Web sitesi animasyonları, sayfa yüklenirken solma, solma, küçülme ve diğerleri gibi görsel efektler eklemek için kullanılabilir. Bu, kullanıcı sayfaları kaydırdığında web sitenize bir yetenek katacaktır.
Bu makalede:
Web Sitesi Animasyonunu Düzenle
Animasyonlar bir web sitesini görsel olarak ilginç kılabilir ve web sitesinde bulunan tüm öğelere hayat verebilir. Kullanıcılar için daha ilgi çekici ve sürükleyici bir deneyim yaratırlar.
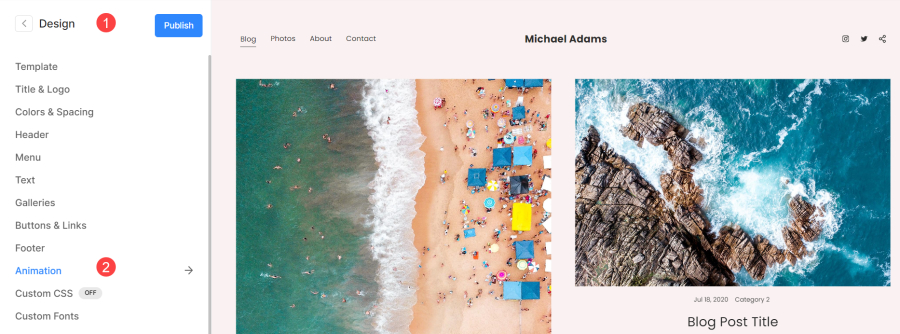
Animasyon'a gidin. Dizayn bölüm (1) Animasyon sekme (2). Site genelinde uygulanacak ve tüm web sitesindeki tüm öğeleri etkileyecektir.

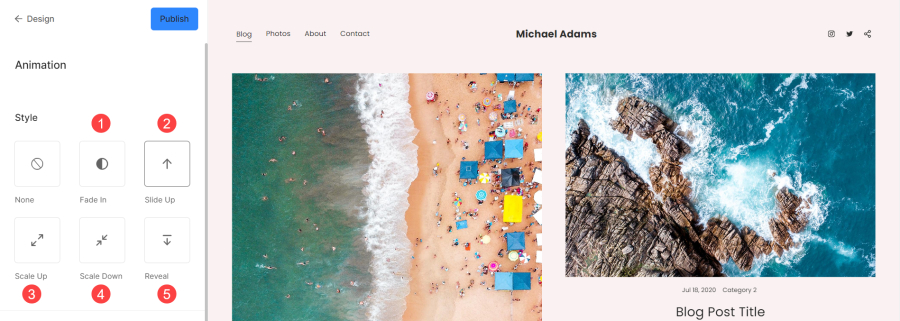
stil
- Sönük - Opaklığını şeffaftan opak hale getirerek öğeleri kademeli olarak ortaya çıkarır.
- Yukarı kaydır - Ekrandaki öğelerin daha düşük bir konumdan daha yüksek bir konuma düzgün hareketi.
- Çoğaltmak - Bir öğenin boyutunu veya ölçeğini kademeli olarak artırır.
- Azaltmak - Bir öğenin boyutunu veya ölçeğini kademeli olarak azaltır.
- Ortaya çıkarmak - Ekrandaki öğeleri kademeli olarak açığa çıkarmak veya açığa çıkarmak.

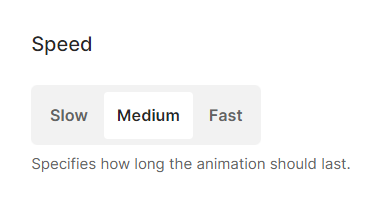
hız
Bir animasyonun bir durumdan diğerine geçiş hızı. Animasyonlu değişikliklerin ekranda ne kadar hızlı veya yavaş gerçekleşeceğini belirler.
Aralarından seçim yapabileceğiniz üç seçenek vardır: Yavaş, Orta ve Hızlı.

Slide Up Animation'ı canlı olarak izleyin: