Fuji bir bisiklet mağazası için harika bir seçimdir.
Fuji şablonunun ana sayfasında (üst bilgi ve alt bilgi dışında) dört bölüm vardır. Her birini düzenlemek için aşağıdaki adımları izleyin.
- üstbilgi
- Birinci Bölüm – Afiş
- İkinci Bölüm – Ürün Bölümü
- Üçüncü Bölüm – Temel
- Dördüncü Bölüm – Blog Beslemesi
- Altbilgi
üstbilgi
Başlık, menüyü (1), logo/site başlığını (2), sosyal simgeleri (3) ve bir menü düğmesini (4) içerir.
- Başlık düzenini değiştirmek için şuraya gidin: üstbilgi Tasarım bölümünde. Bakın nasıl
- Logo veya site başlığı eklemek/değiştirmek için şu adrese gidin: Site Başlığı ve Logosu Tasarım bölümünde. Bakın nasıl
- Menüye/menüden bir öğe eklemek/çıkarmak için şuraya gidin: Web sitesi menüsü. Bakın nasıl
- Sosyal medya bağlantılarını eklemek/kaldırmak/düzenlemek için şu adrese gidin: Sosyal Medya itibaren Web sitesi bölümü. Bakın nasıl
- Menü düğmesini eklemek/kaldırmak/düzenlemek için şuraya gidin: üstbilgi Tasarım bölümünde. Bakın nasıl

Artık bu güzel şablonu kullanmaya başladığınıza göre, demo sayfaları sayfanızda olacaktır. menü.
Sayfalardan herhangi birini görüntülemek veya düzenlemek için üzerine tıklamanız yeterlidir. 'Ana Sayfa' ile başlayalım.
- Git Site Menüsü.
- Tıklayın Ana Sayfa (resimde gösterildiği gibi).

- Bu sizi 'Ana Sayfa' sayfası için sayfa düzenleyiciye götürecektir.
İlk bölüm – Afiş
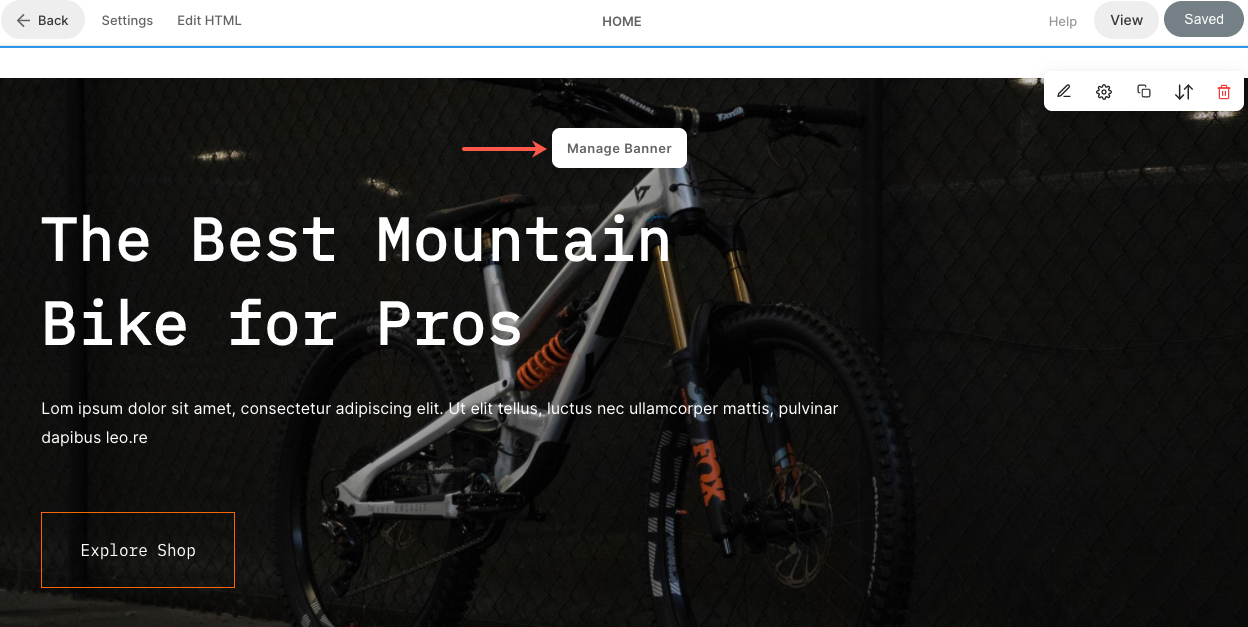
İlk bölüm bir afiş içerir. Demo görsellerini kendi görsellerinizle değiştirmek ve banner stillerini keşfetmek için Banner'ı Yönet düğmesine basın.

- Yeni bir resim slaydı eklemek için Slayt Ekle (1) düğmesine basın.
- Bir görüntüyü değiştirmek, odak noktasını ayarlamak veya slayttaki metni ve düğmeleri düzenlemek için düzenleme simge (2).
- Bir slaytı silmek için üzerine tıklayın. silmek simge (3).
- Stil seçeneklerini keşfetmek için stil (4) sekmesi.
- Düzeni değiştirmek için tıklayın Düzen (5) sekmesi.
- Başlıktaki metni düzenlemek için, Ana Metin (6).
Bakın nasıl Bir Banner bölümünü düzenlemek için.

İkinci bölüm – Ürünler
İkinci bölüm mağaza ürünlerini gösterir. Demo ürünleri kendi ürünlerinizle değiştirmek ve yönetmek için tıklayın. Ürünleri Yönet düğmesine basın.

- itibaren Ayarlar (1) sekmesinde, bu bölümde hangi ürünlerin görüntülenmesi gerektiğini, ürün ekranı için sütun sayısını ve diğer birkaç ayarı seçin.
- itibaren Düzen (2) sekmesi, ürünler bölümü düzenini değiştirin.

- Bakın nasıl bir ürünler bölümünü düzenlemek için.
- Bakın nasıl Mağazanıza ürün eklemek için.
Üçüncü bölüm – Temel
Üçüncü bölüm, temel bir resim, metin ve düğme içerir. Burada, değiştirmek/düzenlemek için resme/metne tıklayabilirsiniz.
Bakın nasıl Temel bölümü düzenlemek için.

Dördüncü bölüm – Blog Beslemesi
Dördüncü bölüm bir blog beslemesi içerir. Demo bloglarını kendi bloglarınızla değiştirmek ve yönetmek için tıklayın. Blog Akışını Yönet düğmesine basın.

- itibaren Ayarlar (1) sekmesi, bu bölümde hangi blogun görüntüleneceğini, gönderi sayısını ve diğer birkaç ayarı seçin.
- itibaren Düzen (2) sekmesi, blog besleme bölümü düzenini değiştirin.

- Bakın nasıl bir blog besleme bölümünü düzenlemek için.
- Bakın nasıl Web sitenize bir blog eklemek için.
Altbilgi
Altbilgi, web siteleriniz için kredileri içerir. Buraya sosyal simgeler (1), telif hakkı metni (2) ve önemli bağlantılar ekleyebilirsiniz.
Bakın nasıl Altbilgiyi düzenlemek için.

