Design Section Explained
You can manage your website menu style, color palette of your website, website text style and much more from the design section.
Under this Article :
- Logo
- Site Colors
- Main Menu
- Drop-down Menu
- Site Text
- Site Overlays
- Footer
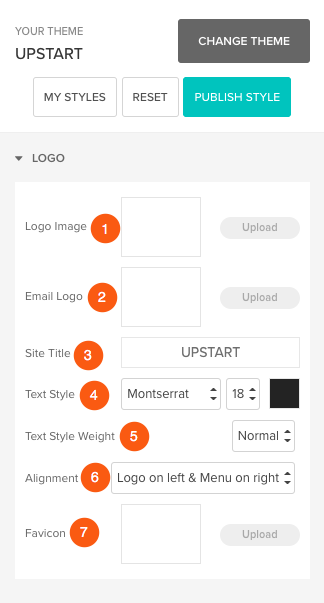
1- Logo : Your site branding

- Upload a logo file with maximum size as 600 X 600 px
- Upload your email logo with maximum size as 600 X 600 px
- The name for your site. Used as logo text if logo is not available.
- Style your logo text here.
- Weight for logo text can be managed from here. You can choose your Text to be Thin, Normal or Bold.
- Position of your Logo and Menu in the site header.
- Upload the Favicon for your site.
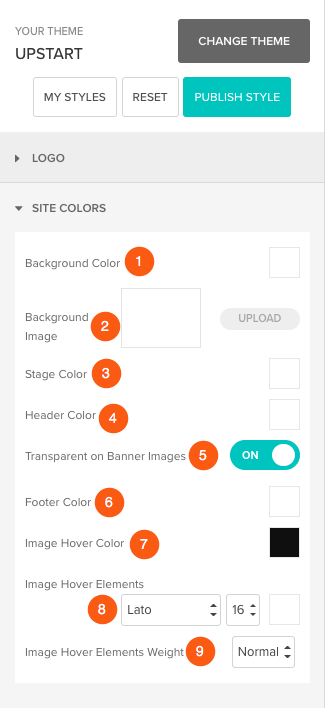
2- Site Colors – Color palette for your site
- The base color for your site.
- Background image for your site. Use a jpg / png image with ideal size 2000px width X any height.
- The base color of the main content area.
- The base color of your site header.
- Enable this toggle to over ride header color on your cover banner.
- The base color for your site footer.
- Hover color shown in image grids.
- Color for text and elements shown on hover in image grids.
- Weight for text and elements shown on hover in image grids.
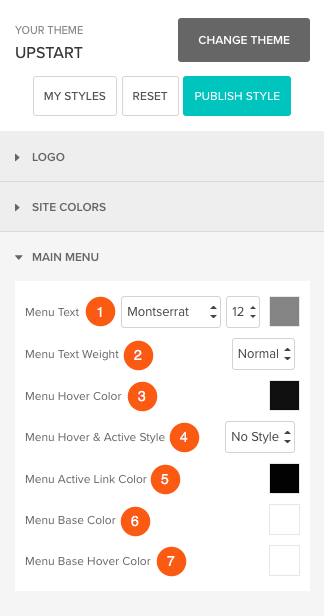
3- Main Menu – Style of your website menu
- Style for the menu links.
- Weight for the menu links.
- Hover color for menu links.
- Style for hover and active links in menu.
- Color for the active menu link.
- Base color for menu links.
- Base hover color for menu links,
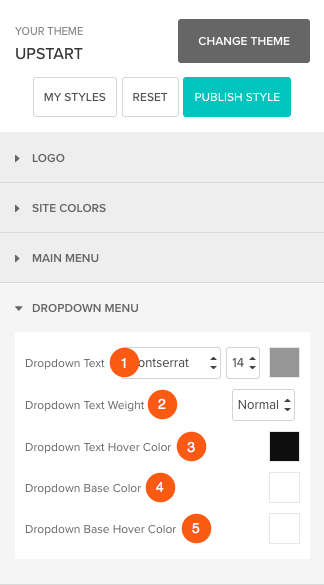
4- Drop-down Menu – Style of your website drop-down menu links

- Style for your drop-down menu links.
- Weight for the drop-down menu links.
- Hover color for the drop-down menu links.
- Base color for the drop-down.
- Hover color for the drop-down.
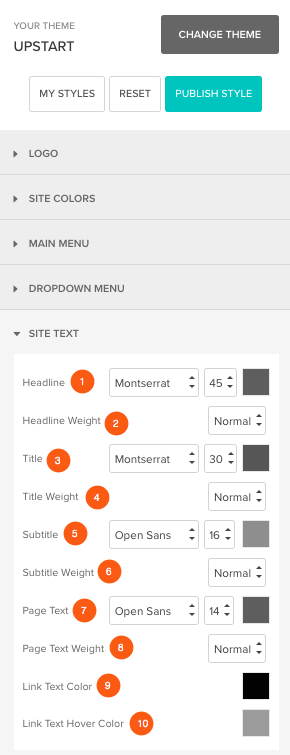
5- Site Text : Styles for your site text
- Style for headlines in cover banner.
- Weight for headlines in cover banner.
- Style for all titles.
- Weight for all titles.
- Style for bylines.
- Weight for bylines.
- Style for all body text.
- Weight for all body text.
- Color for all links.
- Hover color for all links.
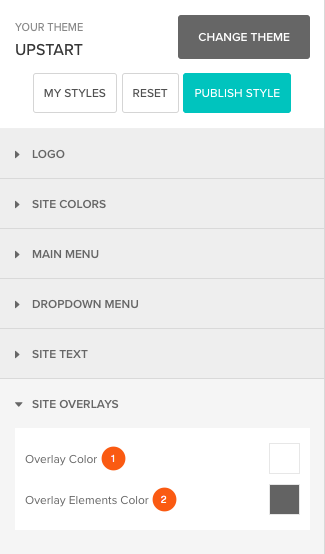
6- Site Overlays : Used for viewing large size images
- Base color for the image viewer.
- Color of navigation arrows, icons and other elements in the image viewer.
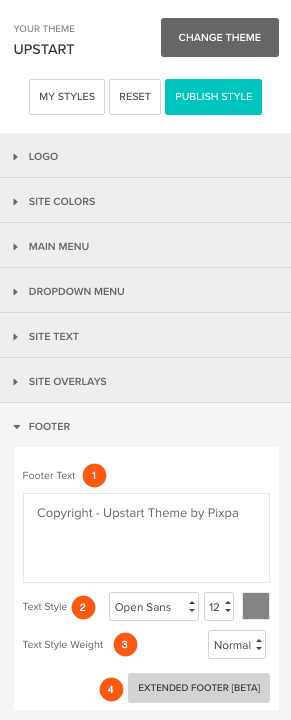
7- Footer : Style for footer and other elements

- Text for site footer.
- Style for footer text and other elements.
- Weight for footer text and other elements.
- Add extended footer to your site.