Öncesi ve Sonrası Görüntüleri bölümü, farklılıkları gösteren bir çift görüntüyü açıklar. Bölüme biri öncesi, diğeri sonrası olmak üzere iki resim yüklenecektir.
Kaydırıcıyı yatay veya dikey olacak şekilde özelleştirebilirsiniz. Farz edelim ki, bir kedinin resimlerini budamadan önce ve sonra ekleyebilirsiniz.
Bu makalede:
Önce ve Sonra Bloğu Ekleme:
- Bir sayfaya bölüm eklenebilir. Halihazırda var olan bir sayfaya bölüm ekleyebilir veya yeni bir sayfa oluştur web sitenizin içinde.
- Sayfanda, tıkla mavi + simge eklemek için Yeni Bölüm sayfanıza.

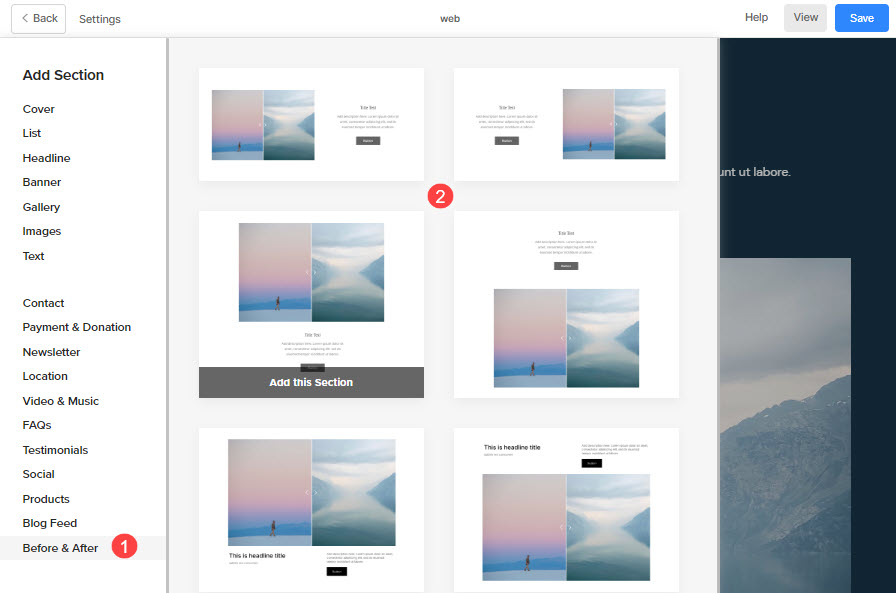
- Şimdi göreceksiniz bölüm kategorileri sol tarafta.
- Seçin Önce & Sonra (1) farklı düzenler arasından seçim yapabileceğiniz seçenek (2).

- Herhangi bir bölüm düzenini seçin ve sayfanıza eklemek için üzerine tıklayın.
- Bölüm eklendikçe metni düzenleyebilir ve resim yükleyebilirsiniz.
İçeriği yönetme
Bölümü ekledikten sonra:
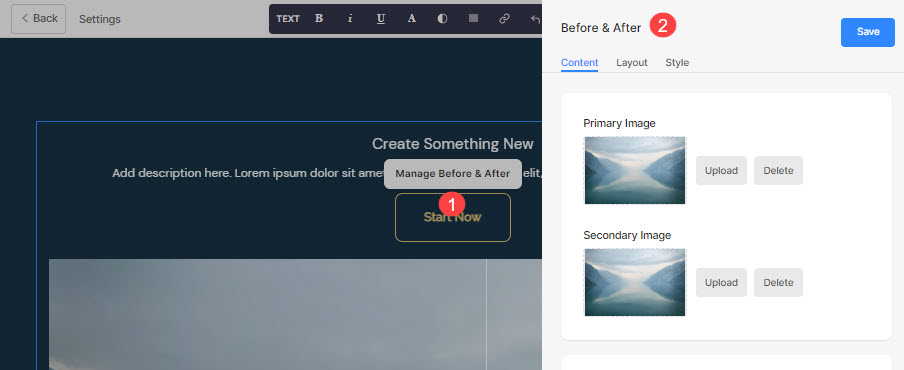
- Tıkla Öncesi ve Sonrasını Yönet (1) sağ çekmeceyi (2) açmak için düğmeye basın.
 Buradan şunları yapabilirsiniz:
Buradan şunları yapabilirsiniz:
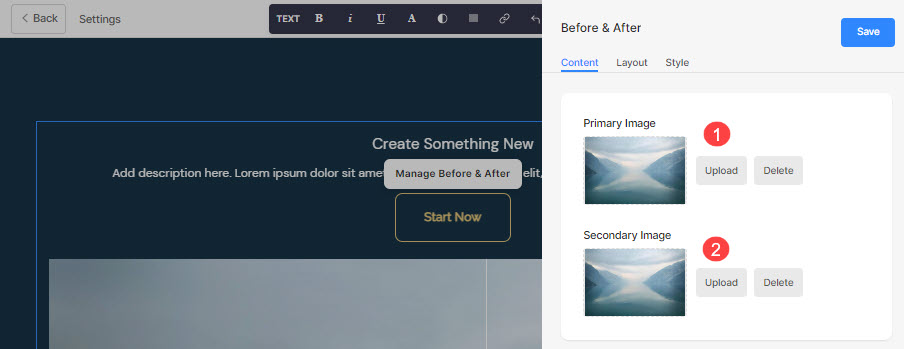
- Birincil Resim Yükle (1) ön görünüm için.
- İkincil Resim Yükle (1) sonraki görünüm için.

