Güneyhaçı gayrimenkul portföyü için ideal bir seçimdir.
Crux şablonunun ana sayfasında (üst bilgi ve alt bilgi dışında) beş bölüm vardır. Her birini düzenlemek için aşağıdaki adımları izleyin.
- üstbilgi
- Birinci Bölüm – Afiş
- İkinci Bölüm – Başlık
- Üçüncü bölüm – Görüntü Listesi
- Dördüncü Bölüm – Metin Listesi
- Beşinci bölüm – Blog Beslemesi
- Altbilgi
üstbilgi
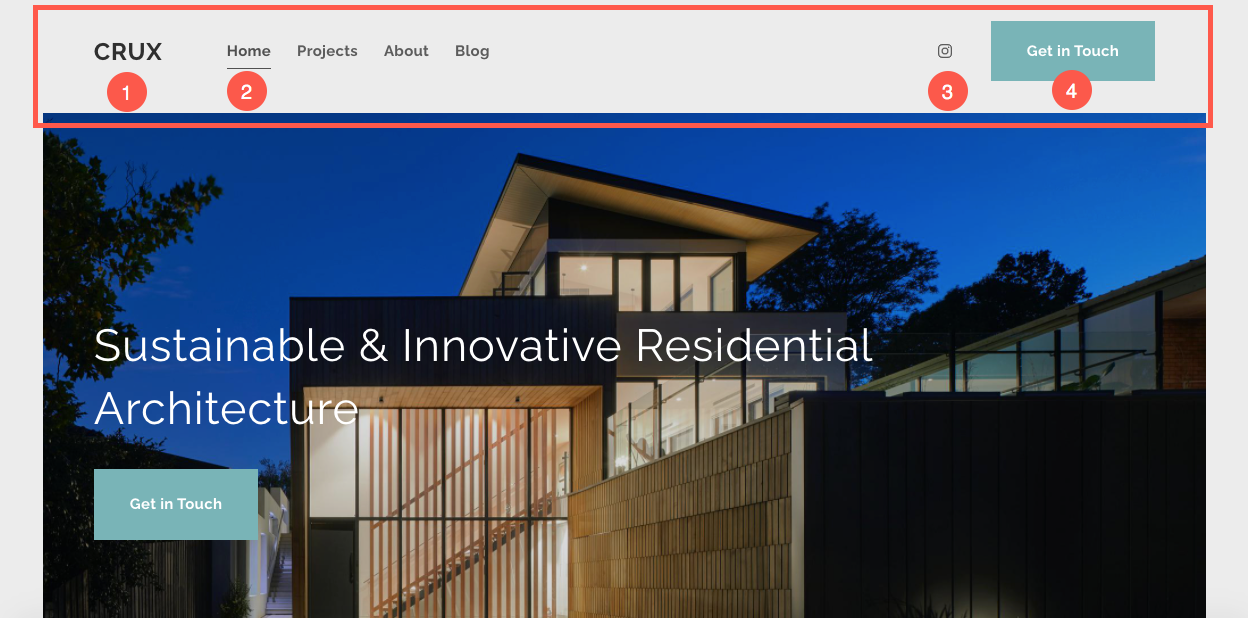
Başlık, logo/site başlığı (1), menü (2), sosyal simgeler (3) ve bir menü düğmesi (4) içerir.
- Başlık düzenini değiştirmek için şuraya gidin: üstbilgi Tasarım bölümünde. Bakın nasıl
- Logo veya site başlığı eklemek/değiştirmek için şu adrese gidin: Site Başlığı ve Logosu Tasarım bölümünde. Bakın nasıl
- Menüye/menüden bir öğe eklemek/çıkarmak için şuraya gidin: Web sitesi menüsü. Bakın nasıl
- Sosyal medya bağlantılarını eklemek/kaldırmak/düzenlemek için şu adrese gidin: Sosyal Medya itibaren Web sitesi bölümü. Bakın nasıl
- Menü düğmesini eklemek/kaldırmak/düzenlemek için şuraya gidin: üstbilgi Tasarım bölümünde. Bakın nasıl

Artık bu güzel şablonu kullanmaya başladığınıza göre, demo sayfaları sayfanızda olacaktır. menü.
