Bir web sitesini etkili bir şekilde tasarlamak, kullanıcı deneyimini ve katılımını doğrudan etkilediği için çok önemlidir.
Tutarlı ve çekici tasarım seçimleri yalnızca profesyonellik ve marka kimliğini aktarmakla kalmaz, aynı zamanda okunabilirliği ve gezinmeyi de geliştirerek içeriğin kullanıcılar için daha erişilebilir olmasını sağlar.
Web sitesi tasarlarken dikkat edilmesi gereken önemli noktaları inceleyelim.
Bu makalede:

Bir Web Sitesini Şekillendirmenin Önkoşulları
Web sitenizi şekillendirmeye başlamadan önce dikkate almanız gereken birkaç faktör vardır.
Web Sitenizin Yapısı
Web sitenizin yapısını önceden planlamak gerekir. Bu şunları içerebilir:
- Web sitenizin başlığının konumu ve stili
- Sayfaların, galerilerin ve klasörlerin düzeni
- Ön altbilgi ve Altbilgi tasarımı
Bunlar herhangi bir web sitesinin temel unsurlarından bazılarıdır ve bunları önceden dikkate almak, web sitenizi oluştururken veya şekillendirirken çok fazla zaman ve emek tasarrufu sağlayacaktır.

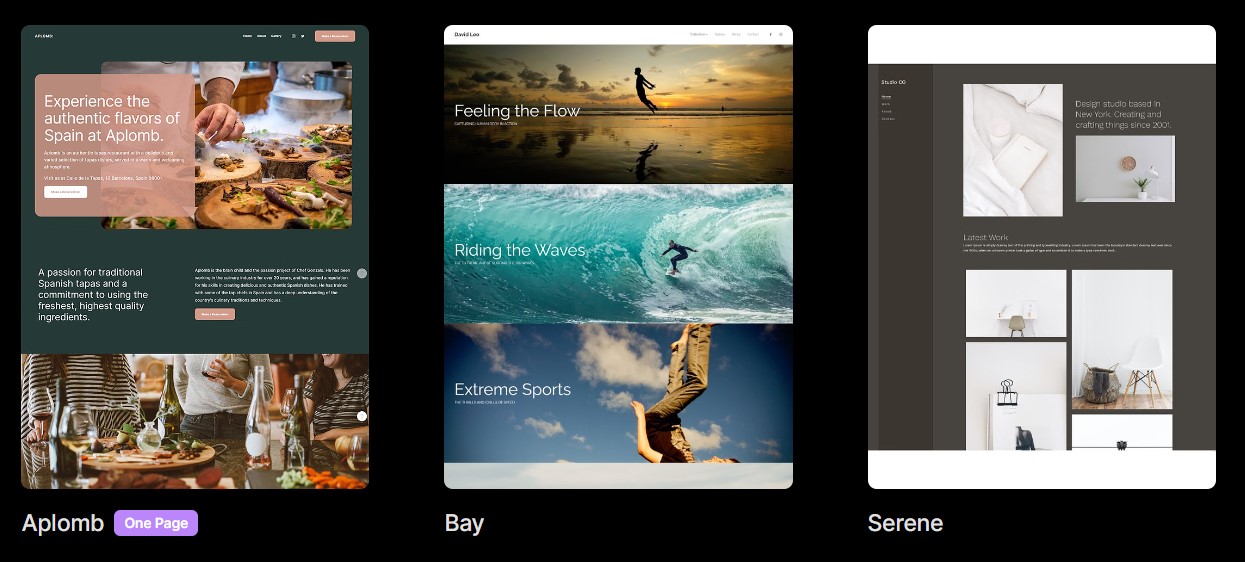
Şablonunuzu seçme
Önceki adım uygun şablonu seçmenize yardımcı olacaktır. Web sitenizin tasarımının ve düzeninin temelini oluşturduğu için işletmenize en uygun doğru şablonu seçtiğinizden emin olun.