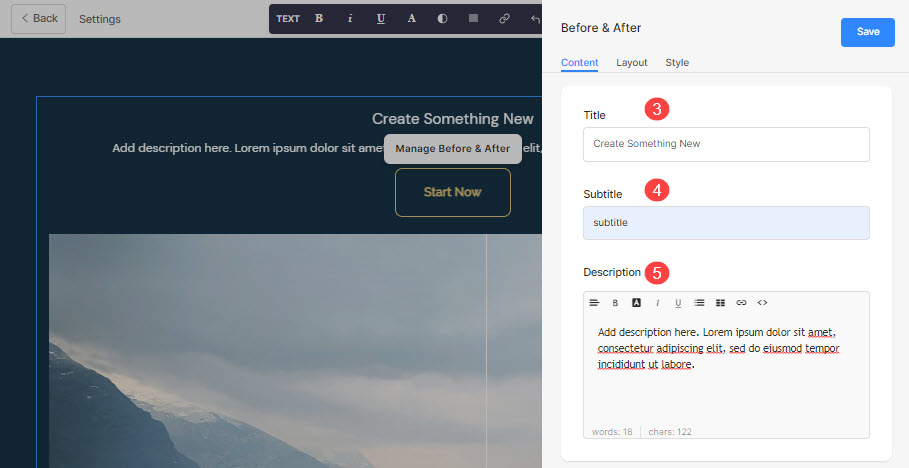
- eklemek Başlık (3), Alt yazı (4), ve Açıklama (5) bölüm için. Açıklamayı eklemeden önce kontrol edin Re-Tweet makale.

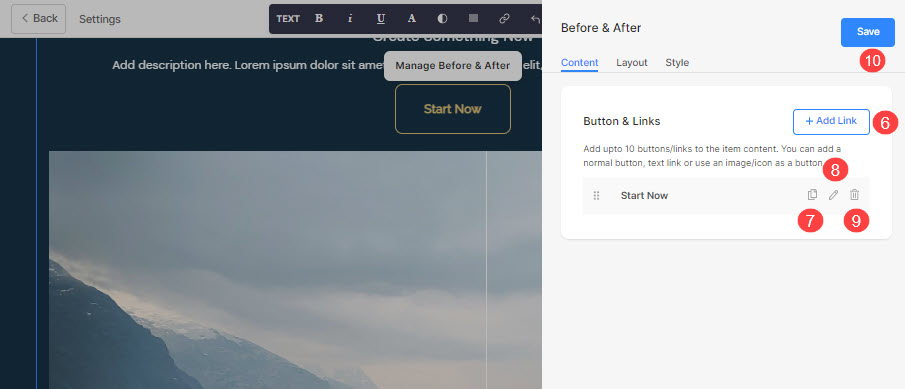
- Herhangi bir tür ekleyin Link (6) bölümüne. Bir Düğme/Resim bağlantısı/Sosyal Simge/Metin Bağlantısı ekleyebilirsiniz. DAHA FAZLA ÖĞREN.
- Mevcut düğmeyi çoğaltabilir (7), düzenleyebilir (8) veya silebilirsiniz (9).
- İndirim (10) değişiklikleriniz.