Sayfalardan herhangi birini görüntülemek veya düzenlemek için üzerine tıklamanız yeterlidir. 'Ana Sayfa' ile başlayalım.
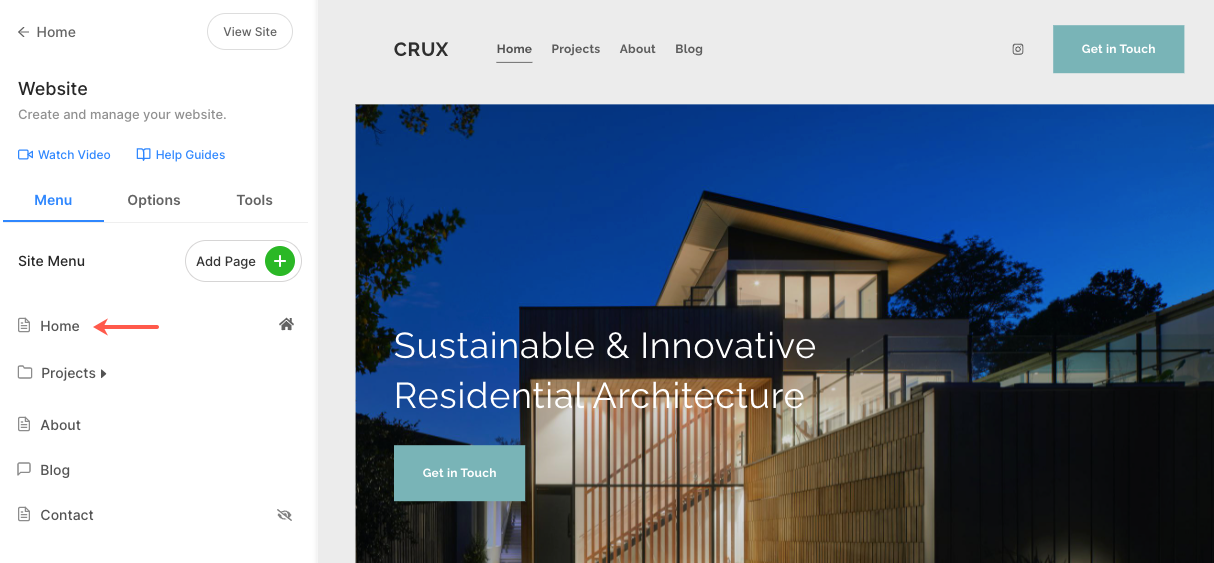
- Git Site Menüsü.
- Tıklayın Ana Sayfa (resimde gösterildiği gibi).

- Bu sizi 'Ana Sayfa' sayfası için sayfa düzenleyiciye götürecektir.
