Zırh bir grafik tasarımcı portföyü için harika bir seçimdir.
Armor şablonunun ana sayfasında iki bölüm (üst bilgi, ön alt bilgi ve alt bilgi dışında) vardır. Her birini düzenlemek için aşağıdaki adımları izleyin.
üstbilgi
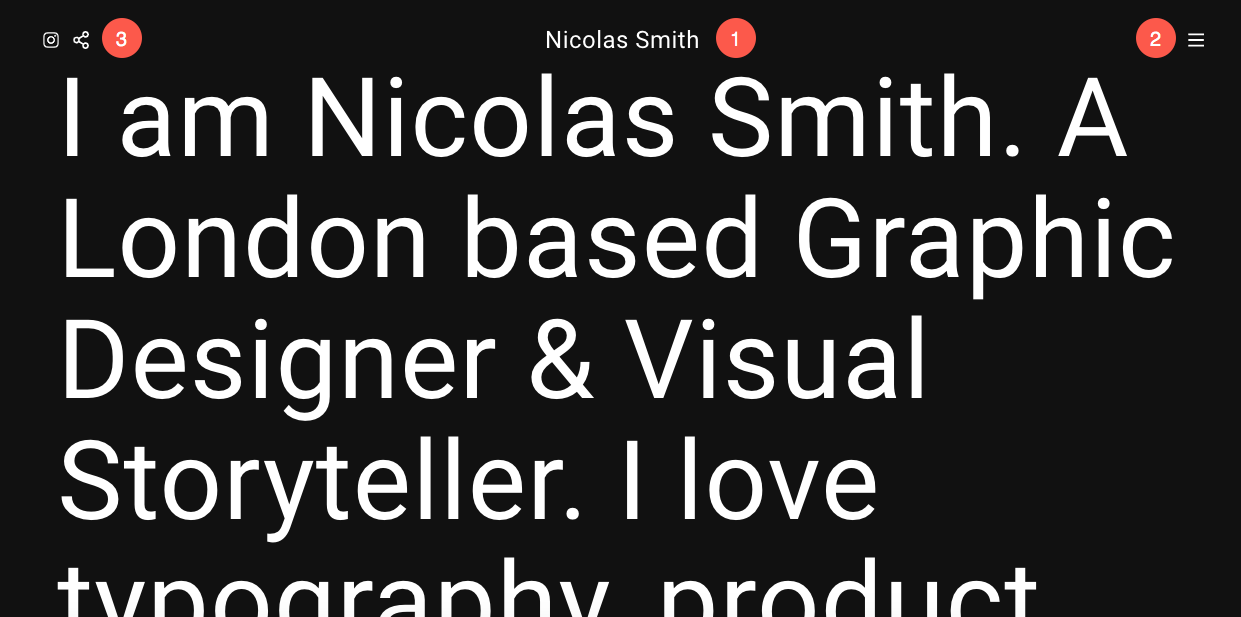
Başlık, logo/site başlığı (1), menü (2), sosyal simgeler (3) ve bir menü düğmesi (4) içerir.
- Başlık düzenini değiştirmek için şuraya gidin: üstbilgi Tasarım bölümünde. Bakın nasıl
- Logo veya site başlığı eklemek/değiştirmek için şu adrese gidin: Site Başlığı ve Logosu Tasarım bölümünde. Bakın nasıl
- Menüye/menüden bir öğe eklemek/çıkarmak için şuraya gidin: Web sitesi menüsü. Bakın nasıl
- Sosyal medya bağlantılarını eklemek/kaldırmak/düzenlemek için şu adrese gidin: Sosyal Medya itibaren Web sitesi bölümü. Bakın nasıl.
- Menü düğmesini eklemek/kaldırmak/düzenlemek için şuraya gidin: üstbilgi Tasarım bölümünde. Nasıl olduğunu gör.

Artık bu güzel şablonu kullanmaya başladığınıza göre, demo sayfaları sayfanızda olacaktır. menü.
Sayfalardan herhangi birini görüntülemek veya düzenlemek için üzerine tıklamanız yeterlidir. 'Ana Sayfa' ile başlayalım.
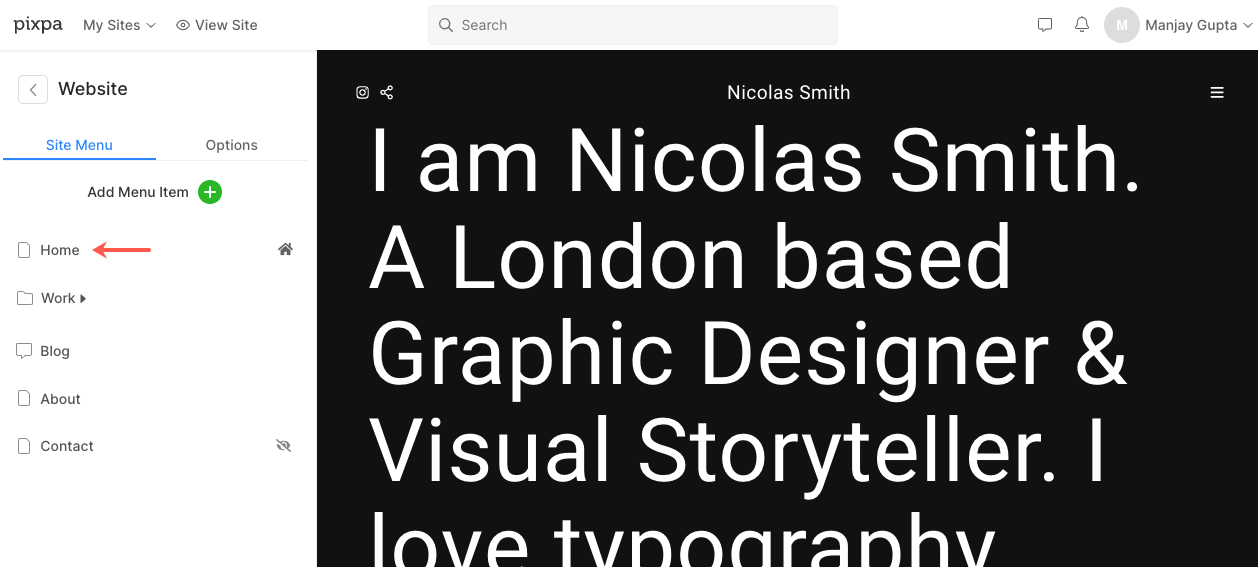
- Git Site Menüsü.
- Tıklayın Ana Sayfa (resimde gösterildiği gibi).

- Bu sizi 'Ana Sayfa' sayfası için sayfa düzenleyiciye götürecektir.
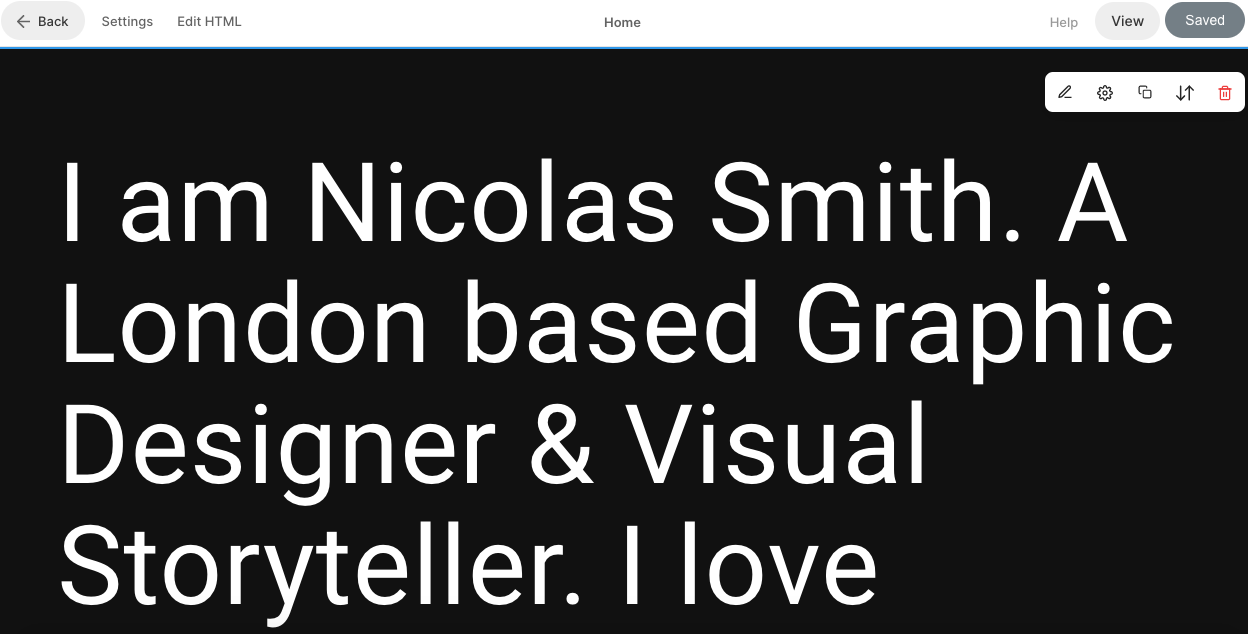
Birinci bölüm – Metin
- İlk bölüm bir metin bloğu içerir. Kendinizle ilgili bilgileri görüntülemek için bu bölümü kullanabilirsiniz. Düzenlemek için bu bölümdeki herhangi bir metne tıklayın.
Bakın nasıl Metin bölümünü düzenlemek için.

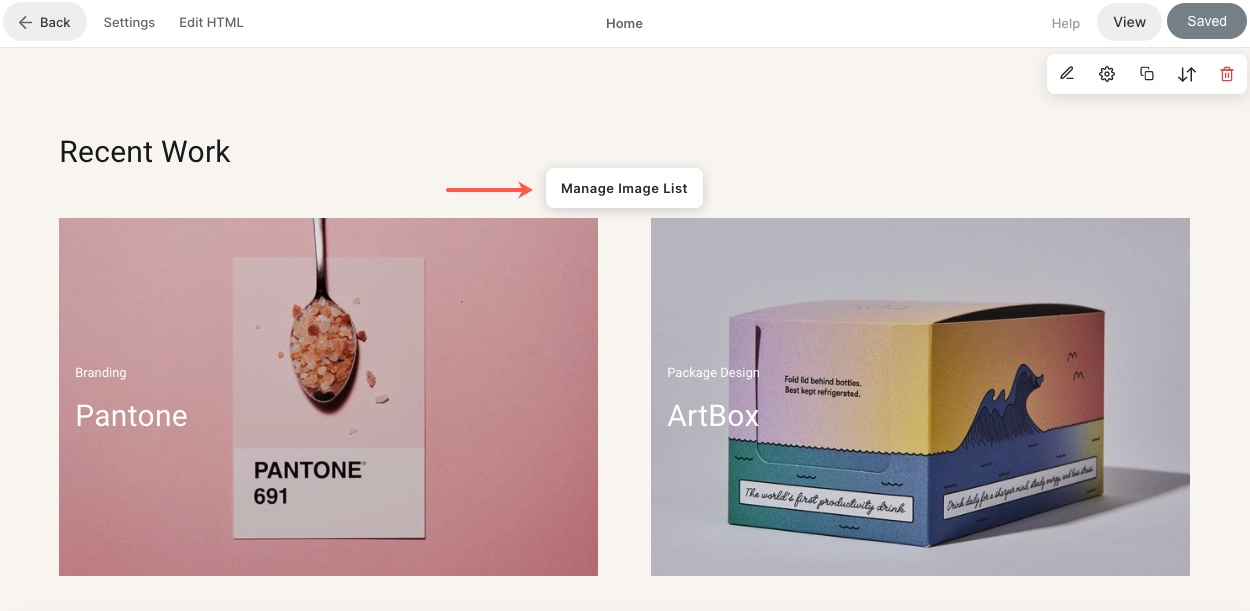
İkinci bölüm – Görüntü Listesi
İkinci bölüm bir resim listesi içerir. Burada portföy galerilerinizin veya sunduğunuz hizmetlerin bir listesini ekleyebilirsiniz.
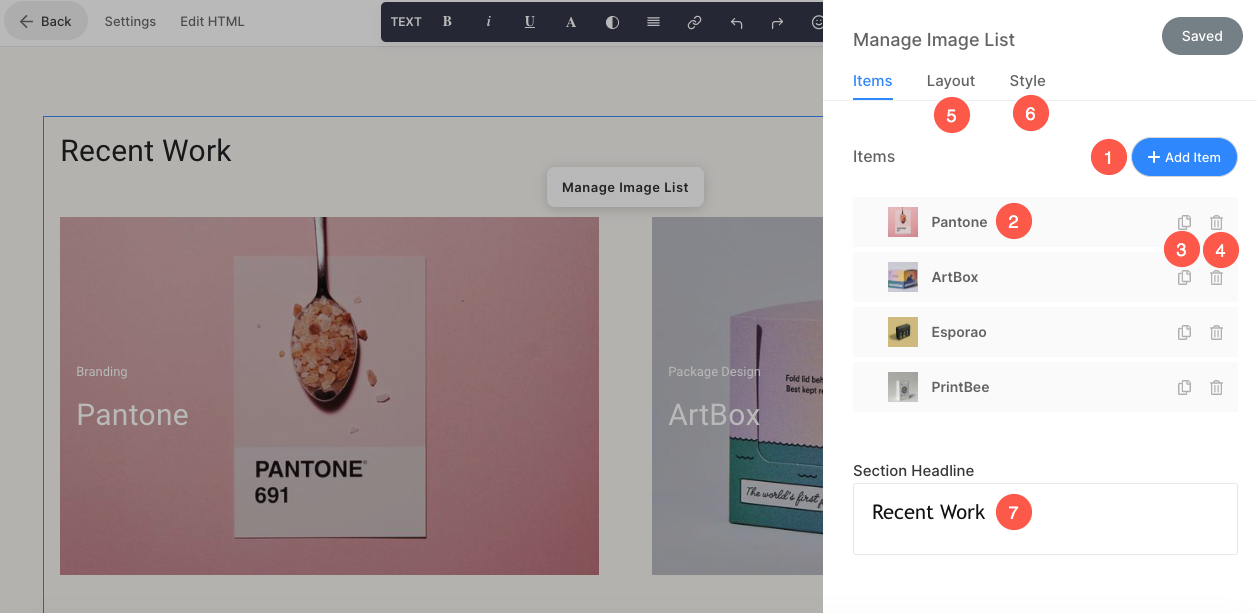
Bağlantıları düzenlemek, düzeni değiştirmek veya demo görüntülerini değiştirmek için Resim Listesini Yönet düğmesine basın.

- Resim listenize yeni bir öğe eklemek için, Öğe eklemek (1) düğmesine basın.
- için bir görüntüyü değiştirin veya bir öğeyi düzenleyin, üzerine tıklayın (2).
- Bir öğeyi çoğaltmak için üzerine tıklayın. kopya simge (3).
- Resim listenizden bir öğeyi silmek için, silmek simge (4).
- Düzeni değiştirmek veya farklı düzenleri keşfetmek için Düzen sekme (5).
- Stili düzenlemek ve sütun sayısını artırmak/azaltmak için stil sekme (6).
- Başlığı düzenlemek/silmek için şuraya gidin: Bölüm Başlığı metin kutusu (7).
Bakın nasıl Görüntü Listesi bölümünü düzenlemek için.

ön ayak
- Web sitenizdeki tüm sayfaların veya seçilen sayfaların altında belirli bir bölümü (örneğin sosyal simgeler) görüntülemek için bir ön ayak kullanabilirsiniz.
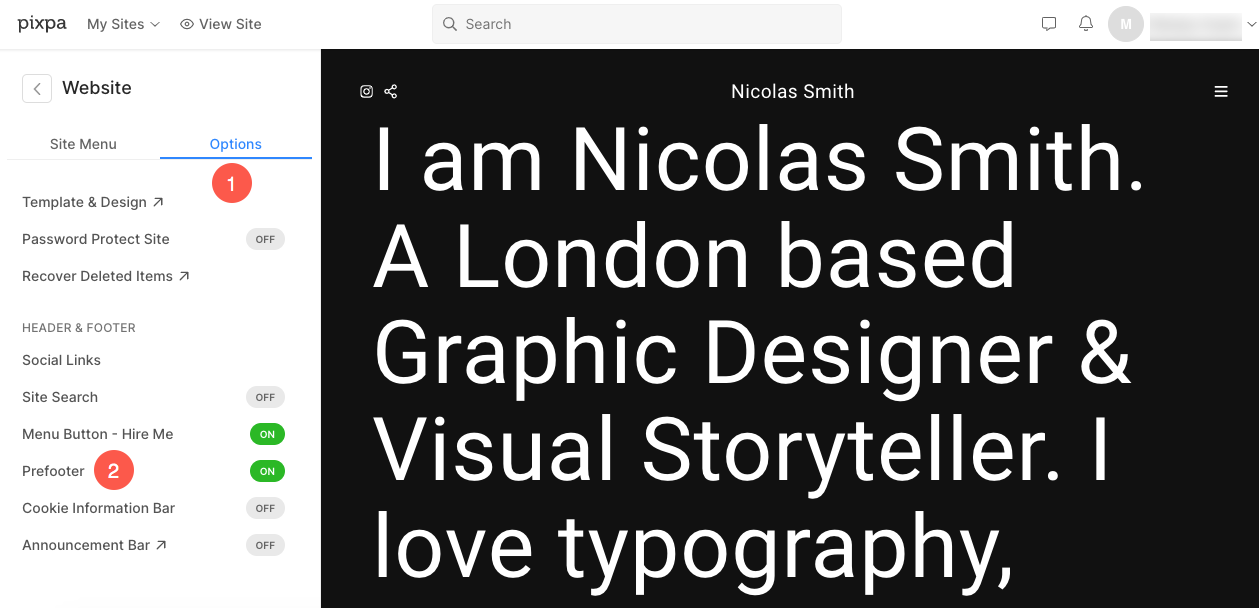
- Ön ayak bilgisini düzenlemek için Site Menüsüne geri dönün ve tıklayın Opsiyonlar (1). Ardından, üzerine tıklayın ön ayak (2).

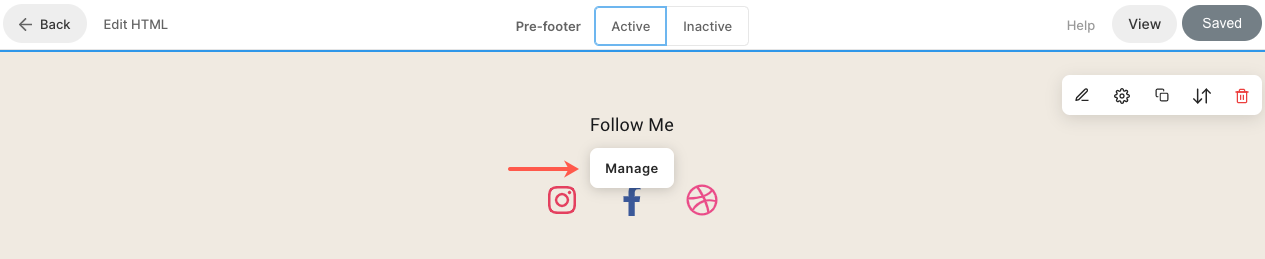
- Bu şablonda ön ayak kısmında bir sosyal simgeler bölümü bulunmaktadır. Simgeleri ve bağlantılarını yönetmek için Yönet düğmesine basın.

Bakın nasıl sosyal bir bölümü düzenlemek için.
Bakın nasıl ön ayaklığı düzenlemek için.
Altbilgi
- Altbilgi, web siteleriniz için kredileri içerir. Buraya sosyal simgeler (1), telif hakkı metni (2) ve önemli bağlantılar ekleyebilirsiniz.
Bakın nasıl Altbilgiyi düzenlemek için.