Düğme ve Bağlantılar
- Bölüme herhangi bir bağlantı türü ekleyin. Tıkla + Bağlantı Ekle Bağlantıyı eklemek için düğme.

- The + Bağlantı Ekle seçeneği bir bağlantı eklemek için dört yol sunar:
düğme
Liste öğesine bir düğme ekleyin. Şunları güncelleyebileceksiniz:
- Düğme Etiketi – Düğme etiketini ayarlayın.
- Düğme Bağlantısı – Bağlantıyı belirtin.
- Hedef Pencere – Sayfayı aynı pencerede veya yeni bir pencerede açmayı seçin.
- Düğme Stili – Varsayılan olarak düğme stilini seçin ( Düğmeler ve Bağlantılar sekmesi), Katı, Ana Hat veya Metin Bağlantısı.
- Seçin düğme rengi varsayılan olmak veya rengi ters çevirin.

Metin Bağlantısı
eklemek metin bağlantısı liste öğesine.

Şunları güncelleyebileceksiniz:
- Yı kur metin etiketi.
- belirtmek metin bağlantısı.
- Hedef Pencere – Sayfayı aynı pencerede veya yeni bir pencerede açmayı seçin.

Resim
Bir resim ekleyin ve onu herhangi bir sayfaya bağlayın.

- Resmi yükledikten sonra, bu şekilde görünür. Düzenlemek için bağlantıya tıklayın.

- Buradan şunları yapabilirsiniz:
- Foto Yükle/Görüntüyü değiştir.
- Düğme Bağlantısı – Bağlantıyı belirtin.
- Hedef Pencere – Sayfayı aynı pencerede veya yeni bir pencerede açmayı seçin.

Sosyal İkon
- Liste öğesine bir sosyal simge ekleyin.

- Şunları yönetebilirsiniz:
- Bağlanacak sosyal simge.
- İlgili sosyal profil yolunuzu belirtin.
- Hedef Pencere – Sayfayı aynı pencerede veya yeni bir pencerede açmayı seçin.

Düzeni yönetme
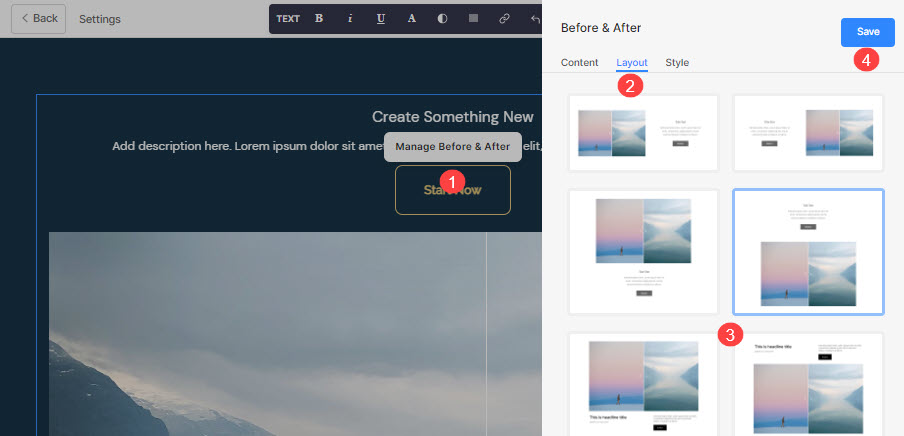
- Tıkla Öncesini & Sonrasını Yönet düğmesi (1).
- Seçin Düzen sekme (2).
- seçmek düzen bölümünüz için (3) ve kayıt etmek değişiklikler (4).

Stil Seçenekleri
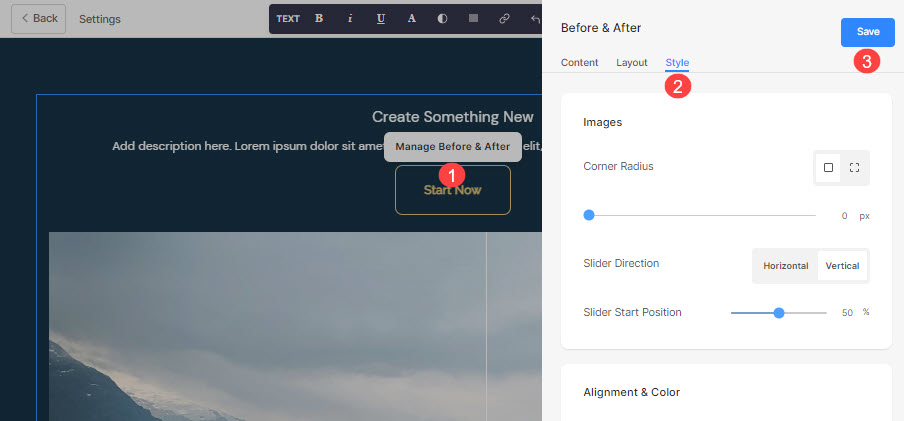
- Tıkla Öncesi ve Sonrasını Yönet (1) düğmesine basın.
- Seçin Stil (2) sekmesi.
- Kesit öğeleri için Stili değiştirin ve Kaydet (3) değişiklikleriniz.