İlk bölüm – Afiş
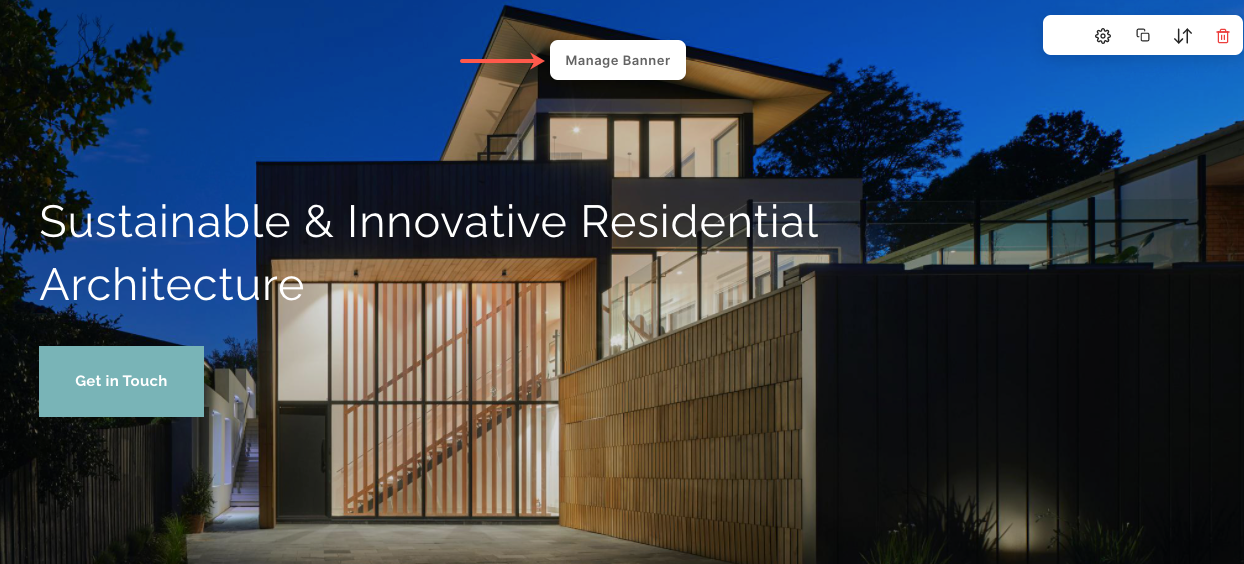
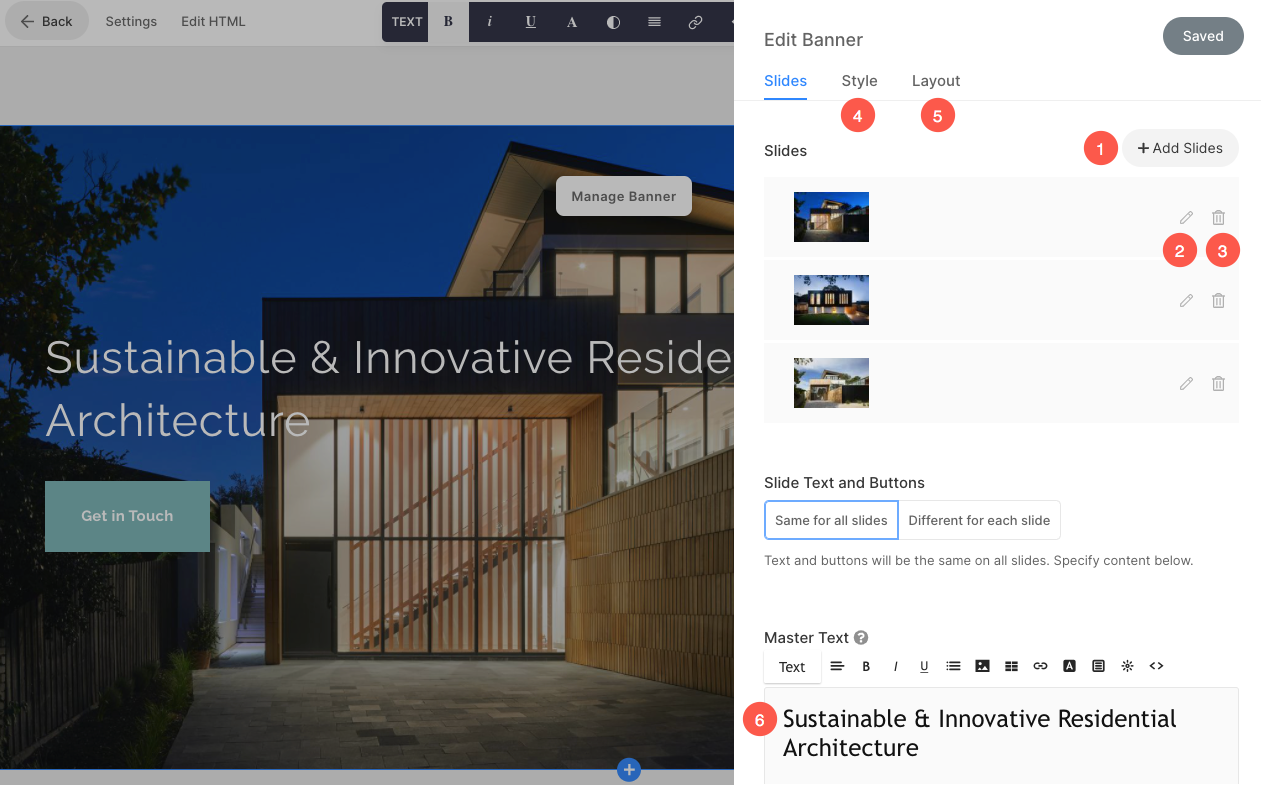
İlk bölüm bir afiş içerir. Demo görsellerini kendi görsellerinizle değiştirmek ve banner stillerini keşfetmek için Banner'ı Yönet düğmesine basın.

- Yeni bir resim slaydı eklemek için Slayt Ekle (1) düğmesine basın.
- Bir görüntüyü değiştirmek, odak noktasını ayarlamak veya slayttaki metni ve düğmeleri düzenlemek için düzenleme simge (2).
- Bir slaytı silmek için üzerine tıklayın. silmek simge (3).
- Stil seçeneklerini keşfetmek için stil (4) sekmesi.
- Düzeni değiştirmek için tıklayın Düzen (5) sekmesi.
- Başlıktaki metni düzenlemek için, Ana Metin (6).
Bakın nasıl Bir Banner bölümünü düzenlemek için.

İkinci bölüm – Başlık
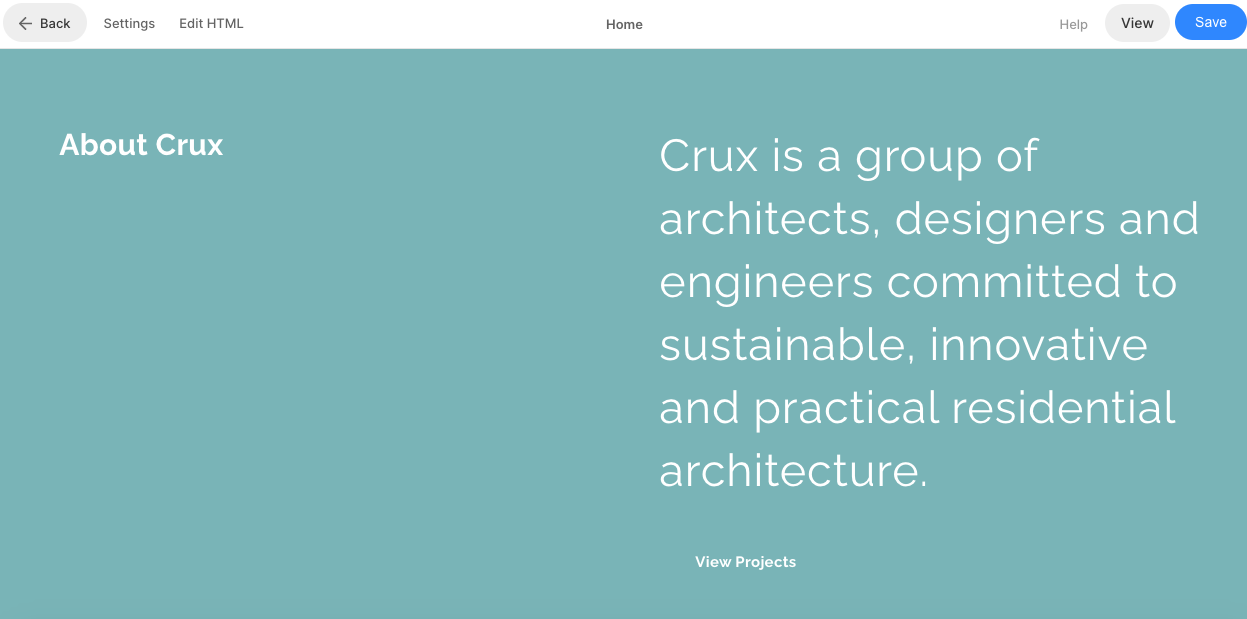
İkinci bölüm bir başlık içerir. İşletmeniz hakkında bilgi eklemek için bir başlık kullanılabilir. Düzenlemek için bu bölümdeki herhangi bir metne tıklayın.
Bakın nasıl Bir Başlık bölümünü düzenlemek için.

Üçüncü bölüm – Görüntü Listesi
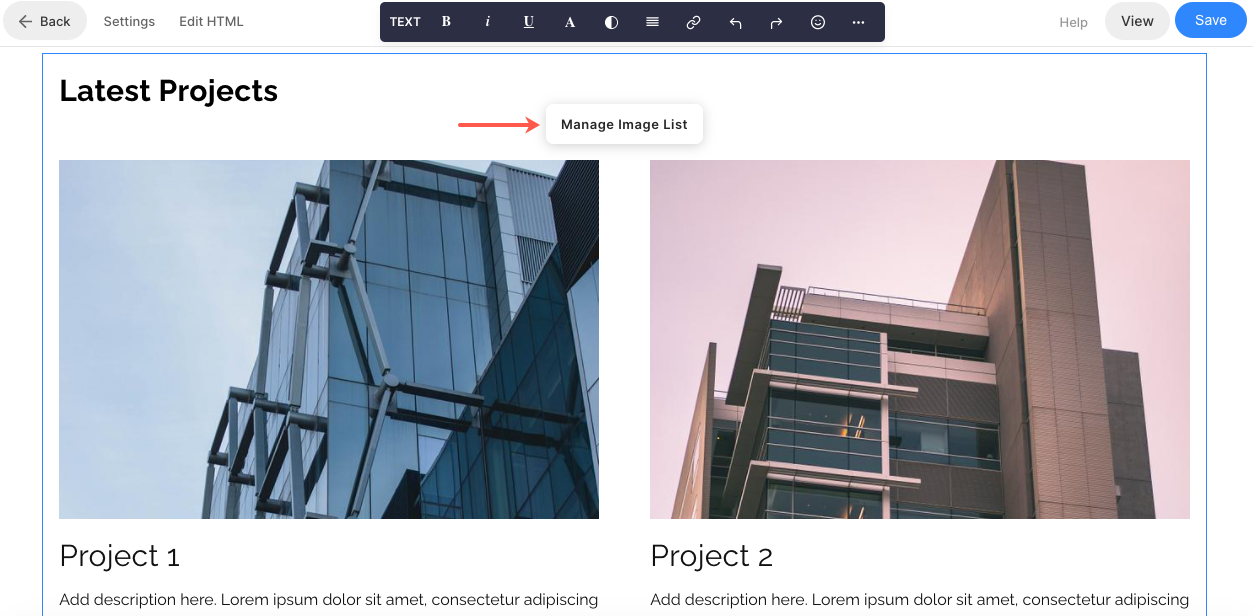
Üçüncü bölüm bir resim listesi içerir. Sunduğunuz hizmetlerin bir listesini veya bir galeri listesini ekleyebilirsiniz.
Bağlantıları düzenlemek, düzeni değiştirmek veya demo görüntülerini değiştirmek için Resim Listesini Yönet düğmesine basın.

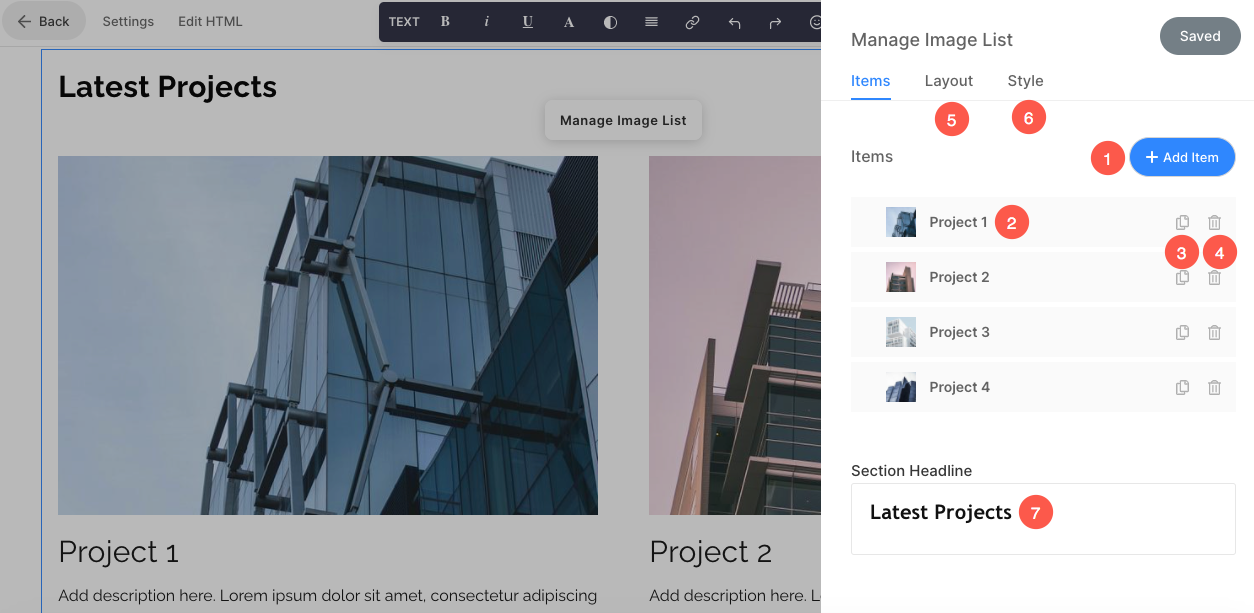
- Resim listenize yeni bir öğe eklemek için, Öğe eklemek (1) düğmesine basın.