Daha fazlasını öğren şablonlar hakkında.
Renk Şemasına Karar Verin
Bir web sitesinde görsel olarak çekici renkler ilk izlenimi yaratır, marka bilinirliğini artırır ve tasarım estetiğini geliştirir. Web sitenizin hafif, havadar bir his mi, daha koyu bir his mi yoksa bu ikisinin arasında bir his mi vereceğine karar verebilirsiniz.
Yazı Tiplerini Seçin
Doğru yazı tipini seçmek, kullanıcı deneyimini önemli ölçüde etkilediği ve okunabilirliği artırdığı için çok önemlidir. Yazı tipi kullanımındaki tutarlılık, uyumlu bir görünüm sağlarken, duyarlı yazı tipleri çeşitli ekran boyutlarına uyum sağlar.
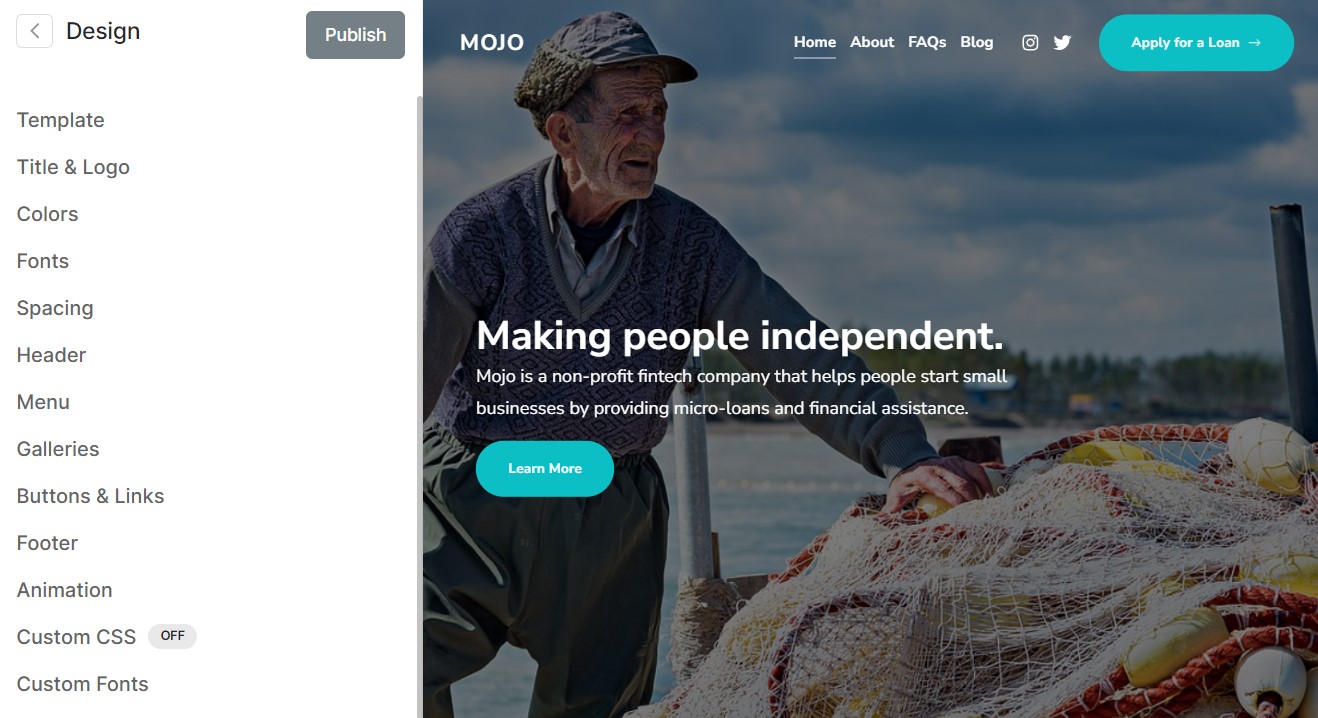
Web Sitenizi Tasarlamak
Web sitesi tasarımındaki bir sonraki adım, istediğiniz görünümü elde etmek için her tasarım öğesinin titizlikle iyileştirilmesini içerir. Bu aşamada web sitenizin estetiğinin çeşitli yönlerinde ayarlamalar ve geliştirmeler yapacaksınız.

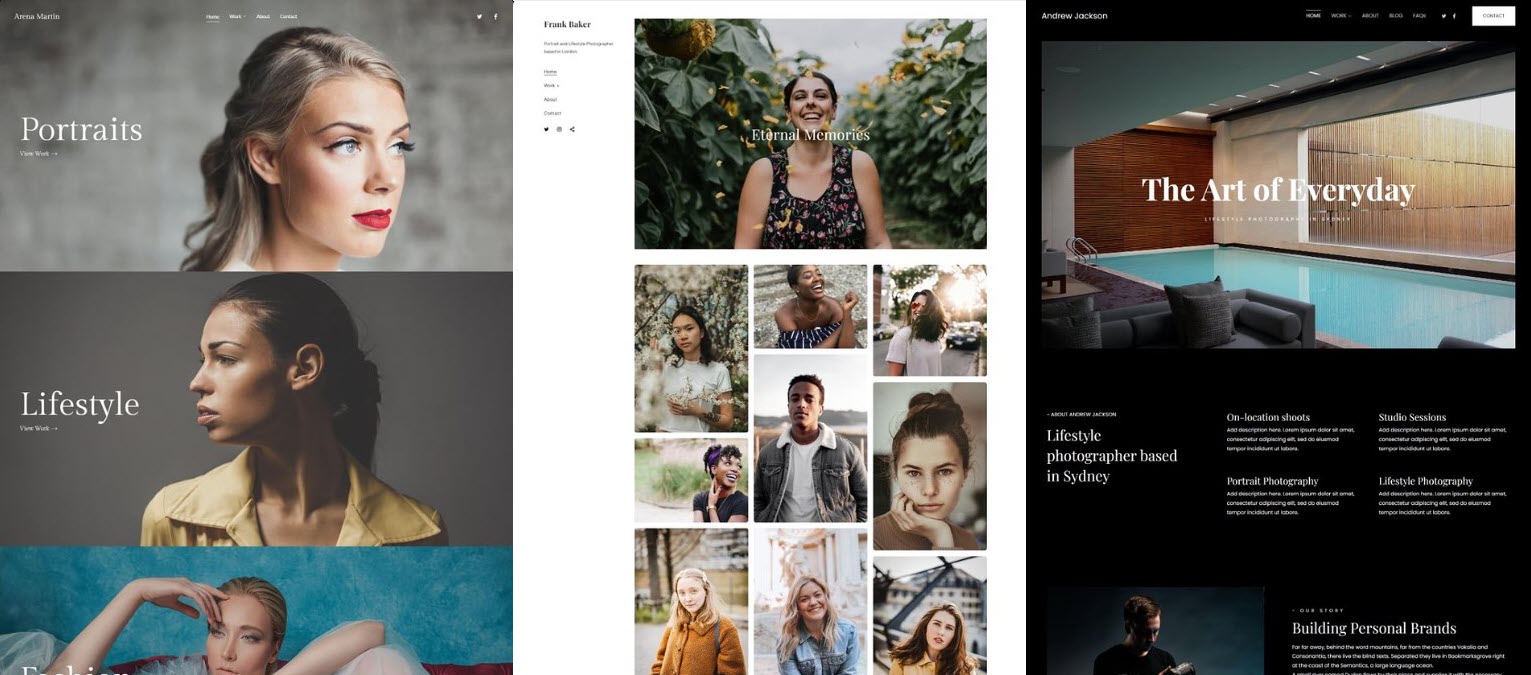
Şablonlar
İster sıfırdan bir web sitesi oluşturuyor olun ister web sitenizi yeniden tasarlıyor olun, dikkate almanız gereken ilk şey uygun bir şablon seçmektir. Pixpa size iki tür şablon sunar:
- Tek Sütun Şablonları: Bu şablonlarla, üstte başlık ve gezinme menüsünü, ardından web sitenizin ana gövdesini (içerik) ve son olarak altta Altbilgiyi alırsınız.
Color, Titan ve Nirvana gibi şablonlar Tek Sütunlu şablonlar olarak sınıflandırılır.
- İki Sütun Şablonu: Bu şablonlar Logo, Navigasyon Menüsü, Sosyal Simgeler ve Alt Bilginin bir kenar çubuğu gibi bir tarafta kalacağı, diğer tarafta ise web sitenizin ana içeriğinin ekranın daha geniş bir bölümünü kaplayacak şekilde konumlandırıldığı şekilde yapılandırılmıştır.
Bazı örnekler Burst, Beyond, Isle vb.'dir.
tüm kontrol edebilirsiniz şablonlar burada.
Buraya Tıkla web sitesi şablonları hakkında daha fazla bilgi edinmek için.

Renkler
Web sitesi renkleri, web sitenizin görsel çekiciliğini artırmada ve markanızın mesajını etkili bir şekilde ileten uyumlu bir tasarım oluşturmada çok önemli bir rol oynar.
Ayrıca genel kullanıcı deneyiminin iyileştirilmesine de önemli ölçüde katkıda bulunurlar.
Pixpa önceden tanımlanmış çeşitli seçenekler sunar renk paleti ön ayarlarıHer biri, web sitenizin görünümünü farklı bir stille özelleştirmenin basit ve etkili bir yolunu sunmak üzere özenle seçilmiştir. Tek bir tıklamayla genel web sitenizin renklerini değiştirebilirsiniz.
Her ön ayarda, beş palet seçeneği ayrıca bireysel olarak da özelleştirebilirsiniz. Ayrıca, her öğenin rengini kullanarak değiştirebilirsiniz. Gelişmiş Düzenleme seçeneği.
Buraya Tıkla Web sitesi renkleri hakkında daha fazla bilgi edinmek için.

Web Sitesi Yazı Tipleri
Yazı tiplerinin web siteleri üzerinde önemli bir etkisi vardır; okunabilirliği etkiler, marka kimliğini aktarır ve genel kullanıcı deneyimini geliştirir.
Yazı tiplerinin okunması daha kolay olmalı ve ziyaretçilerin güvenini kazanmaya yardımcı olduğundan web sitenize profesyonel ve gösterişli bir dokunuş katacaktır.
Pixpa size sağlar birden fazla yazı tipi ön ayarı Bunlar, yalnızca tek bir tıklamayla web sitesinin genelindeki metne uygulanabilen, yazı tipi türü, yazı tipi boyutları, harf aralığı ve diğer tipografik ayarların önceden tanımlanmış kombinasyonlarıdır.
Ayrıca özelleştirebilirsiniz Başlık ve paragraf Her paletteki yazı tipini veya ayrı ayrı öğeler için yazı tipi stilini belirleyebilirsiniz. Gelişmiş Düzenleme seçeneği.
Buraya Tıkla web sitesi yazı tipleri hakkında daha fazla bilgi edinmek için.

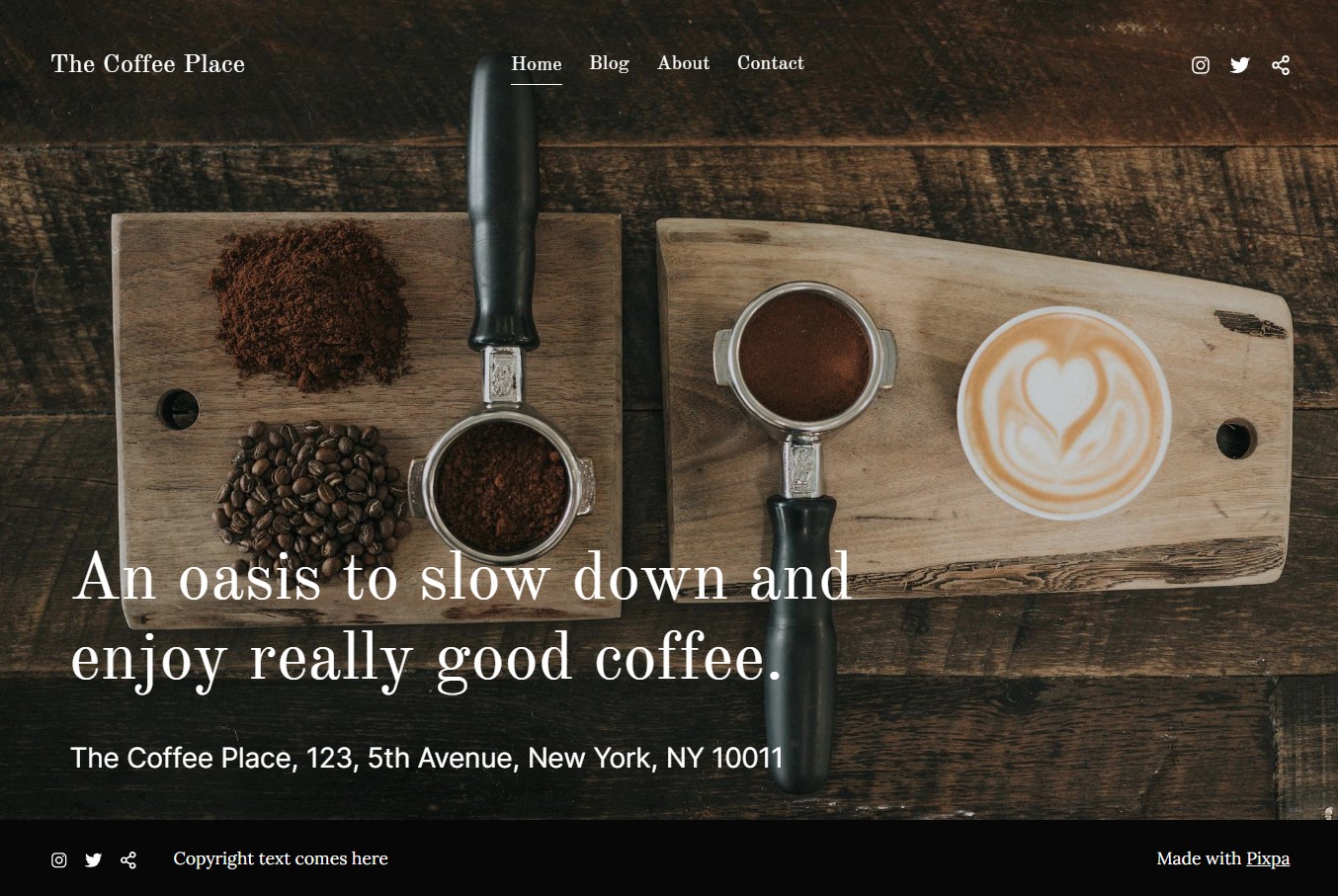
Başlık ve Logo
Site başlığı veya logosu genellikle herhangi bir web sitesinde görünen ilk öğedir. Ya doğrudan marka adınızı sergiliyor ya da markanızı sembolik olarak temsil ederek ziyaretçilerin dikkatini hızla çekiyor.
Başlık & Logo bölümünden Site başlığını belirleyebilir veya web sitenize farklı logolar yükleyebilirsiniz. Bu logolar şunları içerir: Ana Logo, Alternatif Logo, Favicon ve Sistem Logosu.
DAHA FAZLA ÖĞREN Başlık ve Logo hakkında.
Web Sitesi Aralığı
Yeterli boşluk bırakan ve öğeleri arasında uygun dengeyi koruyan bir web sitesi, yalnızca görsel olarak daha çekici olmakla kalmaz, aynı zamanda okunması ve gezinmesi de önemli ölçüde daha kolay olur.
Aralık bölümünden belirtebilirsiniz. web sitenizin maksimum genişliği ile birlikte kenar boşluğu ve dolgu seçenekler. Bu, web sitesinin geneline uygulanacaktır.
Ayrıca, bir Arka plan görüntüsü ve özelleştirmek Kaydırma çubuğu rengi buradan.
Daha fazlasını öğren Web sitesi aralığı hakkında.

Web Sitesi Başlığı
Bu, web sitenizin genellikle site başlığı veya logosu, gezinme menüsü, sosyal medya bağlantıları ve iletişim bilgileri gibi temel öğeleri içeren üst bölümüdür.
Kullanıcıların web sitenizde gezinmesine rehberlik eden önemli bir bileşen olarak hizmet eder.
özelleştirebilirsiniz düzeni, genişliği, başlığın davranışı, başlığın sınırı, vb. Ayrıca, düzenini de seçebilirsiniz. mobil başlık buradan cihazlar.
Buraya Tıkla web sitesi başlığı hakkında daha fazla bilgi edinmek için.
Web Sitesi Menüsü
Web sitesinin gezinme menüsü, kullanıcıların sitenin çeşitli bölümlerine ve sayfalarına erişmesi için uygun bir araç sağlayarak site kullanılabilirliğini iyileştirmede ve genel kullanıcı deneyimini geliştirmede hayati bir rol oynar.
Menü kısmından belirtebilirsiniz. menü öğeleri arasındaki boşlukonun farklı bloklar, menü simgeleri ve mobil cihazlar için metin seçenekleri ve ilgili seçeneği özelleştirin Sosyal Simgeler.
Buraya Tıkla Web sitesi menü seçenekleri hakkında daha fazla bilgi edinmek için.

Web Sitesi Galerisi
Galeriler, çok sayıda resim ve videoyu aynı anda görüntülemenin pratik bir yolunu sunarak medya içeriğinizi sergilemenize ve web sitenizin ziyaretçilerini cezbetmenize olanak tanır.
İstediğiniz estetiği elde etmek için bunları kişiselleştirme esnekliğine sahipsiniz.
Buradan, özelleştirebilirsiniz düzen, ızgara aralığı, ızgara renkleri, ışık kutusu seçenekleri, vb.
Görünüm için seçenekler mobil cihazlardaki galeriler da mevcuttur.
Buraya Tıkla web sitesi galerisi tasarım seçenekleri hakkında daha fazla bilgi edinmek için.

Düğmeler ve Bağlantılar
Düğmeler ve bağlantılar bir web sitesindeki temel öğelerdir; çünkü kullanıcılara rehberlik etmede, etkileşimleri kolaylaştırmada ve aradıkları bilgi ve hizmetlere kolay erişim sağlamada hayati bir role sahiptirler.
Bu, web sitesinin tamamında kusursuz bir deneyim sağlar.
Buradan, özelleştirebilirsiniz düğmelerin stili ve şekli, düğme simgeleri, aralık ve animasyon stilleri.
Ayrıca, bağlantılarla ilgili stil düğmeler ve bağlantılar bölümünden özelleştirilebilir.
Buraya Tıkla Daha fazla bilgi edinmek için.

Web Sitesi Altbilgisi
Altbilgi, bir web sitesinin genellikle sosyal simgeler, telif hakkı bilgileri, iletişim bilgileri vb. gibi önemli bilgileri ve bağlantıları içeren alt bölümüdür.
Ziyaretçilerin ek bilgi bulmaları ve sitede etkili bir şekilde gezinmeleri için uygun bir yol görevi görür.
Pixpa size şunları sağlar iki farklı altbilgi stili web siteniz için seçebilirsiniz.
Bunun dışında özelleştirebilirsiniz genişlik, alt bilgi metni, alt bilgi kenarlığı ve başa dön düğmesi buradan.
DAHA FAZLA ÖĞREN web sitenizin altbilgisini şekillendirme hakkında.

Animasyon
Animasyonlar web sitenizi dinamik hale getirir ve öğelere ve farklı bölümlere görsel efektler ekler.
Bu animasyonlar kullanıcı etkileşimini artırır ve bir web sitesini görsel olarak daha çekici hale getirerek genel kullanıcı deneyimini iyileştirebilir.
Buradan yapabilirsiniz animasyon efektini seç Web sitenize uygulamak istediğiniz ve hızı özelleştir o.
Buraya Tıkla web sitesi animasyonları hakkında daha fazla bilgi edinmek için.
Özel Fontlar
Pixpa, Google Fonts deposundaki 300'den fazla yazı tipine erişim sunarken, web sitenizin öne çıkmasını ve marka kimliğiyle uyumlu olmasını sağlayan kendi özel yazı tiplerinizi de dahil etme ve kullanma seçeneğiniz de vardır.
Gibi öğeler için yazı tiplerini seçebilirsiniz. başlıklar, paragraflar, düğmeler, başlıklar, altbilgi, vb.
DAHA FAZLA ÖĞREN özel yazı tipleri hakkında.
özel CSS
Yukarıda belirtilen tasarımla ilgili tüm seçeneklerin dışında, Web sitenizin her bir öğesini stillendirin Özel CSS seçeneğini kullanarak. Pixpa bunu müşterilerine sunduğu her planda sunuyor.
Bunu kullanarak, yapabilirsiniz varsayılan stili geçersiz kıl ve web sitenizin görünümünü tam olarak tercihlerinize ve tercihlerinize göre özelleştirin.
Buraya Tıkla Özel CSS hakkında daha fazla bilgi edinmek için.
Stil Kontrol Listesi
Bir web sitesi oluşturmaya gelince, tasarım çok önemlidir. Web sitenizin görsel olarak etkileyici ve kullanıcı dostu olmasını sağlamak için stil öğelerine dikkat etmeniz gerekir.
Bu son kontrol listesinde, web sitenizin stilini mükemmelleştirmeniz için gerekli adımlar konusunda size rehberlik edeceğiz.

Duyarlı Tasarım
Tüm Pixpa şablonları duyarlıdır. Ancak, genel web sitenizin ve her bölümün duyarlı olduğundan emin olun. Çeşitli ekran boyutlarına ve cihazlara sorunsuz bir şekilde uyum sağlamalıdır.
Her yerde harika göründüğünden emin olmak için web sitenizi akıllı telefonlar, tabletler ve masaüstü bilgisayarlar dahil farklı cihazlarda test edin.
Tutarlı Tasarım
Tutarlılık, profesyonel görünümün anahtarıdır. Logolar, renk şemaları ve yazı tipleri gibi öğelerin web sitesinin tamamında tutarlı olduğundan emin olun.
Tutarlılık güven oluşturur ve web sitenizi daha unutulmaz kılar.
matbaacılık
Başlıklar, paragraflar ve diğer öğeler için uygun yazı tiplerini seçin. Uygun yazı tipi boyutları ve satır aralığıyla uygun hiyerarşinin korunduğundan emin olun.
Çok fazla farklı yazı tipi kullanmaktan kaçının.
Navigasyon
Gezinme menüsü sezgisel ve kullanımı kolay olmalıdır. Ziyaretçilerin web sitenizde yollarını kolayca bulabilmelerini sağlayın. Anlaşılır etiketler kullanın ve menünüzü mantıksal olarak düzenleyin.
Çok miktarda içeriğe sahip web siteleri için şunu eklemeyi düşünün: Arama işlevi.