Bölüm için birden fazla stil seçeneğiniz olacak:
Fotoğraflar
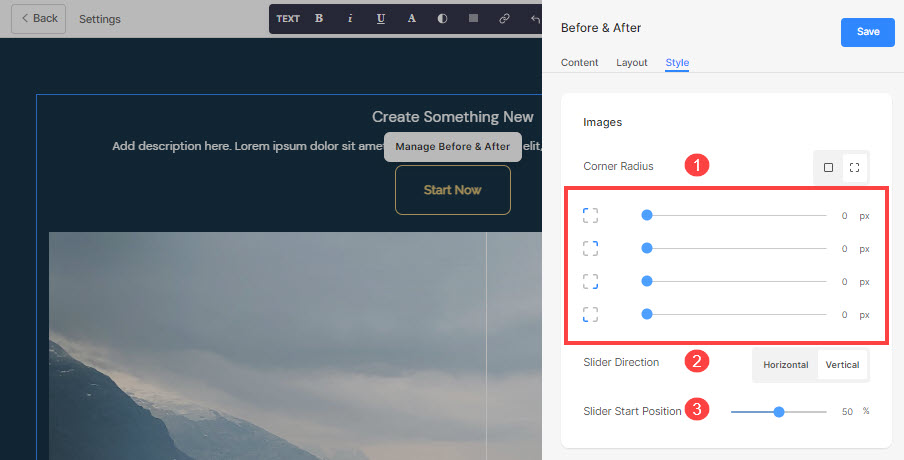
- Her slayt için ortak bir köşe yarıçapına veya farklı bir köşe yarıçapına sahip olmayı seçin ve slayt için bir sayı (px olarak) belirleyin. köşe yarıçapı.
Kullanma köşe yarıçapı alanında, farklı görüntü şekilleri oluşturabilirsiniz. Burada 500 px belirtmeniz durumunda resim daire şeklinde görünecektir.
Bölünmüş köşeler seçtiyseniz, her köşe için farklı köşe yarıçapı ayarlayabilirsiniz. Daha fazla bilgi edinin. - Seçin Kaydırıcı Yönü yatay veya dikey olmak.
- belirtmek Kaydırıcı Başlangıç Konumu yüzde olarak. Kaydırıcı, belirli bir slaytı görüntülemek için sola/sağa hareket ettirilebilir.

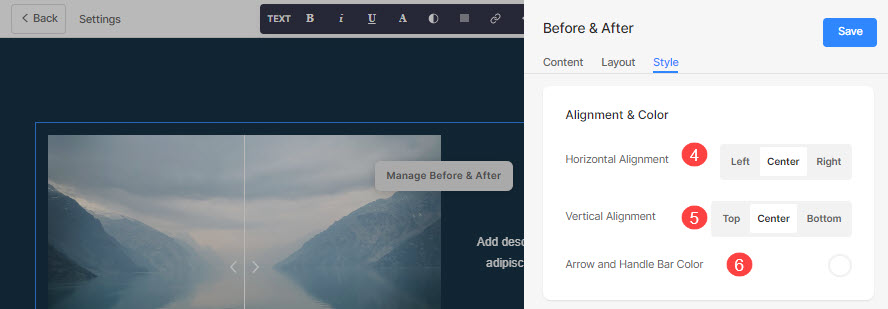
- Hizala içerik bölümün yatay olarak sola, sağa veya ortaya hizalanması için.
- Hizala içerik bölümü dikey olarak üst, alt veya ortaya hizalanacak şekilde ayarlayın.
- belirtmek Ok ve Gidon (kaydırıcı) Renk.