- için bir görüntüyü değiştirin veya bir öğeyi düzenleyin, üzerine tıklayın (2).
- Bir öğeyi çoğaltmak için üzerine tıklayın. kopya simge (3).
- Resim listenizden bir öğeyi silmek için, silmek simge (4).
- Düzeni değiştirmek veya farklı düzenleri keşfetmek için Düzen sekme (5).
- Stili düzenlemek ve sütun sayısını artırmak/azaltmak için stil sekme (6).
- Başlığı düzenlemek/silmek için şuraya gidin: Bölüm Başlığı metin kutusu (7).
Bakın nasıl Görüntü Listesi bölümünü düzenlemek için.

Dördüncü bölüm – Metin Listesi
Dördüncü bölüm bir metin listesi içerir. Burada bazı bilgiler ekleyebilir, metni ve bağlantıları düzenleyebilirsiniz.
Daha fazla bilgi eklemek için sütun sayısını da artırabilir/azaltabilirsiniz. Metin listesini özelleştirmek için Metin Listesini Yönet düğmesine basın.

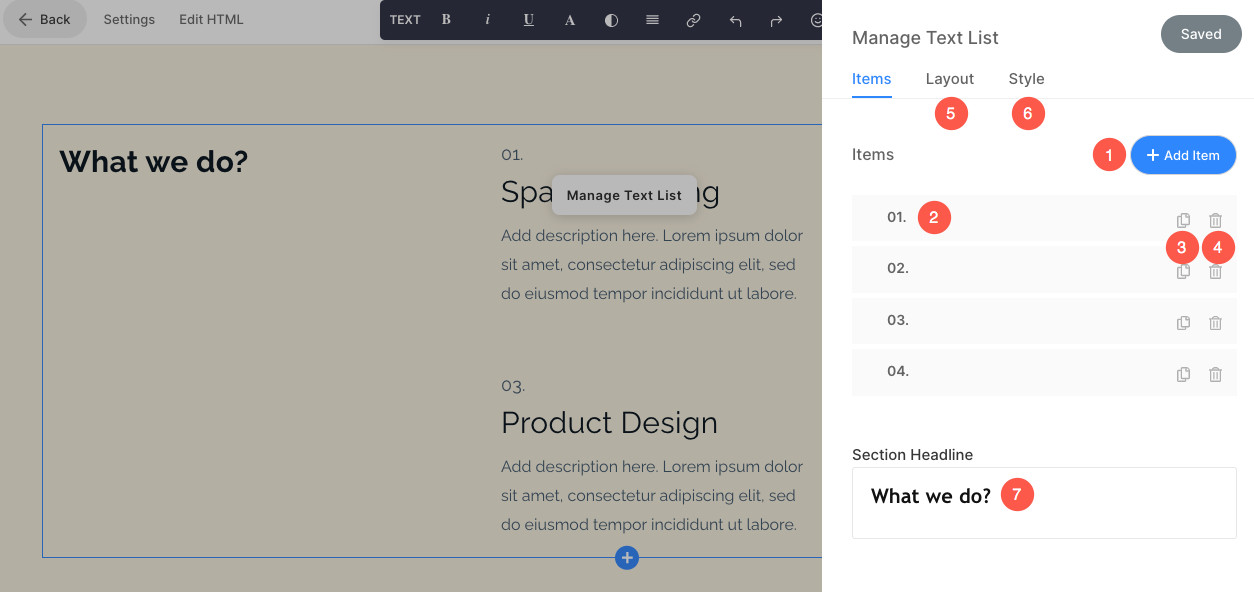
Metin listesindeki ayarlar, bir resim listesine oldukça benzer.
- Metin listenize yeni bir öğe eklemek için, Öğe eklemek (1) düğmesine basın.
- için bir metni değiştirin veya bir öğeyi düzenleyin, üzerine tıklayın (2).
- Bir öğeyi çoğaltmak için üzerine tıklayın. kopya simge (3).
- Metin listenizden bir öğeyi silmek için, silmek simge (4).
- Düzeni değiştirmek veya farklı düzenleri keşfetmek için Düzen sekme (5).
- Stili düzenlemek ve sütun sayısını artırmak/azaltmak için stil sekme (6).
- Başlığı düzenlemek/silmek için şuraya gidin: Bölüm Başlığı metin kutusu (7).
Bakın nasıl Metin Listesi bölümünü düzenlemek için.

Beşinci bölüm- Blog Beslemesi
Beşinci bölüm bir blog beslemesi içerir. Demo bloglarını kendi bloglarınızla değiştirmek ve yönetmek için tıklayın. Blog Akışını Yönet düğmesine basın.

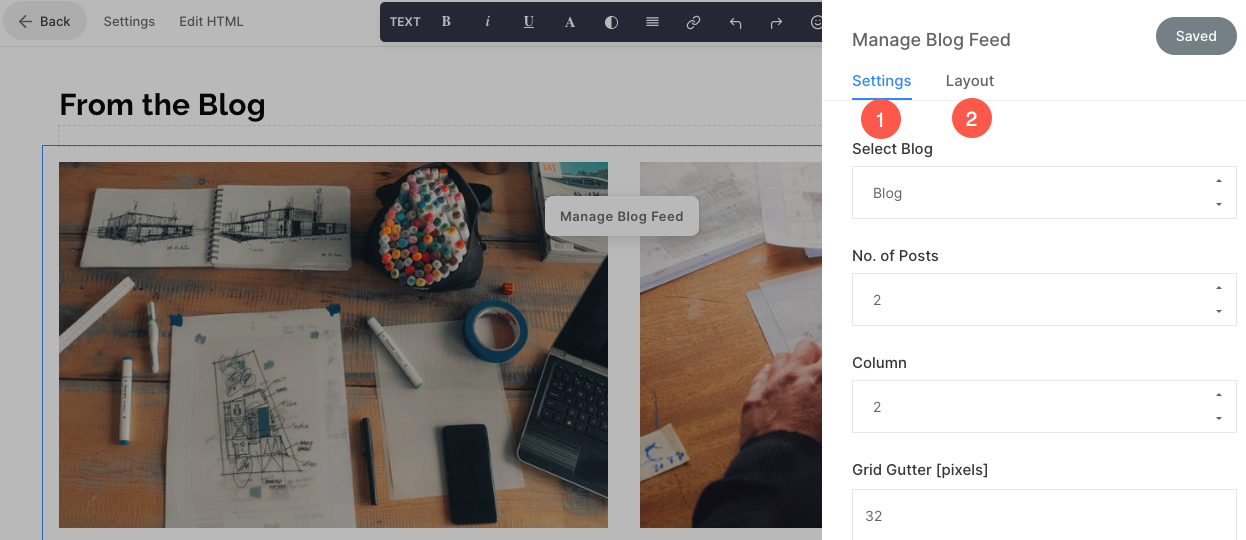
- itibaren Ayarlar (1) sekmesinde, bu bölümde hangi blogun görüntüleneceğini, gönderi sayısını ve diğer birkaç ayarı seçin.
- itibaren Düzen (2) sekmesi, blog besleme bölümü düzenini değiştirin.

- Bakın nasıl bir blog besleme bölümünü düzenlemek için.
- Bakın nasıl Web sitenize bir blog eklemek için.
Altbilgi
Altbilgi, web siteleriniz için kredileri içerir. Buraya sosyal simgeler (1), telif hakkı metni (2) ve önemli bağlantılar ekleyebilirsiniz.
Bakın nasıl Altbilgiyi düzenlemek için.