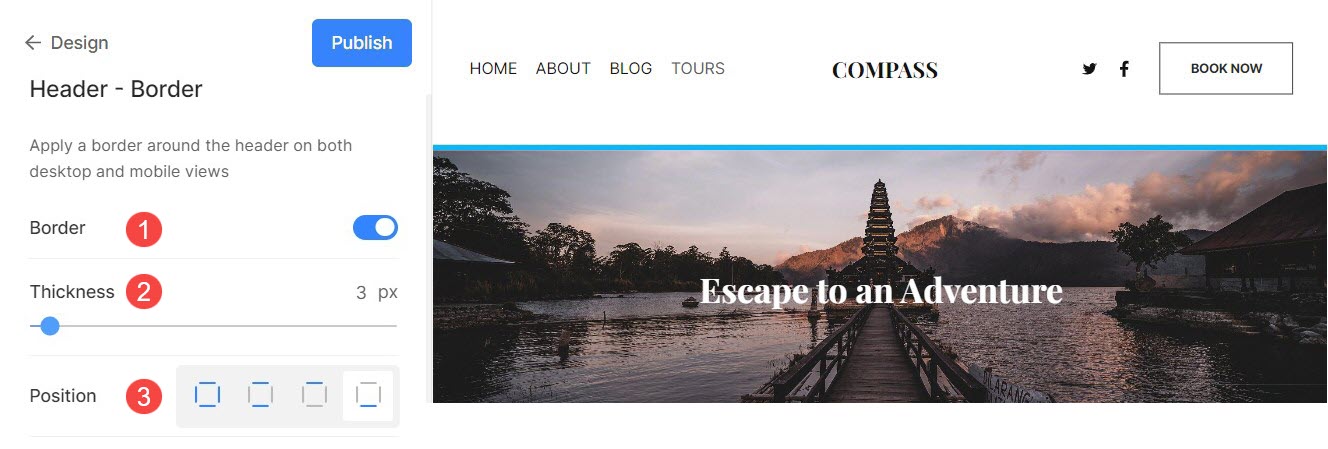
Başlık Kenarlığı
- Sınır: Başlık kenarlığını etkinleştirin veya devre dışı bırakın.
- Kalınlık: Başlığın kenarlık çizgilerinin genişliğini belirtin.
- Pozisyon: Başlık sınırının konumunu ayarlayın. Dört seçeneğiniz vardır: Tüm kenarlar, Üst ve Alt, Yalnızca üst ve Yalnızca Alt.

Mobil Başlık
- Düzen – Şu anda uygulanmakta olan başlık düzenini kontrol edin. hareketli sürüm. Tıkla Düzeni değiştir Kullanılabilir başlık düzeni seçenekleri arasından seçim yapmak ve web sitenize uygulamak için düğmesine basın.
- Ekle Dikey Uzay (üst ve alt) mobil cihazlarda web sitenizin başlığına (vh ile belirtilmiştir) ekleyin.
- Değişiklikleri yaptıktan sonra tıklayın Yayınlamak düğmesine basın.

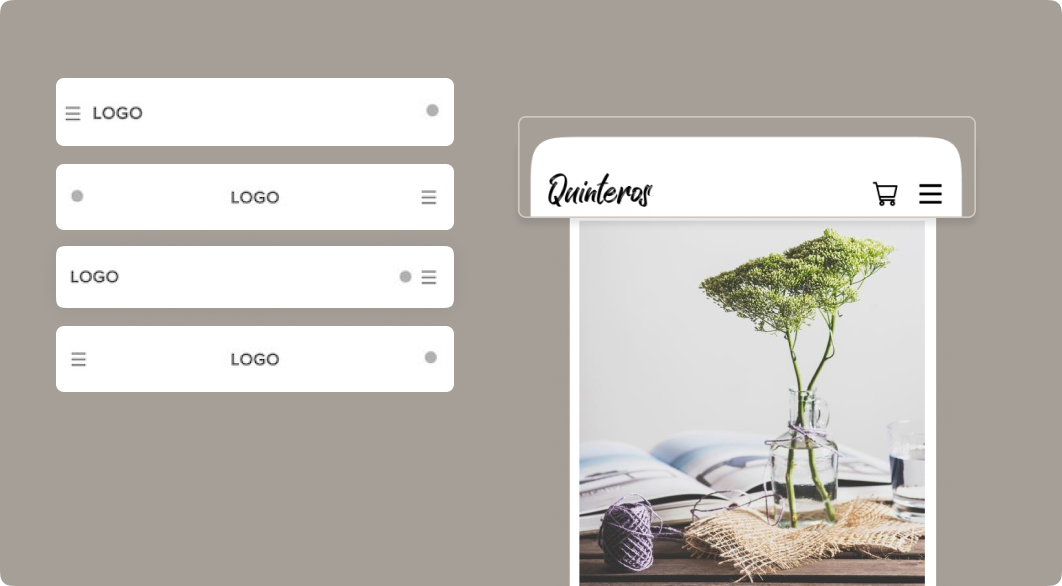
Farklı mobil başlık düzenlerine bakın

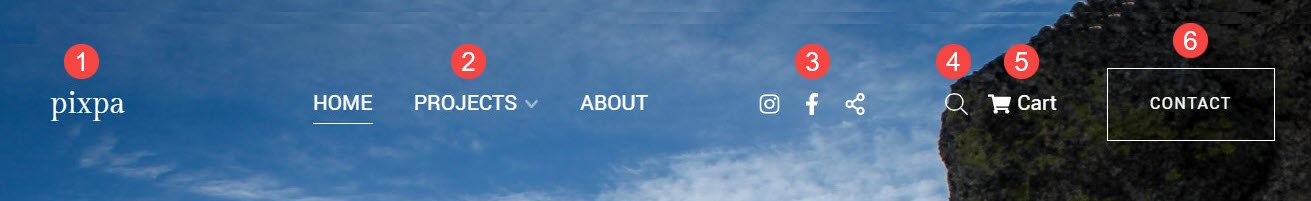
Üstbilgi Öğeleri

- Logo / Site Başlığı – Site başlığının ilk öğesi site logosu/başlığıdır. Site başlığını ayarlayın/site logosunu yükleyin siteniz için.
Not: Site logosunu yüklemediyseniz, site başlığı site başlığınızda görünür. Ayrıca, her ikisini de sağladıysanız, site logosu site başlığınızda görünür olacaktır. - Menü – Site başlığının diğer bir öğesi de menüdür (menü bağlantıları). Yapabilirsiniz site gezinme bağlantılarını sıralamak, or herhangi bir menü öğesini sil/gizle sitenizden.
- Sosyal simgeler – ekleyebilirsiniz Sosyal simgeler sosyal medya profillerinize site başlığınıza bağlı. yükleyebilirsiniz sosyal paylaşım görseli web sitesi veya web sitesi sayfalarından herhangi biri sosyal medyada paylaşıldığında küçük resim olarak kullanılacaktır. Ayrıca, nerede olduğunu seçin sosyal medya simgeleri web sitenizde görünürdü. Kullanılabilir konumlar üst bilgi, alt bilgi, her ikisi veya hiçbiri şeklindedir.
- Arama kutusu - Ekle arama kutusu bu, site ziyaretçilerinizin Ürünler'de (web sitenizde etkinleştirilmiş bir Mağaza varsa), Görsellerde, Blog Gönderilerinde ve Sayfalarda (Galeriler, Klasörler ve diğer sayfalar) herhangi bir içeriği site başlığınızda aramasına olanak tanır.
- Sepet simgesi – Yüzen ekle alışveriş sepeti simgesini web sitenize site başlığınıza müdahale etmeden kolayca erişilebilen ve her zaman görünür olan.
- Menü butonu - Ekle menü butonu site başlığınıza, yani belirli bir URL'ye yönlendiren bir harekete geçirici mesaj düğmesine. belirtebilirsiniz etiket ve URL Menü Düğmesi için. Ayrıca, düğme boyutu olduğu Küçük, Orta veya Büyük.