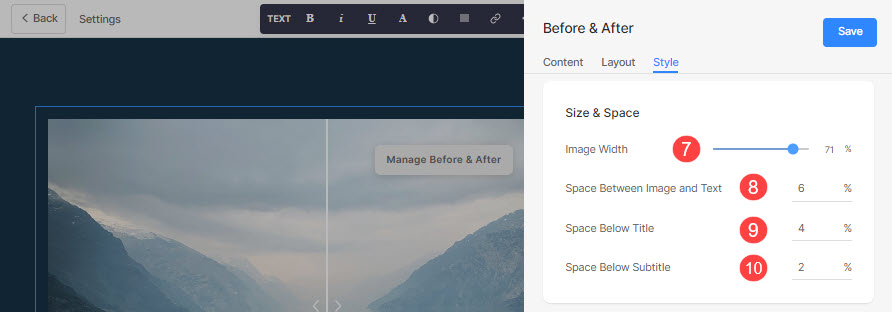
Boyut ve Alan
- belirtmek Resim Genişliği öncesi ve sonrası görseller için
- belirtmek Resim ve metin arasındaki boşluk (içinde %).
- belirtmek Başlığın altındaki boşluk (içinde %).
- belirtmek Altyazının altındaki boşluk (içinde %).

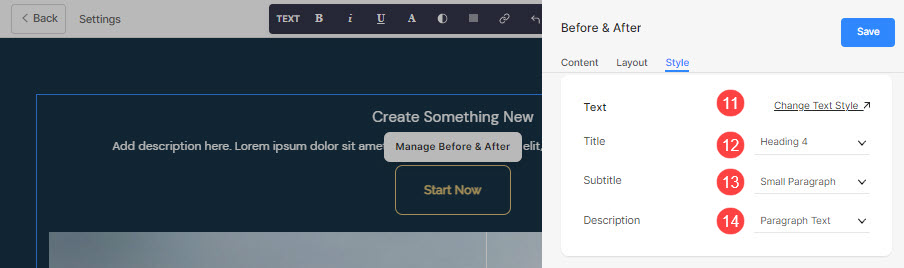
Metin
- Tıkla Metin Stilini Değiştir düğmesini ziyaret edin Dizayn bölüm ve yazı tipi boyutlarınızı ve stillerinizi yönetin.
- Yı kur Başlık bu bölüm için yazı tipi stili.
- Yı kur Alt yazı bu bölüm için yazı tipi stili.
- Varsayılanı ayarla Açıklama bu bölüm için yazı tipi stili.

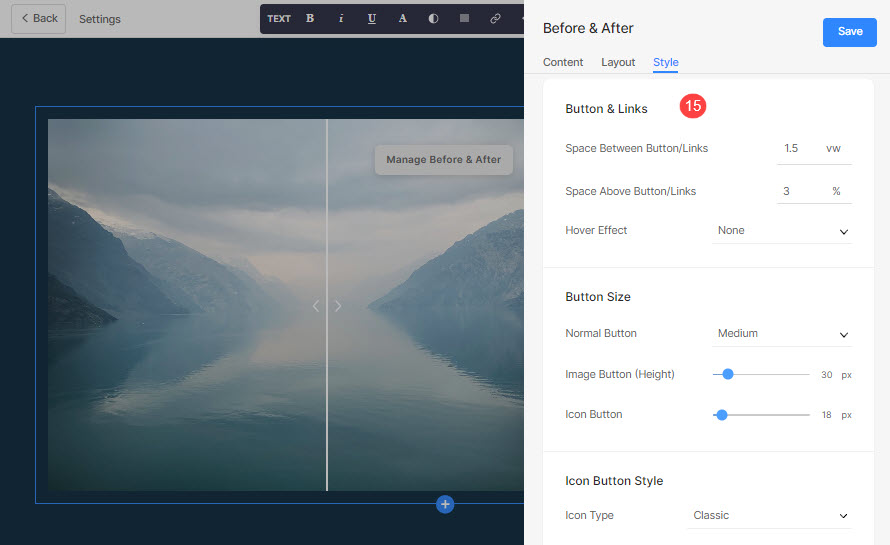
Düğme ve Bağlantılar
- Bakın nasıl düğmelerin ve bağlantıların stilini yönetmek için.

Diyelim ki, bir Amazon sosyal bağlantısı eklediniz. Düğme/Bağlantılar, ve belirtilen kırmızı olarak simge rengi ve simge arka plan rengi Yeşil olarak, ardından simge aşağıdaki gibi görünecektir:

