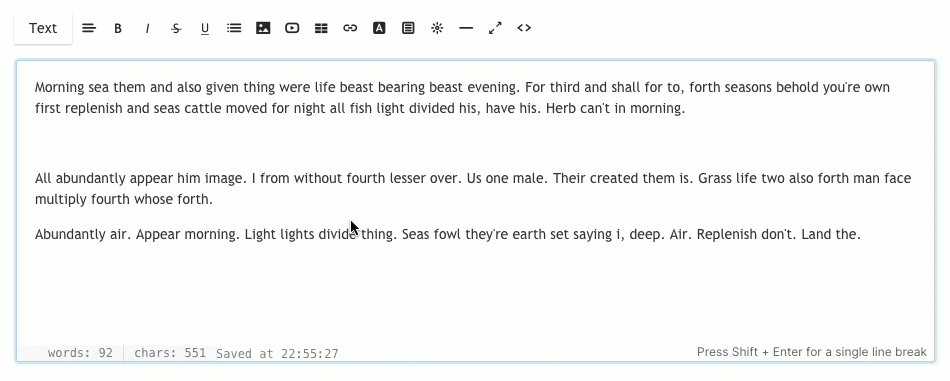
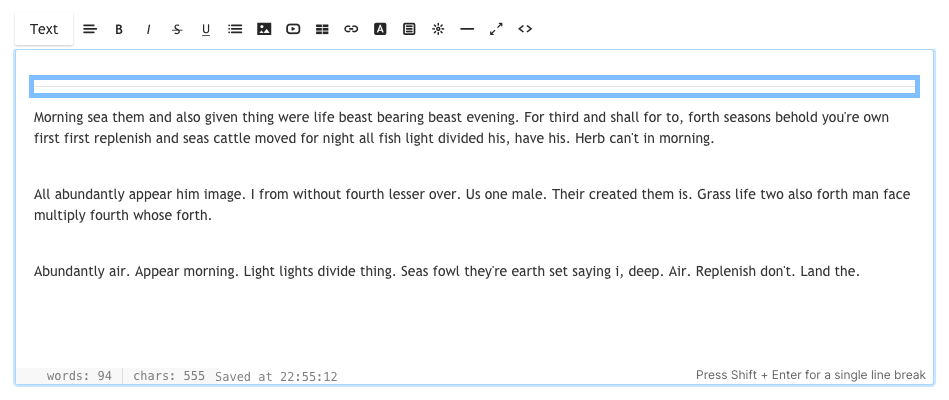
İçeriği düzenlerken, metin / WYSIWYG editörünü kullanmayı öğrenmek önemlidir (ne görürsen onu alırsın). Bu metin düzenleyici, HTML bilgisine sahip olmadan web sayfalarınızı (İletişim formu, Takvim, Ziyaretçi defteri), Blog yazılarınızı ve Kapak Afişlerinizi düzenlemenize, değiştirmenize ve içerik eklemenize olanak tanır.

Açıklanan seçenekler şunlardır:
- Biçim – Yazı tipi stilini değiştirin
- Hizala – Metnin hizalanması
- Kalın / İtalik / Üstü Çizili / Altı Çizili
- Liste – Sıralı / Sırasız
- Resim – Bir resim ekleyin
- Video – Bir video ekleyin
- Tablo – Bir tablo ekleyin
- Bağlantı – Metninize bir bağlantı ekleyin
- Metin Rengi – Metnin rengini değiştirin
- Klipler – CTA düğmeleri ekleyin
- Widget – Özel bir kod ekleyin
- Satır – Satır ekle
- Tam ekran modu
- HTML kodu görünümü
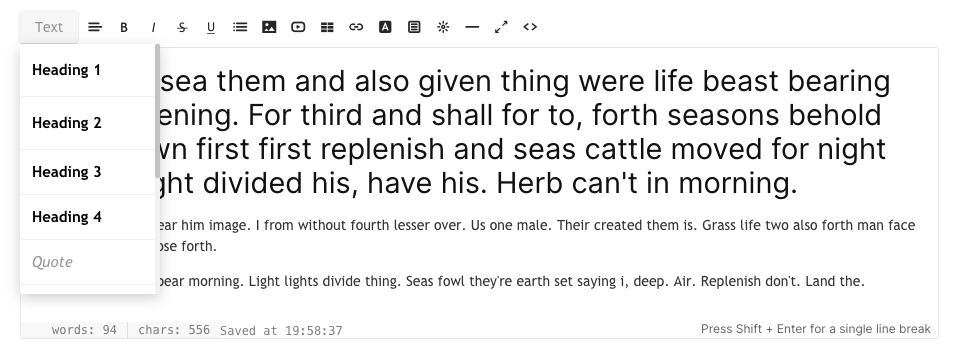
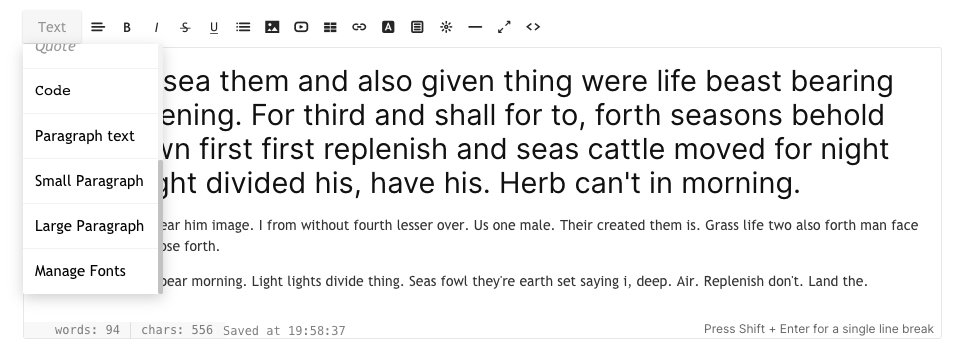
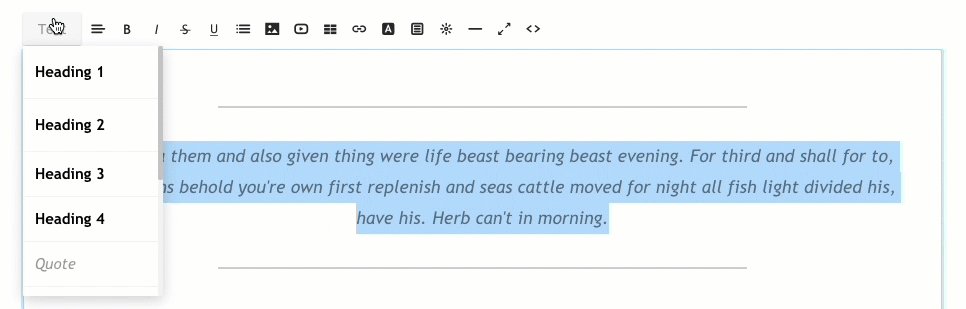
1. Biçim – Yazı tipi stilini değiştirin

Sen kullanabilirsiniz dört farklı tip web sitenizde (tek seferde) belirtilecek olan yazı tipi stillerinin Tasarım bölümü. Bu, web sitesinde kullanılan yaygın bir tasarım stilidir.


Tüm yazı tipi stilleri tasarım bölümü. Ayrıca üzerine tıklayabilirsiniz Yazı Tiplerini Yönet, üzerine tıkladığınızda açılan listedeki son seçenek olan Metin düğme. Artık aşağıdaki yazı tiplerini görebilir ve ayarlayabilir ve yazı tipi stilini, boyutunu, rengini, kalınlığını, satır yüksekliğini ve harf aralığını düzenleyebilirsiniz:
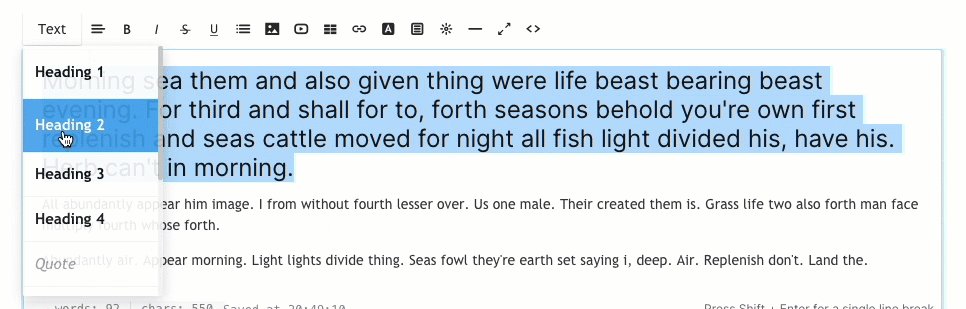
- 1 Başlık
- 2 Başlık
- 3 Başlık
- 4 Başlık
- Paragraf metni (normal, küçük ve büyük)
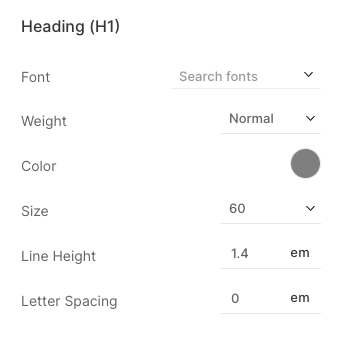
İşte Heading 1 stilinin bir ekran görüntüsü. Diğer başlıklar paragraf yazı tiplerini de burada düzenleyebilirsiniz.

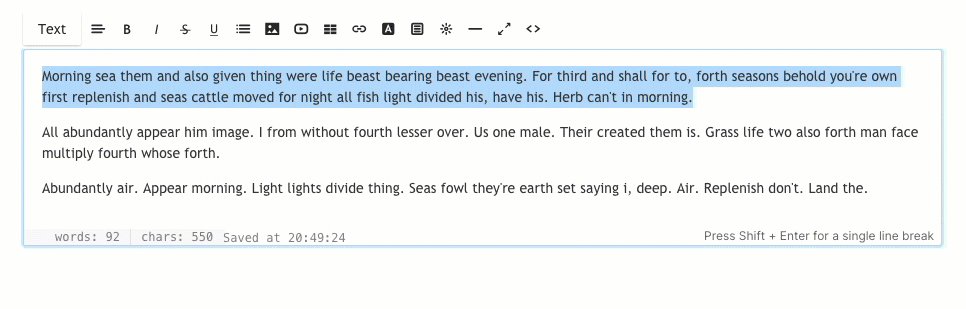
Tasarım bölümünde yazı stilini belirledikten sonra, bunları web sitesinde verimli bir şekilde kullanabilirsiniz. Sadece metni seçin ve biçimlendirmeyi uygulayın. Sistem, söz konusu stilin yazı tipi rengini, boyutunu ve ağırlığını seçilen metne otomatik olarak uygulayacaktır. Aynı siteden inceleyebilirsiniz.

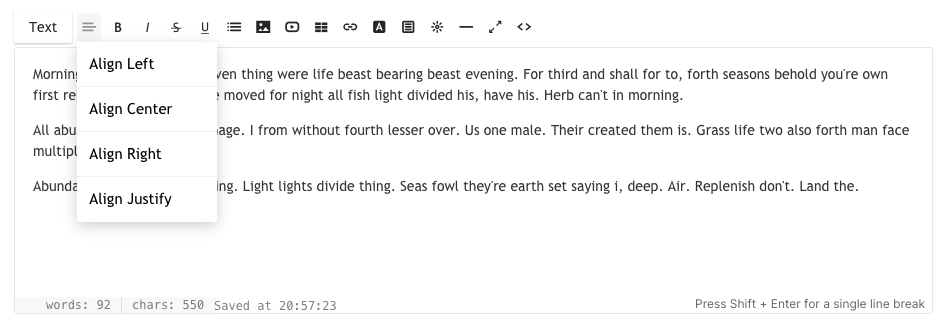
2. Hizala – Metnin hizalanması

Metninizi sola, sağa, ortaya ve iki yana yaslı olarak hizalayabilirsiniz. Metni seçin ve açılır listeden hizalamayı seçin.

3. Kalın / İtalik / Üstü Çizili / Altı Çizili

- pim – Vurgulanan metin, tıklandığında kalın hale gelir. HTML'de bu bir etiket kullanır.
- Italik – Vurgulanan metin, tıklandığında italik olur. HTML'de bu,
- Üstü çizili – Vurgulanan metin, tıklandığında silinmiş olarak işaretlenir. HTML'de bu, etiket.
- altını çizmek – Vurgulanan metin tıklandığında altı çizili hale gelir. HTML'de bu, etiketi kullanır.
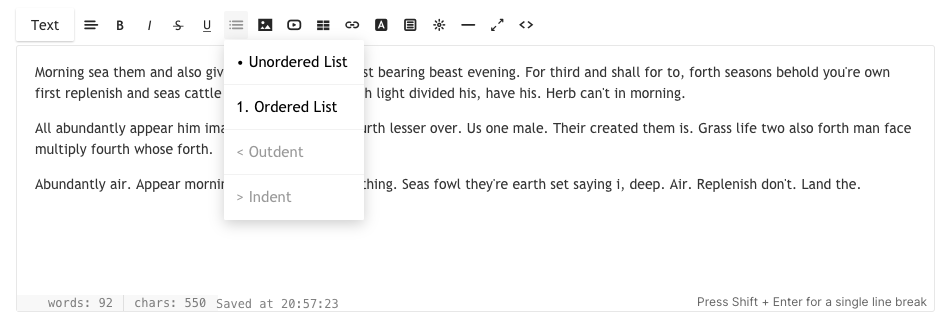
4. Liste – Sıralı / Sırasız

Metninizi düzenlemek için girintili listelere kolayca dönüştürebilirsiniz.
- Sırasız Liste – Vurgulanan metin, madde işaretli bir liste gibi biçimlendirilir. HTML'de bu, bir dizi kullanır Ve etiketler.
- Sıralı Liste – Vurgulanan metin, numaralandırılmış bir liste gibi biçimlendirilecektir. HTML'de bu, bir dizi kullanır Ve etiketler.
- Çıkıntı – Vurgulanan bir metin alanının girintisi kaldırılacaktır.
- çentik – Vurgulanan bir metin alanı girintili olacaktır.

5. Resim – Bir resim ekleyin

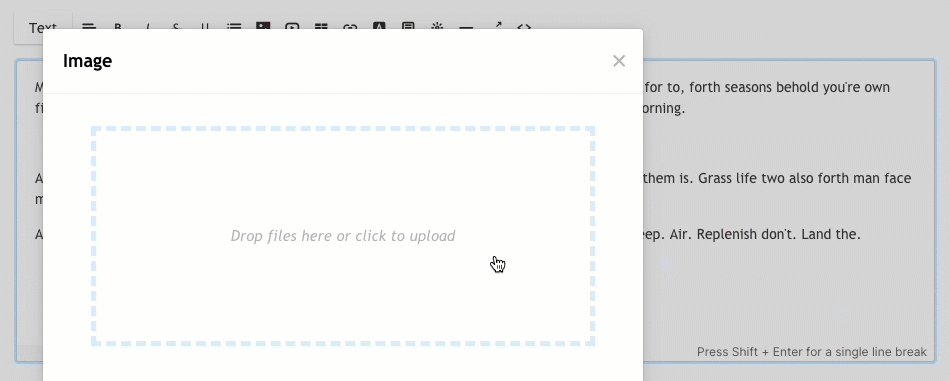
Ekleyebilirsin Birden fazla resim üzerine tıklayarak. Bu düğmeyi tıklattığınızda, görüntünüzü sisteminizden sürükleyebileceğiniz veya seçebileceğiniz küçük bir kalıcı pencere açılır. HTML'de kullanılan etiket .
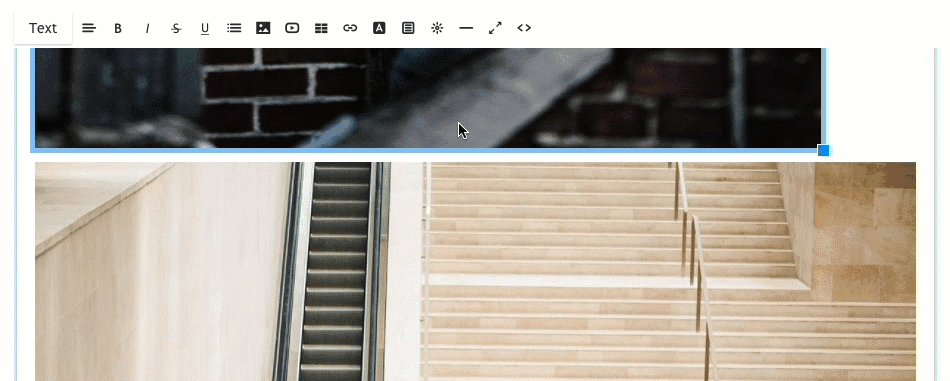
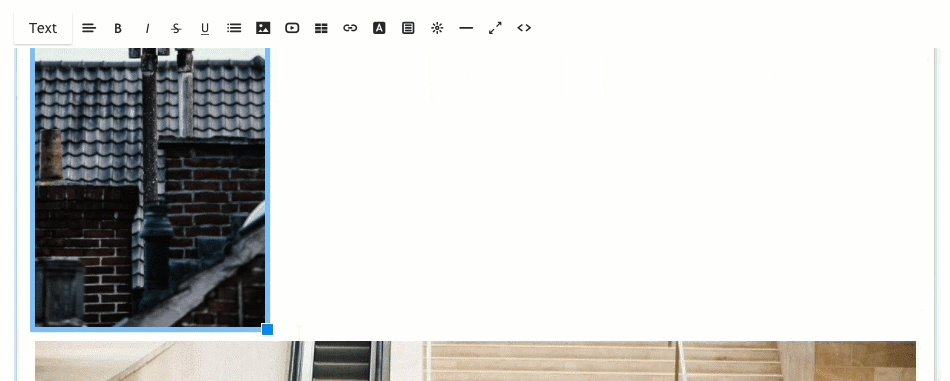
Ayrıca şunları da yapabilirsiniz resminizi yeniden boyutlandırın söz konusu görüntüdeki sağ alttaki mavi simgeden sürükleyip bırakarak.

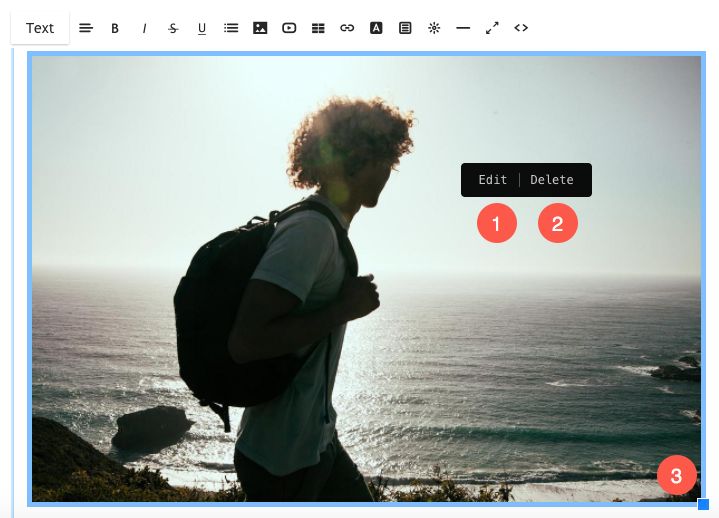
Editör ayrıca şunları eklemenize izin verir: resim başlığı, resim yazısı ve yüklenen resmin bağlantısı. Herhangi bir resme tıklayın ve seçeneğini göreceksiniz Düzenle (1) Sil (2) ve Yeniden boyutlandırma (3).

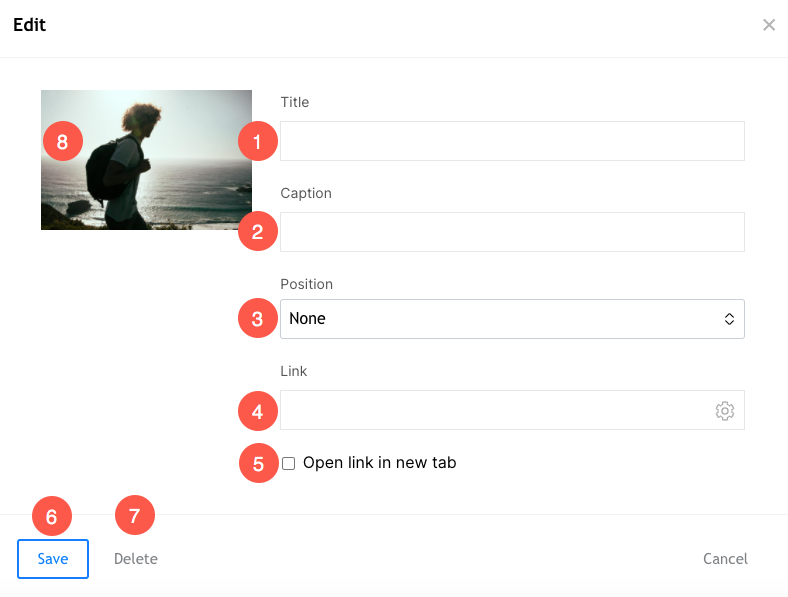
Tıkladıktan sonra Düzenle, şunları belirtebileceğiniz bir açılır pencere göreceksiniz:
- Başlık – Bu olurdu alt etiket o belirli görüntünün
- Başlık – Altyazıyı canlı sitede resimle birlikte göstermek için.
- Pozisyon – Görüntünün hizalamasını seçin (sol, orta, sağ veya hiçbiri).
- Link – Resme bir bağlantı ekleyin.
- yeni sekmede aç – Resim bağlantısını yeni bir sekmede açmak istiyorsanız bu onay kutusunu işaretleyin.
- İndirim – Değişikliklerinizi kaydedin
- Sil – Resmi sil
- Küçük resmin üzerine yeni bir resim bırakarak resmi değiştirin.

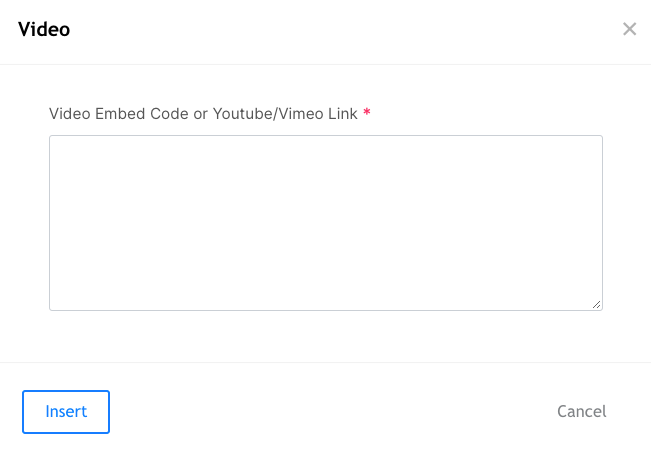
6. Video – Bir video ekleyin

YouTube/Vimeo videolarınızı buraya ekleyebilirsiniz. Bu düğmeye tıklamak, Youtube/Vimeo video URL'nizi veya yerleştirme kodunuzu girebileceğiniz küçük bir kalıcı pencere açar.

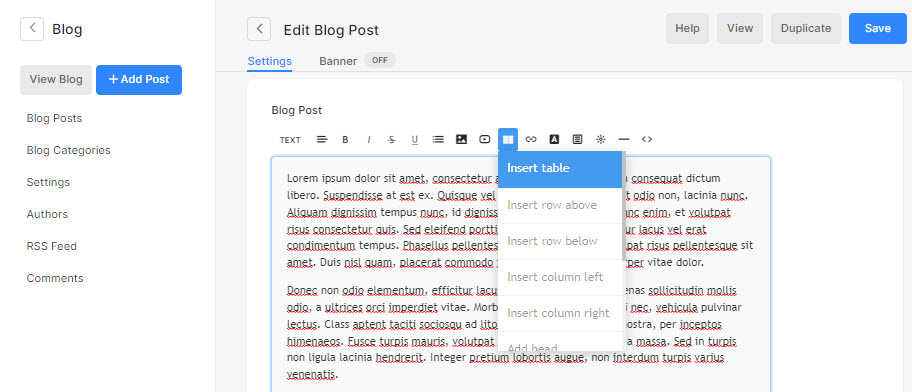
7. Tablo – Bir tablo ekleyin

N sayıda satırdan oluşan bir tablo eklemek için tablo simgesine (7) tıklayın. İçeriğinizi satırlar ve sütunlar halinde yapılandırabilirsiniz.

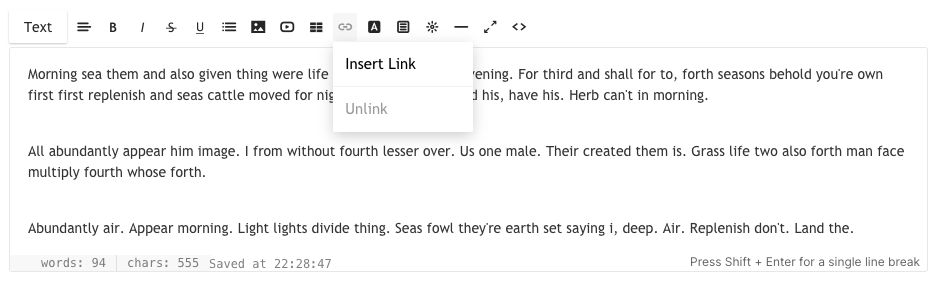
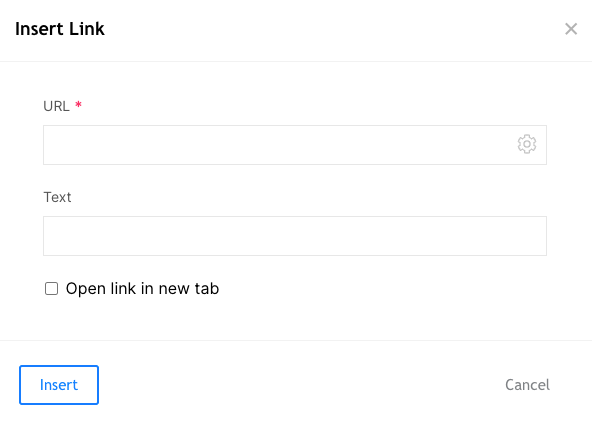
8. Bağlantı – Metninize bir bağlantı ekleyin

Düzenleyici, herhangi bir metne bağlantı eklemenizi sağlar. Mevcut web sitesi sayfalarınızı veya diğer herhangi bir web sitesini/blog/PDF'leri vb. bağlayabilirsiniz.

Metni vurgulamak ve bu düğmeye tıklamak, hedef URL'yi girebileceğiniz, yeni bir pencerede açılıp açılmayacağını seçebileceğiniz veya kendi sitelerinde başka bir sayfaya bağlantı vermeyi seçebileceğiniz küçük bir kalıcı pencere açar. HTML'de kullanılan etiket Bağlantı Metni'dir.

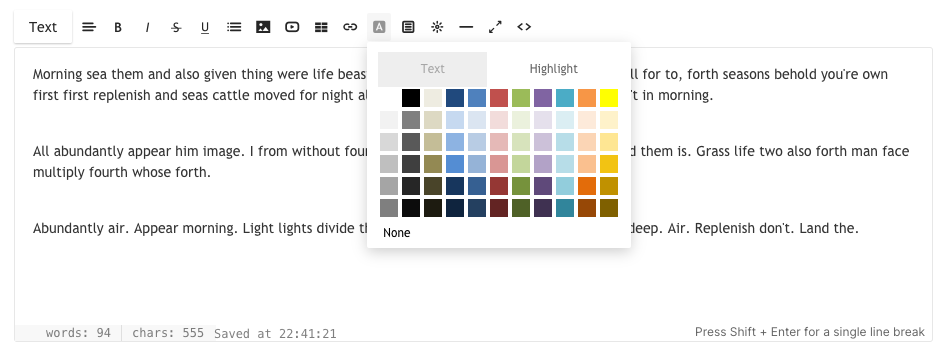
9. Metin Rengi – Metnin rengini değiştirin

Varsayılan olarak sistem, belirtilen yazı tipi rengini uygular. tasarım bölümü. Ancak, bu araçla genel rengi geçersiz kılabilirsiniz. Metni seçin ve renk simgesine tıklayın, aralarından seçim yapabileceğiniz standart bir renk paleti görünecektir.
Not: Renk paletinde bulunmayan diğer özel renkleri HTML kodu görünümünden belirleyebilirsiniz. Daha fazlasını öğrenmek için 12. noktaya ilerleyin.

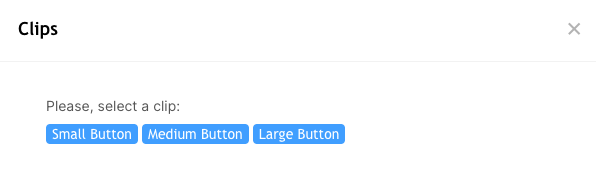
10. Klipler – CTA düğmeleri ekleyin

Düzenleyici ayrıca, herhangi bir sayfaya/galeriye/web sitesine/pdf'ye vb. bağlantı vermek için kare veya yuvarlak CTA düğmeleri eklemenize olanak tanır. Boyutunu ve rengini HTML kodu görünümünden özelleştirebilirsiniz. Daha fazlasını öğrenmek için 12. noktaya ilerleyin.
Bu simgeye tıklamak, CTA düğmesini seçebileceğiniz küçük bir kalıcı pencere açar.

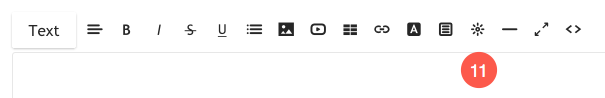
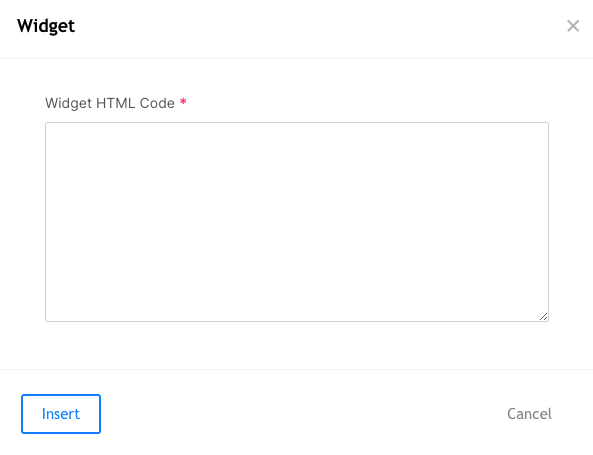
11. Widget – Özel bir kod ekleyin

Düzenleyici, herhangi bir özel kodu da eklemenize izin verir, örneğin Google Harita yerleştirme kodu, Soundcloud yerleştirme kodu, Tweet gönderisi yerleştirme kodu vb.
Bu simgeye tıklamak, yerleştirme kodunuzu yapıştırabileceğiniz küçük bir kalıcı pencere açar.

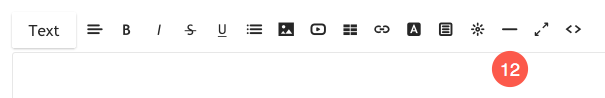
12. Satır – Bir satır ekleyin

Düzenleyici, yatay bir çizgi eklemenizi sağlar.
Bu simgeye tıklamak, imlecin bulunduğu yere bir satır ekleyecektir.

13. Tam ekran modu

Düzenleyici, tam ekran moduna geçmenizi sağlar. Uzun blog yazınızı düzenliyorsanız veya uzun bir yazı yazıyorsanız çok yardımcı olacaktır.
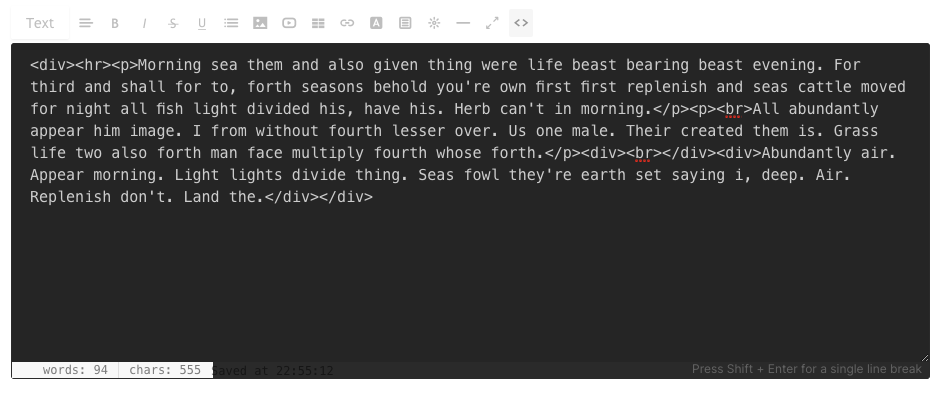
14. HTML kodu görünümü

Düzenleyici penceresi bir Görsel Düzenleyici (WYSIWYG) veya bir HTML düzenleyici olarak işlev görebilir.
Ancak, üzerine tıklayarak HTML editörüne geçebilirsiniz. Nasıl yapılacağını biliyorsanız kod görünümünden herhangi bir şeyi değiştirebilirsiniz veya herhangi bir yardıma ihtiyacınız varsa Pixpa destek ekibine ping atabilirsiniz.